Comment ajouter une Lightbox à WordPress (en 5 minutes)
Ne faites pas loucher vos visiteurs.
Les images insérées dans vos messages ne font que quelques centaines de pixels de large, ce qui peut rendre les petits détails difficiles à voir.
Si vous avez des photos magnifiques ou des graphiques détaillés, laissez vos visiteurs les voir dans toute leur splendeur !
Avec une lightbox ajoutée à votre site, les visiteurs pourront cliquer sur une image et afficher la version en taille réelle dans une fenêtre contextuelle, comme ceci :
Tu reçois le meilleur des deux mondes. Vous affichez toujours une version plus petite de l’image qui s’intègre bien dans votre message et se charge rapidement, mais vous proposez également une version beaucoup plus grande et en taille réelle de l’image à tous ceux qui souhaitent la voir.
Suivez les étapes de ce didacticiel et vous aurez une lightbox ajoutée à votre site WordPress en quelques minutes seulement.
Si vous souhaitez ajouter une lightbox à votre boutique eCommerce, consultez cette collection de plugins de lightbox WooCommerce.
Ajouter des lightbox à votre site
Bien qu’il existe des options avancées disponibles, j’aime garder les choses simples. C’est pourquoi je recommande le plugin Simple Lightbox d’Archetyped.
Ce plugin WordPress sans fioritures vous offre exactement les fonctionnalités dont vous avez besoin sans aucun ballonnement.
Vous pouvez télécharger le plugin sur wordpress.org ou le rechercher via le menu Plugins pour l’installer sur votre site maintenant.
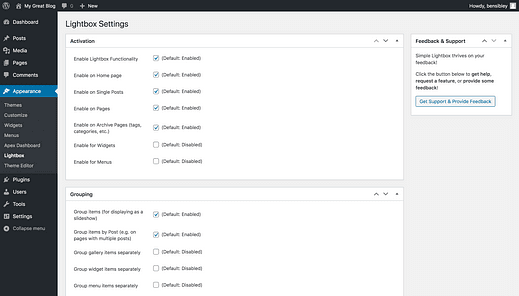
Une fois le plugin Simple Lightbox installé, vous trouverez un nouveau menu nommé "Lightbox" dans le menu Apparence de votre tableau de bord d’administration :
Il suffit de quelques étapes pour configurer complètement le plugin pour votre site.
Configurer la lightbox
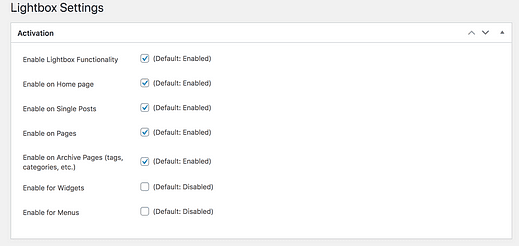
La première section, Activation, contrôle quelles images doivent avoir une visionneuse.
Comme vous pouvez le voir, vous pouvez choisir les types de page que vous souhaitez affecter, et toutes les images trouvées dans le contenu de ces pages auront la fonction lightbox activée.
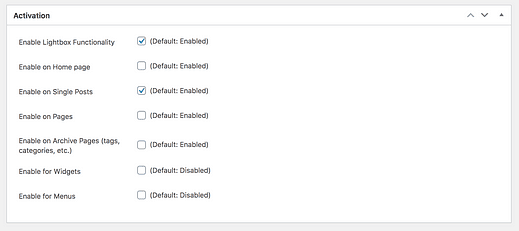
Pour la plupart des gens, cette configuration fonctionnera mieux :
Avec cette configuration, toutes les images de vos articles de blog auront la visionneuse activée, mais cela n’affectera pas les images des autres pages de votre site (comme votre page « À propos » et votre page d’accueil).
Avant d’aller plus loin, il y a un problème que nous devons résoudre…
Le seul problème ennuyeux
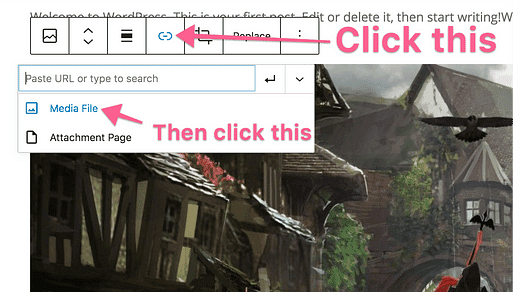
Pour que la lightbox fonctionne, vous devez lier vos images à leurs fichiers multimédias, comme ceci :
Avant que WordPress n’ajoute le nouvel éditeur, vous pouviez configurer toutes vos images pour qu’elles soient automatiquement liées à leurs fichiers multimédias, mais vous devez maintenant les lier manuellement à l’aide de la barre d’outils, comme illustré dans la capture d’écran ci-dessus.
Tous les plugins lightbox fonctionnent de cette façon, il est donc impératif de lier les images à leurs fichiers multimédias.
Alors qu’est-ce que cela signifie pour votre site ?
Cela signifie que lorsque vous activez la lightbox pour vos publications, les images de vos publications n’auront pas de lightbox tant que vous ne les aurez pas liées à leur fichier multimédia et vous devrez le faire pour chaque image pour laquelle vous souhaitez avoir une lightbox.
Cela ralentit les choses par rapport à la façon dont cela fonctionnait auparavant, mais cela vous donne un contrôle total sur les images qui ont une visionneuse.
Ceci étant fait, terminons la configuration du plugin.
Bien que l’option de lien par défaut ne soit pas disponible pour le moment, il y a de bonnes raisons de croire que les développeurs de WP l’ajouteront dans une future mise à jour.
Créer des diaporamas lightbox
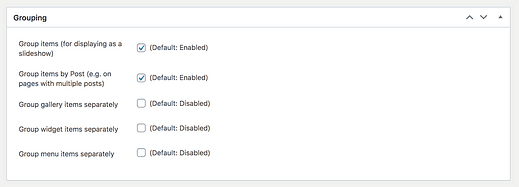
Vous serez peut-être satisfait d’une simple lightbox, mais l’option de regroupement peut être pratique pour certains sites Web.
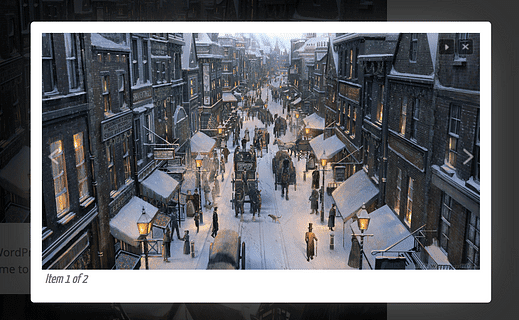
Le plugin Simple Lightbox peut prendre toutes les images de votre message et les transformer en diaporama. Avec cette fonctionnalité activée, lorsqu’un visiteur clique sur une image, il verra la fenêtre contextuelle normale mais avec des flèches ajoutées sur les côtés afin qu’il puisse naviguer à travers chaque image de la publication.
Le diaporama permet également aux visiteurs de savoir combien d’images sont dans la série en bas à gauche, et il y a un bouton lecture/pause en haut à droite ajouté à côté du bouton de fermeture.
La lightbox du diaporama peut ou non avoir un sens pour votre site, mais il est facile de la désactiver dans les paramètres de regroupement si vous ne l’aimez pas.
Si vous ajoutez souvent plusieurs galeries à vos publications, vous pouvez cocher la troisième case pour que Simple Lightbox garde les diaporamas séparés.
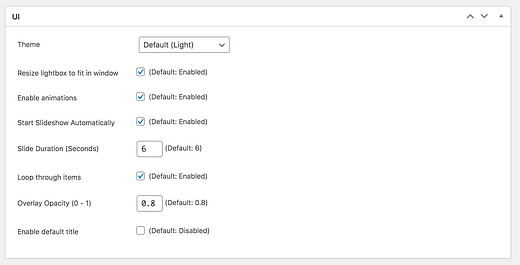
Bien que la conception par défaut de la lightbox soit simple et propre, quelques paramètres de personnalisation sont disponibles.
Personnalisez les styles
Il n’y a que deux thèmes (clair et sombre) et le thème sombre remplace simplement la bordure blanche par une bordure noire.
Je recommanderais de laisser la plupart des paramètres tels quels, mais personnellement, je trouve la fonction de diaporama automatique perturbatrice, alors je coche cette option. De plus, vous pouvez activer l’affichage des titres des images en désactivant la dernière option.
Une fois les personnalisations terminées, il ne reste qu’une dernière petite étape pour terminer la configuration.
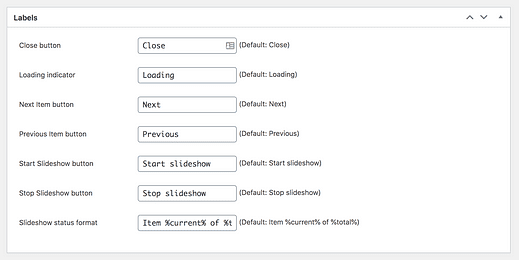
Personnaliser les étiquettes
Simple Lightbox inclut des étiquettes pour tous les boutons de la lightbox.
C’est déroutant sans quelques informations générales: ces étiquettes ne sont pas réellement visibles sur le site, mais plutôt, elles sont une fonctionnalité d’accessibilité et sont utilisées pour vos visiteurs qui utilisent des lecteurs d’écran et une technologie d’assistance.
Les libellés par défaut sont raisonnables, mais vous pouvez les personnaliser dans la section Libellés si vous le souhaitez :
Avec cela, vous avez fini de personnaliser la lightbox maintenant ajoutée à votre site WordPress.
Profitez de votre nouvelle lightbox
Les lightbox sont parfaits pour l’expérience utilisateur.
Si vous augmentiez la largeur de vos messages pour ajouter des images plus grandes, vous nuiriez à la lisibilité de votre texte et les fichiers images plus volumineux ralentiraient votre site.
Avec une visionneuse, vous pouvez offrir à vos visiteurs une excellente expérience de lecture et une excellente expérience de visualisation de vos images.
Si vous avez apprécié ce didacticiel et que vous souhaitez continuer à personnaliser davantage, consultez mon guide ultime: 31 façons simples de personnaliser votre site WordPress.
Merci de m’avoir lu, et n’hésitez pas à partager ce post si cela vous a aidé.