Como consertar o logotipo embaçado em seu site WordPress
Seu logotipo está embaçado, não importa o que você tente?
Você não está sozinho.
É um problema para muitas pessoas.
E aqui está porque ainda é um problema …
Os desenvolvedores de temas que enviam temas no wordpress.org (como nós) precisam usar a opção de logotipo embutido no WordPress. Mas a opção de logotipo embutido não tem uma segunda versão retina para o logotipo.
Como desenvolvedor de temas, não tenho ideia de como será a aparência do seu logotipo, então não posso criar um tamanho predefinido sem piorar as coisas.
O resultado é um logotipo que só é exibido em definição padrão e aparece borrado em telas de alta resolução.
O WordPress precisará adicionar uma versão retina para logotipos no Customizador, mas, por enquanto, tenho uma solução simples para você.
Essa personalização funciona para todos os nossos temas e também deve funcionar para a maioria dos outros temas do WordPress.
Como consertar seu logotipo pixelado
Esta solução é um pouco técnica, mas delineei as etapas o mais claramente possível.
O que você vai fazer é carregar uma versão do seu logotipo que seja 2x o tamanho normal e então usar CSS para reduzi-lo ao tamanho normal (eu já escrevi o código para você).
Por exemplo, se a imagem do logotipo que você está exibindo atualmente tem 300 px de largura, você carregará uma versão de 600 px de largura. Quando seu arquivo de imagem é exatamente duas vezes maior do que aparece em seu site, ele é exibido com uma nitidez perfeita em telas de alta resolução. Se você olhar o logotipo neste site agora, é essencialmente o que estou fazendo.
Agora vamos para as etapas.
Descubra qual é o seu tamanho ideal
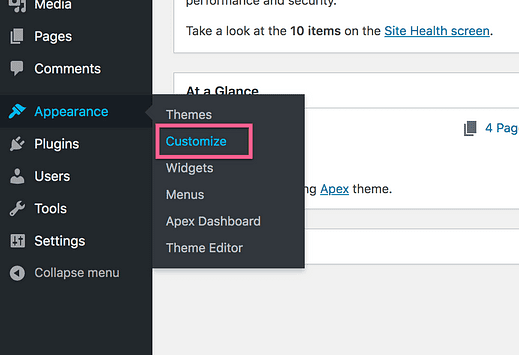
O primeiro passo é fazer o login no seu site e abrir o Live Customizer.
Veja como acessar o Live Customizer
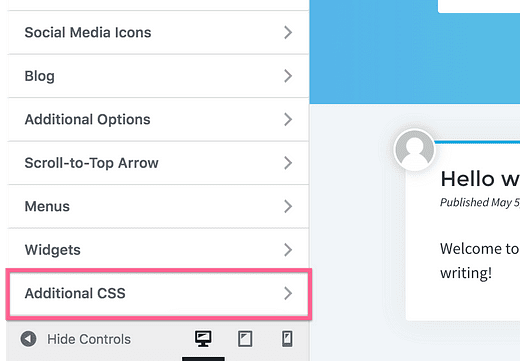
Uma vez dentro do Customizador, clique na seção CSS Adicional na parte inferior.
Em seguida, copie e cole este código na seção:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 300px !important;
height: auto !important;
}Você verá que seu logotipo será atualizado instantaneamente para 300px de largura. Ignore se está borrado ou não agora – vamos corrigir isso na próxima etapa.
No CSS, altere o valor “300px" até que seu logotipo seja exibido no tamanho desejado. Novamente, não se preocupe com manchas, apenas edite-o até que ocupe a quantidade certa de espaço no site.
Sei que esta pode ser sua primeira edição de código, então aqui está um exemplo rápido de como o código ficaria se você decidisse que seu logotipo ficaria melhor com 450 pixels de largura:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 450px !important;
height: auto !important;
}Faz sentido?
Assim que o logotipo ocupar a quantidade certa de espaço no cabeçalho, você pode publicar suas alterações ou salvá-lo como um rascunho por enquanto.
A próxima etapa é redimensionar o próprio arquivo de imagem.
Redimensione sua imagem
Para que seu logotipo seja exibido de forma nítida em seu site, você precisará de uma versão que seja exatamente duas vezes maior do que o tamanho inserido no CSS.
Por exemplo, se o código CSS deixar o logotipo com 450 px de largura, você desejará uma cópia da imagem do logotipo com 900 px de largura.
Se você não tiver uma versão grande o suficiente de seu arquivo de imagem, será necessário entrar em contato com seu designer de logotipo ou obter acesso ao documento de design original para exportar um tamanho grande o suficiente.
Caso contrário, se você tiver apenas uma cópia original de 600px de largura, quando você esticá-la para 900px, a imagem ficará borrada, mesmo quando você visualizá-la em seu computador.
Depois de obter uma versão de tamanho 2x da imagem, você está pronto para a etapa final.
Carregue a sua nova imagem
Dentro do personalizador, localize a opção de upload do logotipo. Para a maioria dos temas, ele estará dentro da seção Identidade do site.
Faça o upload da sua nova versão 2x do logotipo e ele aparecerá de forma precisa e nítida no site.
Para resumir, você altera o tamanho do logotipo com CSS até que ele preencha a quantidade certa de espaço no cabeçalho. Em seguida, você carrega uma imagem com o dobro do tamanho e ela ficará nítida em telas de alta resolução.
Isso é essencialmente o que o suporte retina para imagens na web faz nos bastidores e esta é uma maneira simples de implementar você mesmo.
Isso é tudo que há para fazer!
Conclusão
É uma pena que o WordPress não tenha uma boa maneira de exibir logotipos em alta resolução, mas a solução alternativa é bastante fácil.
Como alternativa, você pode carregar uma versão SVG do seu logotipo, mas isso também requer a adição de suporte a SVG.
Embora você possa não saber nada sobre CSS, as etapas aqui requerem principalmente copiar e colar, e espero que tenha gostado de aprender algumas novas habilidades técnicas seguindo este tutorial.
Se você quiser saber mais sobre como usar CSS para personalizar seu site, confira este tutorial:
Como personalizar seu tema com CSS personalizado
E se este artigo ajudou você hoje, por favor, considere compartilhá-lo com outra pessoa antes de sair.
Obrigado por ler!