Página y fila de ancho completo de Elementor explicadas en detalle
Los diseños de ancho completo pueden parecer muy impresionantes y, a menudo, se usan en sitios web que se centran más en las imágenes que en otros tipos de contenido. Este tipo de maquetación ocupa todo el espacio de la página y suele ser responsive para que la imagen no pierda calidad independientemente del tamaño de la pantalla. En lugar de basar la cuadrícula en píxeles establecidos, en el caso del diseño de ancho completo, la cuadrícula se basa en porcentajes y proporciones del ancho de la pantalla.
La fotografía, el diseño y una amplia variedad de sitios web creativos utilizan el diseño de página de ancho completo de Elementor. Te permite poner el foco por completo en las imágenes y como somos seres visuales, este tipo de webs suelen dar una impresión muy fuerte. Si bien generalmente se considera que el texto y otros tipos de contenido están a la sombra de las imágenes en sitios web con diseños de ancho completo, eso no es necesariamente cierto. Muy por el contrario, si las palabras complementan las imágenes y viceversa, es probable que no solo las imágenes sean lo que los visitantes recuerden de tu sitio web. Por supuesto, siempre es una buena idea considerar las reglas de diseño web y las tendencias de diseño web antes de decidir el estilo que funcionará mejor para usted.
En este artículo descubrirás:
Ventajas y desafíos del diseño de ancho completo de Elementor
Lo bueno del diseño web de ancho completo es que tiende a ser más fácil de usar, ya que se ajusta naturalmente a la configuración del usuario. A menudo proporciona una experiencia de usuario muy inmersiva, aunque eso depende en gran medida de la calidad de las fotos que utilice. Otra ventaja es que, a menudo, si está bien diseñado, puede eliminar las barras de desplazamiento horizontales en resoluciones de pantalla más pequeñas.
Por otro lado, es un hecho que el diseñador no tiene tanto control sobre lo que ve el usuario como puede tener en otro tipo de diseños. También debemos tener en cuenta que es posible que los videos, las imágenes y otros tipos de contenido con anchos establecidos deban configurarse en múltiples anchos para responder a diferentes resoluciones de pantalla. Y dado que las proporciones de imagen significan que cuanto más ancha es una imagen, más alta se vuelve, lo que afecta las posiciones del contenido empujándolo hacia abajo en la página a medida que la imagen ocupa una parte más grande de la pantalla. También debe tener en cuenta que las imágenes inmersivas pueden ocupar la atención del usuario en la medida en que le dificultan encontrar la información que necesita rápidamente.
Si aún considera que la página o fila de ancho completo de Elementor sería una excelente solución para su sitio web, es importante comprender qué es el diseño de página y cuáles son las opciones para la fila de ancho completo.
Tipos de diseño de página en Elementor
El diseño de página se refiere a la organización de los elementos visuales en una página. La disposición general del texto y las imágenes depende del tipo de diseño que elija. Hay muchos tipos diferentes de diseños, y generalmente se seleccionan de acuerdo con el tipo de contenido que desea enfocar en su sitio web.
El diseño predeterminado puede estar bajo el control del tema activo o el estilo de tema de Elementor y las condiciones de visualización de la plantilla global. Incluye el encabezado, el pie de página, el contenido y la barra lateral.
El diseño de Elementor Canvas solo muestra el contenido creado por Elementor sin el contenido, el encabezado, el pie de página o la barra lateral.
El diseño de ancho completo de Elementor muestra el contenido creado por Elementor, incluidos el encabezado y el pie de página.
El diseño del tema muestra el diseño predefinido del tema activo. Tenga en cuenta que el diseño del tema puede venir con más de un tipo de diseño. Todos los diseños, excepto el diseño del tema, son en realidad diseños predeterminados, mientras que el tema y todos los demás tipos de diseño dependen del tema activo.
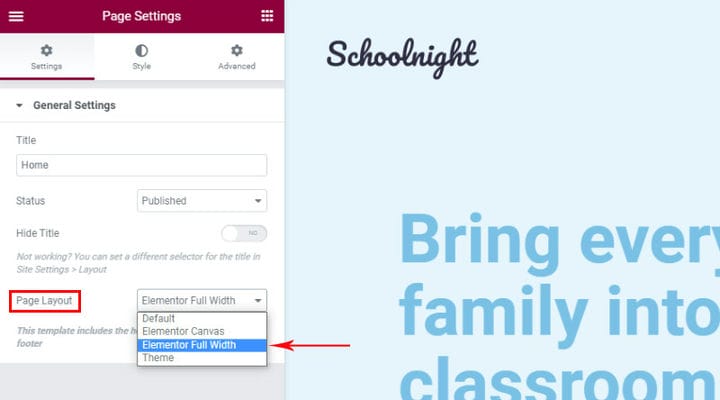
Cómo configurar la página de ancho completo de Elementor
Si está creando una página a partir de una pizarra limpia y desea el diseño de ancho completo, seleccione este tipo de diseño desde el principio.
Algunos temas incluyen sus propios tipos de diseño de ancho completo, lo que le brinda más opciones.
Si está cambiando el tema o desea que la página o parte de ella tenga el ancho completo por cualquier otro motivo, y el diseño de ancho completo no brinda los resultados deseados, debe establecer el ancho completo en la fila exacta donde quieres tener ancho completo.
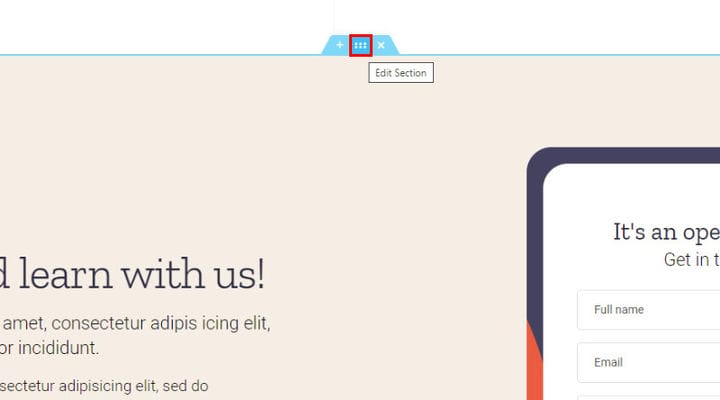
Cómo configurar Elementor completo: fila de ancho
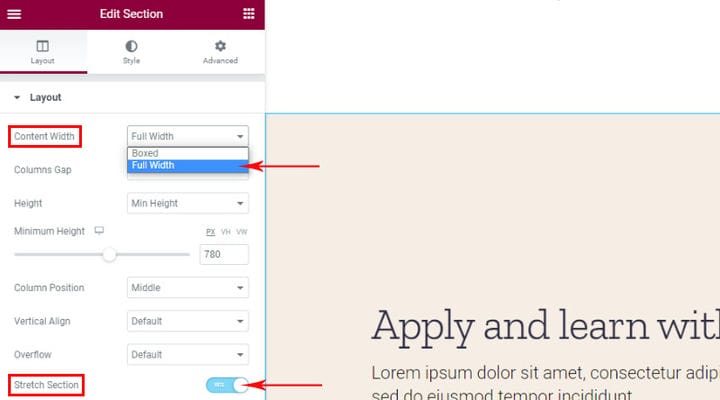
Encontrará las opciones para configurar la fila de ancho completo en Configuración de fila .
Hay dos opciones importantes: Ancho del contenido, que debe establecerse en Ancho completo y la opción Estirar sección, que ayuda a expandir la fila a una fila de ancho completo en caso de que el diseño de página utilizado no sea del tipo de ancho completo. Al marcar esta opción, nos aseguramos de que la fila se expanda al ancho completo, independientemente del diseño utilizado.
Cuando sepa cómo usar estas opciones, puede configurar cualquier página o fila para que sea de ancho completo.
En conclusión
El diseño de ancho completo de Elementor generalmente se ve muy impresionante y sumerge fácilmente al usuario en el contenido del sitio web. Es fácil de configurar, pero aún debe asegurarse de que se vea bien en todos los tamaños de pantalla, ya que la optimización de la velocidad del sitio, por ejemplo, puede afectar las imágenes para que aparezcan visiblemente comprimidas en pantallas más grandes. Si tiene alguna pregunta o consulta sobre este tema, no dude en comunicarse con nosotros y publicar una pregunta o un comentario en la sección de comentarios.