Як створити та використовувати атрибути WooCommerce
Якщо ви плануєте відкрити інтернет-магазин, але не знаєте, з чого почати, ви повинні знати, що створити магазин у WordPress за допомогою плагіна WooCommerce – це справді те, що може зробити кожен. Ви можете не лише створити функціональний магазин, але й гарний, унікальний, фантастичний онлайн-магазин, який ідеально відповідає вашому баченню та цілям. Все, що вам потрібно зробити, це вибрати якісну тему WooCommerce WordPress. Ви також знайдете багато вичерпних посібників, які крок за кроком проведуть вас через весь процес. Оскільки існує багато варіантів налаштування, ви побачите, що створення інтернет-магазину – це не лише легко, але й весело та приємно.
Незважаючи на те , що створити магазин WooCommerce просто, багато людей прагнуть стежити за атрибутами WooCommerce або тому, що вони не впевнені, як ними користуватися, або тому, що вони навіть не знають про всі можливості, які вони надають.
Але все це описано в цьому тексті. Продовжуйте читати, щоб дізнатися:
Що таке атрибути WooCommerce?
Універсальна мета будь-якого магазину – продавати. Незалежно від того, фізичний чи віртуальний продукт, мета продавця — представити продукт покупцеві найкращим чином і здійснити якомога більше продажів. Існує основна інформація про продукт, яку необхідно відображати разом із продуктом, і тоді ви, можливо, помітили, що деякі магазини пропонують більше описів продукту. Ця додаткова інформація, яка не є необхідною та дає більш детальний опис характеристик продукту, називається атрибутами (додаткові дані для ваших продуктів WooCommerce).
Атрибути можуть описувати фізичні характеристики продукту (наприклад, колір, матеріал, розмір …), але вони також можуть вказувати деяку технічну інформацію (наприклад, чи є продукт у наявності та коли продукт буде доступний, якщо ні …). Їх можна використовувати для будь-якої додаткової інформації, яку ви хочете повідомити клієнтам.
Атрибути призначаються для конкретних товарів, для кожного товару окремо. Процесу додавання атрибута до продукту передує створення самого атрибута та додавання значення атрибуту.
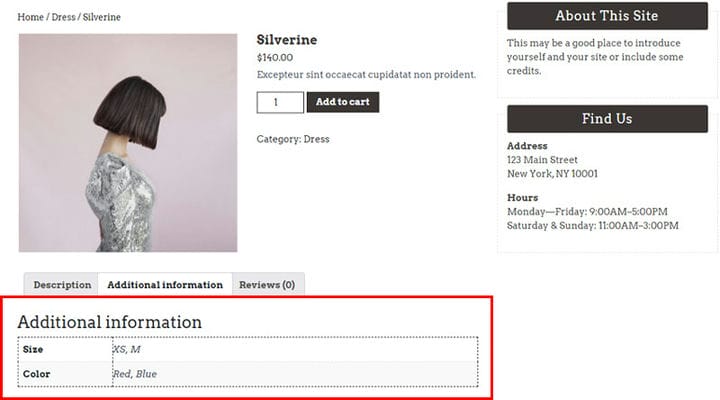
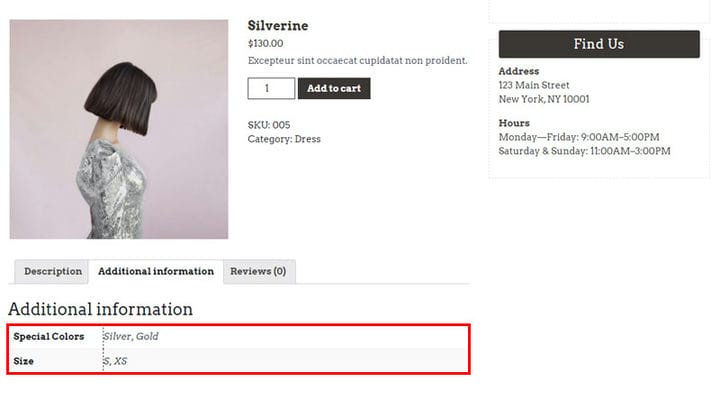
Додані атрибути продукту будуть видимі клієнтам у вкладці «Додаткова інформація» на самій сторінці продукту.
Як бачите, для цього товару додано атрибути Розмір (зі значеннями XS, M) і Колір (зі значеннями Червоний і Синій).
Коли використовуються атрибути?
Як згадувалося вище, атрибути використовуються, коли ми хочемо надати клієнтам додаткову інформацію про продукт. Але у них ще дві важливі ролі.
Атрибути важливі для нас для створення варіативного продукту WooCommerce. Часто буває, що поняття атрибутів плутають із цими змінними продуктами. Атрибути є лише інформацією. Наприклад, покупець побачить, що є товар розмірів S і M, але не зможе вибрати потрібний розмір. Йому доведеться іншим способом зв’язатися з продавцем, щоб повідомити, який розмір він хоче. Змінні продукти – це фактично продукти, які клієнт може вибрати на основі певних атрибутів. Ці продукти використовують атрибути, щоб надати клієнту певний вибір, тому варіації залежать від атрибута, а не навпаки. Першим кроком у створенні змінного продукту є створення атрибута.
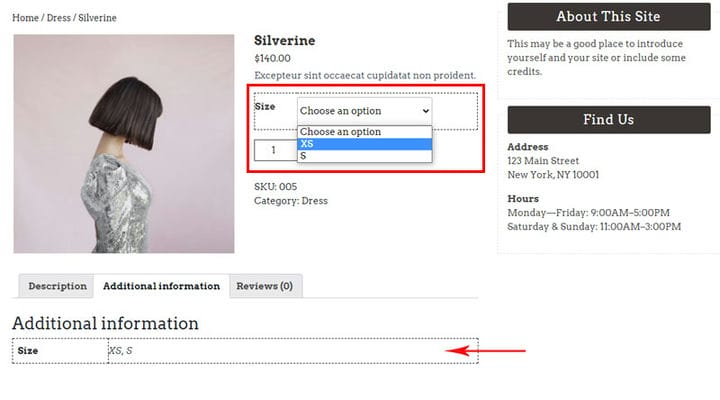
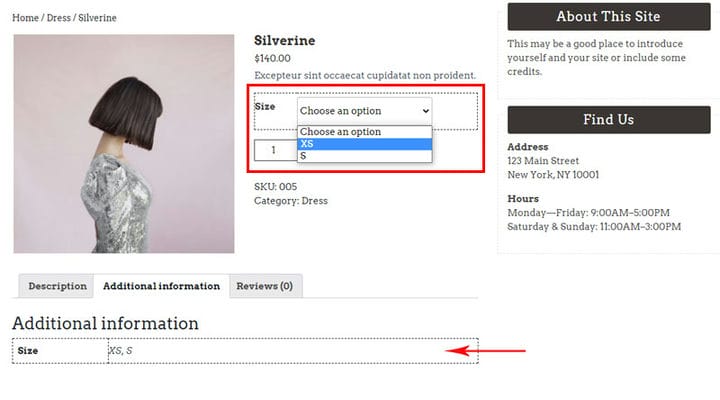
Ви можете побачити на цьому зображенні, як це виглядає, коли атрибути використовуються для цілей змінного продукту, і як, коли їх єдиною метою є надання додаткової інформації про продукт.
У цьому нашому прикладі атрибути все ще відображаються як інформація на вкладці «Додаткова інформація», а коли вони використовуються для змінного продукту, користувачі можуть вибрати розмір продукту.
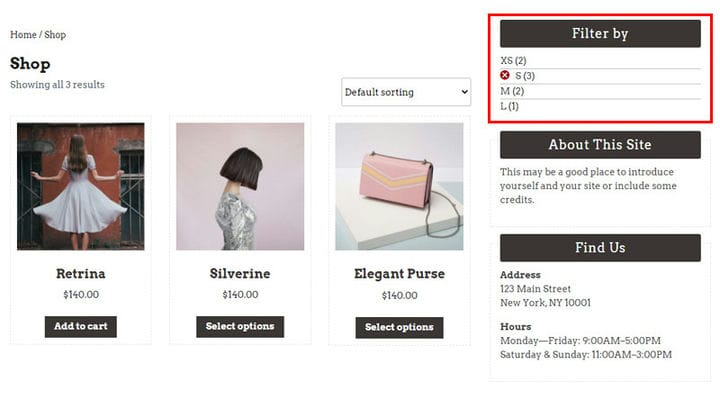
Ще одна корисна роль, яку можуть відігравати атрибути, полягає у фільтрації продуктів. Це робиться за допомогою спеціального віджета для фільтрації товарів за атрибутами на основі створених атрибутів (і, звісно, атрибутів, доданих до продуктів), які дозволяють клієнтам переглядати товари за певними параметрами. Пізніше ми пояснимо, як додати цей віджет більш детально.
Додавання атрибута та присвоєння значення атрибуту
Незалежно від того, яку функцію ви призначаєте атрибуту, першим кроком є його створення. Існує два способи створення атрибутів. Перший і той, який ми рекомендуємо, це створення глобальних атрибутів WooCommerce – вони можуть використовуватися всіма продуктами для будь-яких цілей. Інший спосіб – додати атрибути до певного продукту – ці атрибути стосуватимуться лише цього продукту й не зможуть використовуватися у віджеті фільтра.
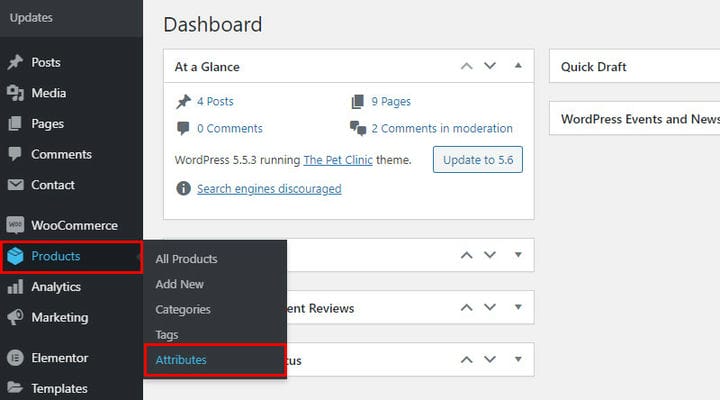
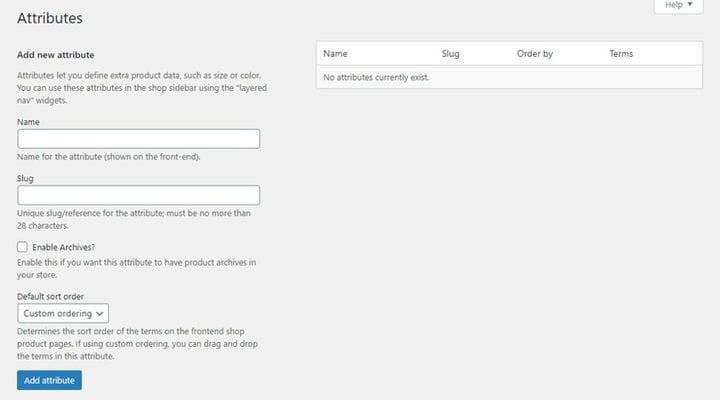
Щоб створити глобальні атрибути WooCommerce, перейдіть до Продукти > Атрибути.
Тут ми створюємо атрибут і призначаємо йому слаг (слаг буде автоматично призначений йому, якщо ми пропустимо його додати). Крім того, під час створення атрибута ми можемо вибрати, чи буде він на сторінці архіву чи ні (прапорець Увімкнути архіви?). У випадку, коли ми маємо більше ніж один атрибут, ми можемо визначити, як атрибути будуть відсортовані.
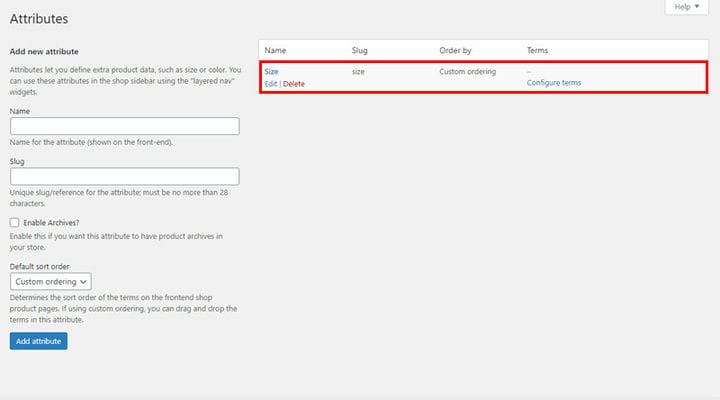
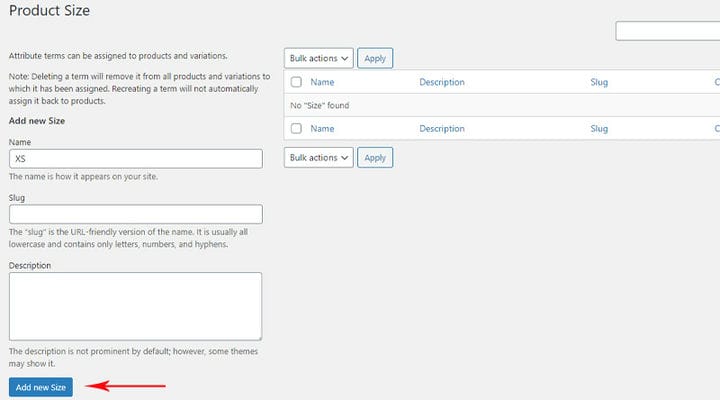
У цьому випадку нашим бажаним атрибутом є Розмір, і коли ми його додаємо, він з’являється у списку атрибутів. Звичайно, якщо потрібно, ми можемо його відредагувати. Тепер потрібно призначити значення атрибуту. Налаштування термінів – це місце, де ми додаємо значення до атрибутів.
Ми призначаємо ім’я значенням, це ім’я, яке з’являтиметься на самому продукті, і ми призначаємо слаг (знову ж таки, якщо ми його не вказуємо, він додається автоматично). Ми також можемо додавати описи до значень атрибутів. Цей опис корисний для нас – авторів магазину, оскільки в більшості випадків клієнти не можуть його побачити, тому що теми, в яких вони зображені на самому продукті, рідкісні.
Коли ми введемо всі дані, ми переходимо до Додати новий, у цьому випадку ми додали Розмір, тож тут ви побачите назву свого атрибута.
Ще один спосіб додати атрибути, як ми згадували раніше, це додати їх до самого продукту. Незалежно від типу продукту, ви завжди додаєте атрибут однаково. Зауважте, що наданий таким чином атрибут стосується лише продукту, до якого він доданий, його не можна додати до іншого продукту, ви повинні створити його для кожного продукту окремо.
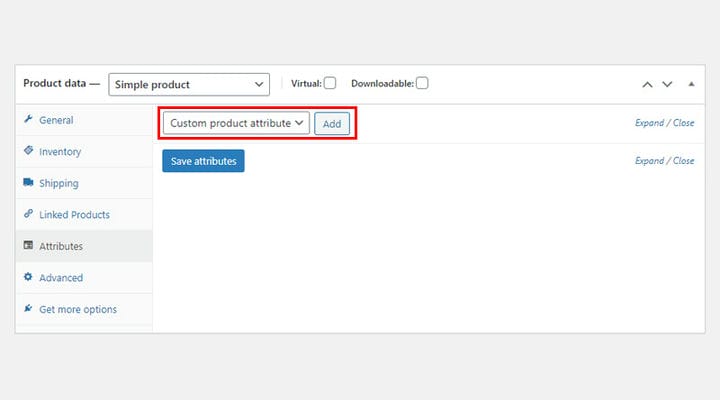
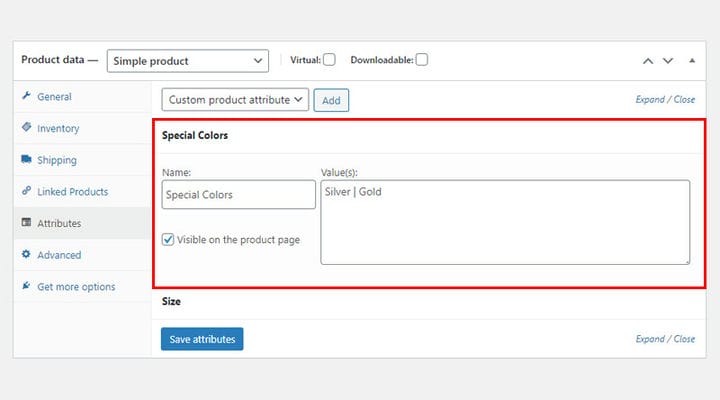
На вкладці «Атрибути» ми переходимо до спеціального атрибута продукту та вибираємо «Додати».
Відкривається поле, в якому зліва додаємо атрибут Name, а значення розділяємо лінією | праворуч. Коли ми додамо всі потрібні значення, нам потрібно натиснути «Зберегти атрибути». Таким чином ми можемо створити скільки завгодно атрибутів і додати до них скільки завгодно значень.
Якщо продукт має і спеціальний атрибут, і атрибут, створений для всіх продуктів, клієнт не зможе помітити жодної різниці між ними. Обидва атрибути знаходяться на вкладці «Додаткова інформація».
Призначення атрибутів продукту
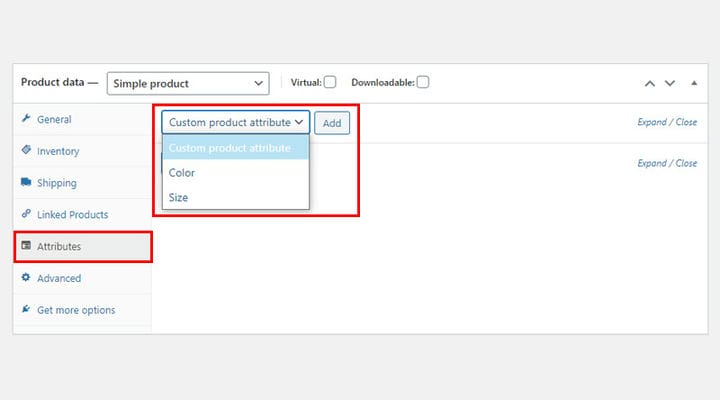
Призначити атрибути продуктам дуже просто. Кожен тип товару може мати атрибути. Коли ви переходите до продукту, до якого потрібно додати атрибути, на вкладці «Атрибути» є всі необхідні параметри. У розділі вище ми пояснювали, як додати абсолютно новий атрибут до певного продукту, але ви також можете додати глобальні атрибути, які ви вже створили. Тут ви знайдете список усіх доступних атрибутів.
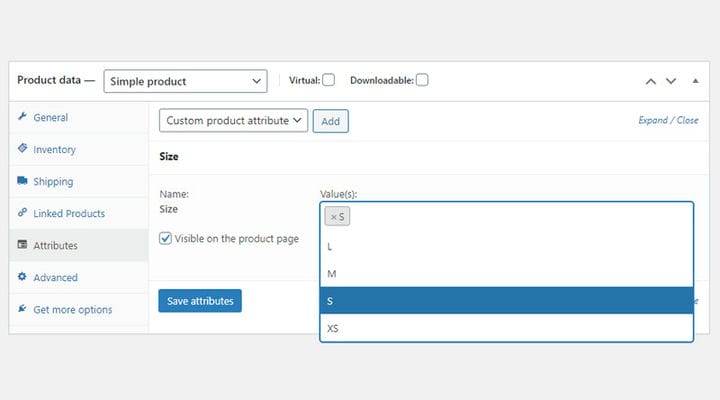
Коли ви виберете потрібний атрибут і додасте його, значення атрибутів будуть доступні для вас, і ви зможете вибрати ті, які вам потрібні. Наприклад, наш атрибут Size має чотири значення, але це не означає, що кожен продукт, який має цей атрибут, повинен мати всі значення. У цьому випадку це чудово, оскільки ми можемо вибрати, які значення потрібні для кожного продукту.
Видимий на сторінці продукту – лише якщо цей параметр позначено, атрибути будуть видимі на самій сторінці продукту.
Ми можемо додати до кожного продукту скільки завгодно атрибутів і скільки завгодно значень.
Параметр «Видимо на сторінці продукту», який також з’являється тут, якщо позначено, означає, що інформація відображатиметься на вкладці «Додаткова інформація». Але цей параметр найчастіше не позначається, коли атрибути використовуються для продукту зі змінною WooCommerce, оскільки тоді основне призначення атрибута інше.
Пошук товарів за атрибутами
За замовчуванням ми також маємо можливість вставити віджет для фільтрації продуктів за атрибутами на деякі бічні панелі теми.
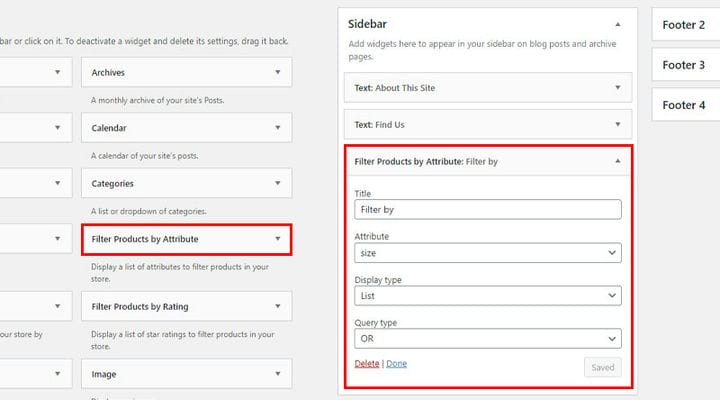
Для цього просто перейдіть до Вигляд > Віджети. Перетягніть віджет на потрібну бічну панель і налаштуйте параметри. Один вставлений фільтр призначений для одного атрибута. Ми можемо вставити кілька фільтрів, якщо хочемо ввімкнути фільтрацію за кількома атрибутами.
Що стосується фільтрів, то в нашому розпорядженні є заголовок, де ми вибираємо назву фільтра, вибираємо атрибут, за яким ми хочемо фільтрувати продукти. Ви можете вибирати між типами відображення спадного списку та списку, а також є тип запиту, який дозволяє нам вказати, чи може користувач вводити кілька бажаних значень для фільтрації чи лише одне.
Ось так це виглядає наживо:
На закінчення
Атрибути — це чудовий спосіб покращити взаємодію з користувачем на вашому веб-сайті, і тепер, коли ви розумієте, як і навіщо їх використовувати, справді немає причин цього не робити. Пам’ятайте, що коли ви створюєте інтернет-магазин, ви також створюєте враження від покупок, і ви повинні використовувати кожну нагоду, щоб показати своїм клієнтам, що ви докладаєте зусиль, щоб надавати їм якісні продукти та послуги. Якщо у вас є запитання щодо атрибутів WooCommerce або ви хочете поділитися, як вони спрацювали на вашому сайті, не соромтеся написати нам у розділі коментарів!
Ми сподіваємося, що ця стаття була для вас корисною. Якщо вам це сподобалося, будь ласка, не соромтеся також переглянути деякі з цих статей!