Kuinka lisätä latauslinkkejä missä tahansa WordPressissä
Tämä on sellainen postaus, jota rakastan kirjoittaa.
Jotkut opetusohjelmat sisältävät monimutkaisia vaiheita, ja joskus mietin, ovatko ihmiset tyytyväisiä loppuratkaisuun.
Mutta tänään opit todella yksinkertaisen ja monipuolisen tavan lisätä latauslinkkejä WordPressiin.
Parasta tässä menetelmässä on, että voit käyttää sitä uudelleen missä tahansa sivustossasi. Näiden samojen vaiheiden avulla voit lisätä latauslinkkejä:
- Viestit
- Sivut
- Widgetit
- Valikko
Nämä ovat kaikki neljä paikkaa, joissa voit hallita sisältöä WordPress-sivustolla.
Nyt tarpeeksi rakentamista, sukeltakaamme näiden linkkien luomisen vaiheisiin.
Kuinka tehdä latauslinkki
Samat vaiheet käsitellään tässä opetusvideossa, jos haluat oppia tällä tavalla.
Tilaa kilpailuteemat Youtubessa
Latauslinkin (tai -painikkeen) lisäämiseksi tarvitset ensin URL-osoitteen, joka osoittaa tiedostoon, jonka ihmiset lataavat.
Hanki tiedoston URL-osoite
Jos sinulla on jo jossain verkossa isännöity tiedosto, voit käyttää kyseistä URL-osoitetta, mutta muuten voit ladata tiedoston mediakirjastoosi.
Saatat luulla, että Mediakirjasto on tarkoitettu vain kuville, mutta näin ei ole. Voit ladata zip-tiedostoja, MP3-tiedostoja, PDF-tiedostoja – mitä tahansa haluamaasi tiedostotyyppiä.
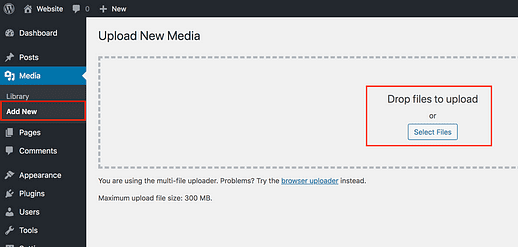
Siirry Mediakirjasto > Lisää uusi -valikkoon ja käytä Valitse tiedostot -painiketta tai lataa tiedosto vetämällä ja pudottamalla se näyttöön.
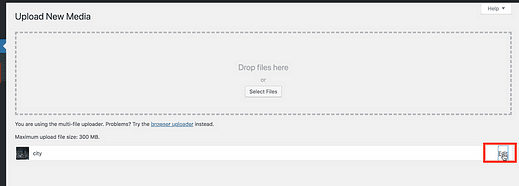
Kun olet ladannut tiedoston, näet Muokkaa-linkin ruudun oikealla puolella.
Napsauta linkkiä ja sinut ohjataan Edit Media -sivulle.
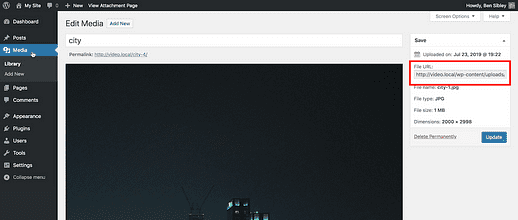
Koska olet ladannut tiedostosi sivustollesi, sillä on nyt julkinen osoite. Vuonna Muokkaa Media sivulta etsiä osoite File URL-osio Kuvassa:
Vaikka koko URL-osoite ei ehkä näy, voit korostaa koko URL-osoitteen kolmoisnapsauttamalla ja kopioida sen sitten leikepöydällesi.
Ammattilaisen vinkki: kaksoisnapsauttaminen valitsee koko sanan, mutta kolmoisnapsauttaminen valitsee koko kentän. Voit käyttää tätä temppua useimmissa verkkosivustoissa ja sovelluksissa.
Nyt kun sinulla on tiedostoosi osoittava URL-osoite, seuraava vaihe on linkittää se johonkin sivustossasi.
Voit toistaa seuraavat vaiheet missä tahansa sivustosi osassa, mutta käytän esimerkkinä viestiä.
Lisää linkki viestiisi
Olen varma, että olet jo lisännyt paljon säännöllisiä linkkejä viesteihisi ja sivuillesi. Latauslinkin luontiprosessi on vain hieman erilainen.
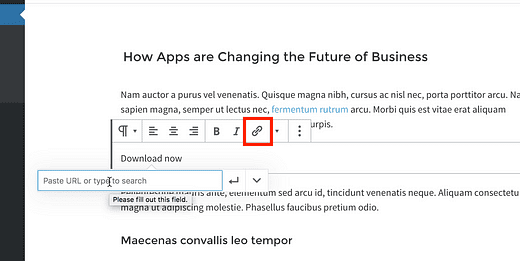
Aloita luomalla uusi kappalelohko ja lisäämällä siihen tekstiä, kuten "Lataa nyt". Napsauta sitten linkkikuvaketta avataksesi URL-osoitteen syöttökentän.
Liitä seuraavaksi tiedoston URL-osoite ja paina Enter.
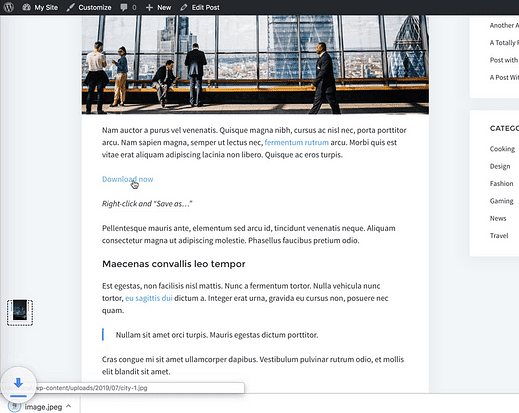
Tässä vaiheessa sinulla on tavallinen linkki, joka osoittaa latauksesi.
Nyt sinulla on kaksi eri polkua.
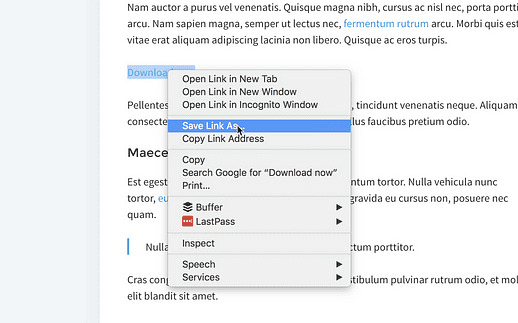
Ensin voit jättää linkin tällaiseksi ja lisätä alle viestin, jossa vierailijat voivat napsauttaa hiiren kakkospainikkeella ja valita "Tallenna linkki nimellä…" -vaihtoehdon ladataksesi tiedoston.
Tämä lähestymistapa voi olla hyvä PDF-tiedostoille, koska se antaa kävijöille mahdollisuuden joko napsauttaa linkkiä nähdäkseen PDF-tiedoston selaimessa tai ladata sen napsauttamalla hiiren kakkospainiketta.
Lisäksi, jos linkität erityisesti zip-tiedostoon, se latautuu automaattisesti, kun he napsauttavat sitä, joten lisätoimenpiteitä ei tarvita.
Jos olet ladannut PDF-tiedoston tai muun tiedostotyypin, joka ei lataudu automaattisesti, voit saada tiedoston latautumaan vierailijan napsauttaessa linkkiä seuraavasti.
Kuinka ladata tiedosto automaattisesti
WordPressillä ei ole vaihtoehtoa tälle seuraavalle osalle, joten meidän on tehtävä pieni muokkaus HTML-koodiin itse.
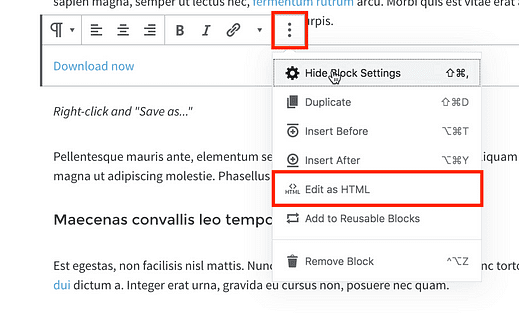
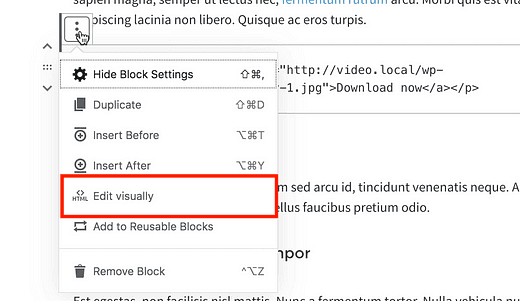
Aloita valitsemalla kappalelohko, jossa on latauslinkkisi. Napsauta sitten Lisää vaihtoehtoja -kuvaketta (kolme pistettä) ja valitse sitten Muokkaa HTML-muodossa -vaihtoehto.
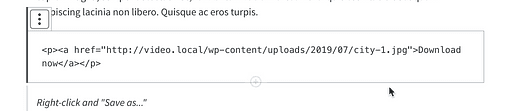
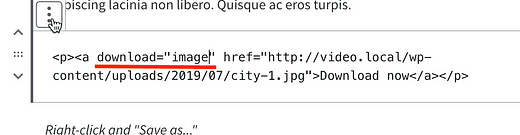
Tämä paljastaa lohkon HTML-koodin, joka näyttää suunnilleen tältä:
Voit nähdä "p"-tunnisteet käärivän kaiken, koska se on kappale, ja "a"-elementti on linkkielementin sisällä.
Rehellisesti sanottuna, jos se näyttää sinusta oudolta hölynpölyltä, se on hyvä, koska sinun tarvitsee tehdä vain yksi pieni muokkaus.
Aiot lisätä latausattribuutin linkkielementtiin, kuten tämä:
Aloita kirjoittamalla täsmälleen sama teksti linkkielementtiin. Varmista, että se näkyy heti "a":n jälkeen ja että sen molemmilla puolilla on tilaa.
Lainausmerkkien sisällä oleva sana "image" on tiedostonimi. Joten jos latasit PDF-tiedoston nimeltä "2020 Financial Report", sinun kannattaa kirjoittaa teksti "2020-financial-report". Sitten kun joku klikkaa tätä linkkiä, hän lataa automaattisesti PDF-tiedoston nimeltä 2020-financial-report.pdf.
Kun olet valmis, napsauta Lisää vaihtoehtoja -kuvaketta uudelleen ja valitse Muokkaa visuaalisesti -vaihtoehto.
Tämä palauttaa kappaleen sen normaaliin esitysmuotoon editorissa.
Nyt kun vierailet sivustollasi, latauslinkki näyttää samalta, mutta jos joku napsauttaa sitä, tiedosto latautuu automaattisesti riippumatta siitä, millainen tiedosto se on.
Voit käyttää tätä tekniikkaa lisätäksesi niin monta latauslinkkiä viestiisi kuin haluat. Ja nyt, koska olet nähnyt, miten HTML toimii, voit käyttää tavallista HTML-koodia mukautettu HTML-widgetissä lisätäksesi latauslinkin sivupalkkiin tai mihin tahansa muualle, jossa teemasi sallii widgetit.
Mitä tulee valikkoon, et voi muokata HTML-koodia suoraan, joten jos haluat lisätä sinne latauslinkin, käytä zip-tiedostoon osoittavaa URL-osoitetta automaattisen latauksen pakottamiseksi.
Bonus: luo latauspainike
Tämä seuraava osa saattaa räjäyttää mielesi.
Painike on vain linkki, joka on muotoiltu näyttämään painikkeelta.
Pohjimmiltaan lisäät taustavärin, pehmusteen ja ehkä kaarevia kulmia ja voila, linkkisi on nyt painike.
Joten ei pitäisi olla yllättävää, että täsmälleen samat vaiheet, jotka on jaettu täällä, toimivat myös painikkeilla.
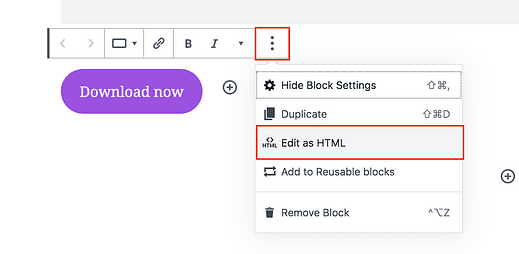
Sinun tarvitsee vain lisätä painikelohko sivustollesi ja toistaa samat vaiheet. Painikkeissa on linkkikenttä ja sama Muokkaa HTML-muotona -vaihtoehto.
Vaikka normaali linkki toimii hyvin, painike on selkeämpi, koska ihmiset ovat tottuneet napsauttamaan niitä ladatakseen tiedostoja. Lisäksi se näyttää paljon mukavammalta.
Mitä seuraavaksi
Kuten olet oppinut, latauslinkkien lisääminen WordPressiin on melko helppoa. Itse asiassa, jos linkität zip-tiedostoihin, vaiheet ovat samat kuin linkittäessäsi tavalliselle verkkosivulle.
Tämän tiedon avulla voit luoda latauslinkkejä viesteihisi ja sivuihisi sekä widgetteihisi. Tämän avulla voit sijoittaa latauksia lähes kaikkialle sivustollesi.
Ja jos haluat olla todella hieno, voit korvata tylsän vanhan linkin uudelta näyttävällä painikelohkolla. Nyt kun WordPress tukee useita painikkeita yhdessä lohkossa, voit pelata vierailijoillesi erilaisilla asetteluilla ja latausvaihtoehdoilla.
Jos olet rullaamassa, lue tämä viereinen viesti löytääksesi mahtavia tapoja muokata verkkosivustoasi:
31 helppoa tapaa mukauttaa WordPress-verkkosivustoasi
Jos tämä opetusohjelma auttoi sinua lisäämään latauslinkin WordPress-verkkosivustollesi, jaa se ennen kuin lähdet.