Det enklaste sättet att lägga till en WordPress-uppmaning
WordPress call to action eller CTA är oftast en knapp på en webbplats som uppmanar användaren att vidta en specifik åtgärd. Men en CTA kan också komma i form av en bild, innehåll, text och vad har du.
WordPress CTA är ett bra sätt att uppmuntra interaktion på din webbplats, främja försäljning, inspirera användaren att vidta en specifik åtgärd och mycket mer. Till skillnad från reklam, popup-fönster och liknande marknadsföringsmedel är de enkla, diskreta och leder till påtagliga resultat. De kan vara till stor hjälp för att göra navigeringen genom din webbplats enkel och kristallklar. Den väsentliga rollen för en WordPress Call To Action är att provocera besökarna att vidta de åtgärder du vill att de ska vidta – och det kan vara bokstavligen allt från att köpa och prenumerera på din e-postlista till att bjuda in dem att läsa hela texten.
Att veta var man ska placera en CTA är en egen konst. Att strö över din webbplats med för många CTA:er kan överväldiga och avvärja användaren från att vidta några åtgärder alls. Å andra sidan, att inte ha CTA alls lämnar användaren i en passiv position och gör till och med din webbplats mindre tilltalande.
Det finns många sätt att lägga till en WordPress-uppmaning till din webbplats. Nästan varje sidbyggare låter dig skapa en CTA med hjälp av en bild, knapp och text och det finns också massor av effektiva WP CTA-plugins att välja mellan. Men det snabbaste och enklaste sättet att lägga till vackra och effektiva CTA:er är med Qi Addons för Elementor-plugin.
Varför välja Qi för att lägga till CTA
Qi Addons för Elementor är en utmärkt, väl avrundad lösning för alla typer av Elementor-webbplatser. Den innehåller 60 gratis och 40+ premiumwidgets som låter dig skapa alla element som behövs för en funktionell och vacker webbplats. Den är intuitiv och extremt användarvänlig – inte ens en handledning behövs och efter lite experimenterande med dess alternativ kommer du att tycka att den är otroligt mångsidig och kraftfull.
När det kommer till CTA:s kan vi se bra exempel på CTAs gjorda av verktygets författare på Qi Addons sida som också kan användas som inspiration.
Det som är viktigt att förstå redan från början är vad en CTA kan innehålla. Titeln är valfri, du kanske har den eller inte. Text är också valfritt och tjänar till att ge mer information om själva åtgärden. Knapp för action kan utformas på olika sätt och har sin egen animation. Med denna widget måste inte bara länken vara klickbar, utan hela CTA-fältet kan också vara det. Nästa sak som kan vara en del av CTA är bakgrunden, och den är valfri såväl som gränsen.
Hur man skapar en WordPress-uppmaning med Qi-tillägg
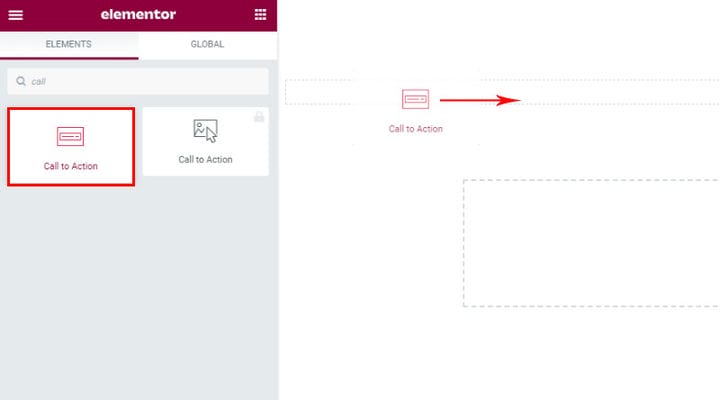
När du har installerat Qi-tilläggen hittar du alla dess element i widgetarna. Hitta helt enkelt CTA -elementet och dra och släpp där du vill att CTA ska vara.
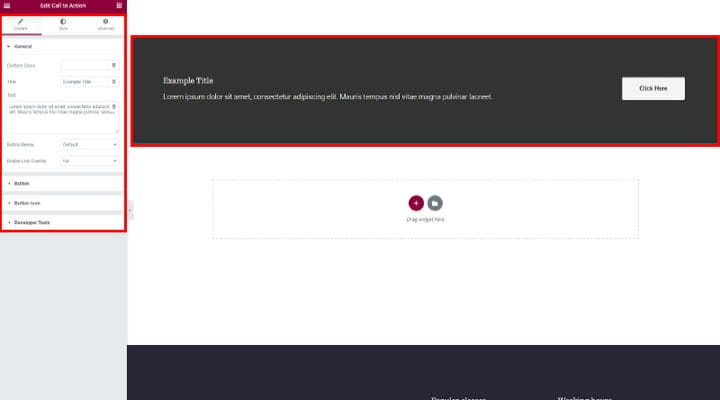
När du har infogat den, som med vilken widget som helst, hittar du inställningarna till vänster. Efter att du har infogat CTA-widgeten finns några standardformulär till ditt förfogande och du kan ändra och anpassa dem för att matcha stilen på din sida.
Innehålls- och Stilfliken är inställningarna för CTA-widgeten, här ställer du in vilka av elementen du vill se, och stilar ditt CTA-fält. Den avancerade fliken är, som du vet, standardelementfliken med inställningar relaterade till inställningarna för själva kolumnen eller något annat element.
Inställningar för fliken Innehåll
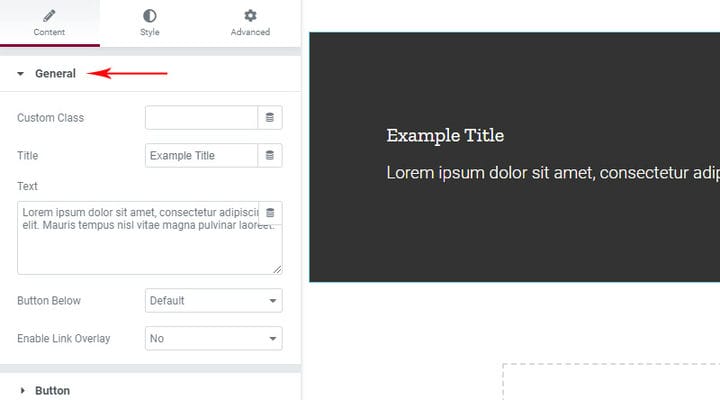
Låt oss börja med de allmänna inställningarna på fliken Innehåll.
Det är här vi infogar titeln och texten. Som vi redan har nämnt är dessa inte obligatoriska fält, om du inte anger dem kommer du helt enkelt inte ha text. Detta är nästan aldrig nödvändigt eftersom uppmaningsknappen kräver att användaren uppmanas att vidta någon åtgärd på något sätt. Om den tomma knappen i sig räckte för att inspirera användaren att vidta åtgärder skulle vilken knapp som helst göra jobbet, men så är inte fallet.
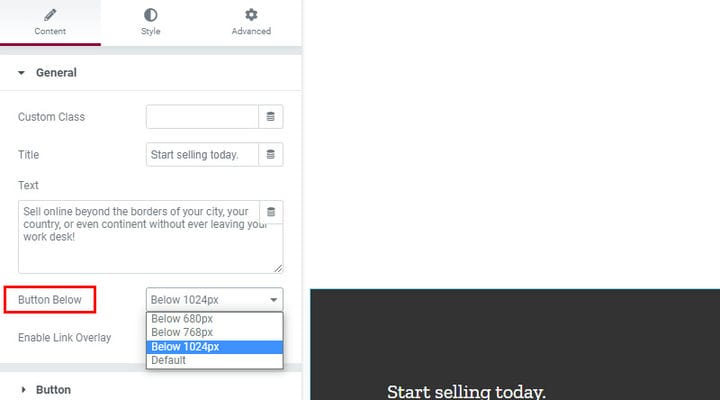
Nästa alternativ är knappen nedan och vi har vissa värden som erbjuds. Vad betyder det egentligen?
Det betyder att vi definierar storleken på skärmen varefter knappen kommer att ligga under titeln och texten och inte i linje med texten, som är fallet på stora skärmar. Det här är ett bra alternativ eftersom det inte finns någon anledning att den här layouten också ska användas på mobila enheter. Det skulle vara mycket svårare att läsa och förstå och skulle dra till sig mindre uppmärksamhet.
Här kan vi lägga märke till en viktig sak och det är att knappen är ganska klistrad på texten. Naturligtvis är detta lätt att fixa och vi kommer att visa hur man fixar det senare, för nu är det bara att notera detta för att vara säker på att kontrollera responsen för mindre enheter.
Aktivera länköverlägg, det sista alternativet i den allmänna delen hänvisar till om bara knappen eller hela uppmaningsutrymmet kommer att vara klickbart. I vårt fall är det för närvarande hela den svarta delen är klickbar. Var uppmärksam, i början definierade vi inte länken som åtgärden ska leda till och tills länken är satt är inget klickbart.
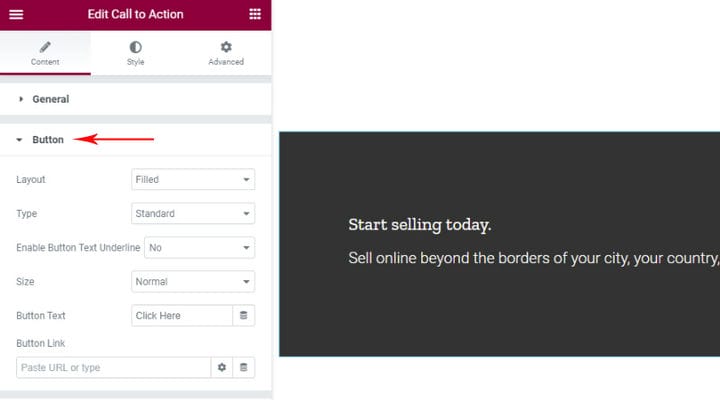
Nästa kapitel handlar om Button. Här justerar vi vad vår knapp ska vara gjord av, men inte hur den ska utformas. Även här väljer vi texten som kommer att finnas på den och lägger till en länk.
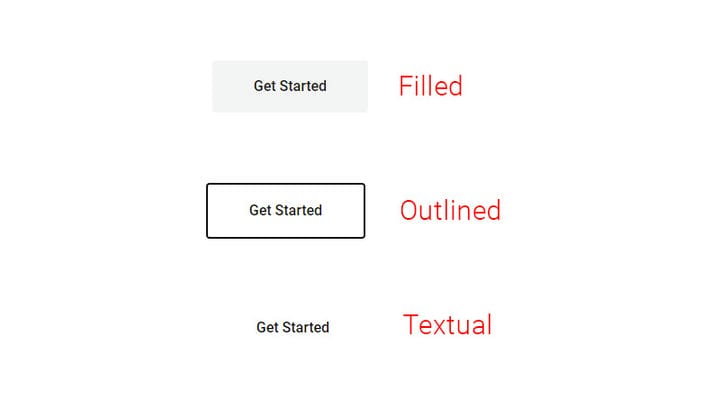
När det gäller layouter finns det tre alternativ tillgängliga.
Den fyllda layouten har en bakgrunds- och textknapp. Med den här knappen kan vi lägga till en ram senare i stilalternativ. Den konturerade layouten har bara ram och text, det är inte möjligt att ändra färgen på bakgrunden senare. Textlayouten har bara text och ingen bakgrund eller ram kan läggas till den.
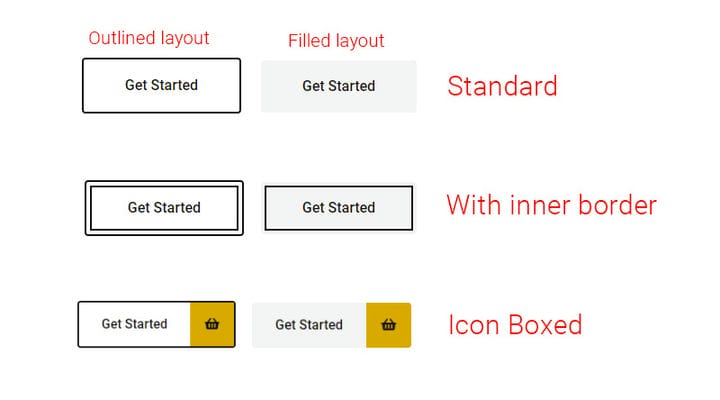
Det finns också tre olika knapptyper som är tillgängliga för fylld och kontur layout men inte för text.
Standardtypen är standard. Alternativet för inre kanttyp lägger till den inre kanten till den valda layouten. Iconed Boxed typ används endast för knappen som har en ikon och där vi vill sätta en speciell ruta för ikonen så här. Var uppmärksam, vi lade till och stiliserade ikonen och dess bakgrund nedan.
Här har vi även alternativet Aktivera Button Text Underline om vi vill att texten ska vara understruken, understrykningen har även animation.
I knappinställningarna kan vi även välja storlek, men senare i stilen kan vi ställa in den mer exakt och uppnå att storlekarna matchar andra element på sajten. Vi skriver även in Button text och Link.
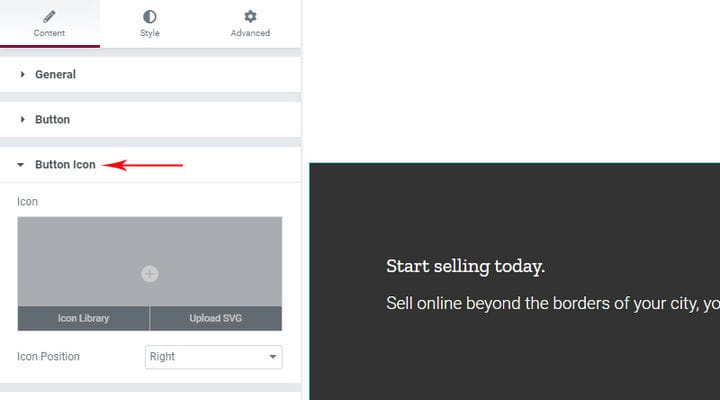
Knappikoninställningar används för att lägga till en ikon från ikonbiblioteket eller genom att ladda upp din svg-ikon, vi anger även ikonpositionen (höger/vänster) här.
Som vi redan har sett kan vi använda ikonen med typen Iconed Boxed, men detta gäller bara knappen där vi vill att ikonen ska vara i vår box, annars kan vi lägga till vilken ikon som helst till alla andra typer och layouter.
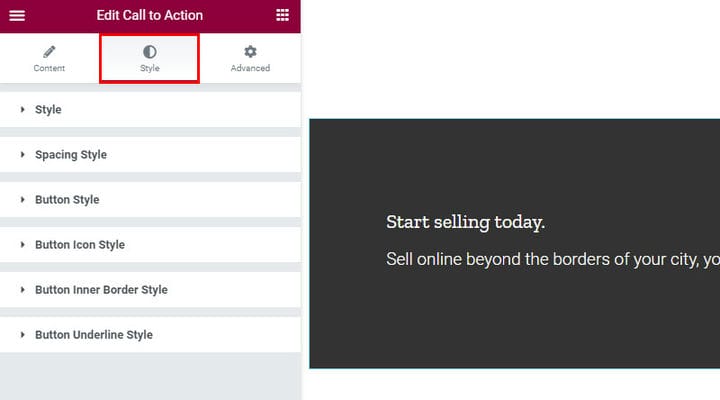
Inställningar för stilfliken
Det här är stylinginställningarna. Alla inställningar är grupperade och det är ganska uppenbart vad varje inställning syftar på. Om vi inte har valt understrykningsknappalternativet för vår knapp kommer vi naturligtvis inte ens att ha inställningar för det.
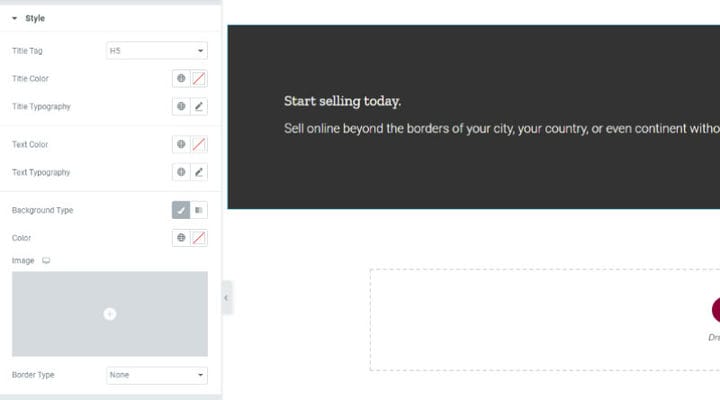
Stil används för att ställa in typografi och färg på text och titel.
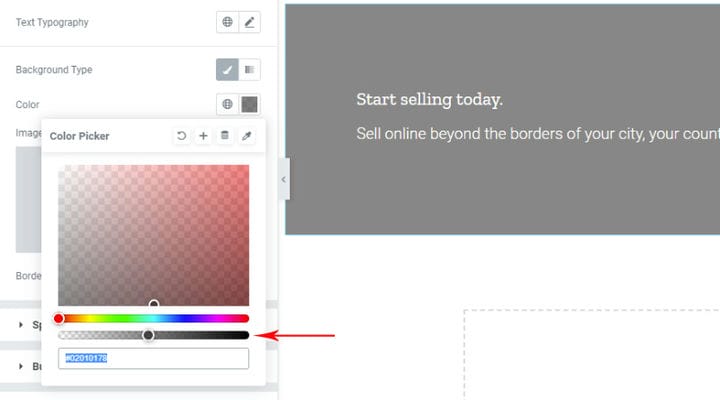
Vi anger också bakgrunden till uppmaningsfältet här. Du kan välja någon färg eller gradient, och det som är användbart är att om du inte vill ha någon bakgrund, dvs transparent, så är detta ett alternativ för det. Det här bordet är markerat med en pil, sätt bara denna boll i början. Endast standardfältet har en färg och om du ändrar bakgrunden och sätter bakgrundsfärgen på samma sätt som webbplatsen betyder det att om du ändrar färgen på sidan behöver du bakgrunden. Om du sätter en genomskinlig bakgrund behöver du inte ändra fältets bakgrund med ändringen av bakgrunden på sidan.
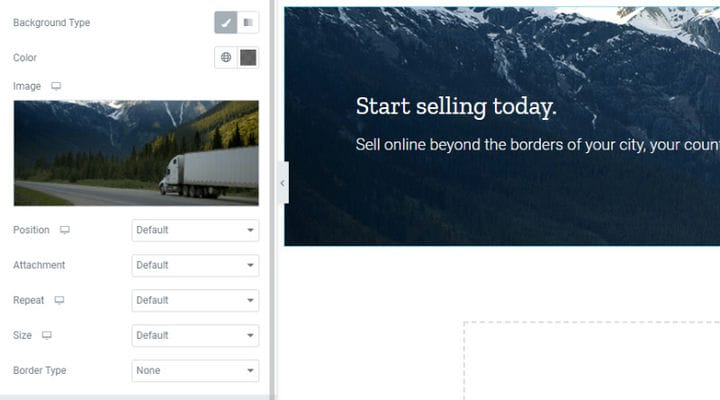
Vi kan också lägga till en bakgrund, det finns ett par bildalternativ.
Avståndsstilar är alternativ för att bestämma avståndet mellan undertexter, text, knappar.
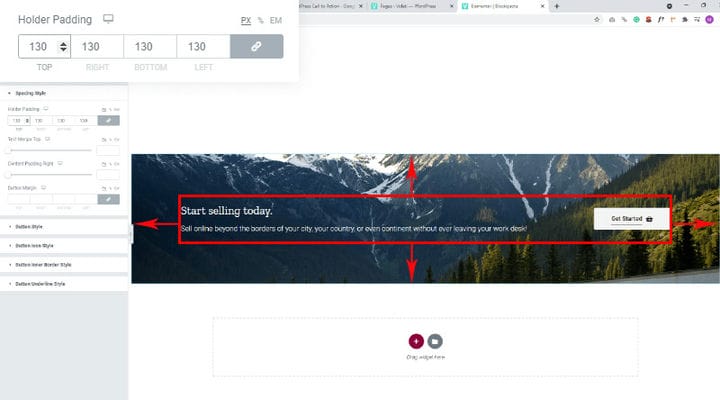
Hållarstoppning avser utrymmet runt innehållet.
Text Margin Top – marginalen ovanför texten bestäms, dvs vi ordnar mellanrummet mellan texten och rubriken.
Innehållsutfyllnad höger – Utfyllning runt texten till höger, tjänar till att separera texten från knappen om den är för lång.
Knappmarginal – genom att ställa in värdet kan vi ställa in knappens position, bestämma marginalerna runt knappen. Här måste vi särskilt vara uppmärksamma på den responsiva och spridda textknappen. Den övre knappmarginalen används för att justera detta avstånd.
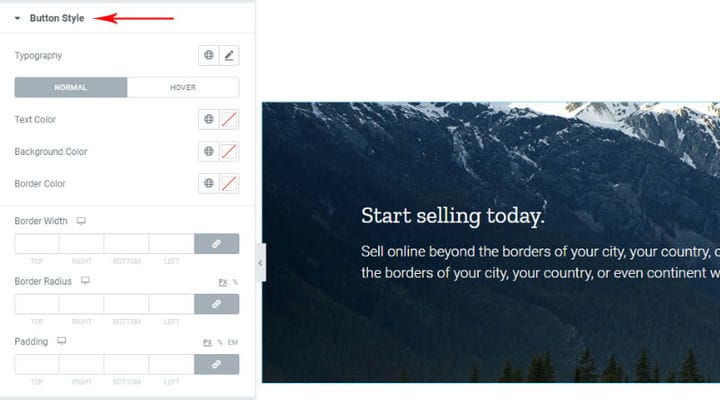
Button Style-menyn låter dig ställa in en mängd detaljer om dina knappar som teckensnittsfärg, kantfärg, bredd och radie, samt bakgrundsfärg och stoppning. Den viktigaste inställningen här är om du vill att din knapp ska fungera vid hovring, vilket betyder att det räcker att hålla muspekaren över den för att klicka. Om du väljer alternativet Normal här kommer knappen att fungera när du klickar på den.
I Button Icon Style-inställningar kan du ställa in ikonstorleken med ett skjutreglage, du kan också välja mellan normal och hovra alternativ och ställa in ikonens färg och marginal också.
Inställningar för knapp inre kant gör att du kan ställa in den inre kantens färg, bredd och förskjutning.
Inställningar för knappunderstrykningsstil låter dig ställa in knappens understrykningsfärg, bredd, förskjutning, tjocklek och justering. Det är väldigt praktiskt att du direkt kan se alla ändringar du gör.
Det är praktiskt taget allt. Om du är nöjd med din knapps utseende kan du stänga redigeraren och kontrollera hur den ser ut live på sidan.
Nu när du vet hur enkelt det är att lägga till CTA var som helst på din webbplats, är allt som återstår att göra att fundera noga över var exakt på din webbplats du kan placera CTA:er. Att känna din publik väl kommer att hjälpa dig att skapa de mest effektiva CTA:erna, och det finns massor av verktyg också som kan hjälpa dig att förstå din publiks egenskaper och beteende bättre. Om du har några frågor angående användningen av Qi Addons, fråga gärna i kommentarsfältet – vi delar mer än gärna med oss av vår erfarenhet och kunskap.