Hur man gör en e-postadress klickbar i WordPress
Du har förmodligen sett klickbara e-postadresser på webben som denna, [email protected].
Om du klickar på den e-postadressen öppnas din dators standardklient för e-post. Så hur lägger du till sådana här länkar till din WordPress-webbplats?
Här är det enkla sättet att lägga till e-postlänkar till inlägg och sidor, plus HTML som du kan använda för menyer och widgets.
Hur man skapar Mailto:-länkar
UPPDATERING: Se min nya videohandledning för att lära dig hur du lägger till klickbara e-postadresser i den nya Gutenberg-redigeraren samt menyer och widgets också.
Prenumerera på tävla teman på Youtube
HTML5 introducerade några nya länktyper inklusive den speciella e- postlänken eller Mailto-länken. WordPress hjälper dig automatiskt att länka e-postadresser utan att röra HTML.
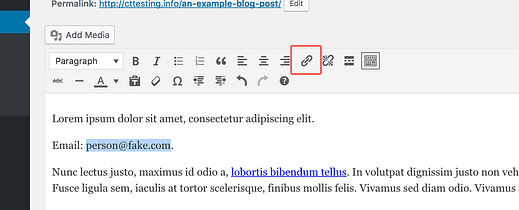
Skriv först en vanlig e-postadress i ett inlägg eller en sida. Markera sedan e-postadressens text och klicka på länkikonen i redigeraren.
Alternativt, tryck på cmd+k (ctrl+k) för att använda länkgenvägen.
WordPress kommer att känna igen e-postadressen och automatiskt infoga rätt Mailto-länk åt dig.
Tryck bara på enter/retur-tangenten för att lägga till länken och du är klar.
Hur e-postlänkar fungerar
När du länkar till en webbplats inkluderar du "http://" i början. Alla länkar kräver ett protokoll och "http://" är hypertextprotokollet vi använder för att länka till webbsidor.
Mailto är ett annat protokoll. Det används när du länkar till en e-postadress. I praktiken behöver du bara komma ihåg att använda "mailto:" istället för "http://" när du länkar till en e-postadress.
Mailto-länken HTML
Om du lägger till länken till en widget eller meny kommer du inte att ha den automatiska Mailto-länken som du får i inläggsredigeraren.
Så här ska webbadressen se ut när du lägger till en e-postadresslänk till en meny.
mailto:[email protected]Och här är den fullständiga HTML-koden för en Mailto-länk.
<a href="mailto:[email protected]">[email protected]</a>E-postlänkar med WordPress
I det här inlägget lärde du dig hur du lägger till e-postlänkar till vilken del av din webbplats som helst med WordPress genom att använda HTML5-länken "Mailto".
Att göra e-postadresser klickbara kan göra det lättare för besökare att komma i kontakt med dig. Du kan till och med uppdatera länkarna så att de har en förskriven ämnesrad.
Om du har några frågor om att lägga till klickbara e-postadresser till din webbplats, vänligen skriv en kommentar nedan.