9 reglas de diseño simples para hacer que su sitio web sea más hermoso
“Soy un asco en el diseño".
Lo he escuchado muchas veces antes.
Conozco a muchas personas que administran sitios web y crean contenido excelente, pero insisten en que no tienen gusto por el diseño.
¡Disparates!
Creo que cualquiera puede agudizar su ojo para el diseño, pero si necesita un poco de ayuda, esta publicación es para usted.
En este tutorial, encontrará 9 principios básicos de diseño que puede aplicar a todo lo que hace.
He escrito estos consejos para que sean lo más prácticos posible para que sean fáciles de implementar en su sitio web.
Consulte esta lista siempre que necesite hacer una elección de diseño y le prometo que el resultado será un poco más hermoso.
Empecemos con…
1 Nunca use texto en color
A menos que sepa lo que está haciendo, el texto en color tiende a ser feo y difícil de leer.
Como regla general, haga siempre su texto en blanco o negro.
Si tiene texto en color en su sitio web, debe optar por usar el color cerca.
Esto es lo que quiero decir.
Ejemplo 1
Este botón tiene texto azul y un fondo gris claro. Parece algo plano y el texto sobrepasa la forma del botón:
Si cambio los colores usando el azul para el fondo y el texto claro, se ve mucho mejor:
Y mientras hablamos de botones …
Si su botón tiene un fondo de color, casi siempre se verá mejor con texto blanco.
El texto negro tiende a verse horrible sobre el color, a menos que ese color sea realmente pálido o simplemente un gris más claro:
Si utiliza habitualmente texto en color en sus publicaciones, apreciará las ideas del siguiente ejemplo.
Ejemplo # 2
Como otro ejemplo, es posible que tenga un texto en color en una publicación porque desea que se destaque, como este:
¡Este texto no se ve muy bien porque es azul!
Hay formas más estéticamente agradables de llamar la atención con el color. Sin mencionar que ciertos colores (como el azul) hacen que el texto sin formato parezca un enlace.
Otro enfoque para llamar la atención con el color es hacer que el texto sea blanco y el fondo azul:
Esto es mucho color, ¡así que úsalo con moderación!
O puede reducir la saturación para que el fondo sea muy pálido y luego hacer que el texto sea negro para una apariencia más sutil:
El texto negro se ve bien sobre fondos pálidos.
O puede dejar el texto en negro y agregar un toque de color como borde alrededor del texto:
Este es un aspecto más simple que aún llama la atención.
O puede combinar un fondo y un borde:
Esta es otra forma atractiva de utilizar el color.
Para resumir las reglas sobre texto en color:
Debe utilizar un fondo de color o un borde de color alrededor del texto en lugar de cambiar el color del texto. Además, el blanco siempre se ve mejor en fondos de colores, a menos que el color sea muy pálido.
Ahora escojamos los colores que usarás.
Para que lo sepas, tuve que escribir un poco de CSS para agregar bordes a los párrafos anteriores. Gutenberg aún no tiene una opción de frontera. Ya puede agregar bordes con los widgets de Elementor.
2 Usa una paleta de colores
Elegir colores sobre la marcha es un gran error de novato.
Siempre que aplique color a su sitio web, siempre debe elegir un color de su paleta.
Al usar una paleta, simplemente puede seleccionar entre sus colores existentes y sabe que el resultado se verá bien y "en la marca" sin ningún esfuerzo.
Y aquí está la cosa …
He sido diseñador web durante años y todavía me cuesta crear bonitas paletas de colores.
Y por eso hago trampa 😉
Nunca creo mis propias paletas de colores. En cambio, encuentro una hermosa paleta de colores que ya está hecha y luego la modifico para satisfacer mis necesidades de diseño.
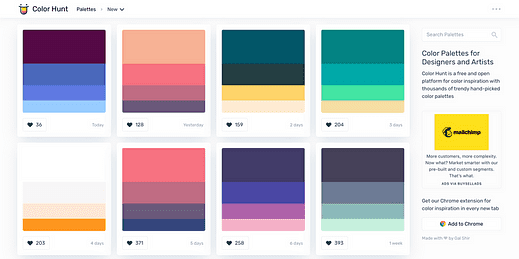
Mi recurso secreto para encontrar paletas de colores es Color Hunt.
Este increíble sitio web tiene una comunidad de miembros que crean y comparten las paletas de colores que diseñan.
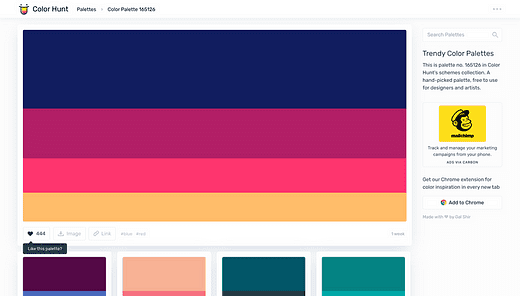
Si navega por la página de inicio, encontrará una lista interminable de hermosas paletas para elegir. Al hacer clic en cualquier paleta, accederá a su página donde se enumeran las paletas relacionadas a continuación.
Honestamente, es muy divertido explorar las paletas y obtener ideas e inspiración para su sitio.
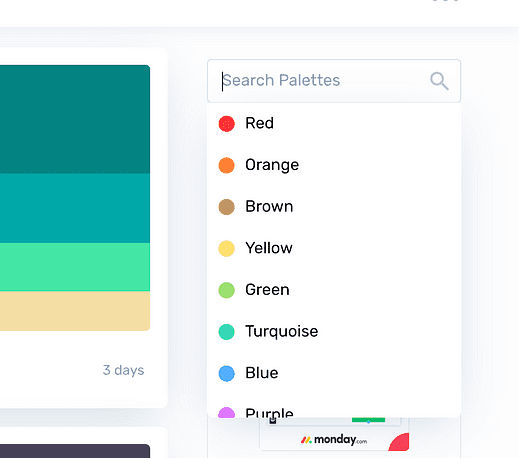
Si ya tiene un tono en mente, puede elegir un color para comenzar usando la barra de búsqueda.
También hay palabras clave predefinidas disponibles como "cálido" y "frío" para encontrar paletas adecuadas.
Una vez que seleccione una paleta que le guste e implemente los colores en su sitio, se sorprenderá de la gran diferencia que hace.
Esos dos primeros consejos deberían engañar a sus visitantes para que piensen que es un maestro del diseño que maneja el color.
¡Ahora hablemos de fuentes!
3 Utilice solo 1 o 2 fuentes
Los colores deben seleccionarse de su paleta. Las fuentes son similares.
Debe seleccionar una o dos fuentes y luego reutilizarlas para todo.
A menudo, cuando los usuarios de WordPress aprenden a cambiar las fuentes en su sitio, ¡de repente quieren usarlas todas!
Por ejemplo, he visto a personas cambiar la fuente de un párrafo para que se destaque en una publicación. Esa es una mala idea. Si necesita texto para destacar en una publicación, puede:
- Aumentar el peso de la fuente (negrita)
- Aumentar el tamaño de la fuente
- Añadir color
Cuando se trata de fuentes, debe elegir una o dos para todo su sitio, y si cree que necesita más que eso, considere esto …
Google diseñó la fuente Roboto (que también puede usar, está en Google Fonts ), y usan esta fuente en todas partes.
Lo usan para Google.com, Youtube, Gmail, Google Docs, Chrome; literalmente, todos sus productos usan esta fuente para todo el texto.
Entonces, si está convencido de que necesita más de una fuente para un hermoso sitio web, ¡piénselo de nuevo!
4 Utilice una fuente sans serif popular
Tengo otro atajo para ti.
En lugar de explorar cientos de fuentes, le recomiendo que elija entre las fuentes más exitosas de la web.
Este enfoque básicamente garantiza que su sitio se verá bien.
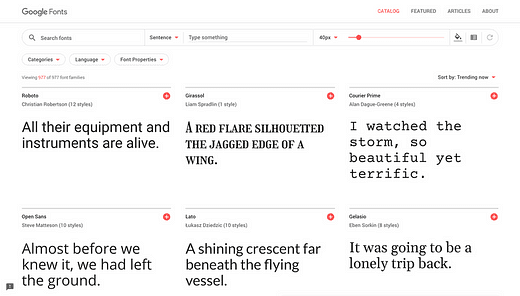
Para hacer esto, visite Google Fonts y encontrará las fuentes de tendencia enumeradas en la página de inicio.
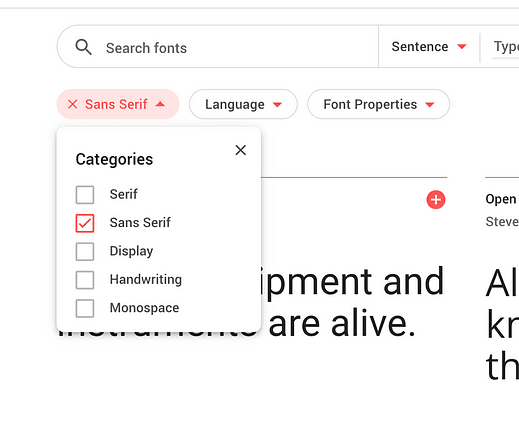
Para refinar los resultados, haga clic en el menú desplegable Categorías y anule la selección de todas las opciones excepto Sans Serif.
Si elige alguna de las fuentes que se enumeran ahora, su sitio se verá increíble.
Tenga en cuenta que la mayoría del texto de su sitio web aparece en sus publicaciones, por lo que la calidad más importante de la fuente es que es fácil de leer.
Todas las fuentes sans serif más populares son populares porque son legibles y atractivas. Y en caso de que te lo estés preguntando …
¡Esto es lo que hago yo también!
Al diseñar nuevos temas, suelo ir a Google Fonts y buscar las fuentes de tendencia en busca de inspiración.
Cuando quiero agregar un poco más de carácter al diseño, uso la siguiente táctica.
Este sitio web también utiliza una fuente sans serif popular llamada Proxima Nova que está disponible con Adobe Typekit.
5 Utilice una fuente de visualización para los títulos
Si está satisfecho con una fuente, puede omitir esta táctica.
Pero si siente que su creatividad se ve un poco obstaculizada por una selección tan simple, esto es lo que puede hacer …
Utilice una fuente de visualización para los títulos de su sitio.
La primera fuente que seleccionó fue diseñada para leerse en tamaños pequeños, pero una fuente de pantalla está diseñada específicamente para tamaños grandes (como pantallas grandes, ¿entiendes?).
La cuestión es que las fuentes de visualización suelen ser muy elegantes, por lo que su uso excesivo puede hacer que su sitio se vea llamativo.
Los encabezados son el lugar perfecto para usar fuentes de visualización porque:
- Siempre son grandes
- Se usan con moderación
Si lo desea, también puede reutilizar la fuente de visualización para el título de su sitio (o logotipo).
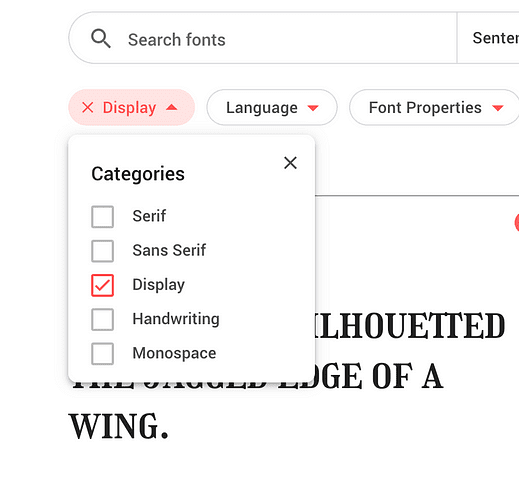
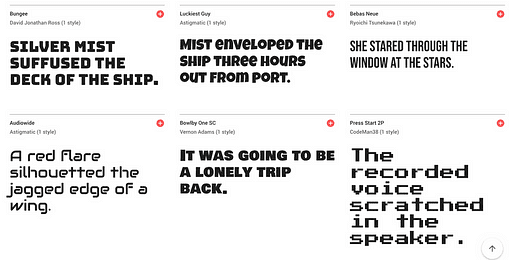
Para encontrar una fuente de visualización para su sitio, visite Google Fonts nuevamente, pero esta vez, cambie las categorías para incluir solo fuentes de visualización, como esta:
Verá de inmediato a partir de las fuentes de tendencia cuánta más variedad hay con las fuentes de visualización.
Hay alrededor de 300 fuentes de pantalla en Google Fonts a partir de ahora, así que diviértase navegando y recuerde elegir solo una.
Aquí hay otro consejo de diseño basado en texto que hará que su sitio web sea más hermoso.
Si no sabe cómo cambiar la fuente en su sitio web, siga este tutorial.
De todos los consejos de diseño que se enumeran en esta publicación, este es el más fácil de implementar.
Eche un vistazo al menú Competir temas:
Los elementos del menú son proporcionados y están espaciados uniformemente, lo que hace que se vea bien.
Al crear su menú, debe hacer que cada elemento del menú tenga una palabra. La razón se reduce al espaciado.
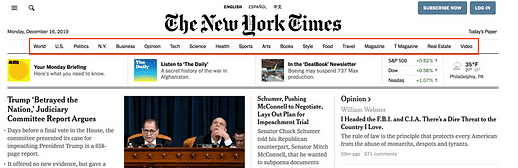
Por ejemplo, observe qué tan uniformemente espaciados están los elementos del menú en The New York Times.
Es fácil explorar los temas y diferenciarlos.
Cuando agrega más palabras en un elemento del menú, interrumpe ese espacio. El elemento del menú se vuelve mucho más largo que los demás y los espacios entre las palabras crean una irregularidad en el diseño.
En la captura de pantalla a continuación, agregué elementos de menú falsos en el menú NYT con varias palabras. Mira lo confuso que se vuelve el menú:
Los espacios dentro de los elementos del menú son difíciles de distinguir de los espacios entre los elementos del menú.
Si bien los elementos del menú de una sola palabra funcionan mejor, está bien usar ocasionalmente una segunda palabra si es necesario. Solo asegúrese de que haya mucho más espacio entre los elementos del menú que entre las palabras en los elementos del menú.
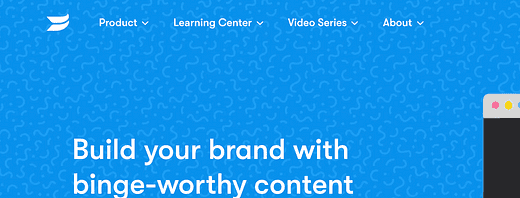
Wistia usa dos palabras en los elementos del menú y se ve bien porque hay mucho espacio entre los elementos del menú:
Acortar los elementos largos del menú solo tomará unos minutos y hará que su sitio web sea más atractivo de inmediato.
Y en caso de que no lo supiera, puede hacer que las etiquetas de los elementos de su menú sean diferentes a los títulos de las páginas. Este video le enseñará cómo crear menús personalizados y cambiar las etiquetas de los menús:
Los siguientes consejos te ayudarán a hacer que tu contenido sea más atractivo.
7 Equilibre el texto con los medios
Si desea que su sitio se vea increíble, el contenido en sí debe ser atractivo.
Estudie el contenido de sitios web populares como Buzzfeed, Washington Post o Bloomberg Businessweek y encontrará los mismos patrones.
Constantemente dividen el texto con imágenes, mapas, videos, citas, tweets y otros elementos visuales.
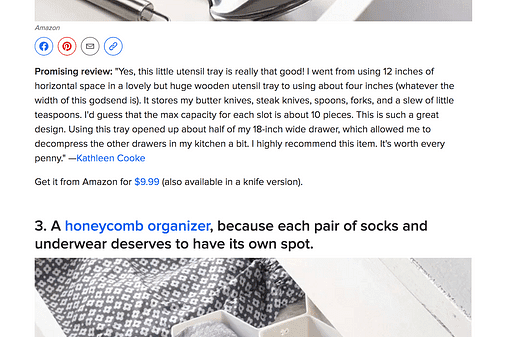
Esta lista de Buzzfeed incluye imágenes, botones para compartir, enlaces y encabezados después de casi todos los párrafos.
Yo lo llamo, la regla de los 4 párrafos.
Al editar sus publicaciones, asegúrese de incluir un elemento visual cada 4 párrafos.
El objetivo es mantener el contenido visualmente interesante para que no se vuelva monótono y aburrido a medida que los lectores se desplazan más allá de un párrafo tras otro. Los elementos visuales también hacen que el contenido sea más informativo y divertido de leer.
Con la práctica, aprenderá cómo hacer esto de forma natural mientras escribe, pero siempre puede hojear su publicación después de que esté terminada y encontrar lugares para incluir nuevas imágenes.
Para dividir una larga serie de párrafos, puede agregar:
- Imagenes
- Blockquotes
- Videos
- Tweets incrustados
- Anuncios
- Mesas
- Nuevos encabezados
- Listas 😉
También es una buena idea aplicar negrita a partes importantes de su texto para llamar la atención y crear más interés visual.
Y para que quede claro: no es necesario incluir un elemento visual exactamente cada cuatro párrafos. Esa es solo una buena aproximación para usar mientras domina esta técnica.
Ya que te acabo de decir que incluyas muchas imágenes en tus publicaciones, aquí tienes un consejo para hacerlo de la manera correcta.
8 Imágenes de alineación central
Las imágenes en WordPress pueden tener cualquiera de las siguientes alineaciones:
- Derecha
- Izquierda
- Centrar
Al agregar imágenes a sus publicaciones, siempre debe usar la alineación central.
Técnicamente, la imagen tiene "ninguno" como alineación antes de que la centres y eso también está bien.
Además, asegúrese de que la imagen sea tan amplia como el contenido de la publicación.
Esta es la forma en que muestro todas mis imágenes en mis publicaciones y la mayoría de los editores también lo hacen de esta manera.
Si elige una alineación hacia la izquierda o hacia la derecha, la imagen "flota" hacia un lado para que el texto la envuelva, así:
“Float” es el nombre de la propiedad CSS que se usa para hacer que el texto se ajuste a imágenes como esta.
La última línea de texto que está casi por completo debajo de la imagen siempre se ve incómoda, pero hay otra razón por la que ya no es un estilo popular.
Puede verse terrible en el móvil:
Los blogueros solían hacer flotar imágenes en sus publicaciones de esta manera, pero eso fue cuando los sitios web tenían un ancho predefinido y solo se veían en computadoras.
Ahora su contenido tiene que adaptarse a tamaños de pantalla de 400px a 2.560px de ancho.
Probablemente ya haya seleccionado un tema receptivo, pero su tema no le impedirá hacer flotar imágenes porque es su elección.
Digo, alinee al centro todas sus imágenes y se verán geniales en todos los dispositivos. Simple como eso.
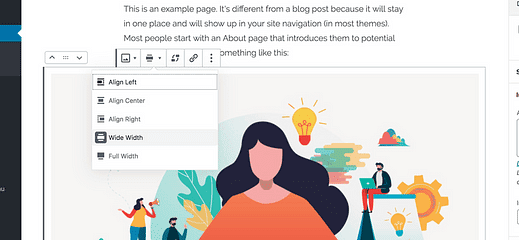
Si desea un poco más de variedad, puede usar el nuevo estilo de imagen amplia agregado en Gutenberg (requiere soporte de tema):
Tengo un último consejo para que sus imágenes y otros medios se vean geniales.
9 Ponga sus medios en columnas
Esto es algo que veo en muchos de los sitios web de los usuarios de mi tema.
Al agregar varios elementos multimedia (imágenes, audio, videos), los apilarán uno tras otro.
Eso funciona bien, pero no es el mejor uso del espacio. Los usuarios tienen que desplazarse muy lejos para pasar las imágenes, solo pueden ver una imagen a la vez y no saben cuántas imágenes más quedan mientras se desplazan.
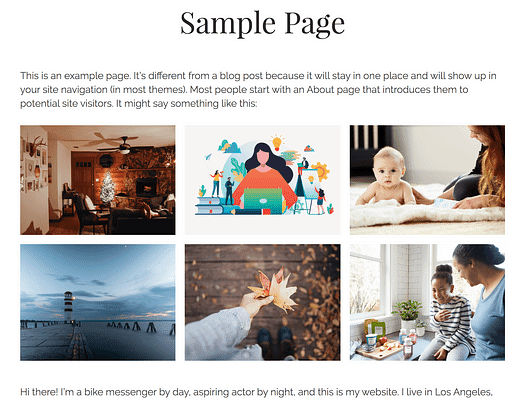
Si está insertando tres o más imágenes seguidas, use una galería.
Al usar una galería en su lugar, puede ver todas las imágenes a la vez sin desplazarse.
Y sé lo que estás pensando ahora …
"Eso es bueno, pero quiero que las imágenes se vean más grandes que eso".
Para eso es una caja de luz. Puede instalar un complemento de caja de luz y luego los visitantes pueden hacer clic en una imagen en la galería para ver una versión más grande a pantalla completa.
Ahora, en lugar de tener que desplazarse por todas las imágenes, los visitantes pueden verlas todas a la vez en un atractivo diseño de galería. Además, cuando hacen clic en una imagen, la caja de luz muestra la imagen más grande que si se hubiera insertado en la publicación.
En otras palabras, usar una galería le brinda lo mejor de ambos mundos.
El bloque Galería facilita la inclusión de galerías de imágenes, y puede utilizar el bloque Columna para enumerar columnas de incrustaciones de audio y video (y cualquier otro tipo de contenido).
El bloque de columnas ahora es aún más fácil de usar en WP 5.3, y puede seguir esta guía sobre cómo agregar columnas a las publicaciones para obtener instrucciones paso a paso.
Siempre que encuentre una larga lista de medios incrustados en su publicación, sabrá que es el momento perfecto para hacer uso de las columnas.
Haz un sitio web más hermoso
Con estas 9 reglas de diseño, está listo para crear un sitio web más atractivo.
La mejor parte es que no lleva mucho tiempo implementar ninguno de estos principios. Simplemente saber qué hacer es la mitad de la batalla.
Si quieres empezar con el pie derecho, asegúrate de elegir un tema que haga que tu contenido se vea genial y estarás bien encaminado hacia una mejor estética.