Hur man lägger till nedladdningslänkar var som helst i WordPress
Det här är ett sådant inlägg jag älskar att skriva.
Vissa tutorials innehåller komplicerade steg, och ibland undrar jag om folk kommer att vara nöjda med slutlösningen.
Men idag ska du lära dig ett riktigt enkelt och mångsidigt sätt att lägga till nedladdningslänkar till WordPress.
Det bästa med den här metoden är att du kan återanvända den var som helst på din webbplats. Genom att använda samma steg kan du lägga till nedladdningslänkar till din:
- Inlägg
- Sidor
- Widgets
- Meny
Det är alla fyra platser där du har innehållskontroll på en WordPress-webbplats.
Nu nog med uppbyggnaden, låt oss dyka in i stegen för att skapa dessa länkar.
Hur man gör en nedladdningslänk
Samma steg beskrivs i den här videohandledningen om du föredrar att lära dig på det sättet.
Prenumerera på tävla teman på Youtube
För att lägga till en nedladdningslänk (eller knapp) är det första du behöver en URL som pekar på filen som folk kommer att ladda ner.
Hämta filens URL
Om du redan har en fil värd någonstans online kan du använda den webbadressen, men annars kan du ladda upp filen till ditt mediebibliotek.
Man kan tro att Mediebiblioteket bara är till för bilder, men så är det inte. Du kan ladda upp zip-filer, MP3-filer, PDF-filer – vilken filtyp du vill.
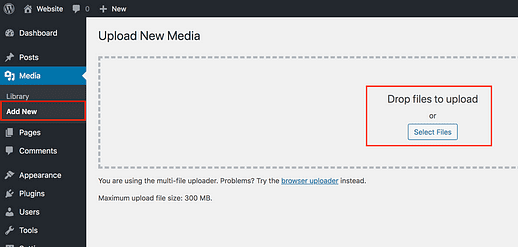
Besök menyn Mediabibliotek > Lägg till ny och använd knappen Välj filer eller dra och släpp din fil på skärmen för att ladda upp den.
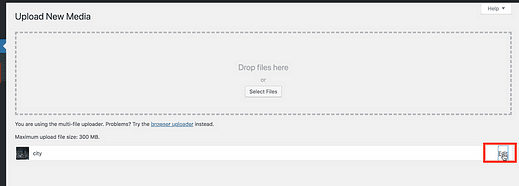
När du har laddat upp filen ser du en Redigera-länk till höger på skärmen.
Klicka på den länken så kommer du till sidan Redigera media.
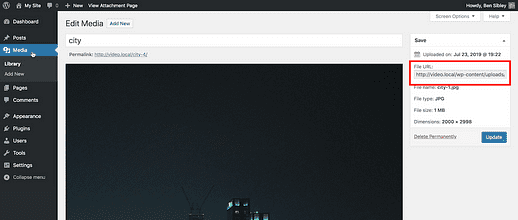
Eftersom du har laddat upp din fil till din webbplats har den nu en allmänt tillgänglig adress. På sidan Redigera media kan du hitta den adressen i avsnittet Fil-URL på bilden här:
Även om hela webbadressen kanske inte är synlig kan du trippelklicka för att markera hela webbadressen och sedan kopiera den till ditt urklipp.
Proffstips: genom att dubbelklicka markeras ett helt ord, men genom att trippelklicka markeras ett helt fält. Du kan använda detta trick på de flesta webbplatser och applikationer.
Nu när du har webbadressen som pekar på din fil är nästa steg att länka till den någonstans på din webbplats.
Du kan upprepa följande steg för vilken del av din webbplats som helst, men jag kommer att använda ett inlägg som exempel.
Lägg till en länk till ditt inlägg
Jag är säker på att du redan har lagt till massor av vanliga länkar i dina inlägg och sidor. Processen för att skapa en nedladdningslänk är bara lite annorlunda.
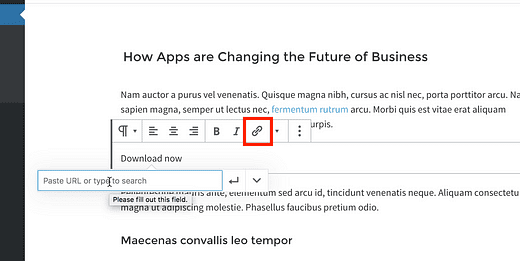
Börja med att skapa ett nytt styckeblock och lägg till lite text till det som "Ladda ner nu." Klicka sedan på länkikonen för att öppna URL-inmatningsrutan.
Klistra sedan in filens URL och tryck på Enter.
Vid det här laget har du en vanlig länk som pekar till din nedladdning.
Nu finns det två olika vägar du kan ta.
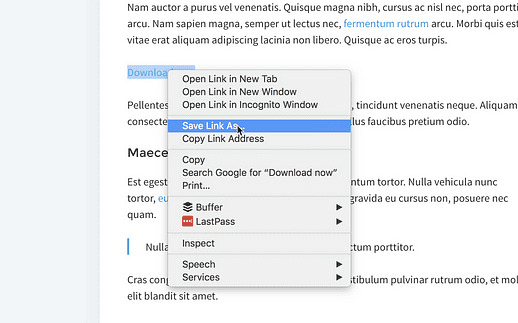
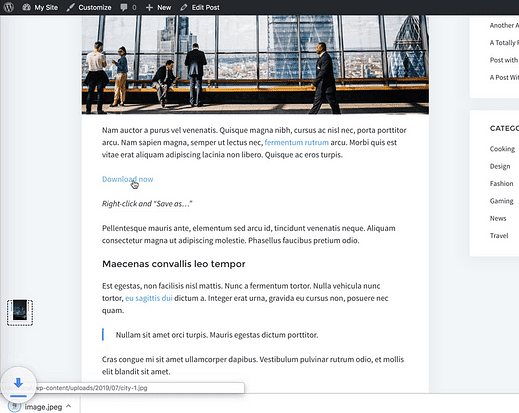
Först kan du lämna länken så här och helt enkelt lägga till ett meddelande nedan som säger åt dina besökare att högerklicka och välja alternativet "Spara länk som…" för att ladda ner filen.
Detta tillvägagångssätt kan vara bra för PDF-filer eftersom det ger besökarna möjlighet att antingen klicka på länken för att se PDF-filen i webbläsaren eller högerklicka för att ladda ner den.
Dessutom, om du länkar till en zip-fil, i synnerhet, kommer den att laddas ned automatiskt när de klickar på den, så inga ytterligare steg behövs.
Om du har laddat upp en PDF- fil eller annan filtyp som inte laddas ned automatiskt, så här kan du ladda ned filen när en besökare klickar på länken.
Hur man laddar ner filen automatiskt
WordPress har inget alternativ för denna nästa del, så vi måste göra en liten redigering av HTML-koden på egen hand.
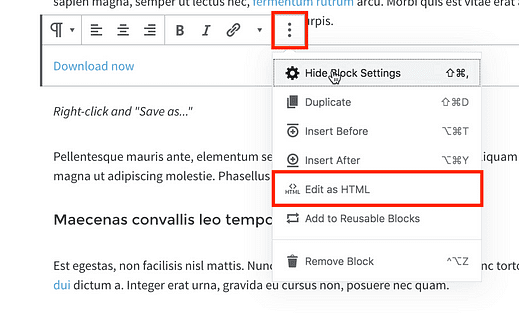
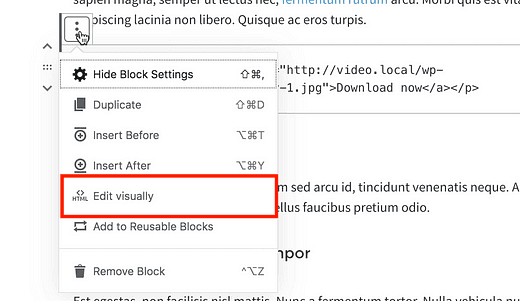
Börja med att välja styckeblocket med din nedladdningslänk i. Klicka sedan på ikonen Fler alternativ (de tre prickarna) och välj sedan alternativet Redigera som HTML.
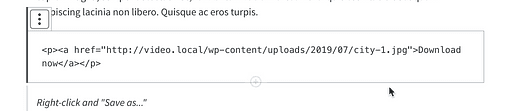
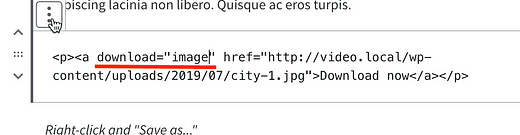
Detta kommer att exponera HTML för blocket som kommer att se ut ungefär så här:
Du kan se "p"-taggarna omsluta allt eftersom det är ett stycke, och "a"-elementet är inuti vilket är länkelementet.
Ärligt talat, om det ser ut som ett gäng konstiga nonsens för dig är det bra eftersom du bara behöver göra en liten redigering.
Du kommer att lägga till ett nedladdningsattribut i länkelementet, så här:
Börja med att skriva exakt samma text i ditt länkelement. Se till att det dyker upp direkt efter "a" och har ett mellanslag på båda sidor.
Ordet "bild" i citattecken kommer att vara filnamnet. Så om du laddade upp en PDF som heter "2020 finansiell rapport" så skulle du vilja ange texten "2020-finansiell-rapport." När någon sedan klickar på den här länken laddar de automatiskt ned en PDF som heter 2020-financial-report.pdf.
När du är klar klickar du på ikonen Fler alternativ igen och väljer alternativet Redigera visuellt.
Detta kommer att återställa stycket till dess normala presentation i editorn.
Nu när du besöker din webbplats kommer nedladdningslänken att se identisk ut, men om någon klickar på den laddas filen ned automatiskt oavsett vilken typ av fil det är.
Du kan använda den här tekniken för att lägga till så många nedladdningslänkar till ditt inlägg som du vill. Och nu eftersom du har sett hur HTML fungerar kan du använda vanlig HTML i den anpassade HTML-widgeten för att lägga till en nedladdningslänk till sidofältet eller någon annanstans där ditt tema tillåter widgets.
När det gäller din meny kan du inte redigera HTML direkt, så om du vill lägga till en nedladdningslänk där, använd URL som pekar på en zip-fil för att genomdriva en automatisk nedladdning.
Bonus: skapa en nedladdningsknapp
Den här nästa delen kan förvirra dig.
En knapp är bara en länk utformad för att se ut som en knapp.
I grund och botten lägger du till en bakgrundsfärg, lite stoppning och kanske några böjda hörn och voila, din länk är nu en knapp.
Så det borde inte komma som någon överraskning att exakt samma steg som delas här fungerar för knappar också.
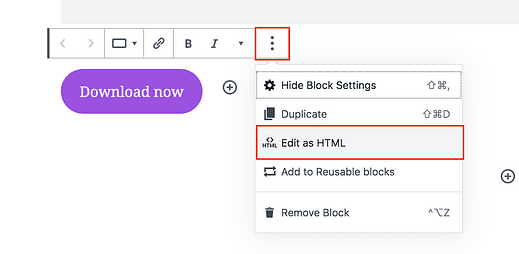
Allt du behöver göra är att lägga till ett knappblock på din webbplats och upprepa samma steg. Knappar har ett länkfält och samma redigeringsalternativ som HTML.
Medan en normal länk fungerar bra, är en knapp tydligare eftersom folk är vana vid att klicka på dem för att ladda ner filer. Dessutom ser det mycket trevligare ut.
Vad härnäst
Som du har lärt dig är det ganska enkelt att lägga till nedladdningslänkar till WordPress. Faktum är att om du länkar till zip-filer är stegen desamma som att länka till en vanlig webbsida.
Med denna kunskap kan du skapa nedladdningslänkar i dina inlägg och sidor, och dina widgets. Detta gör att du kan placera nedladdningar praktiskt taget överallt på din webbplats.
Och om du vill bli riktigt snygg kan du byta ut din gamla tråkiga länk med ett fräscht knappblock. Nu när WordPress stöder flera knappar i ett enda block kan du leka med olika layouter och nedladdningsalternativ för dina besökare.
Om du är på gång, läs det här inlägget bredvid för att hitta några fler fantastiska sätt att anpassa din webbplats:
31 enkla sätt att anpassa din WordPress-webbplats
Om den här handledningen hjälpte dig att lägga till en nedladdningslänk till din WordPress-webbplats, vänligen dela den innan du går.