Como adicionar um favicon do WordPress ao seu site
Você provavelmente notou que todos os principais sites que você visitou tinham um pequeno ícone de site no canto superior esquerdo da barra de título do navegador. Esse ícone do site, ou um favicon, ajuda todas as empresas a criar reconhecimento de marca. Os visitantes do site conectam facilmente essa pequena imagem com a marca. Todo mundo sabe que o favicon do Facebook tem um f branco dentro de um quadrado azul, certo? Neste guia, ensinaremos como adicionar um favicon ao seu site WordPress, esteja você usando o Classic Editor ou o Gutenberg. Se você não tem ideia de como deve ser o seu favicon, sugerimos que você confira alguns dos geradores de favicon populares e encontre inspiração.
Por que os favicons são importantes
Como mencionamos anteriormente, um favicon é importante para marcas que estão tentando construir sua presença online. Afinal, os visitantes do seu site devem ser capazes de lembrar algo sobre a marca que você está construindo. Ter um favicon interessante e único ajuda as pessoas a se lembrarem da marca. Além disso, se você tiver um favicon genérico ou nenhum favicon, seu site não será distinguido e visto como um site exclusivo e de qualidade. Embora importantes, os favicons não são o único elemento da sua marca. Não se esqueça de adicionar o logotipo ao seu site e de alterar o título e o slogan.
Como adicionar um favicon ao seu site WordPress passo a passo
Como criar um favicon
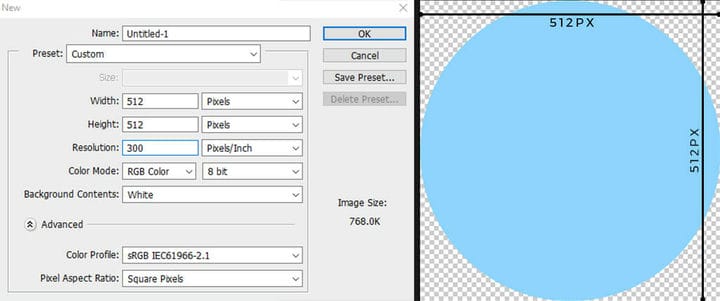
Se você não quiser usar um dos geradores de favicon da lista acima, você mesmo pode criar um favicon.
Como você pode ver na imagem acima, as dimensões do seu favicon não devem ser inferiores a 512×512 pixels. Você pode usar o Gimp para dimensionar facilmente a imagem para as dimensões necessárias. Além disso, você deve usar um arquivo GIF ou PNG, se quiser ter transparência alfa. Dessa forma, quando seu favicon aparecer na guia do navegador, ele não terá o fundo quadrado atrás dele. Se você usar um formato de imagem JPG, o quadrado aparecerá.
Ambas as versões são boas, mas a decisão sobre qual parece melhor para o seu caso particular depende de você.
Como adicionar Favicon no administrador do WordPress
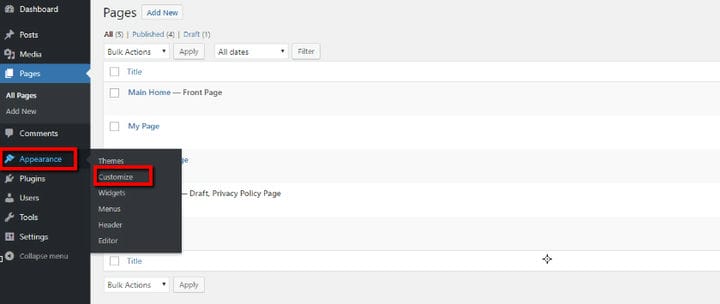
Se você tiver seu favicon pronto, poderá enviá-lo para o seu site WordPress. Novamente, não importa se você está usando o editor Classic ou Gutenberg. Vá para o seu administrador do WordPress e, no menu do lado esquerdo da tela, escolha Aparência. No menu suspenso, clique em Personalizar, conforme mostrado na imagem abaixo:
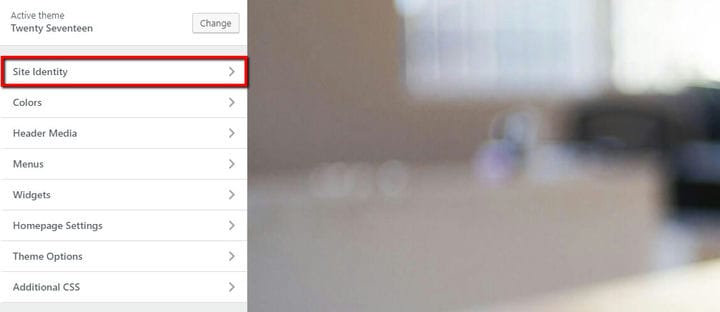
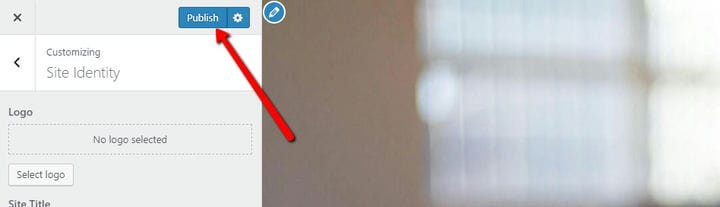
Após isso, você verá um novo menu, onde deverá clicar na Identidade do Site, conforme mostra a imagem abaixo:
Logo em seguida, escolha o favicon criado anteriormente com o botão Selecionar Imagem:
Quando terminar, basta clicar no botão Publicar e você poderá ver seu favicon no canto esquerdo da barra de título.
Como escolher o melhor Favicon para o seu site WordPress
Agora que você sabe que o favicon é uma parte importante da sua marca, você também sabe que não é a melhor ideia baixar um favicon genérico e gratuito de algum site aleatório. Antes de escolher uma direção de design, o primeiro passo que você deve dar é pensar no seu setor. Você deve seguir o livro, ou você pode ser criativo e deixar sua imaginação solta? Há algum pré-requisito que seu favicon deve cumprir antes que você possa concluir o design?
Ao responder a essas perguntas, você deve dar uma olhada nos favicons de seus concorrentes. Quanto mais favicons você memorizar, melhor e mais exclusivo seu favicon deve ser.
Criar um favicon perfeito para o seu negócio não encerra o processo criativo. Antes de decidir sobre um design, você deve verificar como ele fica em diferentes plataformas e navegadores da web. Se você não tiver acesso a todos os dispositivos e navegadores, use um verificador de favicon gratuito e deixe-o decidir por você.