Як додати посилання для завантаження будь-де в WordPress
Ось такий пост я люблю писати.
Деякі підручники містять складні кроки, і іноді мені цікаво, чи будуть люди задоволені кінцевим рішенням.
Але сьогодні ви дізнаєтеся про дуже простий і універсальний спосіб додати посилання для завантаження в WordPress.
Найкраща частина цього методу полягає в тому, що ви можете повторно використовувати його в будь-якому місці свого сайту. Використовуючи ці самі дії, ви можете додати посилання для завантаження до:
- Публікації
- Сторінки
- Віджети
- Меню
Це всі чотири місця, де ви можете контролювати вміст на сайті WordPress.
Тепер досить нарощування, давайте зануримося в кроки для створення цих посилань.
Як зробити посилання для скачування
Ті самі кроки описані в цьому відеоуроці, якщо ви віддаєте перевагу навчатися таким чином.
Підпишіться на конкурсні теми на Youtube
Щоб додати посилання для завантаження (або кнопку), перше, що вам потрібно, це URL-адреса, яка вказує на файл, який люди завантажуватимуть.
Отримайте URL-адресу файлу
Якщо у вас уже є файл, розміщений десь в Інтернеті, ви можете використовувати цю URL-адресу, але в іншому випадку ви можете завантажити файл у свою медіатеку.
Ви можете подумати, що Медіатека призначена лише для зображень, але це не так. Ви можете завантажувати zip-файли, MP3, PDF-файли – будь-який тип файлу, який ви хочете.
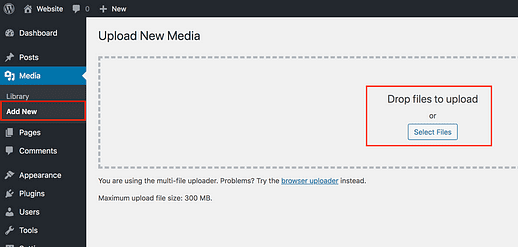
Відвідайте меню Медіатека > Додати новий і скористайтеся кнопкою Вибрати файли або перетягніть файл на екран, щоб завантажити його.
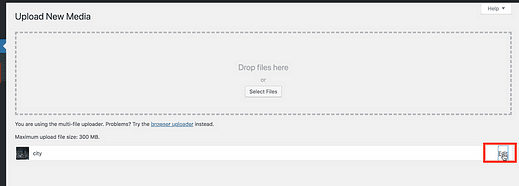
Після завантаження файлу ви побачите посилання Редагувати праворуч на екрані.
Натисніть це посилання, і ви потрапите на сторінку редагування медіа.
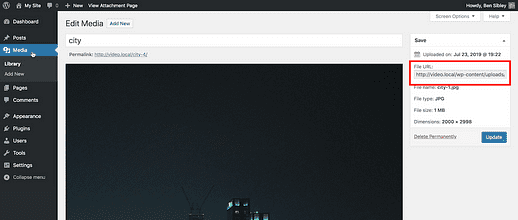
Оскільки ви завантажили файл на свій сайт, тепер він має загальнодоступну адресу. На сторінці редагування медіа ви можете знайти цю адресу в розділі URL-адреси файлу, зображеному тут:
Хоча вся URL-адреса може бути невидимою, ви можете тричі клацнути, щоб виділити всю URL-адресу, а потім скопіювати її в буфер обміну.
Порада професіонала: подвійне клацання вибирає ціле слово, а потрійне – ціле поле. Ви можете використовувати цей трюк на більшості веб-сайтів і програм.
Тепер, коли ви отримали URL-адресу, яка вказує на ваш файл, наступним кроком є посилання на нього десь на вашому сайті.
Ви можете повторити наступні кроки для будь-якої частини вашого сайту, але я буду використовувати публікацію як приклад.
Додайте посилання до свого допису
Я впевнений, що ви вже додали тонни звичайних посилань у свої публікації та сторінки. Процес створення посилання для завантаження дещо відрізняється.
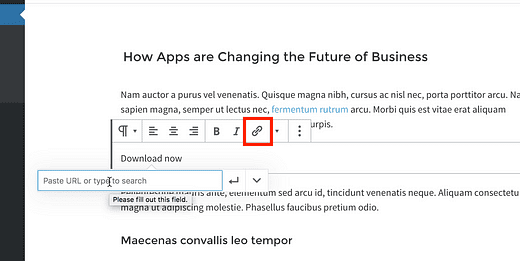
Почніть зі створення нового блоку абзацу та додайте до нього текст, наприклад «Завантажити зараз». Потім натисніть значок посилання, щоб відкрити поле введення URL-адреси.
Далі вставте URL-адресу файлу та натисніть Enter.
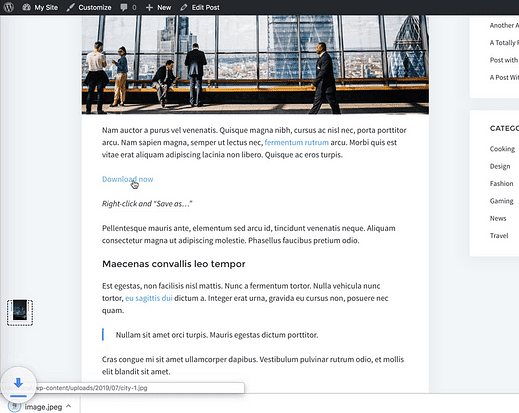
На цьому етапі у вас є звичайне посилання, яке вказує на ваше завантаження.
Тепер є два різні шляхи, які ви можете пройти.
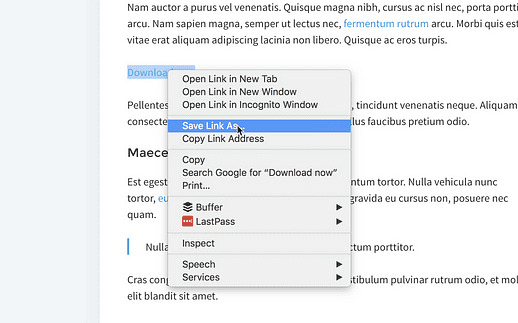
По-перше, ви можете залишити посилання таким чином і просто додати повідомлення нижче, щоб ваші відвідувачі клацнули правою кнопкою миші та виберіть опцію «Зберегти посилання як…», щоб завантажити файл.
Цей підхід може бути чудовим для PDF-файлів, оскільки він дає відвідувачам можливість натиснути посилання, щоб переглянути PDF-файл у браузері, або клацнути правою кнопкою миші, щоб завантажити його.
Крім того, якщо ви посилаєте на zip-файл, зокрема, він завантажується автоматично, коли користувач натискає його, тому подальші дії не потрібні.
Якщо ви завантажили файл PDF або інший тип файлу, який не завантажується автоматично, ось як ви можете завантажити файл, коли відвідувач натискає посилання.
Як зробити так, щоб файл завантажувався автоматично
У WordPress немає можливості для цієї наступної частини, тому нам потрібно буде внести невелику правку в HTML самостійно.
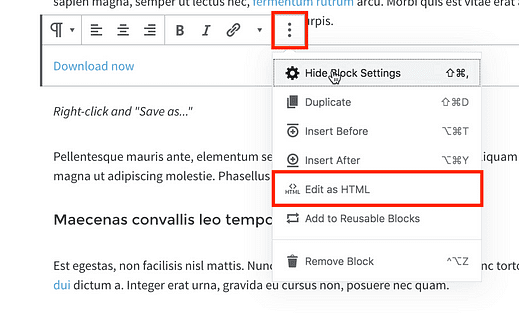
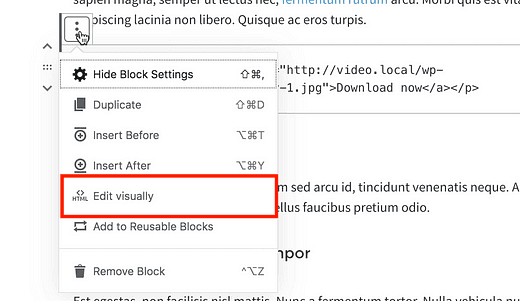
Почніть з вибору блоку абзацу з посиланням на завантаження. Далі натисніть піктограму Додаткові параметри (три крапки), а потім виберіть параметр Редагувати як HTML.
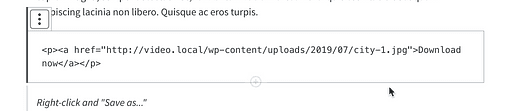
Це відкриє HTML для блоку, який буде виглядати приблизно так:
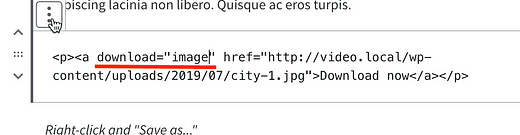
Ви можете побачити теги «p», що обтікають все, тому що це абзац, а елемент «a» всередині якого є елементом посилання.
Чесно кажучи, якщо для вас це виглядає як купа дивної нісенітниці, це нормально, тому що вам потрібно внести лише одну невелику правку.
Ви збираєтеся додати атрибут завантаження в елемент посилання, наприклад:
Почніть з введення точно такого ж тексту в елемент посилання. Переконайтеся, що він відображається відразу після «а» і має пробіл з обох сторін.
Слово «зображення» в лапках буде іменем файлу. Отже, якщо ви завантажили PDF-файл під назвою «Фінансовий звіт за 2020 рік», вам потрібно буде ввести текст «2020-фінансовий звіт». Потім, коли хтось натисне це посилання, він автоматично завантажить PDF-файл під назвою 2020-financial-report.pdf.
Коли ви закінчите, ще раз клацніть піктограму Додаткові параметри та виберіть параметр Візуально редагувати.
Це поверне абзац до його нормального представлення в редакторі.
Тепер, коли ви відвідуєте свій сайт, посилання для завантаження буде виглядати однаково, але якщо хтось натисне на нього, файл завантажиться автоматично, незалежно від того, який це файл.
Ви можете використовувати цю техніку, щоб додати до своєї публікації скільки завгодно посилань для завантаження. І тепер, коли ви побачили, як працює HTML, ви можете використовувати звичайний HTML у віджеті Custom HTML, щоб додати посилання для завантаження на бічній панелі або в будь-яке інше місце, де ваша тема дозволяє віджети.
Що стосується вашого меню, ви не можете редагувати HTML безпосередньо, тому, якщо ви хочете додати туди посилання для завантаження, використовуйте URL-адресу, що вказує на файл zip, щоб забезпечити автоматичне завантаження.
Бонус: створити кнопку завантаження
Ця наступна частина може вразити вас.
Кнопка — це лише посилання, оформлене так, щоб виглядати як кнопка.
По суті, ви додаєте колір фону, деякі відступи і, можливо, деякі вигнуті кути, і вуаля, ваше посилання тепер є кнопкою.
Тому не дивно, що ті самі кроки, які описані тут, працюють і для кнопок.
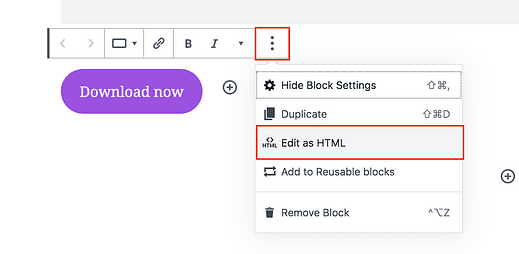
Все, що вам потрібно зробити, це додати блок кнопок на свій сайт і повторити ті самі кроки. Кнопки мають поле посилання та ту саму опцію «Редагувати як HTML».
Хоча звичайне посилання працює нормально, кнопка зрозуміліша, оскільки люди звикли натискати їх, щоб завантажити файли. Крім того, це виглядає набагато приємніше.
Що далі
Як ви вже зрозуміли, додати посилання на завантаження в WordPress досить просто. Насправді, якщо ви посилаєтеся на zip-файли, дії такі ж, як і посилання на звичайну веб-сторінку.
Маючи ці знання, ви можете створювати посилання для завантаження у своїх публікаціях і сторінках, а також у своїх віджетах. Це дозволяє розмістити завантаження практично скрізь на вашому сайті.
І якщо ви хочете стати дійсно модним, ви можете замінити своє нудне старе посилання на новий блок кнопок. Тепер, коли WordPress підтримує кілька кнопок в одному блоці, ви можете пограти з різними макетами та варіантами завантаження для ваших відвідувачів.
Якщо ви не в змозі, прочитайте цю публікацію, щоб знайти ще кілька чудових способів налаштувати свій веб-сайт:
31 простий спосіб налаштувати свій веб-сайт WordPress
Якщо цей посібник допоміг вам додати посилання для завантаження на ваш веб-сайт WordPress, поділіться ним, перш ніж йти.