Comment rendre une adresse e-mail cliquable dans WordPress
Vous avez probablement déjà vu des adresses e-mail cliquables sur le Web comme celle-ci, [email protected].
Si vous cliquez sur cette adresse e-mail, le client de messagerie par défaut de votre ordinateur s’ouvrira. Alors, comment ajouter des liens comme celui-ci à votre site WordPress ?
Voici un moyen simple d’ajouter des liens de courrier électronique aux articles et aux pages, ainsi que le code HTML que vous pouvez utiliser pour les menus et les widgets.
Comment créer Mailto: liens
MISE À JOUR : Regardez mon nouveau didacticiel vidéo pour apprendre à ajouter des adresses e-mail cliquables dans le nouvel éditeur Gutenberg, ainsi que des menus et des widgets.
Abonnez-vous aux thèmes de compétition sur Youtube
HTML5 a introduit de nouveaux types de liens, notamment le lien de courrier électronique spécial ou le lien Mailto. WordPress vous aide à lier automatiquement les adresses e-mail sans toucher au code HTML.
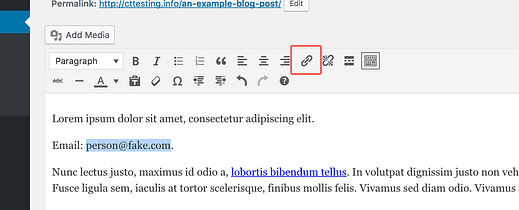
Tout d’abord, saisissez une adresse e-mail simple dans un article ou une page. Mettez ensuite en surbrillance le texte de l’adresse e-mail et cliquez sur l’icône du lien dans l’éditeur.
Vous pouvez également appuyer sur cmd+k (ctrl+k) pour utiliser le raccourci du lien.
WordPress reconnaîtra l’adresse e-mail et insèrera automatiquement le lien Mailto correct pour vous.
Appuyez simplement sur la touche Entrée/Retour pour ajouter le lien et le tour est joué.
Comment fonctionnent les liens de messagerie
Lorsque vous créez un lien vers un site Web, vous incluez « http:// » au début. Tous les liens nécessitent un protocole et « http:// » est le protocole hypertexte que nous utilisons pour établir un lien vers des pages Web.
Mailto est un protocole différent. Il est utilisé lors d’un lien vers une adresse e-mail. En pratique, vous devez juste vous rappeler d’utiliser "mailto:" au lieu de "http://" lors du lien vers une adresse e-mail.
Le lien Mailto HTML
Si vous ajoutez le lien à un widget ou à un menu, vous n’aurez pas la création automatique de lien Mailto que vous obtenez dans l’éditeur de publication.
Voici à quoi doit ressembler l’URL lors de l’ajout d’un lien d’adresse e-mail à un menu.
mailto:[email protected]Et voici le HTML complet pour un lien Mailto.
<a href="mailto:[email protected]">[email protected]</a>Liens email avec WordPress
Dans cet article, vous avez appris comment ajouter des liens de courrier électronique à n’importe quelle partie de votre site avec WordPress en utilisant le lien HTML5 « Mailto ».
Rendre les adresses e-mail cliquables peut permettre aux visiteurs de vous contacter plus facilement. Vous pouvez même mettre à jour les liens pour avoir une ligne d’objet pré-écrite.
Si vous avez des questions sur l’ajout d’adresses e-mail cliquables à votre site, veuillez poster un commentaire ci-dessous.