Hur man lägger till Elementor Parallax Effect snabbt och enkelt
Parallaxeffekten ses ofta på webbplatser som odlar samtida estetik. Det ger ett intryck av djup och dynamik och framhäver den moderna känslan på webbplatsen. Det finns ett brett utbud av WordPress-teman som kommer med parallaxeffekter, men du har också alltid möjlighet att skapa en parallaxeffekt själv. Många webbplatser använder parallax-rullningseffekten som ett kraftfullt verktyg för användarengagemang och berättande.
I den här artikeln kommer vi att visa dig hur du lägger till parallaxeffekten på din webbplats med hjälp av Elementors sidbyggare. Elementor är den enda sidbyggaren som kommer med ett integrerat Elementor parallaxalternativ. Alla andra byggare kräver användning av någon form av plugin eller verktyg. Innan vi fortsätter, låt oss bara se till att du förstår exakt vad parallaxeffekten är. I den här artikeln kommer du att läsa om:
Vad är parallaxeffekten?
Parallaxeffekten uppnås när element i bakgrunden och element i förgrunden rör sig i en annan takt när användaren rullar. Mer exakt är bakgrundselementen inställda på att röra sig långsammare än förgrundselementen och det är så en illusion av djup skapas.
Hur man hittar alternativet Elementor Parallax Effect
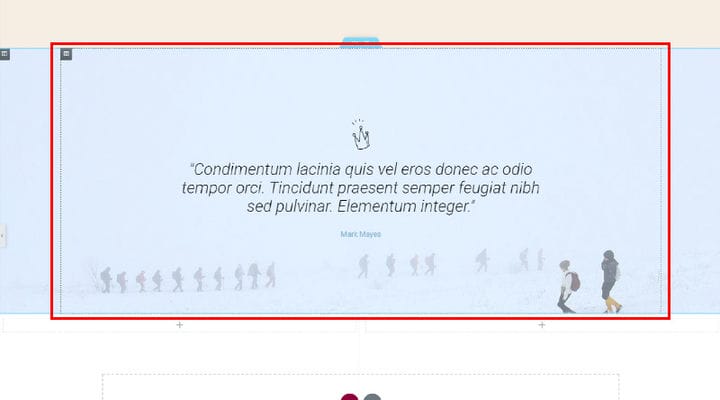
Elementors sidbyggare gjorde det enkelt att lägga till en parallaxeffekt genom att låta dig tilldela en parallaxbakgrund till en viss rad eller kolumn. Ovan kan du se ett exempel på parallaxeffekten skapad av Elementor.
Du kan applicera en Elementor parallaxeffekt på en rad som inte innehåller någon information – bara för att fungera som en rörlig bild, för att göra sidan mer attraktiv eller så kan du applicera den på en rad som innehåller viss information, där parallaxbilden kommer att ligga bakom information.
Det är också möjligt att lägga till en parallaxeffekt till hela avsnittet, eller till kolumnen som finns i avsnittet.
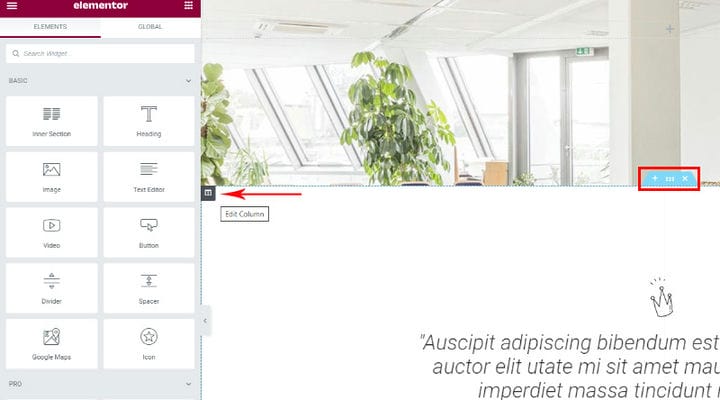
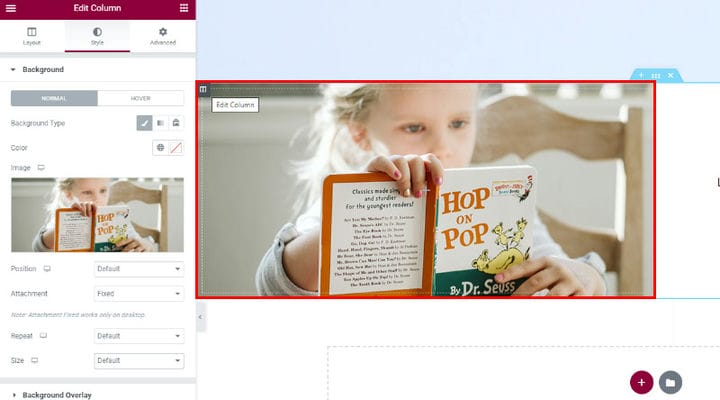
Du kan hitta alternativet Parallax genom att klicka på den lilla ikonen som liknar en öppen bok och som finns i det övre vänstra hörnet av kolumnen vi valde för att lägga till parallax. Om du vill lägga till parallax till hela avsnittet och inte till kolumnen finns samma alternativ också i en blå flik som dyker upp i mitten av raden när du håller muspekaren över den. För att komma åt parallax-alternativet, välj alternativet Redigera kolumn eller Redigera avsnitt. I vårt fall redigerar vi kolumnen.
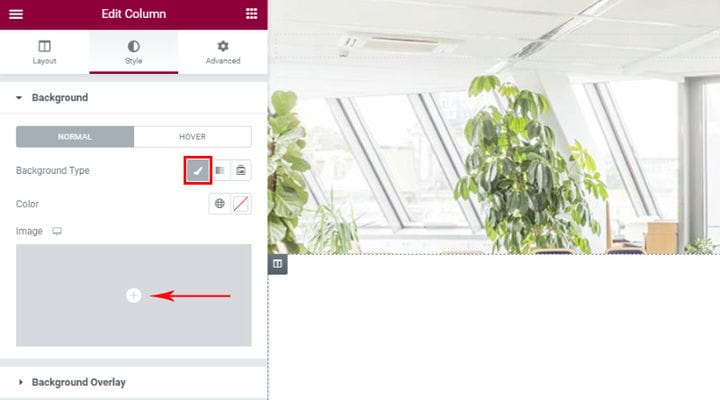
Genom att klicka på Redigera-kolumnen öppnas en vänstermeny med tre huvudflikar. Välj fliken Stil till att börja med. Klicka på alternativet Bakgrundstyp så visas fältet för att lägga till en bild. Du kan lägga till en bild från ditt mediebibliotek eller ladda upp en ny fil.
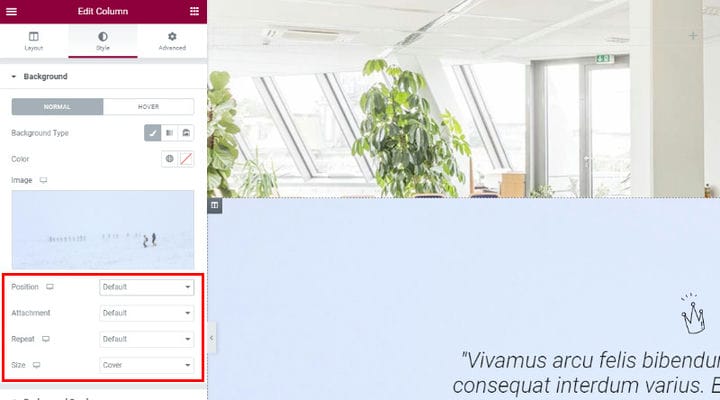
När du har valt bilden för parallaxsektionen kan du fortsätta att justera bildinställningarna.
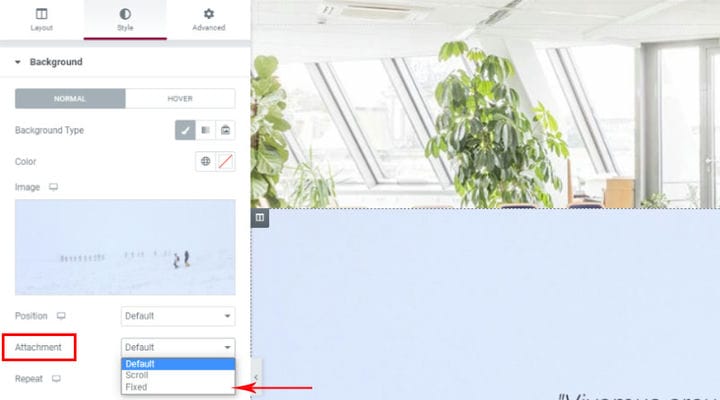
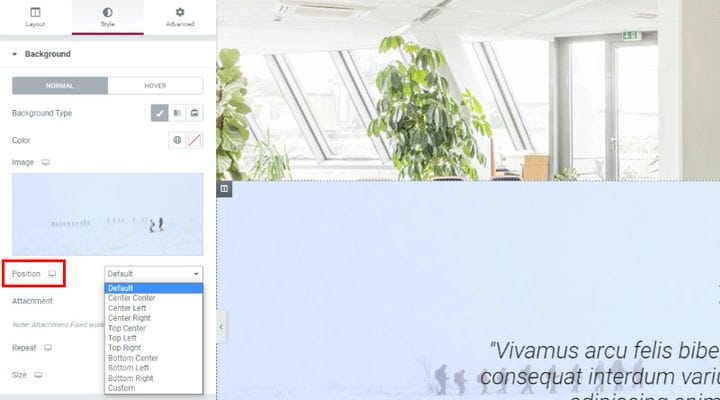
Välj alternativet Fixed i inställningarna för bilaga, eftersom vi behöver att bilden ska bete sig fixerad när vi rullar, om vi väljer Scrolla här kommer bilden att flyttas med bakgrunden.
Inställningarna för bildposition erbjuder många valmöjligheter. Du kan välja att ställa in bilden i mitten av sektionen, uppe till höger, uppe till vänster, etc – det som är bra är att du omedelbart ser förhandsgranskningen av bildens position vilket gör det lättare att bestämma.
Alternativet Upprepa som följer används mest när bilden faktiskt är ett mönster som behöver upprepas, eller i fall då bilden är för liten. I vårt fall har bilden rätt storlek så vi väljer standardalternativet. För parallaxeffekten är det bäst att ha en bildstorlek på 1920 pixlar – på så sätt tar bilden upp hela sektionens bredd. Men om storleken på din bild inte är optimal kan du alltid justera den med hjälp av storleksinställningarna. Dessa erbjuder flera alternativ inklusive anpassade inställningar som låter dig ställa in storleken själv med hjälp av ett skjutreglage. Förhandsgranskningen av varje ändring som du gör är omedelbart tillgänglig till höger så att du kan prova vart och ett av alternativen för att se vilket som passar bäst.
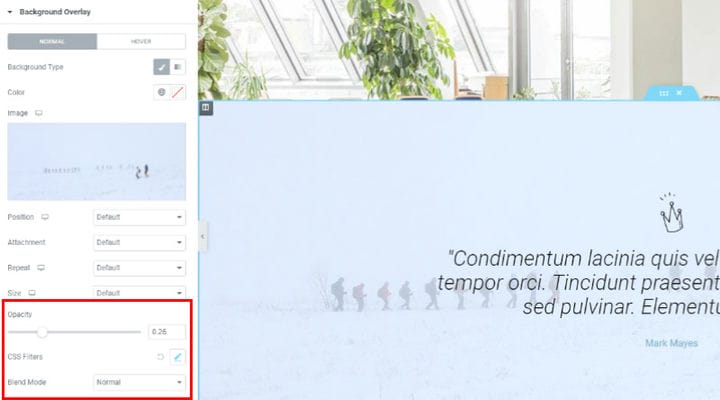
När du har justerat alla dessa inställningar kan du fortsätta till menyn Bakgrundsöverlägg. När du öppnar den kommer du att märka att alla alternativ är desamma som i föregående meny, men med några fler intressanta inställningar. Dessa är Opacitet, CSS-filter och Blend Mode. Med reglaget Opacitet kan du ställa in en grundläggande färgöverlagring och leka med opaciteten för att öka eller minska dess effekt.
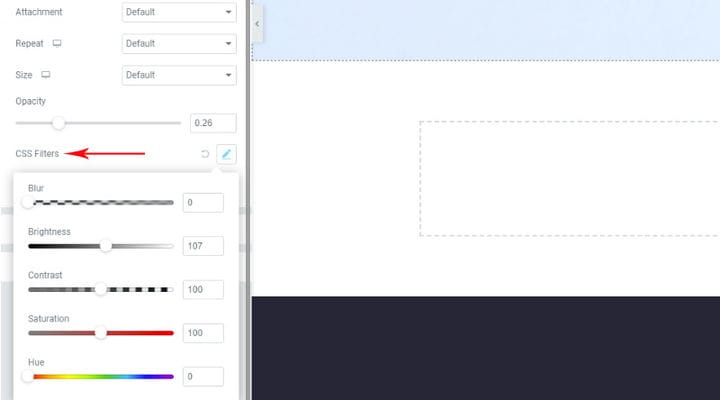
CSS-filtren och blandningsläget låter dig applicera Photoshop-liknande effekter på dina element. CSS-filtereffekter möjliggör grafiska effekter som oskärpa eller färgskiftning på bilder. När det gäller blandningslägena erbjuder Elementor 13 av dem: Normal (detta är standard och har noll blandning), Multiplicera, Skärm, Överlägg, Mörkare, Ljusare, Färg Dodge, Mättnad, Färg, Skillnad, Uteslutning, Nyans och Ljusstyrka.
Hur man ställer in höjden på parallaxsektionen
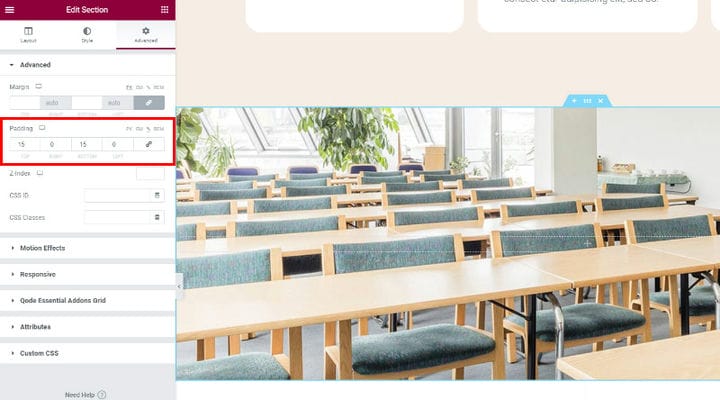
Höjden på parallaxdelen kan bero på innehållet i avsnittet. Om vi till exempel definierade vadderingen av innehållet, eller om innehållet redan har sin egen standardutfyllnad, kommer parallaxen att justeras på ett sådant sätt att täcka hela ytan bakom elementet. Så för att ställa in höjden i det här fallet måste vi justera själva elementet.
Om det inte räcker eller om vi har ett avsnitt som inte har något innehåll, går vi tillbaka till inställningarna och väljer fliken Avancerat. I utfyllnadsinställningarna kan vi ställa in höjden och se hur den träder i kraft direkt i en liveförhandsvisning.
Hur man ställer in parallaxeffekt i rad med flera kolumner
Vad händer när vi har två eller flera kolumner i rad och vi vill ha Elementor parallaxeffekten i endast en av kolumnerna? Proceduren är mycket enkel. Gå till alternativmenyn för den kolumn där du vill ställa in parallaxeffekten. Lägg till bakgrunden precis som du gjorde det tidigare när det bara fanns en kolumn i rad. Men du kan inte ställa in parallaxhöjden bara genom att justera stoppningen, det är nödvändigt att lägga till lite innehåll i kolumnen. Du kan antingen infoga innehållet i kolumnen med parallaxeffekten eller så kan du infoga innehållet i den andra kolumnen och då blir det möjligt att justera höjden på avsnittet genom att justera utfyllnaden i menyn Avancerade alternativ. Om du inte gillar hur parallaxbilden är centrerad kan du alltid gå tillbaka till stilinställningar och justera dess position.
Mikrointeraktioner och animerade användargränssnitt är ofta de element som gör användarupplevelsen engagerande och minnesvärd. Det är en av anledningarna till att parallaxeffekten är så populär på alla typer av webbplatser nuförtiden. Det låter dig avslöja detaljerna i ditt innehåll på ett dynamiskt sätt och inspirerar användaren att känna sig som om han har kontroll.
Parallaxeffekt kan verkligen förbättra många aspekter av en användarupplevelse. Men det behöver inte göras rätt och med ett syfte. Att lägga till parallax bara för att alla har det är ingen mening alls, och det kan faktiskt irritera användarna, speciellt om det inte passar innehållet på webbplatsen.