Hur man lägger till en Lightbox till WordPress (på 5 minuter)
Få inte dina besökare att kisa.
Bilder som infogas i dina inlägg är bara några hundra pixlar breda vilket kan göra små detaljer svåra att se.
Om du har vackra foton eller detaljerade grafer, låt dina besökare se dem i sin fulla glans!
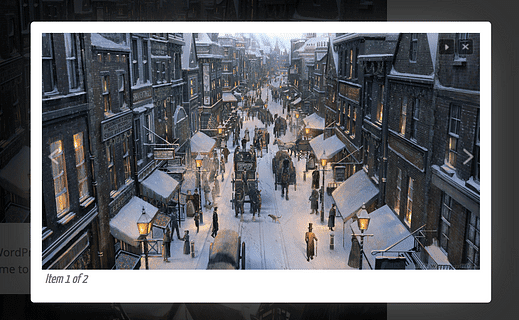
När en ljuslåda lagts till på din webbplats kommer besökare att kunna klicka på en bild och se versionen i full storlek i ett popup-fönster, så här:
Du får det bästa av två världar. Du visar fortfarande en mindre version av bilden som passar bra i ditt inlägg och laddas snabbt, men du erbjuder också en mycket större version i full storlek av bilden för alla som vill se den.
Följ stegen i den här handledningen och du kommer att lägga till en ljuslåda på din WordPress-webbplats på bara några minuter.
Om du vill lägga till en lightbox i din e-handelsbutik, kolla in den här samlingen av WooCommerce lightbox-plugin.
Lägg till ljusbord på din webbplats
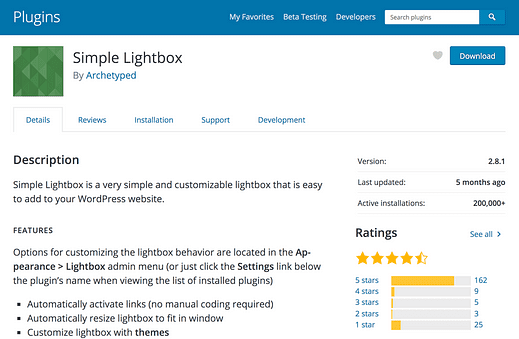
Även om det finns några avancerade alternativ, gillar jag att hålla saker enkla. Det är därför jag rekommenderar Simple Lightbox- plugin från Archetyped.
Det här utan krusiduller WordPress-plugin ger dig exakt den funktionalitet du behöver utan att bli svullen.
Du kan ladda ner plugin-programmet från wordpress.org eller söka efter det via Plugins-menyn för att installera det på din webbplats nu.
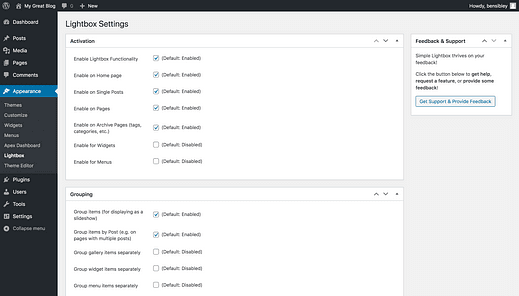
Med Simple Lightbox-plugin installerat hittar du en ny meny med namnet "Lightbox" under menyn Utseende i din administratörspanel:
Det tar bara några få steg för att helt konfigurera plugin-programmet för din webbplats.
Konfigurera ljuslådan
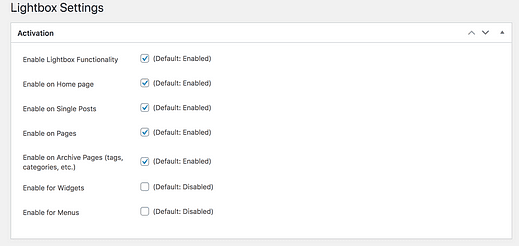
Det första avsnittet, Aktivering, styr vilka bilder som ska ha en ljuslåda.
Som du kan se kan du välja sidtyper som du vill ska påverkas, och alla bilder som finns i innehållet på dessa sidor kommer att ha lightbox-funktionen aktiverad.
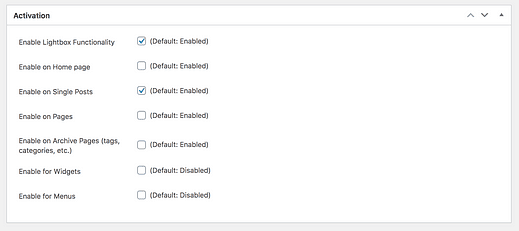
För de flesta människor kommer denna konfiguration att fungera bäst:
Med den här konfigurationen kommer ljuslådan aktiverad för alla bilder i dina blogginlägg, men det kommer inte att påverka bilderna på andra sidor på din webbplats (som din "Om"-sida och startsida).
Innan vi går vidare finns det ett problem vi måste lösa…
Den enda irriterande frågan
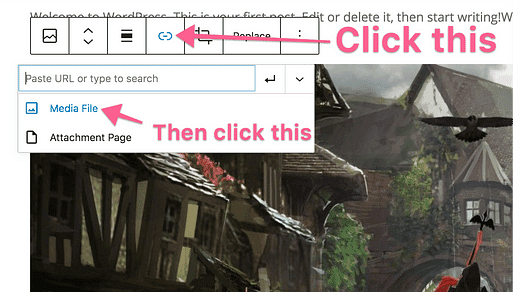
För att ljuslådan ska fungera måste du länka dina bilder till deras mediefiler, så här:
Innan WordPress lade till den nya redigeraren kunde du ställa in alla dina bilder för att länka till deras mediefiler automatiskt, men nu måste du länka dem manuellt med hjälp av verktygsfältet, som bilden visar i skärmdumpen ovan.
Alla lightbox-plugins fungerar på detta sätt, så att länka till bilderna till deras mediefiler är ett krav.
Så vad betyder detta för din webbplats?
Det betyder att när du aktiverar ljuslådan för dina inlägg, kommer bilderna i dina inlägg inte att ha en ljuslåda förrän du länkar dem till deras mediefil och du måste göra det för varje bild du vill ha en ljuslåda.
Detta saktar ner saker och ting jämfört med hur det brukade fungera, men det ger dig total kontroll över vilka bilder som har en ljuslåda.
Med det ur vägen, låt oss avsluta konfigureringen av plugin-programmet.
Även om standardlänkalternativet inte är tillgängligt just nu, finns det goda skäl att tro att WP-utvecklarna kommer att lägga till det igen i en framtida uppdatering.
Skapa ljusbordsbildspel
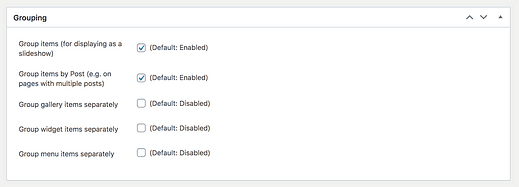
Du kanske är nöjd med en enkel ljuslåda, men grupperingsalternativet kan vara praktiskt för vissa webbplatser.
Simple Lightbox-pluginet kan ta alla bilder i ditt inlägg och förvandla dem till ett bildspel. När den här funktionen är aktiverad, när en besökare klickar på en bild, kommer de att se det vanliga popup-fönstret men med pilar på sidorna så att de kan navigera genom varje bild i inlägget.
Bildspelet låter också besökarna veta hur många bilder som finns i serien längst ner till vänster, och det finns en play/paus-knapp längst upp till höger bredvid stängningsknappen.
Bildspelets ljuslåda kanske är meningsfullt för din webbplats, men det är lätt att stänga av i grupperingsinställningarna om du inte gillar det.
Om du ofta lägger till flera gallerier i dina inlägg kan du markera den tredje rutan för att låta Simple Lightbox hålla bildspelen åtskilda.
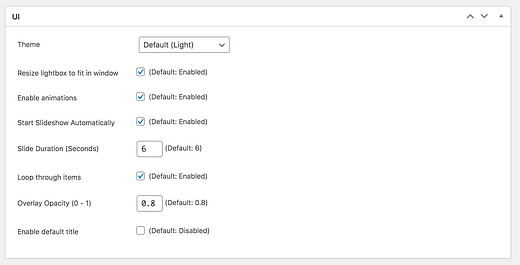
Även om standarddesignen för ljuslådan är enkel och ren, finns det några anpassningsinställningar tillgängliga.
Anpassa stilarna
Det finns bara två teman (ljus och mörk) och det mörka temat ersätter helt enkelt den vita kanten med en svart kant.
Jag skulle rekommendera att lämna de flesta av inställningarna som de är, men personligen tycker jag att den automatiska bildspelsfunktionen är störande, så jag bocka av det. Dessutom kan du aktivera bildtitlarna att visa genom att stänga av det sista alternativet.
När anpassningarna är klara finns det bara ett sista litet steg för att slutföra konfigurationen.
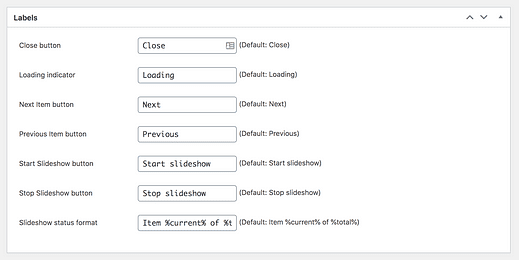
Anpassa etiketterna
Simple Lightbox innehåller etiketter för alla knappar i ljuslådan.
Det är förvirrande utan lite bakgrundsinformation: dessa etiketter är faktiskt inte synliga på webbplatsen, utan snarare är de en tillgänglighetsfunktion och används för dina besökare som använder skärmläsare och hjälpmedel.
Standardetiketterna är rimliga, men du kan anpassa dem i avsnittet Etiketter om du vill:
Med det är du klar med att anpassa ljuslådan som nu har lagts till på din WordPress-webbplats.
Njut av din nya ljuslåda
Lightboxar är bra för användarupplevelsen.
Om du utökade bredden på dina inlägg för att lägga till större bilder, skulle du skada läsbarheten för din text och de större bildfilerna skulle sakta ner din webbplats.
Med en ljuslåda kan du ge dina besökare en fantastisk läsupplevelse och en fantastisk tittarupplevelse för dina bilder.
Om du gillade den här handledningen och vill fortsätta anpassa mer, kolla in min ultimata guide: 31 enkla sätt att anpassa din WordPress-webbplats.
Tack för att du läste, och dela gärna detta inlägg om det hjälpte dig.