Como usar a opção Personalizar no WordPress
Hoje falaremos sobre a opção Personalizar na aba Aparência do WordPress. Para demonstrar adequadamente tudo o que esta opção traz para os usuários do WordPress, usaremos a tela Personalizar para o tema Twenty Seventeen.
Aparência > opção Personalizar
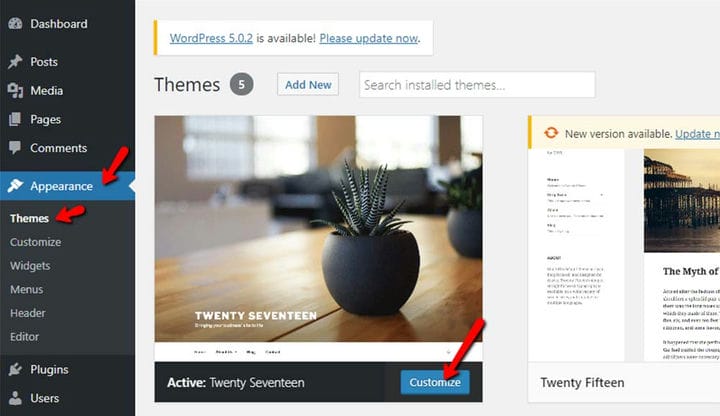
Podemos acessar esta opção através de Aparência > Personalizar ou acessando Aparência > Temas e clicando no botão Personalizar ao lado do tema ativo.
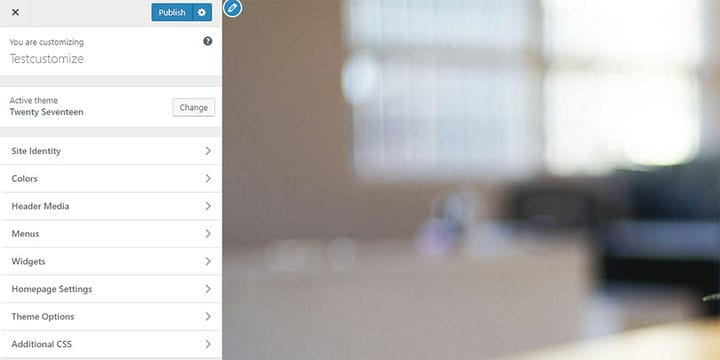
Na imagem abaixo, você pode ver uma visão geral de todas as opções disponíveis listadas na tela Aparência > Personalizar:
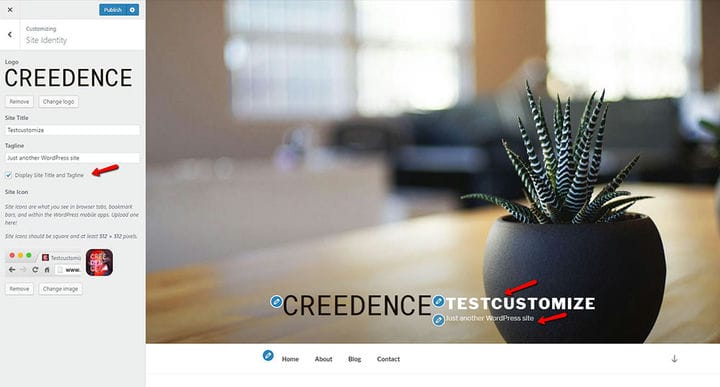
Personalizar > Identidade do site
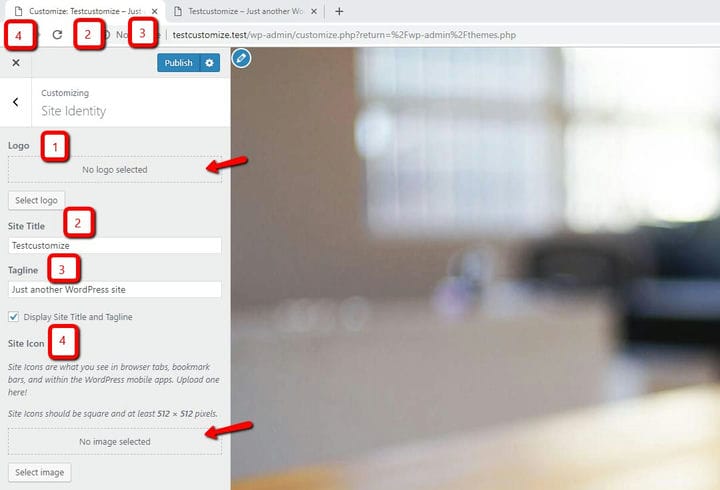
Aqui estão todas as opções nesta seção e os campos aos quais elas se aplicam:
Neste campo você pode fazer upload do logotipo do site em formato png ou jpg. O logotipo geralmente é colocado no cabeçalho do site.
2 Título do site
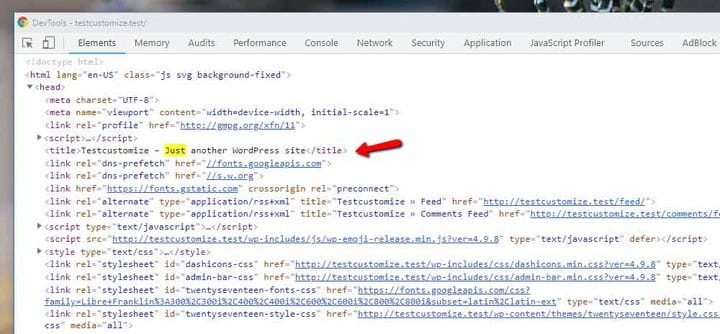
O título do site pode ser visto na guia do navegador à direita da imagem do favicon. Também aparece nas buscas e compartilhamentos do site, bem como na fonte da página (F12).
O Slogan é exibido na aba do navegador logo após o Título do Site, assim como nos compartilhamentos e buscas do site. Assim como o Título do Site, também pode ser visto na fonte da página (F12).
É importante observar que, se a opção Exibir título e slogan do site estiver marcada, o título e o slogan do site também serão exibidos no cabeçalho do tema padrão.
Também conhecido como favicon, este é um ícone que pode ser visto no canto esquerdo da guia do navegador, ao lado do título do site. Ele também aparece nas pesquisas e compartilhamentos do site. Se os usuários tiverem um grande número de guias abertas, essa é a maneira mais fácil de identificar o site específico na guia aberta. Esta opção contém um campo para carregar o ícone em formato png ou jpg. Os ícones do site devem ser quadrados e ter dimensões de pelo menos 512×512 pixels.
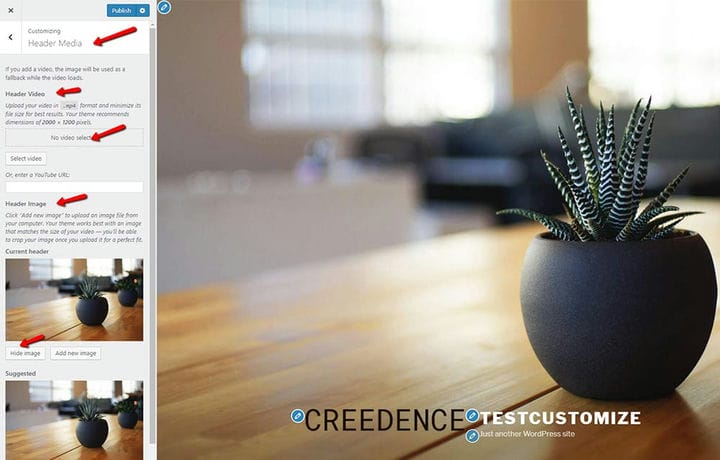
Nesta seção, você pode adicionar imagem de fundo do cabeçalho, vídeo de fundo do cabeçalho ou pode ocultar esta seção inteiramente selecionando a opção Ocultar imagem.
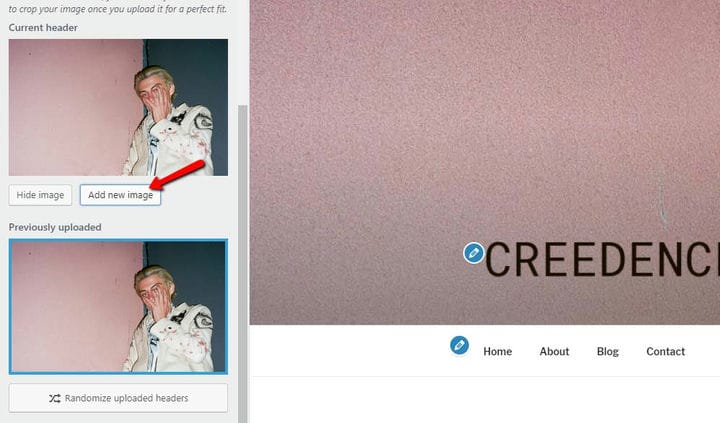
1 imagem de cabeçalho
Ao clicar em Adicionar nova imagem, você poderá alterar sua imagem de fundo padrão.
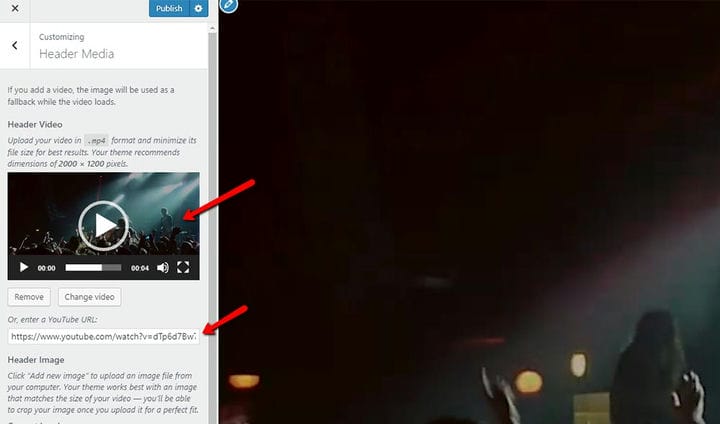
2 Cabeçalho de Vídeo
Em vez da imagem de fundo, você pode enviar o vídeo do cabeçalho no formato mp4 ou inserir um URL do youtube.
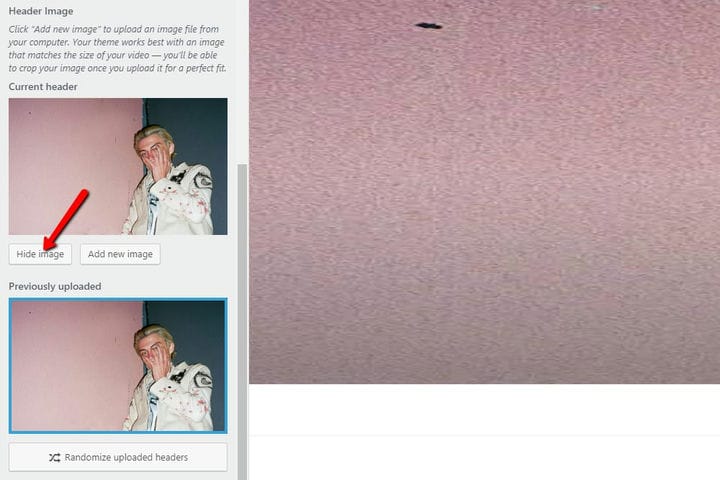
3 Ocultar imagem
Como o próprio nome indica, esta opção permite ocultar sua imagem de cabeçalho:
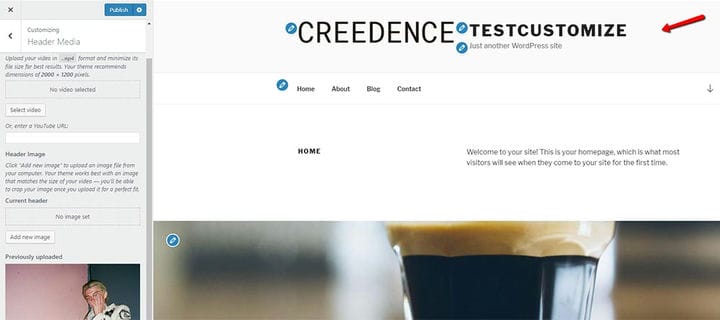
Ao clicar em Ocultar imagem, seu cabeçalho deverá ser exibido assim:
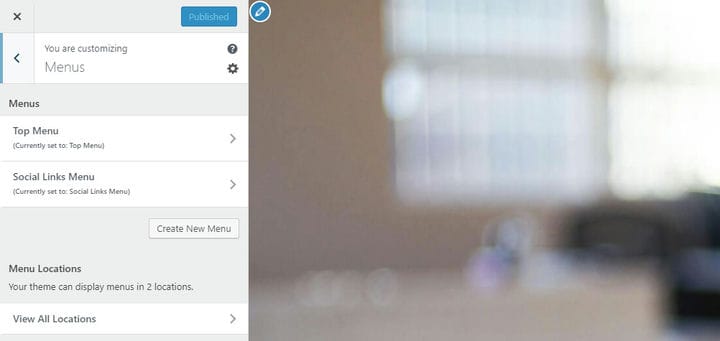
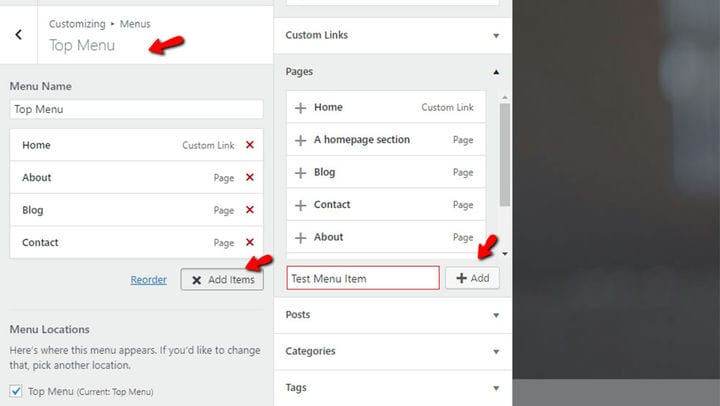
Nesta seção você pode adicionar, excluir ou editar os menus para diferentes tipos de navegação.
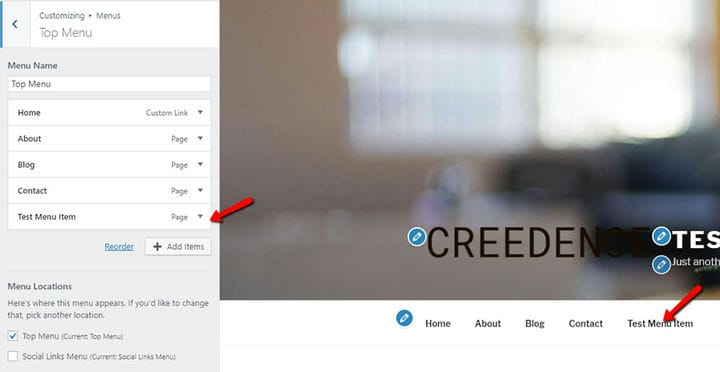
Esta é a área de navegação principal em seu tema padrão.
O botão Adicionar itens abre uma nova seção onde você poderá adicionar novos itens. Clicar no sinal x localizado ao lado de cada item permite excluir os itens que já foram feitos, enquanto a opção Reordenar permite alterar a ordem dos itens do menu. Você também pode reorganizar os itens do menu simplesmente arrastando e soltando-os na ordem que desejar.
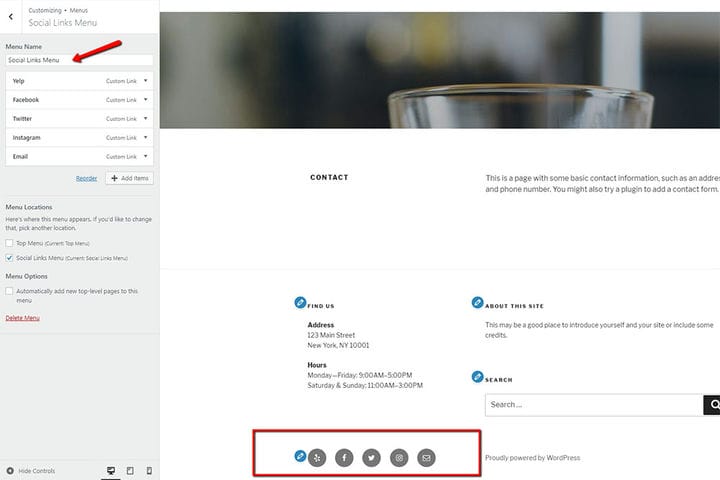
2 Menu de Links Sociais
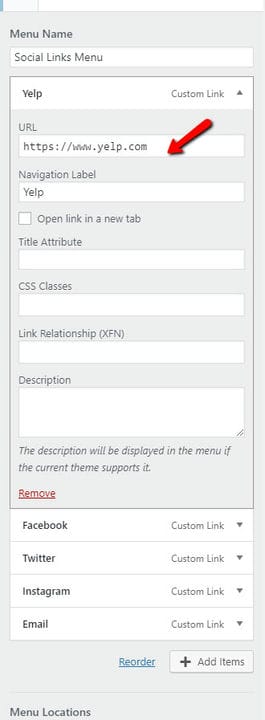
Os links sociais são exibidos no rodapé do tema padrão. Nesta seção, você pode adicionar, modificar e excluir links de ícones sociais que aparecem na área do rodapé.
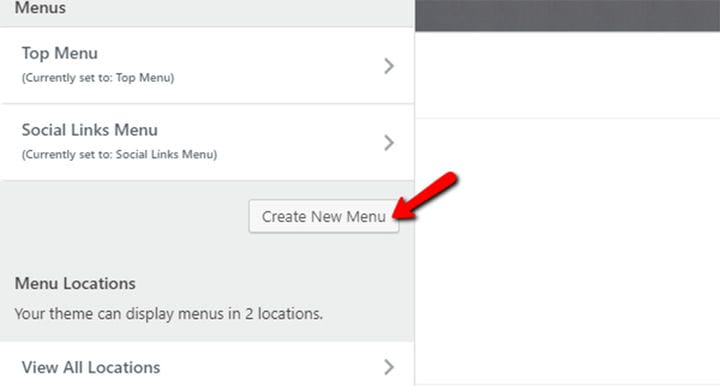
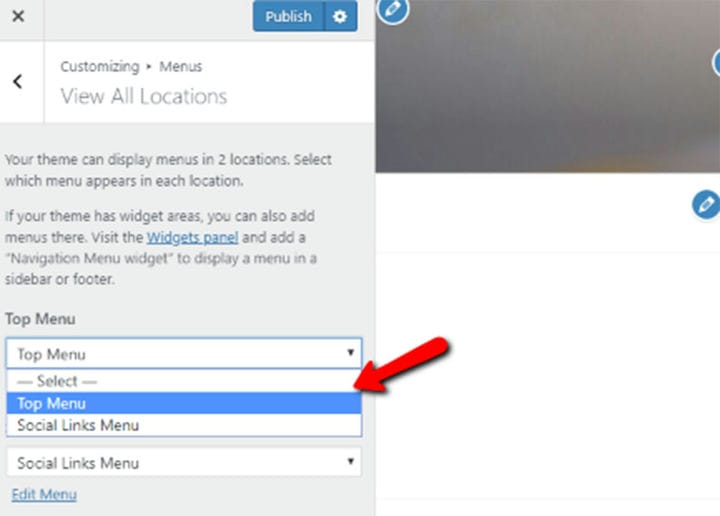
Se desejar, você também pode adicionar um novo menu e atribuí-lo a um dos dois locais existentes atualmente – Menu Principal ou Menu de Links Sociais:
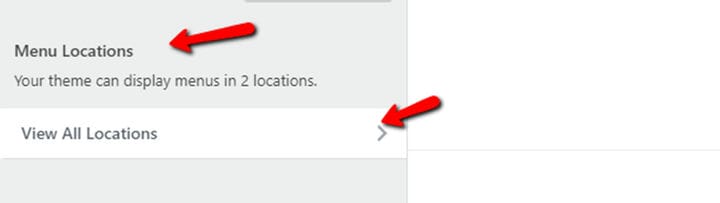
4 Locais de Menu
A opção Visualizar todos os locais permite que você veja todos os locais de menu disponíveis. Além disso, você pode escolher um dos menus pré-criados para esse local no menu suspenso:
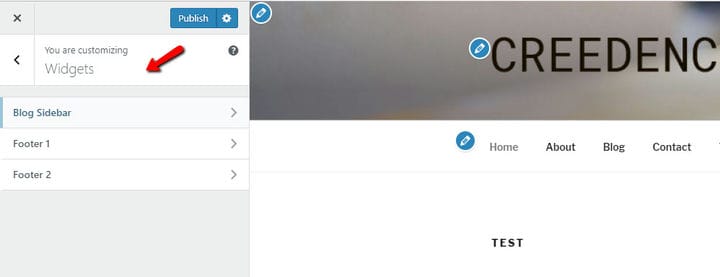
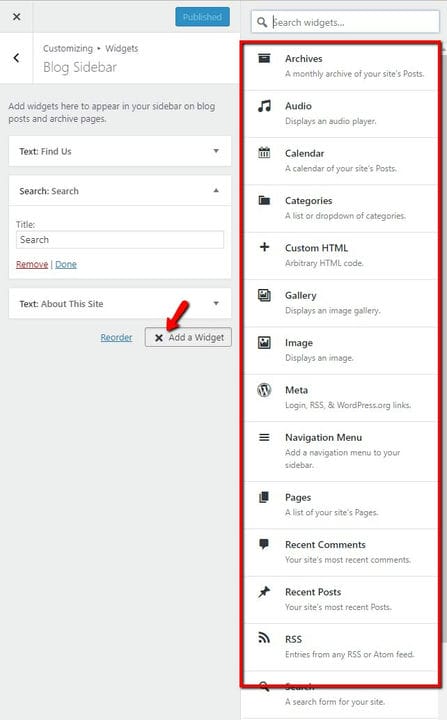
Nesta seção, você pode alterar e modificar os tipos e conteúdos do widget.
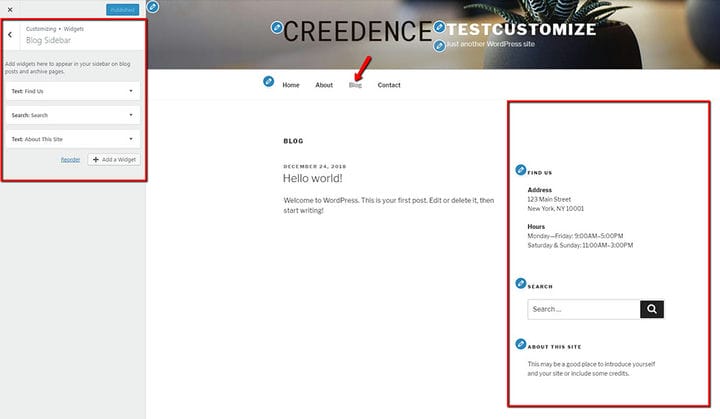
1 barra lateral do blog
Aqui você pode alterar os widgets localizados na barra lateral do blog, bem como excluí-los ou adicionar novos. Ao clicar em Adicionar um Widget, você poderá adicionar um dos tipos de widget predefinidos no WordPress, como Texto, Imagem, Link, Posts Recentes, etc.
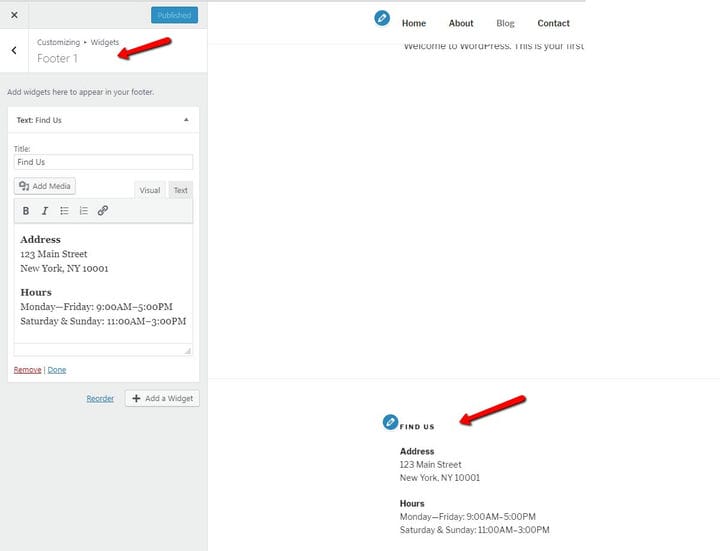
A área Rodapé 1 oferece a possibilidade de alterar o conteúdo da coluna da esquerda na área Rodapé e adicionar novos widgets, se necessário.
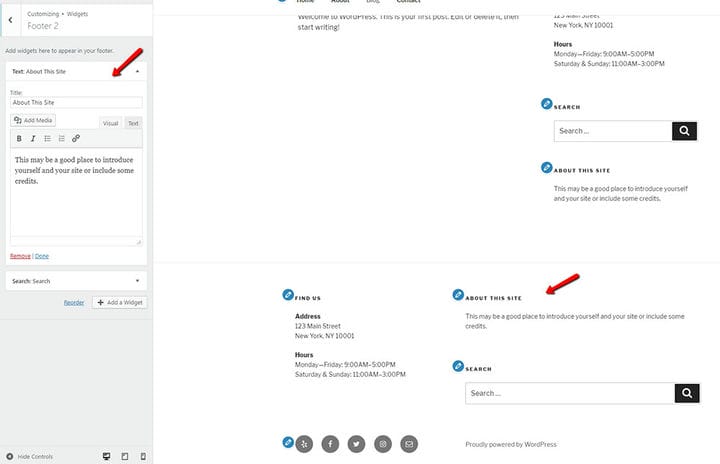
Aqui você pode alterar o conteúdo da coluna direita no rodapé e adicionar widgets.
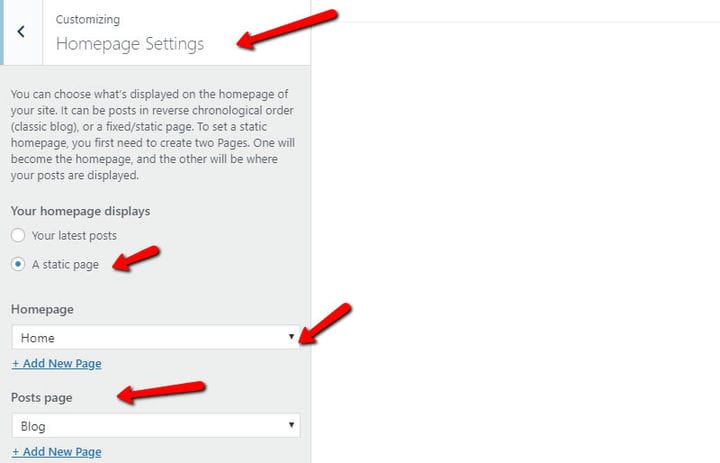
Configurações da página inicial
Esta seção permite que você selecione sua página inicial (página raiz) e página de blog padrão. Além disso, há uma opção de escolher entre ter suas últimas postagens exibidas como sua página inicial ou tornar sua página estática.
CSS adicional
Finalmente, nesta seção você pode adicionar um código CSS que substituirá o código CSS do tema instalado. Dessa forma, os estilos que você adicionou não serão ameaçados ao alterar ou atualizar o tema.
Aqui está um exemplo de CSS adicional:
Depois de digitar seu CSS, certifique-se de clicar no botão Publicar.
Esperamos que você tenha achado este artigo útil. Se você gostou, não deixe de conferir alguns desses artigos também!