31 enkla sätt att anpassa din WordPress-webbplats
Inspiration.
Det är mitt mål för dig.
Många WP-användare har ännu inte insett hur kraftfullt WordPress är, så låt det här inlägget vara en inspirationskälla när du upptäcker nya verktyg och taktiker för att anpassa din WordPress-webbplats.
Du kommer att skapa ett varumärke för din webbplats, anpassa ditt innehåll och till och med göra ändringar i administratörsinstrumentpanelen.
När du är klar med läsningen kommer du att ha en vackrare, fullständigt varumärkeswebbplats.
Det finns mycket att lära här, så bokmärk den här sidan så att du kan komma tillbaka och avsluta om du behöver mer tid.
Låt oss komma igång med den största anpassningstaktiken av alla…
1 Välj ett nytt tema
Det snabbaste sättet att göra en dramatisk förändring på din webbplats är att ändra WordPress-teman.
Att byta teman kommer omedelbart att förändra allt om din webbplats design.
Men det finns ett problem…
Det finns mer än 10 000 WordPress-teman att välja mellan!
Du kan enkelt ägna dagar åt att bläddra och granska teman. Det är faktiskt många som gör det!
Varje vecka mailar folk mig och säger att de har tittat på hundratals teman innan de valde ett av mina.
Om du vill spara lite tid, följ min guide om hur du väljer det perfekta temat för din webbplats.
Lär dig hur du väljer ett tema
Naturligtvis, om du vill testa en ny design direkt, har vi 19 gratis WordPress-teman som du kan förhandsgranska direkt från din WP-instrumentpanel.
Nästa enkla sätt att göra en enorm förändring av din webbplats design är att byta från dina senaste inlägg till en statisk sida på hemsidan.
2 Växla till en statisk hemsida
Här är ett insidertips:
Varje WordPress-webbplats bör använda en statisk hemsida.
Ja, även om du är en bloggare. Faktiskt, speciellt om du är en bloggare!
Du kommer att få fler prenumeranter och tjäna mer pengar på din webbplats om du gör mer än att lista dina senaste inlägg.
Till exempel kan din hemsida innehålla ett e-postformulär för att bygga upp dina prenumeranter och sedan marknadsföra några av dina bästa inlägg istället för att bara visa dina senaste inlägg.
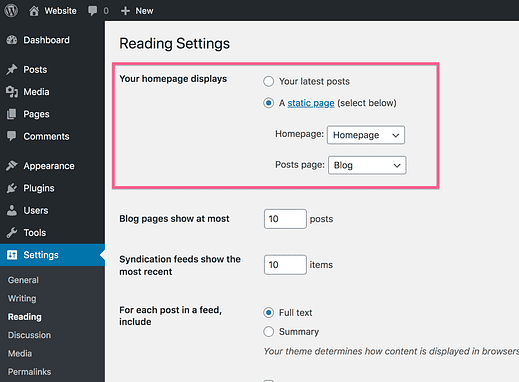
Denna förändring är lätt att göra från WordPress-instrumentpanelen. Vänd bara den här inställningen till en statisk sida:
Du måste också publicera en sida för dina inlägg.
Eller så kan du följa med i denna enkla videohandledning:
Naturligtvis, nu undrar du förmodligen hur man skapar en anpassad hemsida. Det är lätt att göra med rätt verktyg.
3 Skapa en anpassad hemsida
Du kan använda Elementor för att designa en anpassad hemsida.
Om du inte är bekant med det är Elementor ett plugin för sidbyggare, och som "sidbyggaren"-delen antyder kan du använda den för att skapa helt anpassade sidor.
Denna djupgående videohandledning kommer att lära dig hur du använder Elementor :
Prenumerera på tävla teman på Youtube
För att komma igång kan du installera Elementor på din webbplats genom att söka efter det i menyn Plugins eller ladda ner det från wordpress.org.
Elemento är nu installerat på 3 miljoner webbplatser
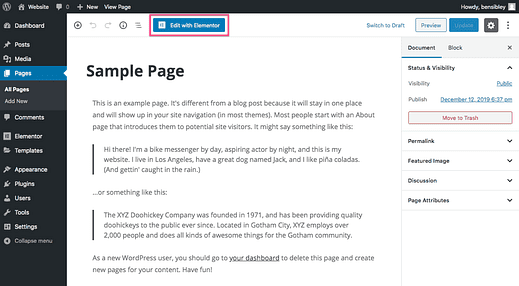
När du har installerat Elementor på din webbplats kan du besöka vilken sida som helst och klicka på knappen "Redigera med Elementor" för att starta redigeraren.
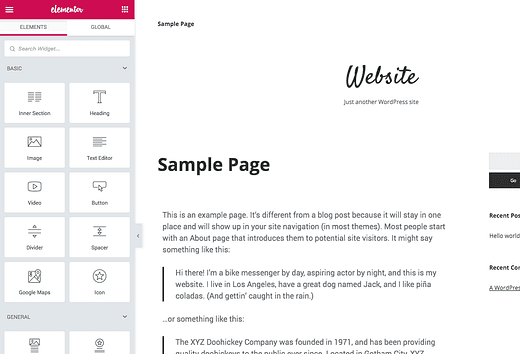
Du kommer att tas till det här gränssnittet:
På vänster sida av skärmen finns alla olika widgets som du kan dra och släppa till sidans innehållsyta.
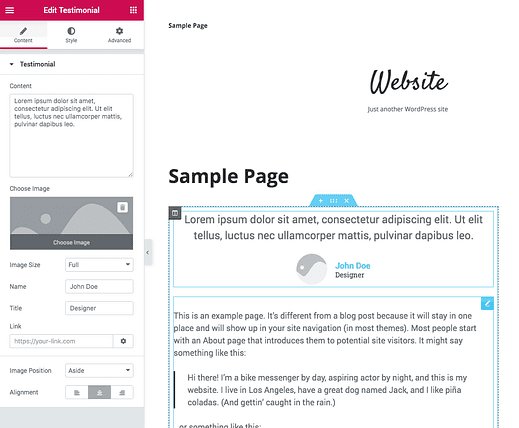
För att skapa en anpassad sida behöver du bara lägga till de widgets du vill ha i sidans innehåll. Var och en har massor av anpassningsbara alternativ inkluderade, så här:
Detta är kundrekommendationswidgeten
Gutenberg har liknande block, men widgetarna i Elementor är mycket mer anpassningsbara.
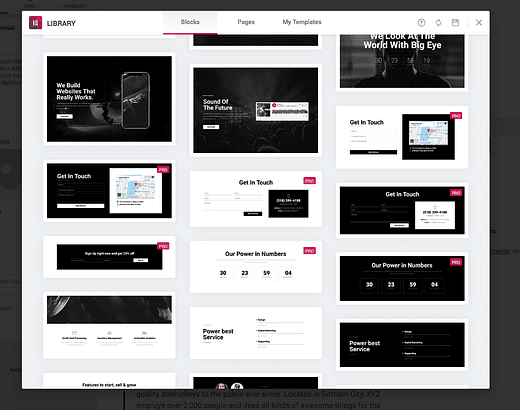
Men att lägga till och anpassa varje widget en i taget kan tyckas vara mycket jobb. För att göra saker enklare har Elementor snygga förgjorda block som du kan släppa in på vilken sida som helst:
Det finns hundratals färdiga block tillgängliga
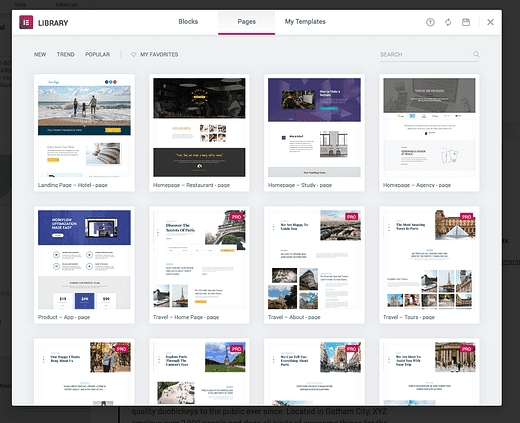
Ännu bättre, Elementor har slutfört försäljningssidor som du kan infoga i din sida med bara ett klick.
Du kan bläddra bland de förbyggda hemsidorna, infoga din favorit och sedan byta ut texten och bilderna för en perfekt passform.
Det finns en hel del gratis försäljningssidor, men de flesta av de bästa är bara tillgängliga i Elementor Pro.
Så för att sammanfatta hur det hela fungerar…
Du kommer att lita på ditt tema för de flesta av sidorna på din webbplats, men när du behöver en helt anpassad sida som för din hemsida, är det här en bra tid att använda Elementor. Faktum är att även som temautvecklare har jag börjat skapa sidor med Elementor istället för att koda dem själv eftersom det är så snabbt och enkelt.
Nu när du känner till sidbyggare, låt oss gå tillbaka till globala webbplatsanpassningar.
4 Ändra ditt teckensnitt
Typsnittet du väljer har stor inverkan på karaktären på din webbplats.
Det är därför du kan bli irriterad om du inte har fått välja typsnitt.
Tja, jag antar att ditt tema inte har anpassade typsnitt om du läser det här, så här är en enkel och gratis lösning:
Installera Google Fonts Typography- plugin.
Denna plugin ger dig fullständig åtkomst till Google Fonts- biblioteket som är de facto-fontkällan för webben.
Jag använder Google Fonts i alla mina teman och jag känner inte till några temautvecklare som använder något annat.
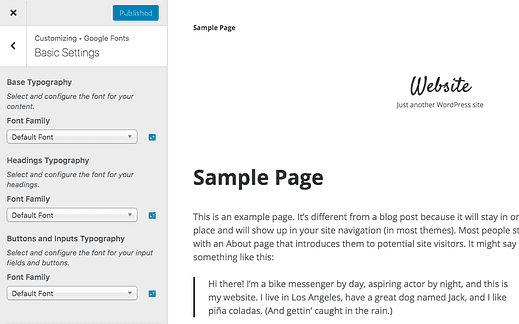
När du har installerat Google Fonts Typography-plugin, hittar du en ny panel i Customizer där du snabbt kan byta typsnitt på hela din webbplats.
Dessa är de primära teckensnittskontrollerna, men det finns fler alternativ
Jag har en detaljerad videohandledning om hur du ändrar ditt teckensnitt med Google Fonts Typography om du vill ha steg-för-steg-instruktioner.
Om du använder något av våra teman hittar du även Google Fonts helt integrerade i ditt temas PRO-uppgradering.
Nu är här en annan snabb vinst för att justera presentationen av din webbplats.
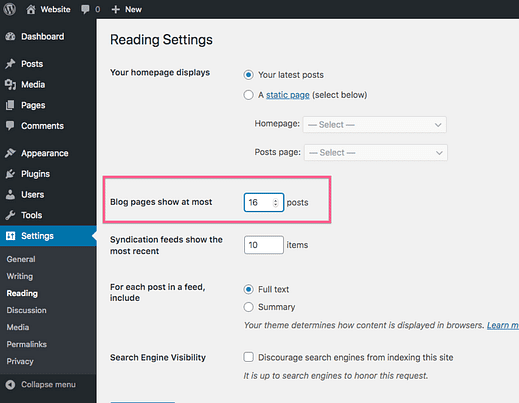
5 Ändra antalet inlägg per sida
Som standard visar WordPress tio inlägg på din huvudbloggsida och arkiv (kategorier, taggar, författare och datumarkiv).
Tio är en bra standard, men vad händer om du har en layout med flera kolumner som layouterna i Challenger Pro?
Besökare kommer att rulla förbi alla tio inlägg i ett enda svep. Din webbplats kommer att prestera bättre om du inkluderar fler inlägg som 16 eller 20 istället.
Du kan besöka menyn Läsinställningar (Inställningar > Läsning) och snabbt ändra antalet inlägg per sida med denna inställning:
20 är en bra övre gräns för inlägg per sida
Enkelt, eller hur?
När någon når slutet av dina inlägg kan de klicka på sideringen för att hitta fler, men det finns en annan anpassning som är bättre än enkel sidnumrering.
Var ärlig.
Hur ofta klickar du egentligen på pagineringslänkarna längst ner på en blogg?
Jag gör det ibland, men allt jag någonsin klickar på är länken till nästa sida med inlägg. När du vet det, behöver du verkligen något mer än en "fler inlägg"-knapp?
Oändlig rullning låter besökare scrolla ner en sida och automatiskt ladda inlägg när de rullar. Även om detta kan fungera bra för vissa webbplatser, finns det en liten justering som tenderar att fungera bättre. Den lösningen är att inkludera en "ladda mer"-knapp efter dina inlägg, så här:
Besökare kan klicka på knappen för att ladda inläggen automatiskt utan att ladda om hela sidan.
Den kostnadsfria WordPress Infinite Scroll- plugin gör ett utmärkt jobb, men du måste vara bekväm med att redigera en del kod i ditt tema.
Om du vill ha en kodfri lösning finns det en oändlig rullningsfunktion som ingår i Jetpack. Alla teman är inte kompatibla, men alla 19 av våra teman fungerar med Jetpack.
Oändlig rullning får dina besökare att läsa fler inlägg och spendera längre tid på din webbplats. I själva verket, medan vi är inne på detta ämne, här är ytterligare två sätt att anpassa din webbplats så att besökarna läser fler av dina inlägg.
7 Använd konsekventa utvalda bilder
Du använder utvalda bilder, eller hur?
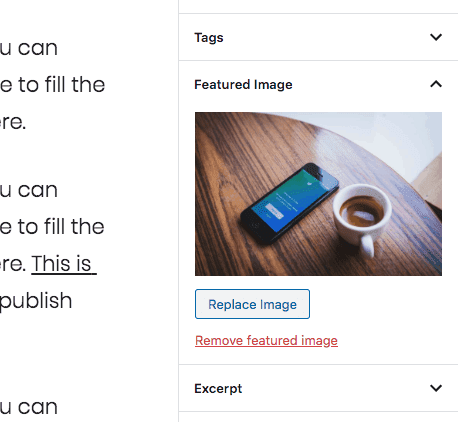
Bara för att vara säker på att vi är på samma sida kan du använda det här alternativet i sidofältet på vilket inlägg eller sida som helst för att lägga till en utvald bild:
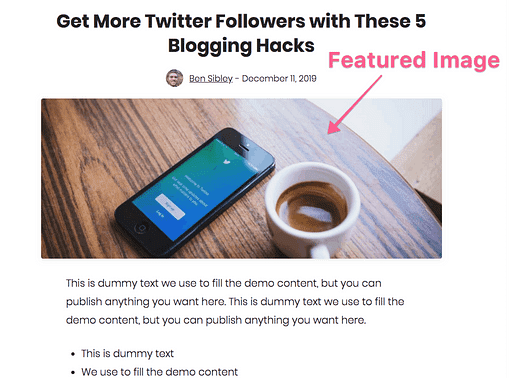
Och bilden kommer då att dyka upp på bloggen och inläggssidan så här:
Detta är ett exempel från Challenger- temat
Utvalda bilder hjälper varje inlägg att få mer uppmärksamhet och fler klick vilket innebär fler läsare och prenumeranter.
Men det finns mer i det.
Vissa WordPress-användare tänker bara på ett inlägg i taget när de väljer utvalda bilder och det får deras blogg att se osammanhängande ut.
När du väljer Utvalda bilder, se till att du har ett konsekvent utseende.
Till exempel brukar jag hålla mig till vektorkonst för utvalda bilder här på bloggen Compete Themes.
Välj en konsekvent estetik för de utvalda bilderna på din webbplats och det kommer att ge en vackrare design.
Jag använder Vecteezy för vektorgrafik och Unsplash är den bästa källan för gratis, professionella fotografier. Du kanske också gillar Canva för att lägga till en postrubrik över dina bilder.
Om du vill att din blogg ska vara ännu mer lockande, följ detta nästa tips.
8 Skriv ett anpassat utdrag för varje inlägg
Jag kan inte fatta hur få som skriver anpassade utdrag!
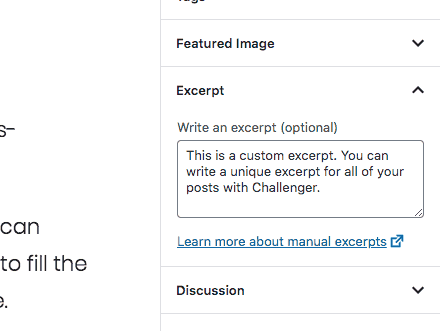
I redigerarens högra sidofält hittar du denna utdragsruta:
Så länge du använder ett välkodat tema kommer utdraget du skriver där att dyka upp på bloggens huvudsida och i arkiven.
Det finns två anledningar till att skriva ett anpassat utdrag för varje inlägg.
För det första använder ditt tema förmodligen de första 25 orden. Tror du inte att du kan skriva en mer lockande teaser för ditt inlägg än att bara ta tag i de första 25 orden? Besökare kommer att klicka mer om du skriver övertygande utdrag.
För det andra kan du se till att utdraget passar in i designen när du skriver anpassade utdrag. Om standardlängden ser för lång eller kort ut, löser problemet genom att skriva manuella utdrag.
Dessutom kommer det också att få din webbplats att prestera bättre på sociala medier om du följer nästa anpassningstaktik.
9 Anpassa hur din webbplats ser ut på Facebook
Om du följde mina två senaste tips kommer du att älska hur dina inlägg ser ut när de delas på Twitter och Facebook.
Men!
Du måste lägga till "Open Graph"-taggar på din webbplats. Det enklaste sättet är att installera Yoast SEO- plugin.
Yoast SEO kommer att optimera din webbplats för att rankas bättre i Google. Jag vill inte bli alltför sidospår eftersom det här inlägget handlar om webbdesign inte sökmotoroptimering, så du kan läsa dessa SEO-tutorials om du vill ha mer information om allt det där.
Det andra som Yoast SEO gör är att lägga till Open Graph-taggar på din webbplats 😁
Open Graph- taggar visas i källkoden för varje sida på din webbplats och talar om för sociala medier som Facebook vilket innehåll som ska användas när någon delar din webbplats.
Om du lägger till en utvald bild och skriver ett anpassat utdrag, är det innehållet som Facebook kommer att visa när inlägget delas, men bara om du har lagt till Open Graph-taggarna.
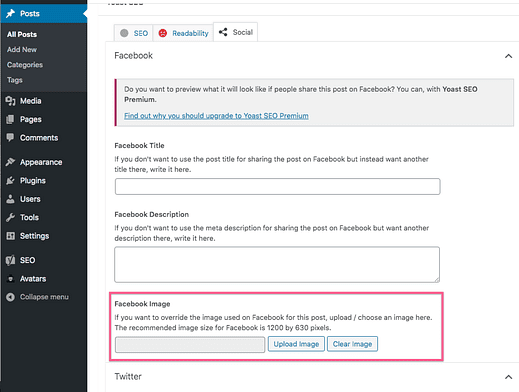
Med Yoast SEO har du också möjlighet att lägga till en annan bild bara för Facebook och/eller Twitter.
Hur coolt är inte det?
Du kan använda ett vanligt fotografi som din utvalda bild, men ha en annan version med titeln överlagd bara för när folk delar inlägget på Facebook.
Medan vi pratar om sociala medier är denna nästa anpassning viktig för att bygga din publik.
BONUSTIPS: För att spara tid skriver jag en anpassad metabeskrivning för varje inlägg, anger den i Yoast och återanvänder den sedan som inläggets anpassade utdrag.
Denna WordPress-anpassning är dödlig.
Om du vill att folk ska följa dig måste du göra det enkelt!
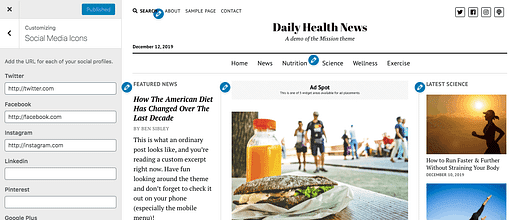
De flesta teman nuförtiden har sociala ikoner inbyggda, som Mission News- temat som inkluderar ikoner för mer än 50+ sociala mediesidor.
När någon klickar på en av ikonerna tar det besökaren direkt till din sociala profil. Det här är ett bra sätt att få folk att följa dig på vilken plattform de föredrar.
Även om det är bra att lägga till sociala ikoner i sidhuvudet och/eller sidfoten på din webbplats för att bygga upp din publik, bör du också överväga att lägga till sociala delningsknappar.
Jag vill inte förvirra dig, så låt mig klargöra detta.
I det sista steget rekommenderade jag att lägga till länkade ikoner till dina sociala profiler i sidans rubrik. Det är bara länkar.
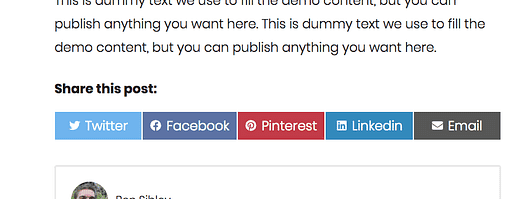
Sociala delningsknappar bör läggas till i dina inlägg, så här:
När någon klickar på en av dessa knappar öppnas en ny flik med inlägget ifyllt och redo att delas.
Det finns massor av plugins att välja mellan, men min nya favorit är Scriptless Social Sharing.
Problemet jag har med de flesta delningsknappsplugins är att de saktar ner din webbplats för mycket. Skriptlös social delning inkluderar de väsentliga funktionerna och inget mer. Den laddas supersnabbt och fungerar utmärkt på stationära datorer och mobiler.
Med all ny trafik du kommer att få, vill du göra några fler anpassningar för att göra din webbplats mer lönsam.
Om du säljer tjänster på din webbplats är det självklart att lägga till ett formulär så att kunderna kan komma i kontakt.
Men ett kontaktformulär är en viktig del av varje webbplats. Du vet aldrig vilka möjligheter som kan dyka upp i din väg.
När det gäller att lägga till ett kontaktformulär är WPForms mitt favoritplugin.
Det är otroligt anpassningsbart och lätt att använda. Dessutom tar premiumuppgraderingarna verkligen saker till nästa nivå.
Min guide om hur du lägger till ett kontaktformulär till WordPress kommer att leda dig genom alla steg.
Om du inte säljer tjänster eller om du redan har ett kontaktformulär, kanske du vill skapa en ny målsida.
13 Skapa en målsida
En målsida är en sida på din webbplats som besökare landar på. Du skickar med andra ord ny trafik hit för att omvandla dem till prenumeranter och/eller kunder.
Om du lyckas leda trafik till din webbplats är det dags att lägga upp ett erbjudande på en målsida och skicka besökare dit.
Jag rekommenderar att du använder Elementor- plugin för att skapa en anpassad målsida. De har färdiga målsidor och webbplatskit som du kan använda som utgångspunkt.
Ett knep med målsidor är att du antingen tar bort all navigering eller begränsar navigeringen på den sidan. För att göra detta måste du veta hur du skapar anpassade menyer.
Även om det beror på vilket tema du väljer, kommer din webbplats sannolikt att mata ut varje "sida" i huvudmenyn.
Detta är inte idealiskt.
Du vill skapa en anpassad uppsättning länkar för din meny och eventuellt några menyer som du visar på olika sidor på din webbplats.
För att skapa en anpassad meny, följ stegen i denna videohandledning:
Du kommer att lära dig hur du lägger till länkar till inlägg, sidor eller till och med externa webbadresser i din meny. Du kan också ordna om dem och skapa rullgardinsmenyer med lätthet.
Lägg till nästa anpassning för att göra din webbplats ännu lättare att navigera.
Du har scrollat en bit ner i det här inlägget nu, men om du tittar längst upp på skärmen ser du att den primära menyn fortfarande är synlig.
Att hålla din meny fixerad till toppen av skärmen hela tiden gör din webbplats mycket lättare att navigera eftersom besökare inte behöver rulla hela vägen uppåt varje gång de bestämmer sig för att navigera till en ny sida.
Det finns två enkla sätt att göra din navigering klibbig (om ditt tema inte redan innehåller det här alternativet).
Först kan du installera den kostnadsfria Sticky Menu on Scroll- plugin.
Detta plugin fungerar utmärkt men du behöver veta hur du hittar en CSS-väljare att använda. För alla våra teman kan du använda antingen #site-headereller #menu-primary-itemsberoende på om du vill att hela rubriken eller bara den primära menyn ska vara klibbig.
Det andra alternativet är att använda det klibbiga menyalternativet som finns i Elementor Pro. Den här metoden kräver inte att du använder några CSS-väljare och du kan helt och hållet anpassa menyns design medan du håller på.
Jag har ytterligare ett tips för att göra din webbplats ännu lättare att navigera.
16 Lägg till ett ströbrödsspår
Du har säkert hört talas om sagan, Hans & Gretel.
Som ni kanske minns tappar de brödsmulor medan de reser genom skogen och lämnar ett spår som de kan följa för att hitta tillbaka hem.
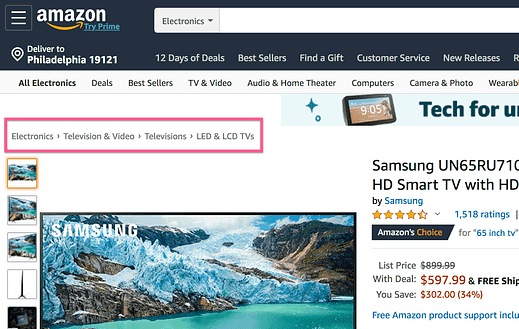
Webbdesigners antog samma term för spåret av länkar som ibland läggs till under rubriken, som det här exemplet på Amazon.
Varje länk tar dig ett steg bakåt i webbplatsnavigeringen.
Även om din webbplats utan tvekan är mindre och mindre komplex än Amazon, skulle den troligen fortfarande dra nytta av användningen av brödsmulor.
Om du installerade Yoast SEO-plugin som rekommenderas tidigare i det här inlägget, behöver du inte göra så mycket annat. Klicka bara på det här alternativet för att aktivera det från inställningsmenyn:
Alla våra teman är kompatibla med Yoasts brödsmulor, men du kan behöva kolla med din temautvecklare om brödsmulorna inte visas på din webbplats.
Med de här senaste tipsen har du gjort alla de viktigaste anpassningarna av din navigering.
Låt oss nu gå vidare till att skapa ett varumärke för din webbplats för en konsekvent visuell effekt.
17 Anpassa dina färger
Detta är ett enkelt och kanske självklart steg för att skapa ett varumärke för din webbplats.
Att ändra accentfärgen på hela din webbplats kommer att skapa en konsekvent visuell effekt.
Om ditt tema inte innehåller anpassade färger och du inte vet hur du anpassar din webbplats med kod, låt mig presentera dig för ett fantastiskt verktyg: CSS Hero.
Här är lite bakgrund…
CSS är namnet på kodspråket som webbdesigners använder för att styla webbsidor. CSS Hero är ett WordPress-plugin som låter dig anpassa ditt tema utan att skriva en enda rad CSS själv.
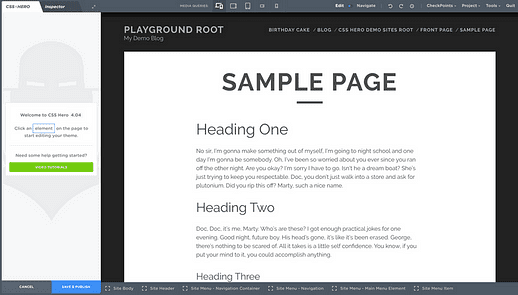
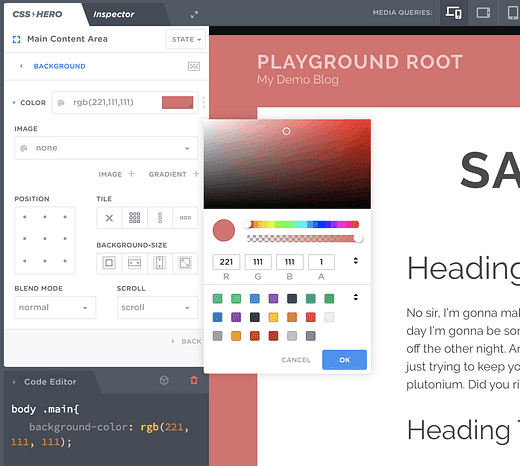
Till exempel kan du enkelt ändra bakgrundsfärgen på din webbplats med CSS Hero. Du skulle börja med att öppna den visuella redigeraren som ser ut så här:
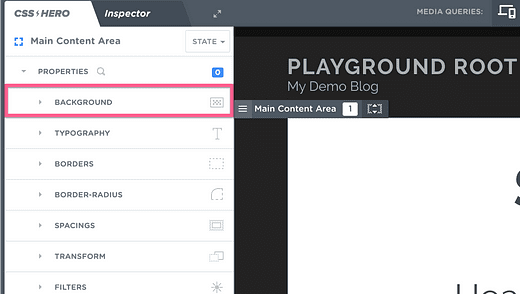
Därefter skulle du klicka på bakgrunden och avslöja en uppsättning anpassningsalternativ i det vänstra sidofältet.
Slutligen skulle du använda alternativet för bakgrundsfärg för att ställa in den till vilken färg du vill och sedan spara dina ändringar.
CSS Hero kan användas för att ändra färgen på alla element på din webbplats såväl som teckensnitt, avstånd och mängder av andra designaspekter.
Denna nästa anpassningsteknik är ett måste för varje professionell webbplats.
18 Lägg till din logotyp på webbläsarfliken
Jag är säker på att din logotyp redan finns högst upp på din webbplats. Varje tema jag någonsin har sett innehåller ett enkelt alternativ för detta.
Men du ska inte stanna där!
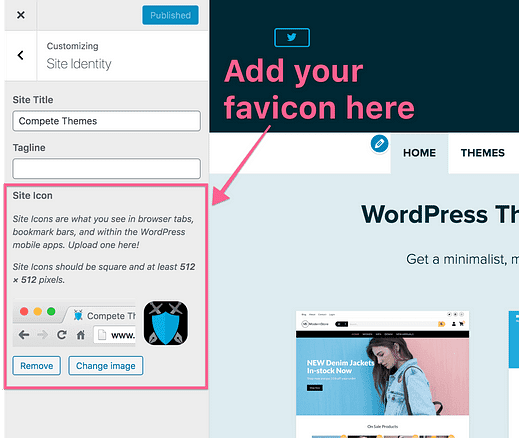
Du bör också lägga till din logotyp på webbläsarfliken själv, så här:
Den lilla ikonen kallas normalt en favicon, men WordPress-gränssnittet kallar det en "webbplatsikon."
Ändå kan du hitta det här alternativet i Customizer (Utseende > Anpassa).
Inuti Customizer, öppna avsnittet Site Identity och du hittar alternativet Site Icon längst ner.
Allt du behöver göra är att ladda upp logotypen från din dator och trycka på knappen Publicera.
När du väljer en bild för favoritikonen är det bäst att använda en ikon om din logotyp innehåller en. För tävlingsteman använder jag penna och sköldikonen, men om jag inte hade det skulle jag helt enkelt göra logotypen till en blå fyrkant med "CT" i vit text.
Du kanske också blir förvånad över att se WordPress rekommenderar att din bild är 512x512px. Det verkar ganska stort, eller hur?
Förutom ikonen på webbläsarfliken kommer din favoritikon också att återanvändas i bokmärken som kan visas mycket större. Till exempel kan någon som använder en iPad Pro spara din webbplats på sin Safari-startskärm där ikonen visas ganska stor.
Du kan följa vår fullständiga handledning om hur du lägger till en favoritikon till WordPress om du vill ha mer detaljerad vägledning (det finns också en videohandledning)
Ett annat sätt att ge din webbplats ett distinkt utseende är att använda en varumärkesbakgrundsbild.
19 Lägg till en bakgrundsbild
Man ser inte bakgrundsbilder så ofta längre.
Nuförtiden håller de flesta webbplatser sig till en vanlig vit eller ljusgrå bakgrund. Om du verkligen vill sticka ut, prova att lägga till en bakgrundsbild som är både vacker och av märke.
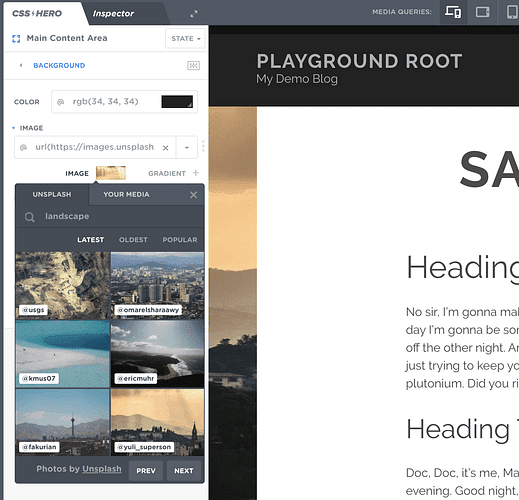
Vi kan vända oss till CSS Hero igen för denna anpassning.
Välj bakgrunden, men istället för att ställa in en färg, skulle du välja bildalternativet istället.
Du kan ladda upp vilken bild du vill och till och med importera en direkt från Unsplash.
Låt oss nu ta ditt varumärke till nästa nivå.
20 Skapa en inloggningssida med varumärke
Om du har medlemmar som loggar in på din webbplats är det ett måste att skapa en inloggningssida med varumärke.
Faktum är att även om det bara är du som loggar in på din webbplats, ger inloggningsskärmen en verklig känsla av professionalism och tillfredsställelse. Lita på mig!
Jag märkte inloggningen Compete Themes och nu ser det fantastiskt ut:
Jag gjorde detta med det kostnadsfria plugin-programmet Custom Login Page Customizer.
Om du vill följa samma steg skrev jag ett inlägg för WP Newsify om allt om det.
Om du har följt med är din webbplats och inloggningsskärmen helt märkta, men det finns ingen anledning att sluta där!
Låt oss ta med varumärket i webbplatsens instrumentpanel för att ta din WordPress-webbplatsanpassning ännu längre.
21 Anpassa WP-admin
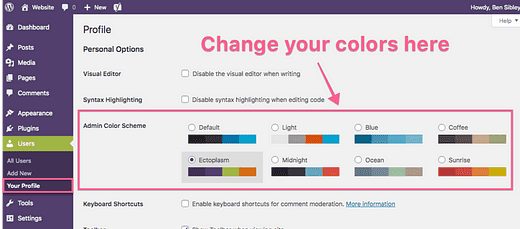
Först och främst, om du inte visste detta, kan du ändra färgpaletten på admin-instrumentpanelen från menyn Din profil.
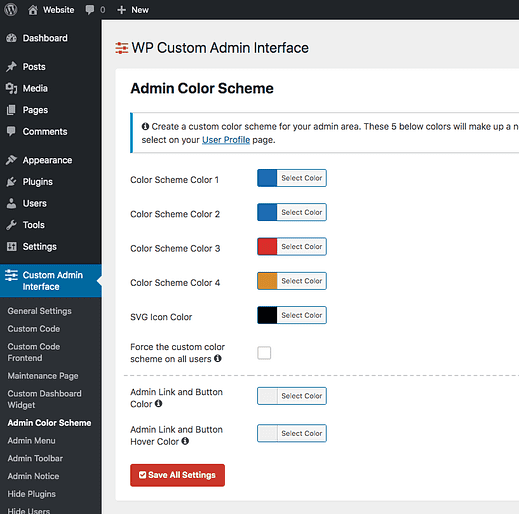
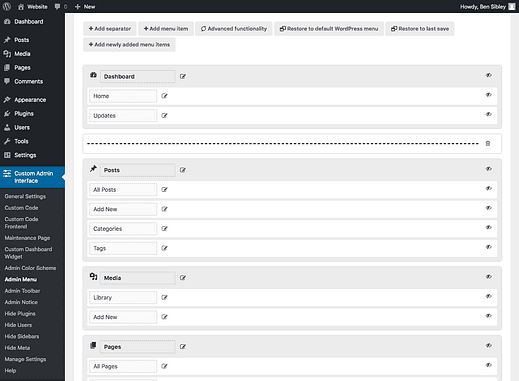
Går vi vidare, färgschemana där matchar förmodligen inte ditt varumärke perfekt. För att få full kontroll över ditt administratörsgränssnitt, kolla in WP Custom Admin Interface- plugin.
Du kommer att ha en enorm kontroll över utformningen av din webbplatss administratörsgränssnitt. Du kan till exempel skapa en ny färgpalett som kan väljas från menyn Din profil.
Och du kan till och med byta namn på och ändra ordning på dina menyalternativ, dölja menyer och lägga till helt anpassade nya menyalternativ.
Om du vill ha total kontroll över administratörsgränssnittet är det här sättet att göra det.
Nu när du vet alla de bästa sätten att skapa ett varumärke för din webbplats för ett företag, låt oss ta upp några personliga varumärkesanpassningar.
22 Uppdatera ditt visningsnamn
Jag ser detta hela tiden på nya WordPress-webbplatser:
Vem är admin?
Att lämna ditt namn på det här sättet får inte din webbplats att se särskilt professionell ut och det hjälper verkligen inte ditt personliga varumärke.
Den goda nyheten är att det är väldigt lätt att ändra.
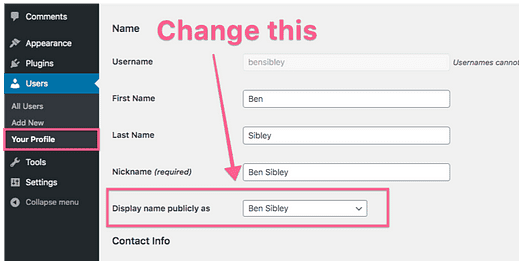
Namnet som visas i ditt inläggsbyline och kommentarer kallas visningsnamnet, och du kan ändra det från menyn Användare > Din profil.
När den har sparats kommer den att uppdateras omedelbart på hela din webbplats.
Den här videon förklarar mer detaljerat hur du använder visningsnamn:
Med ditt namnuppsättning vill du också lägga till en anpassad avatar.
23 Visa en anpassad avatar
Du vill inte att en standardavatar ska visas bredvid ditt nya visningsnamn, så här:
De flesta WordPress-teman integreras med Gravatar, så när du lägger till en bild där kommer den att dyka upp direkt på din webbplats.
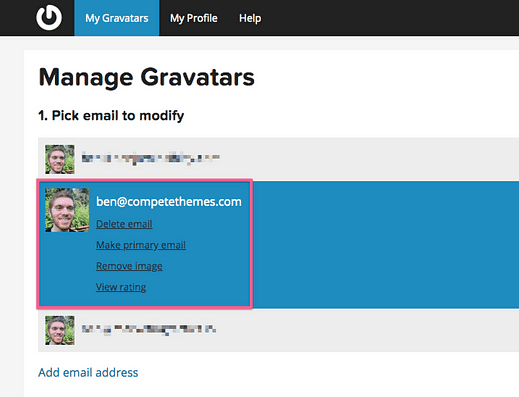
Om du inte är bekant med Gravatar är det en mycket enkel tjänst.
Allt du behöver lägga till en e-postadress och ladda upp en bild för att associera med den. Det är det 🙂
Jag använder Gravatar för min Compete Themes-avatar som dyker upp på webben
Du kommer att se Gravatar-bilden dyka upp på din webbplats och alla andra webbplatser som integreras med tjänsten (många gör det).
Alternativt kan du installera plugin Simple User Avatar för att ladda upp en profilbild till din webbplats utan att använda Gravatar.
Att få ditt namn och bild på alla dina inlägg är en bra början, och att lägga till en "författarbox" kan ta saker till nästa nivå.
Med "författarbox" menar jag ungefär så här:
Detta är en skärmdump från temat Startup Blog.
Författarboxar är bra för att bygga ditt varumärke av två anledningar.
Först får de ditt namn och ansikte framför besökarna.
För det andra kan du lägga till en kort biografi som hjälper dig att lägga till ännu mer personlighet och relaterbarhet. Dessutom kan du länka till vilka sidor du vill.
Eftersom författarrutan dyker upp efter innehållet i inlägget har besökare som ser det precis läst klart ett inlägg, vilket är ett bra tillfälle att associera dig med det innehållet.
Om ditt tema inte har en författarebox inkluderad rekommenderar jag att du installerar Simple Author Box- plugin.
Det finns en hel del författarbox-plugins tillgängliga, men den ger den bästa balansen mellan flexibilitet och out-of-box-kvalitet enligt min mening.
Denna videohandledning ger dig en titt bakom kulisserna om du vill se hur det fungerar först. Eller så kan du följa den här guiden för att lägga till en författares biobox.
Nästa sätt att anpassa din webbplats hjälper dig att bygga ditt personliga varumärke ännu snabbare.
Om din webbplats har ett sidofält är en av de bästa anpassningarna för att bygga ditt varumärke att inkludera en Om mig-widget överst.
Detta kommer att hålla ditt namn och avatar synligt på varje sida du publicerar.
Du kan använda textwidgeten eller HTML-widgeten för att skapa en layout som denna själv, eller installera plugin- programmet Easy Profile Widget.
Ju mer du exponerar besökarna för ditt namn, avatar och bio, desto mer bekant blir du för dem och desto bättre kommer din marknadsföring att prestera.
På tal om widgets, här är ett annat fantastiskt sätt att anpassa din WordPress-webbplats.
26 Styr vilka sidor som widgets visas på
Widgets är fantastiska, men det finns ett problem.
Ibland vill du lägga till en widget i sidofältet, men du vill inte att den ska visas på varje sida på din webbplats.
Tänk om du kunde välja exakt vilka inlägg och sidor varje widget visas på?
Med plugin- programmet Widget Options kan du.
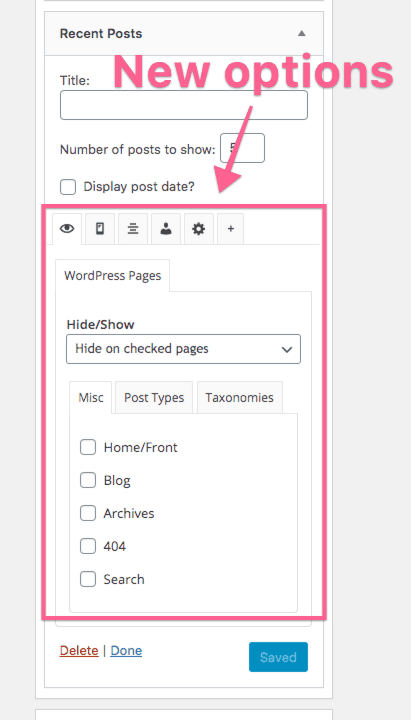
När du har installerat Widget Options kommer du att se det här nya avsnittet läggas till i varje widget.
Du kan lägga till widgets till hela sidtyper samtidigt som alla kategorier, eller välja specifika kategorier eller till och med enskilda sidor.
Eftersom du enkelt kan växla reglerna mellan att inkludera VS och exkludera widgeten på de valda sidorna, ger detta plugin din webbplats otrolig flexibilitet.
Här är ett annat sätt att uppgradera din webbplats anpassning.
27 Lägg till kategoribeskrivningar
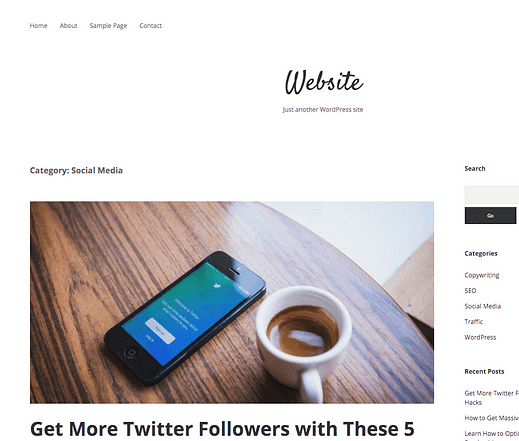
En vanlig kategorirubrik på din webbplats kan se ut ungefär så här:
Även om detta fungerar bra på egen hand, kan du faktiskt lägga till en unik beskrivning för varje kategori.
Med en beskrivning tillagd kan du hjälpa besökare att förstå exakt vad de hittar på sidan och det är också bra för SEO.
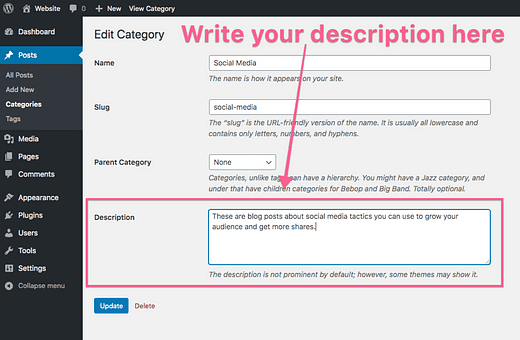
Du kan besöka sidan Kategorier (Inlägg > Kategorier) och klicka på vilken kategori som helst där för att redigera den. Skriv sedan beskrivningen i den här rutan på nästa sida:
De flesta teman kommer att visa beskrivningen på kategorisidan under rubriken, så här:
Så här visar Apex-temat kategoribeskrivningar
Du kan slutföra denna anpassning på några minuter och ge din webbplats ett mer professionellt utseende.
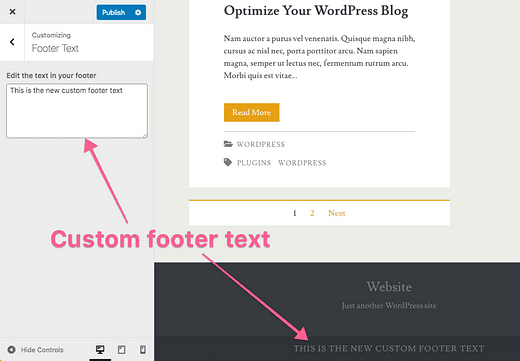
Ett annat sätt att öka professionaliteten på din webbplats är att anpassa din sidfotstext.
De flesta WordPress-teman inkluderar en kort designkredit längst ner på webbplatsen.
Även om det ofta inte är möjligt att ta bort den här texten utan att skriva kod, inkluderar vissa teman som Ignite, ett enkelt alternativ i Customizer för att ändra sidfotstexten.
Du kan inkludera vilken text du vill, men många webbplatser väljer att inkludera företagets namn, innevarande år och en upphovsrättsikon. Du kan använda dina emojis för att lägga till en copyright-symbol eller bara kopiera den här till ditt urklipp – ©
29 Anpassa e-postmeddelanden WordPress skickar
Detta kan vara enormt för dig om du har medlemmar som går med på din webbplats.
WordPress har massor av förskrivna meddelanden det skickar ut. Det finns till exempel e-postmeddelanden för när någon går med på din webbplats eller ändrar sitt lösenord.
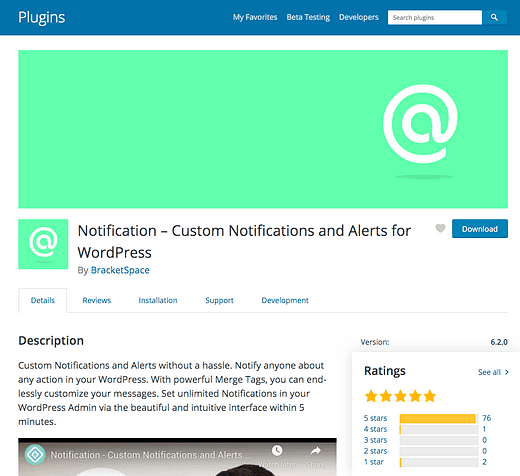
Inget av dessa meddelanden kommer att vara varumärke för dig, så du kan installera Notification- plugin för att få total kontroll över e-postkopian.
Denna plugin är fantastiskt anpassningsbar och låter dig ändra kopian av befintliga e-postmeddelanden och lägga till helt nya händelser för att skicka e-postmeddelanden.
Vi tänker normalt på webbplatsanpassning som visuella förändringar för en webbplats, men att skriva en anpassad kopia för dina e-postmeddelanden tar din anpassning ännu längre.
Om du verkligen vill att varje aspekt av din webbplats ska anpassas är ett av de sista stegen att redigera din 404-sida.
30 Anpassa din 404-sida
Om du avpublicerar en sida eller ändrar webbadressen och någon besöker den gamla adressen, kommer de att se en 404-skärm så här:
Även om du vill rensa upp trasiga länkar och 404-fel på din webbplats, är det en helt naturlig händelse för en webbplats.
Eftersom du vet att folk ibland kommer att se din 404-sida, är detta ytterligare en chans att skapa en anpassad varumärkessida.
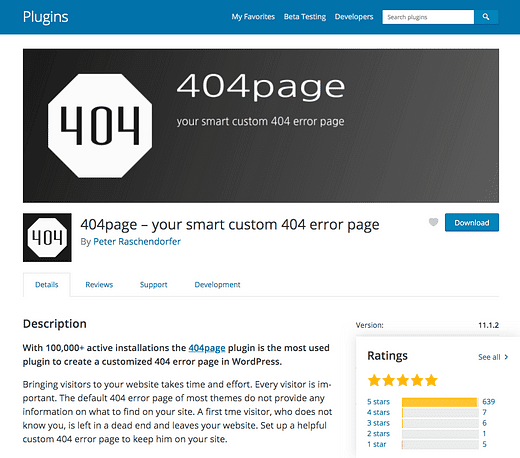
För detta vänder vi oss till plugin- programmet 404page.
Med detta plugin kan du skapa en helt anpassad 404-sida för din webbplats. Den är designad på ett mycket smart sätt.
Med 404page kan du helt enkelt publicera en vanlig sida med vilket innehåll du vill och sedan tilldela den som din 404-sida. Detta mycket enklare och mer flexibelt än att använda en anpassad redigerare för felsidan.
Här är ett sista tips som ger dig mycket mer kontroll över din webbplats.
Att lära sig skriva kod är ett stort jobb, men det finns en sak…
HTML är inte ett programmeringsspråk som PHP eller Javascript. HTML är bara uppmärkning.
Det betyder att du kan lära dig HTML riktigt snabbt och när du väl kan grunderna kommer du att upptäcka att du har mycket mer kontroll över din webbplats.
Med HTML-widgeten som ingår i WordPress kan du skapa praktiskt taget vilket innehåll eller layout du vill utan att lägga till några nya plugins.
Till exempel rekommenderade jag en widget tidigare för att skapa en "Om mig"-widget i sidofältet, men detta görs enkelt utan att lägga till ett nytt plugin om du vet hur man skriver HTML.
Det är ett bra första steg in i kod och jag rekommenderar det starkt för WordPress-användare som vill bli mer tekniska.
Slutsats
Först och främst, grattis till att du har kommit så här långt!
Det här inlägget blev bara längre eftersom jag kom på ytterligare sätt att anpassa en WordPress-webbplats.
För att vara ärlig har jag fortfarande bara skrapat på ytan i det här inlägget – det finns massor av andra ändringar du kan göra på din webbplats.
För att återgå till min första punkt, ett av de bästa sätten att börja anpassa din webbplats är att välja ett anpassningsbart tema, så innan du går, ta en titt på våra bästa teman och förhandsgranska dem på din enhet. De är alla helt gratis att använda – för alltid!
Om du har frågor eller andra idéer att dela, skriv i kommentarsfältet nedan.