Cómo agregar un efecto de imagen de zoom en las imágenes de su sitio web
¿Quieres agregar un efecto de imagen de zoom en tu sitio web? Agregar un efecto de zoom en la imagen es un comportamiento común hoy en día, especialmente para los sitios web de venta de productos en línea de moda. En este artículo, le mostramos cómo podemos agregar fácilmente un efecto de imagen de zoom.
Este efecto también se denomina ampliación de imagen o imágenes ampliadas. Con este efecto, sus visitantes pueden ver una gran parte de su imagen al pasar el mouse.
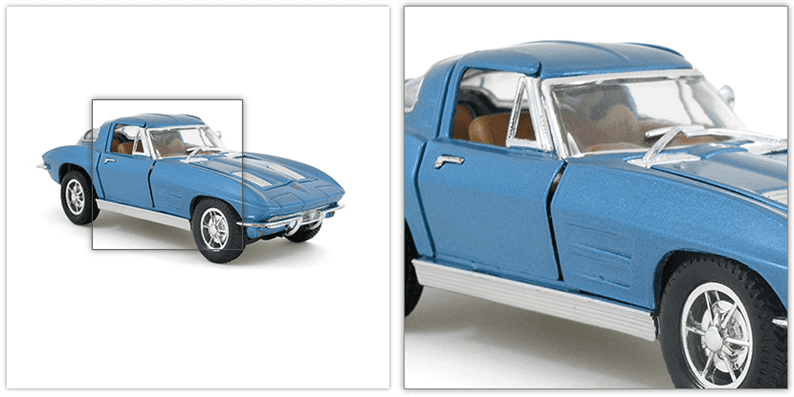
Después de seguir este tutorial, obtendrá el resultado final de la siguiente manera:
Empezando
Para este tutorial, usaremos este xZoom jQuery Zoom Gallery Plugin. Un usuario puede instalar este complemento a través de npm, bower o CDN. Usaríamos la CDN para incluir los archivos de complementos.
Cree un archivo index.htmly agregue los archivos JS y CSS del complemento.
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>Agregar efecto de imagen de zoom
Para agregar el efecto de zoom, necesita dos versiones de su imagen: vista previa y original. A continuación se muestran los enlaces para imágenes de ejemplo.
Una vez que esté listo con sus imágenes en ambas versiones, debe escribir su imgetiqueta como:
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />Después de agregar el código anterior, llame al método de zoom en la imagen de la siguiente manera:
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});Aquí ponemos la posición a la derecha. Puede ser superior, izquierda, interior, inferior, etc. Puede leer acerca de todas las opciones proporcionadas por este complemento en su documentación.
Código final:
<link rel="stylesheet" type="text/css" href="https://unpkg.com/xzoom/dist/xzoom.css" media="all" />
<img class="xzoom" src="img/01_b_car.jpg" xoriginal="img/original/01_b_car.jpg" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/xzoom/dist/xzoom.min.js"></script>
<script>
jQuery(function($) {
$(".xzoom").xzoom({
position: 'right',
Xoffset: 15
});
});
</script>También podemos agregar la galería de imágenes con el efecto de zoom usando este complemento. Obtendrá el código de muestra para agregar la galería desde la página oficial. Consulte también los ejemplos de demostración de este complemento.
Artículos relacionados
- Cómo implementar jQuery Datepicker con Timepicker
- Cómo cargar, recortar y cambiar el tamaño de una imagen usando jQuery y PHP