Как добавить ссылки для скачивания в любом месте WordPress
Я люблю писать такие сообщения.
Некоторые учебники содержат сложные шаги, и иногда мне интересно, будут ли люди довольны конечным решением.
Но сегодня вы узнаете действительно простой и универсальный способ добавления ссылок для скачивания в WordPress.
Самое приятное в этом методе – то, что вы можете повторно использовать его где угодно на своем сайте. Используя эти же шаги, вы можете добавить ссылки для скачивания в свой:
- Сообщения
- Страницы
- Виджеты
- Меню
Это все четыре места, где у вас есть контроль контента на сайте WordPress.
Теперь достаточно о создании, давайте погрузимся в шаги по созданию этих ссылок.
Как сделать ссылку для скачивания
Те же шаги описаны в этом видеоуроке, если вы предпочитаете учиться таким способом.
Подпишитесь на Compete Themes на Youtube
Чтобы добавить ссылку (или кнопку) для загрузки, первое, что вам нужно, это URL-адрес, указывающий на файл, который люди будут загружать.
Получить URL-адрес файла
Если у вас уже есть файл, размещенный где-то в Интернете, вы можете использовать этот URL-адрес, но в противном случае вы можете загрузить файл в свою медиатеку.
Вы можете подумать, что медиабиблиотека предназначена только для изображений, но это не так. Вы можете загружать zip-файлы, MP3, PDF-файлы – файлы любого типа.
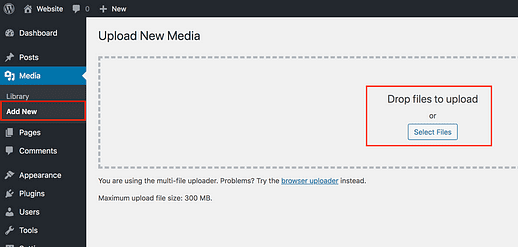
Посетите меню «Медиа-библиотека»> «Добавить новый» и используйте кнопку «Выбрать файлы» или перетащите файл на экран, чтобы загрузить его.
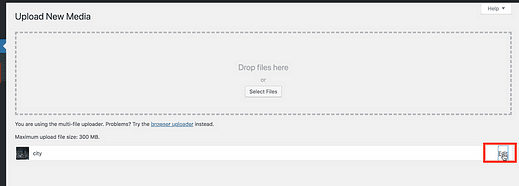
После того, как вы загрузите файл, вы увидите ссылку «Изменить» в правой части экрана.
Щелкните эту ссылку, и вы попадете на страницу редактирования мультимедиа.
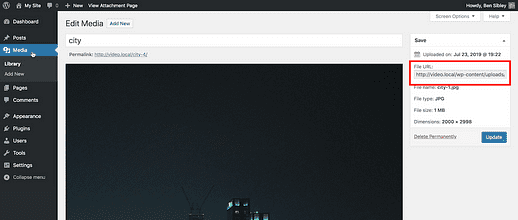
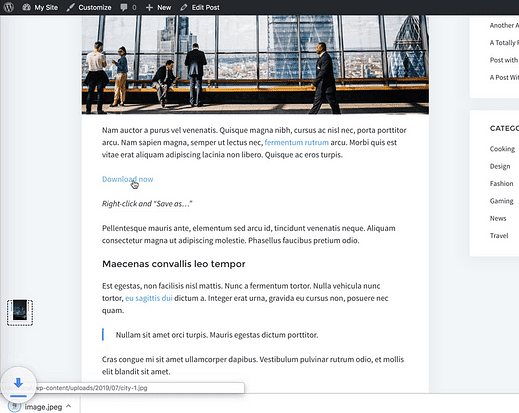
Поскольку вы загрузили файл на свой сайт, теперь у него есть общедоступный адрес. На странице редактирования мультимедиа вы можете найти этот адрес в разделе URL-адрес файла, изображенном здесь:
Хотя весь URL-адрес может быть не виден, вы можете трижды щелкнуть, чтобы выделить весь URL-адрес, а затем скопировать его в буфер обмена.
Совет от профессионалов: двойной щелчок выделит все слово, а тройной щелчок – все поле. Вы можете использовать этот трюк на большинстве веб-сайтов и приложений.
Теперь, когда у вас есть URL-адрес, указывающий на ваш файл, следующим шагом будет ссылка на него где-нибудь на вашем сайте.
Вы можете повторить следующие шаги для любой части вашего сайта, но в качестве примера я буду использовать сообщение.
Добавьте ссылку на свой пост
Я уверен, что вы уже добавили множество обычных ссылок в свои сообщения и страницы. Процесс создания ссылки для скачивания немного отличается.
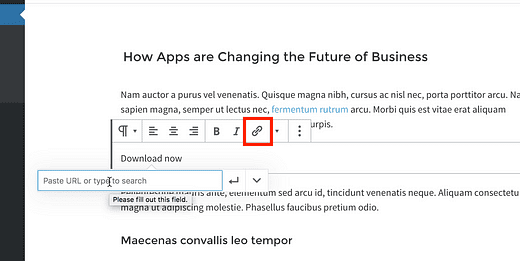
Начните с создания нового блока абзаца и добавьте к нему текст, например «Загрузить сейчас». Затем щелкните значок ссылки, чтобы открыть поле ввода URL-адреса.
Затем вставьте URL-адрес файла и нажмите Enter.
На этом этапе у вас есть обычная ссылка, указывающая на вашу загрузку.
Теперь вы можете выбрать два разных пути.
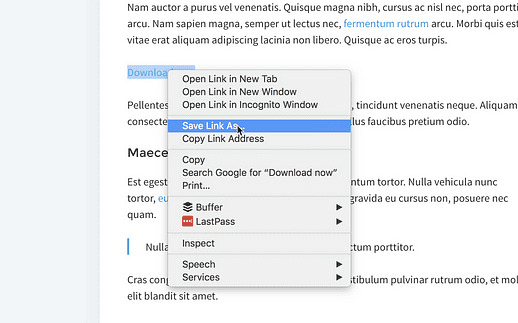
Во-первых, вы можете оставить такую ссылку и просто добавить ниже сообщение, предлагающее посетителям щелкнуть правой кнопкой мыши и выбрать опцию «Сохранить ссылку как…», чтобы загрузить файл.
Этот подход может быть отличным для PDF-файлов, поскольку он дает посетителям возможность либо щелкнуть ссылку, чтобы просмотреть PDF-файл в браузере, либо щелкнуть правой кнопкой мыши, чтобы загрузить его.
Кроме того, если вы сделаете ссылку на zip-файл, в частности, он загрузится автоматически, когда они нажмут на него, поэтому никаких дальнейших действий не требуется.
Если вы загрузили PDF-файл или файл другого типа, который не загружается автоматически, вот как вы можете загрузить файл, когда посетитель щелкает ссылку.
Как сделать так, чтобы файл скачивался автоматически
В WordPress нет возможности для этой следующей части, поэтому нам нужно внести небольшие правки в HTML самостоятельно.
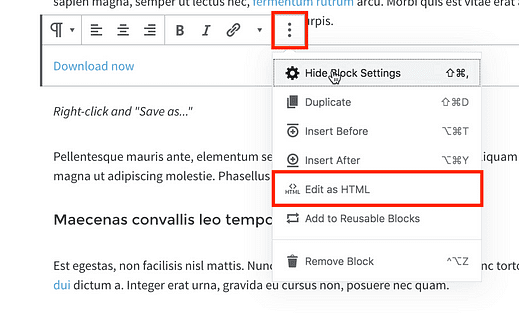
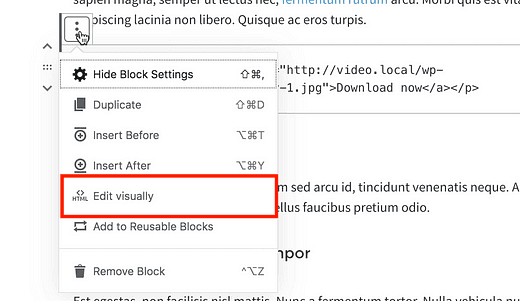
Начните с выбора блока абзаца со ссылкой для скачивания в нем. Затем щелкните значок «Дополнительные параметры» (три точки) и выберите параметр «Редактировать как HTML».
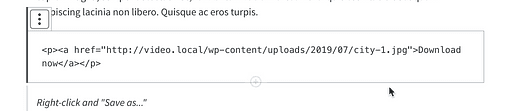
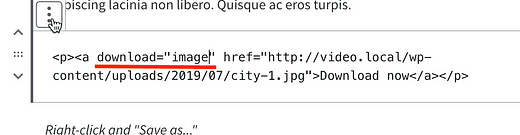
Это откроет HTML для блока, который будет выглядеть примерно так:
Вы можете видеть, что теги «p» обертывают все, потому что это абзац, а внутри находится элемент «a», который является элементом ссылки.
Честно говоря, если вам это кажется кучей странной чепухи, это нормально, потому что вам нужно сделать только одно небольшое изменение.
Вы собираетесь добавить атрибут загрузки в элемент ссылки, например:
Начните с ввода точно такого же текста в элемент ссылки. Убедитесь, что он отображается сразу после буквы «а» и имеет пробелы с обеих сторон.
Слово «изображение» в кавычках будет именем файла. Итак, если вы загрузили PDF-файл под названием «Финансовый отчет за 2020 год», вам нужно ввести текст «Финансовый отчет за 2020 год». Затем, когда кто-то нажимает на эту ссылку, он автоматически загружает PDF-файл с именем 2020-financial-report.pdf.
Когда вы закончите, снова щелкните значок «Дополнительные параметры» и выберите параметр «Визуальное редактирование».
Это вернет абзацу его нормальное представление в редакторе.
Теперь, когда вы посещаете свой сайт, ссылка для загрузки будет выглядеть идентично, но если кто-то щелкнет по ней, файл загрузится автоматически, независимо от того, какой это файл.
Вы можете использовать эту технику, чтобы добавить к своему сообщению столько ссылок для скачивания, сколько захотите. А теперь, когда вы увидели, как работает HTML, вы можете использовать простой HTML в виджете Custom HTML, чтобы добавить ссылку для загрузки на свою боковую панель или в любое другое место, где ваша тема допускает виджеты.
Что касается вашего меню, вы не можете редактировать HTML напрямую, поэтому, если вы хотите добавить туда ссылку для загрузки, используйте URL-адрес, указывающий на zip-файл, чтобы принудительно выполнить автоматическую загрузку.
Бонус: создать кнопку загрузки
Следующая часть может поразить вас.
Кнопка – это просто ссылка, стилизованная под кнопку.
По сути, вы добавляете цвет фона, отступы и, возможно, несколько изогнутых углов, и вуаля, ваша ссылка теперь является кнопкой.
Поэтому неудивительно, что те же самые шаги, описанные здесь, работают и для кнопок.
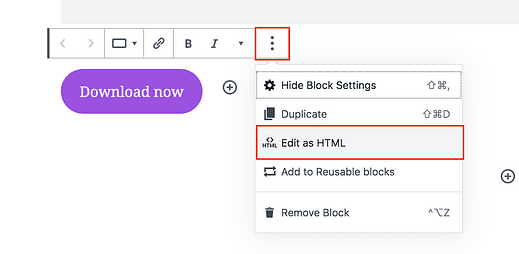
Все, что вам нужно сделать, это добавить блок кнопок на свой сайт и повторить те же шаги. У кнопок есть поле ссылки и такая же опция «Редактировать как HTML».
Хотя обычная ссылка работает нормально, кнопка более понятна, поскольку люди привыкли нажимать на нее для загрузки файлов. К тому же это выглядит намного лучше.
Что дальше
Как вы уже знаете, добавить ссылки для скачивания в WordPress довольно просто. Фактически, если вы устанавливаете ссылку на zip-файлы, шаги такие же, как и при создании ссылки на обычную веб-страницу.
Обладая этими знаниями, вы можете создавать ссылки для скачивания в своих сообщениях и страницах, а также в своих виджетах. Это позволяет размещать загрузки практически везде на вашем сайте.
А если вы хотите по-настоящему фантазировать, вы можете заменить свою утомительную старую ссылку новым блоком кнопок. Теперь, когда WordPress поддерживает несколько кнопок в одном блоке, вы можете поиграть с разными макетами и вариантами загрузки для ваших посетителей.
Если вы в ударе, прочтите этот пост рядом, чтобы найти еще несколько отличных способов настроить свой сайт:
31 простой способ настроить ваш сайт на WordPress
Если это руководство помогло вам добавить ссылку для загрузки на ваш сайт WordPress, поделитесь ею перед тем, как уйти.