Como registrar tamanhos de imagem personalizados e redimensionar imagens existentes no WordPress
O WordPress tem uma miniatura de postagem de recurso embutida, também conhecida como imagem em destaque. Sempre que uma nova imagem é enviada para WordPress através do media uploader, são criados 3 tipos de imagens com tamanhos diferentes.
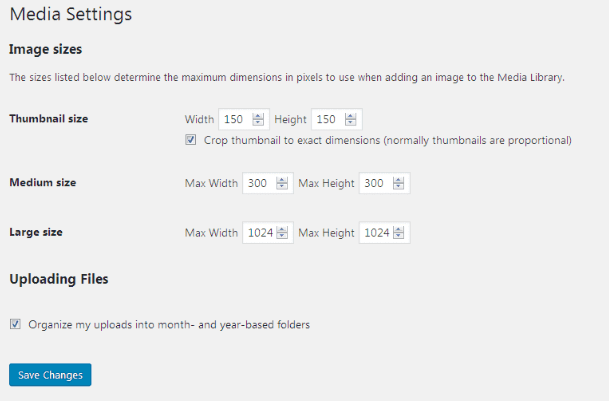
O administrador pode registrar 3 tamanhos de imagens na página Configurações-> Mídia.
Tamanho padrão da miniatura
Como pode ser visto na imagem, tamanho da miniatura, tamanho médio, tamanho grande são registrados. Quando carregamos uma nova imagem, 3 imagens com dimensões acima especificadas são criadas proporcionalmente. Se selecionarmos a opção ‘Cortar miniatura nas dimensões exatas (normalmente as miniaturas são proporcionais)’ em ‘Tamanho da miniatura’, a imagem será um corte difícil para o tamanho especificado.
É tudo sobre três tamanhos padrão de imagem que o WordPress nos permite nas configurações de mídia. E se precisarmos registrar mais um tamanho para a imagem enviada? Existem alguns casos em que precisamos exibir as imagens com a largura e altura exatas.
Bem, podemos fazer isso com algumas linhas de código.
Registrar novo tamanho de imagem para miniaturas
O WordPress fornece uma função add_image_size()que ajuda a registrar um novo tamanho de post_thumbnail.
Para usar este método, devemos adicionar suporte para miniaturas de postagem. Coloque o código abaixo no functions.phparquivo.
add_theme_support( 'post-thumbnails' );add_image_size() método tem 4 parâmetros como este: add_image_size (‘nome do tamanho’, largura, altura, modo de corte);
Se passarmos o quarto parâmetro como verdadeiro, a imagem será um recorte difícil. Se passarmos como falso, a imagem será cortada proporcionalmente.
O código de exemplo seria o seguinte.
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeCertifique-se de não usar nomes reservados na função acima. Os nomes reservados são ‘thumb’, ‘thumbnail’, ‘medium’, ‘large’, ‘post-thumbnail’.
Portanto, nosso código final é o seguinte.
add_theme_support( 'post-thumbnails' );
add_image_size('hard-crop-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size('soft-crop-thumb', 220, 180 ); // Soft Crop ModeDepois de adicionar o código acima em seu functions.php, cada nova imagem enviada por meio do uploader de mídia criará 2 miniaturas adicionais com os tamanhos acima.
Como usá-lo?
Adicionamos código para tamanhos de imagem adicionais. Agora, para exibir essas imagens, você pode usar o código abaixo.
<?php the_post_thumbnail( 'your-specified-image-size-name' ); ?>O código acima deve ser usado dentro do pós-loop. Se você quiser usá-lo fora do loop, o código será:
<?php get_the_post_thumbnail('YOUR_POST_ID', 'your-specified-image-size-name'); ?>Por que usar miniaturas regeneradas?
add_image_size()função registrar novos tamanhos de miniaturas para as novas imagens, não para as imagens antigas que já foram carregadas em um sistema. Para converter imagens antigas, instale o plugin Regenerate Thumbnails e ative-o.
Após ativar o plugin, vá para Ferramentas-> Regen. Miniaturas. Clique no botão Regenerate All Thumbnails.
Você também pode regenerar a miniatura de uma imagem especificada. Abaixo estão as etapas para isso.
- Vá para a página de mídia.
- Selecione o layout da grade da tabela.
- Marque a imagem que deseja regenerar miniaturas.
- Selecione a opção ‘Gerar miniaturas novamente’ no menu suspenso.
- Clique no botão Aplicar.
Esperamos que você entenda sobre como registrar tamanhos de imagem personalizados e redimensionar imagens existentes. Se você tiver dúvidas ou sugestões, deixe um comentário abaixo.
Artigos relacionados
- Como definir imagens em destaque programaticamente no WordPress
- Redimensionar imagem em PHP usando TinyPNG
- Carregar imagem usando a biblioteca à prova de balas em PHP