Як відкласти Javascript за допомогою WordPress для швидшого завантаження
Хочете відкласти Javascript на своєму сайті?
Якщо ви самі не розробник, це може здатися нездоланним завданням.
Відкласти Javascript не складно, якщо ви створили сайт з нуля, але з WordPress у вас, ймовірно, є тема і 6-10 плагінів, які завантажують власні файли Javascript.
Пошук «гачків», які вам потрібно змінити, як завантажується кожен файл JS, займе вічність!
На щастя, є набагато легший спосіб.
Все, що вам потрібно, це правильний інструмент.
Чому ви повинні відкласти файли JS
Давайте переконаємося, що ми на одній сторінці.
Зазвичай браузери завантажують файли Javascript, перш ніж спробувати відтворити ваш сайт. Це означає, що відвідувачі не зможуть побачити ваш сайт, доки всі файли Javascript (і CSS) не будуть повністю завантажені.
Якщо відкласти файл Javascript, HTML-документ може завантажитися до завершення завантаження файлу Javascript. Файл JS може завантажуватися одночасно, але він не виконуватиметься, доки HTML-документ не буде завантажено повністю.
Іншими словами, якщо ви відкладете свої файли Javascript, HTML-документ завантажиться швидше, а це означає, що ваш сайт стане видимим раніше. Завдяки цьому ваш сайт швидше відображатиметься відвідувачам, що, зрештою, є найважливішим.
Покинувши це, давайте перейдемо до неймовірно простого методу, доступного для відкладення Javascript на вашому сайті.
Як відкласти файли Javascript
Замість того, щоб намагатися вручну знаходити та відкладати сценарії, ви можете використовувати плагін, щоб робити це автоматично за вас.
Є два різні методи, які я рекомендую.
Відкласти за допомогою Async Javascript
По-перше, є безкоштовний і простий у використанні плагін Async Javascript.
Простий і популярний, Async Javascript є надійним вибором для відкладення сценаріїв JS.
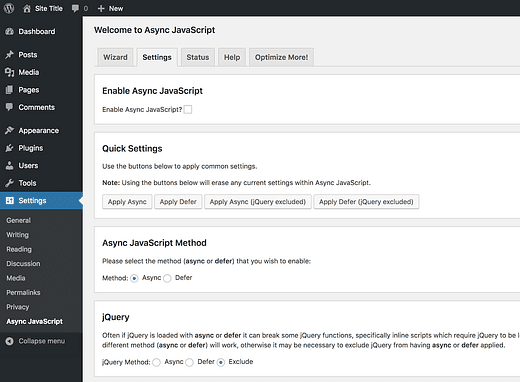
Коли ви встановите цей плагін продуктивності, ви побачите таке нове меню налаштувань, додане на ваш сайт:
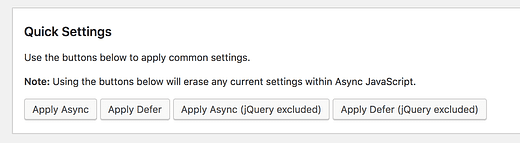
Якщо ви хочете швидко запустити роботу, ви можете асинхронізувати або відкласти всі свої файли Javascript одночасно за допомогою одного з цих налаштувань:
Ви можете застосувати метод відкладеного завантаження до всіх файлів, не забудьте очистити кеш, а потім ретельно протестувати свій сайт. Є ймовірність, що деякі функції вашого сайту, як-от мобільне меню або інтерактивні панелі пошуку, можуть зламатися.
Якщо ви помітили, що якісь функції на вашому сайті більше не працюють, перейдіть до однієї з версій, які виключають jQuery, і, швидше за все, це вирішить будь-які проблеми.
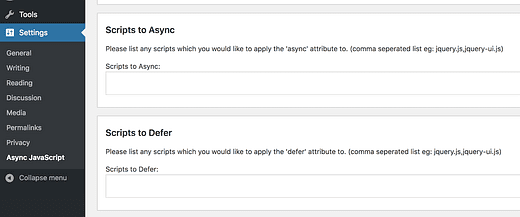
В іншому випадку ви можете вручну додати сценарії до асинхронного режиму або відкласти, дозволяючи ретельно тестувати один файл за раз.
Єдина річ у цьому підході полягає в тому, що вам знадобляться певні технічні знання, щоб знайти дескриптори сценарію, необхідні для визначення, які файли слід відкласти.
Загалом, Async Javascript — чудовий плагін, і він безкоштовний!
Якщо вам потрібен такий же простий, але більш надійний плагін продуктивності, продовжуйте читати.
Як відкласти JS за допомогою WP Rocket
Плагін, який я використовую наpetithemes.com і рекомендую для більшості оптимізації продуктивності, це WP Rocket.
WP Rocket надає простий інтерфейс, повний функцій оптимізації продуктивності. Ви можете повернути перемикач, щоб мінімізувати та об’єднувати файли, увімкнути розширене кешування, відкладене завантаження зображень тощо.
Хоча цей плагін є складним під капотом, панель налаштувань не вимагає технічних знань. Це стосується також відкладення файлів Javascript.
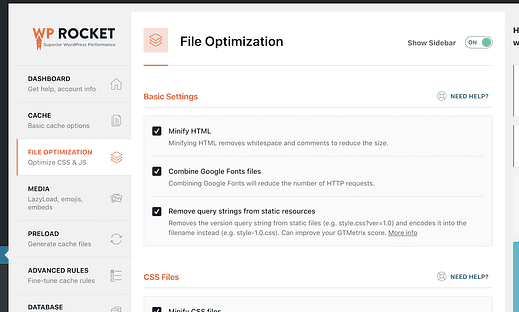
На інформаційній панелі WP Rocket ви знайдете розділ Оптимізація файлів.
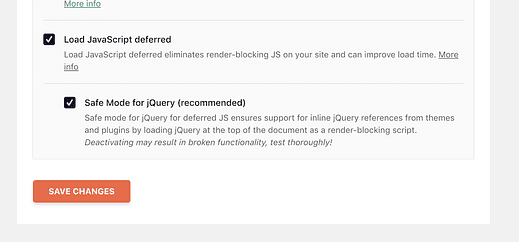
Тут є багато чудових інструментів оптимізації, а функція відкладення JS знаходиться внизу сторінки. Якщо ви ввімкнете відкладення, з’явиться другий прапорець із автоматично ввімкненим параметром «Безпечний режим».
Як я вже згадував, відкладення jQuery дуже часто призводить до непрацездатних функцій на вашому сайті. Хоча ви можете спробувати вимкнути безпечний режим, вам, ймовірно, не слід.
І це все, що насправді є! Просто поставте один прапорець, і ваші файли Javascript будуть відкладені.
Якщо ви хочете вивчити деякі додаткові параметри продуктивності, ви можете відвідати WP Rocket тут або переглянути наш підручник WP Rocket.
Javascript відкладено
Якщо ваші файли Javascript відкладено, HTML-документ вашого сайту завантажиться швидше, і ваш сайт буде виглядати набагато швидше.
Для більшості сайтів WordPress це простий і значний приріст продуктивності. Що ще краще, для застосування на вашому сайті не потрібні технічні знання.
Якщо у вас залишилися запитання щодо того, як відкласти Javascript за допомогою WordPress, залиште коментар нижче.