31 lihtsat viisi oma WordPressi veebisaidi kohandamiseks
Inspiratsioon.
See on minu eesmärk sinu jaoks.
Paljud WP kasutajad pole veel aru saanud, kui võimas WordPress on, seega olgu see postitus inspiratsiooniallikaks, kui avastate uusi tööriistu ja taktikaid oma WordPressi veebisaidi kohandamiseks.
Saate oma saidile brändi lisada, sisu isikupärastada ja isegi administraatori armatuurlaual muudatusi teha.
Kui olete lugemise lõpetanud, on teil ilusam, täieliku kaubamärgiga veebisait.
Siin on palju õppida, nii et lisage see leht järjehoidjatesse, et saaksite naasta ja lõpetada, kui vajate rohkem aega.
Alustame kõigi suurima kohandamistaktikaga…
1 Valige uus teema
Kiireim viis saidi dramaatiliseks muutmiseks on muuta WordPressi teemasid.
Teema vahetamine muudab koheselt kõike teie saidi kujunduses.
Aga seal on probleem…
Valikus on rohkem kui 10 000 WordPressi teemat!
Saate hõlpsalt veeta päevi teemasid sirvides ja ülevaatades. Tegelikult teevad seda paljud inimesed!
Igal nädalal saadavad inimesed mulle meili, öeldes, et on enne ühe minu teemade valimist läbi vaadanud sadu teemasid.
Kui soovite oma aega säästa, järgige minu juhendit oma saidi jaoks sobivaima teema valimise kohta.
Siit saate teada, kuidas teemat valida
Muidugi, kui soovite uut kujundust kohe katsetada, on meil 19 tasuta WordPressi teemat, mille eelvaadet saate otse oma WP armatuurlaualt vaadata.
Järgmine lihtne viis saidi kujunduse tohutuks muutmiseks on lülituda viimastelt postitustelt avalehe staatilisele lehele.
2 Lülituge staatilisele avalehele
Siin on siseringi näpunäide:
Iga WordPressi sait peaks kasutama staatilist kodulehte.
Jah, isegi kui olete blogija. Tegelikult, eriti kui oled blogija!
Saate oma veebisaidiga rohkem tellijaid ja teenite rohkem raha, kui teete rohkem kui loetlete oma uusimad postitused.
Näiteks võib teie avaleht sisaldada e-posti valimise vormi, et suurendada oma tellijate arvu ja seejärel reklaamida mõnda teie parimat postitust, selle asemel et lihtsalt kuvada oma uusimaid postitusi.
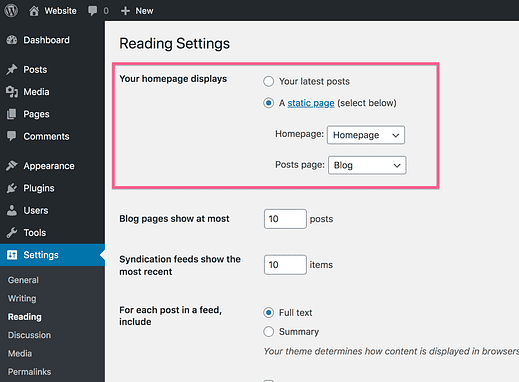
Seda muudatust on lihtne teha WordPressi armatuurlaual. Lihtsalt pöörake see seade staatilisele lehele:
Peate avaldama ka oma postituste jaoks lehe.
Või võite järgida seda lihtsat videoõpetust:
Muidugi mõtlete nüüd ilmselt, kuidas luua kohandatud kodulehte. Seda on ka õige tööriistaga lihtne teha.
3 Looge kohandatud koduleht
Saate kasutada Elementori kohandatud kodulehe kujundamiseks.
Kui te pole sellega tuttav, on Elementor lehtede koostaja pistikprogramm ja nagu osa „lehe koostaja" viitab, saate seda kasutada täiesti kohandatud lehtede loomiseks.
See põhjalik videoõpetus õpetab teile, kuidas Elementorit kasutada :
Tellige YouTube’is konkureerivad teemad
Alustuseks saate installida Elementori oma saidile, otsides seda menüüst Pluginad või laadides selle alla saidilt wordpress.org.
Elemento on nüüd installitud 3 miljonile veebisaidile
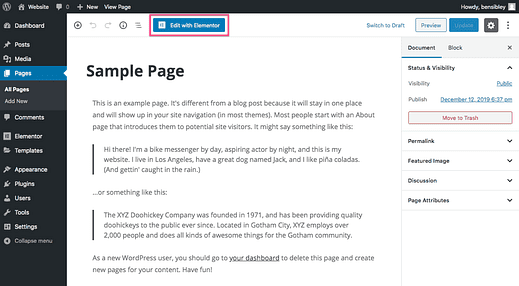
Pärast Elementori installimist oma saidile saate külastada mis tahes lehte ja klõpsata redaktori käivitamiseks nuppu „Muuda Elementoriga”.
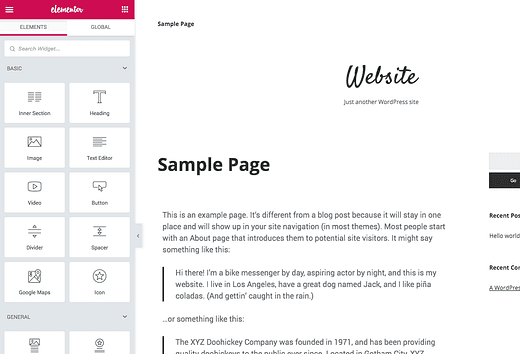
Teid suunatakse sellele liidesele:
Ekraani vasakus servas on saadaval kõik erinevad vidinad, mida saate lehe sisualale pukseerida.
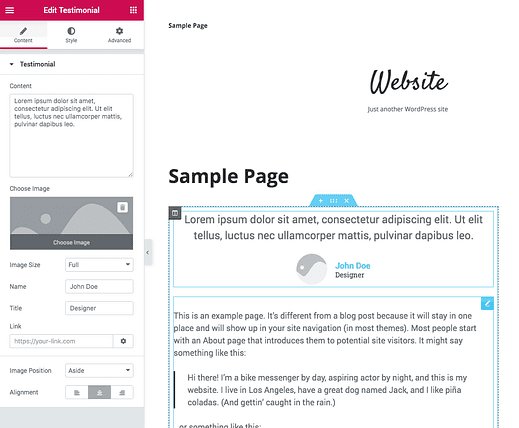
Kohandatud lehe loomiseks pole vaja teha muud, kui lisada lehe sisusse soovitud vidinad. Igal neist on palju kohandatavaid valikuid, näiteks:
See on kliendi iseloomustuse vidin
Gutenbergil on sarnased plokid, kuid Elementori vidinad on palju paremini kohandatavad.
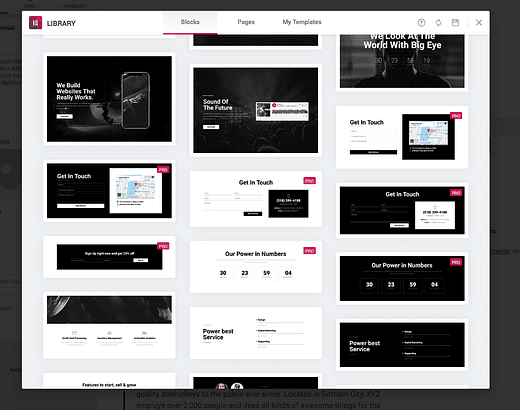
Kuid iga vidina ükshaaval lisamine ja kohandamine võib tunduda vaevarikas. Asjade lihtsamaks muutmiseks on Elementoril stiilsed eelvalmistatud plokid, mille saate igale lehele visata:
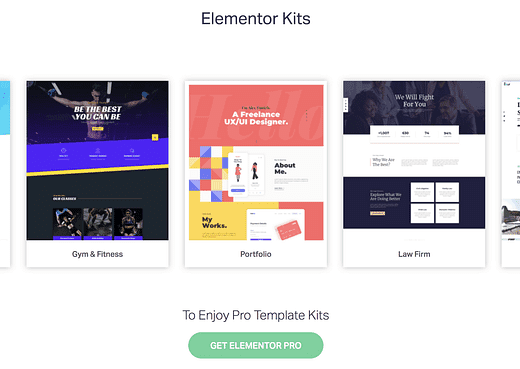
Saadaval on sadu eelvalmistatud plokke
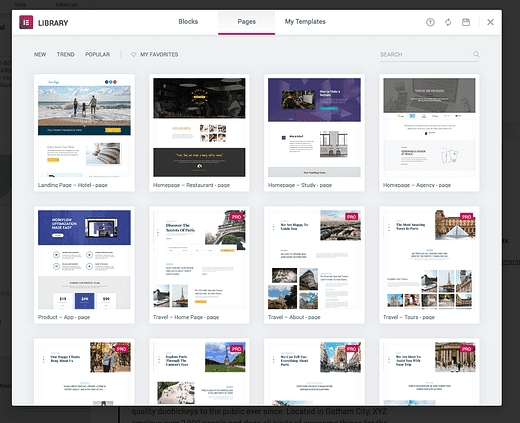
Veelgi parem, Elementor on lõpetanud müügilehed, mille saate oma lehele sisestada vaid ühe klõpsuga.
Saate sirvida eelehitatud kodulehti, sisestada oma lemmikud ja seejärel vahetada teksti ja pildid ideaalselt sobivaks.
Tasuta müügilehti on üsna palju, kuid enamik parimaid on saadaval ainult Elementor Pro-s.
Nii et kokkuvõtteks, kuidas see kõik töötab …
Enamiku saidi lehtede puhul tuginete oma teemale, kuid kui vajate täiesti kohandatud lehte, näiteks oma avalehe jaoks, on see suurepärane aeg Elementori kasutamiseks. Tegelikult olen isegi teemaarendajana hakanud Elementoriga lehti looma, selle asemel et neid ise kodeerida, sest see on nii kiire ja lihtne.
Nüüd, kui teate lehtede koostajaid, pöördume tagasi globaalsete saidikohanduste juurde.
4 Muutke fonti
Valitud font mõjutab oluliselt teie saidi iseloomu.
Seetõttu võite olla nördinud, kui te pole jõudnud fonti valida.
Noh, ma arvan, et teie teemal pole kohandatud fonte, kui te seda loete, nii et siin on lihtne ja tasuta lahendus:
Installige Google’i fontide tüpograafia pistikprogramm.
See pistikprogramm annab teile täieliku juurdepääsu Google Fontsi teegile, mis on veebi de facto fontide allikas.
Ma kasutan Google Fontsi kõigis oma teemades ja ma ei tea ühtegi teemaarendajat, kes kasutaks midagi muud.
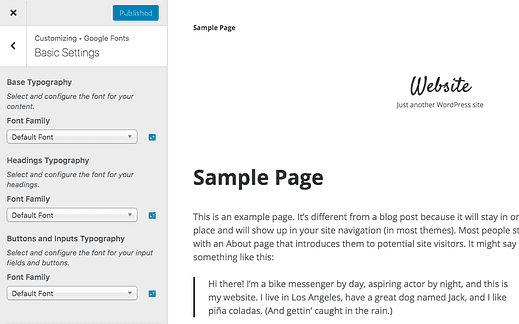
Kui olete installinud Google’i fontide tüpograafia pistikprogrammi, leiate kohandajast uue paneeli, kus saate kiiresti kogu saidi fonti vahetada.
Need on peamised fondi juhtelemendid, kuid valikuid on rohkem
Mul on üksikasjalik videoõpetus fondi muutmise kohta Google’i fontide tüpograafiaga, kui soovite samm-sammult juhiseid.
Kui kasutate mõnda meie teemadest, leiate ka Google Fonts täielikult integreeritud teie teema PRO versiooniuuendusse.
Nüüd on veel üks kiire võit oma saidi esitluse muutmiseks.
5 Muutke postituste arvu lehel
Vaikimisi kuvab WordPress teie ajaveebi põhilehel ja arhiivides kümme postitust (kategooriad, sildid, autorid ja kuupäevade arhiivid).
Kümme on hea vaikeseade, aga mis siis, kui teil on mitmeveeruline paigutus nagu Challenger Pro paigutused ?
Külastajad kerivad ühe pühkimisega kõigist kümnest postitusest mööda. Teie sait toimib paremini, kui lisate selle asemel rohkem postitusi (nt 16 või 20).
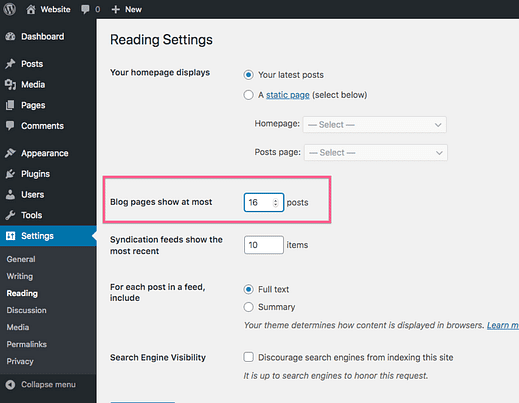
Saate külastada lugemissätete menüüd (Seaded > Lugemine) ja muuta kiiresti postituste arvu lehel selle sättega:
20 on hea postituste ülempiir lehel
Lihtne, eks?
Kui keegi jõuab teie postituste lõppu, saab ta klõpsata lehekülgedel, et leida rohkem, kuid on veel üks kohandamine, mis on parem kui lihtne lehitsemine.
Ole aus.
Kui tihti te tegelikult klõpsate ajaveebi allosas olevatel lehekülgede linkidel?
Mõnikord teen seda, kuid ma klõpsan ainult järgmisele postituste lehele viival lingil. Seda teades, kas vajate tõesti midagi enamat kui nuppu "rohkem postitusi"?
Lõpmatu kerimine võimaldab külastajatel lehte allapoole kerida ja postitusi kerimise ajal automaatselt laadida. Kuigi see võib mõne saidi puhul hästi toimida, on väike näpunäide, mis kipub paremini töötama. See lahendus on lisada oma postituste järele nupp „laadi rohkem”, näiteks:
Külastajad saavad klõpsata nuppu, et laadida postitusi automaatselt ilma kogu lehte uuesti laadimata.
Tasuta WordPressi Infinite Scrolli pistikprogramm teeb suurepärast tööd, kuid peate oma teemas koodi redigeerima mugavalt.
Kui soovite koodivaba lahendust, on Jetpacki kaasas lõpmatu kerimisfunktsioon. Kõik teemad ei ühildu, kuid kõik 19 meie teemat töötavad Jetpackiga.
Lõpmatu kerimine võimaldab teie külastajatel lugeda rohkem postitusi ja veeta teie saidil kauem. Tegelikult, kui me seda teemat käsitleme, on siin veel kaks võimalust saidi kohandamiseks nii, et külastajad loeksid rohkem teie postitusi.
7 Kasutage ühtseid esiletoodud pilte
Kas te kasutate esiletõstetud pilte, eks?
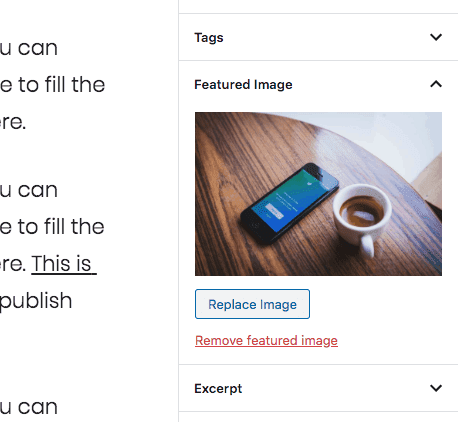
Veendumaks, et asume samal lehel, saate esiletoodud pildi lisamiseks kasutada seda valikut mis tahes postituse või lehe külgribal:
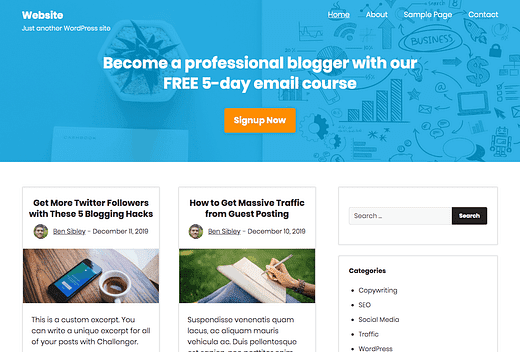
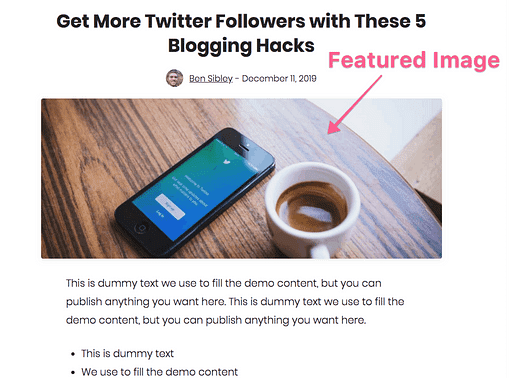
Ja pilt kuvatakse seejärel ajaveebi ja postituste lehel järgmiselt:
See on näide Challengeri teemast
Esiletõstetud pildid aitavad igal postitusel saada rohkem tähelepanu ja rohkem klikke, mis tähendab rohkem lugejaid ja tellijaid.
Kuid siin on midagi enamat.
Mõned WordPressi kasutajad mõtlevad esiletõstetud piltide valimisel korraga ainult ühele postitusele ja see muudab nende ajaveebi ebaühtlaseks.
Esiletõstetud piltide valimisel veenduge, et välimus oleks ühtlane.
Näiteks jään siin ajaveebis Compete Themes esiletõstetud piltide puhul tavaliselt vektorkunsti juurde.
Valige oma saidi esiletõstetud piltide jaoks ühtne esteetika ja see muudab kujunduse ilusamaks.
Ma kasutan Vecteezyt vektorgraafika jaoks ja Unsplash on parim tasuta professionaalsete fotode allikas. Sulle võib meeldida ka see, et Canva lisab oma piltidele postituse pealkirja.
Kui soovite, et teie ajaveeb oleks veelgi köitvam, järgige järgmist näpunäidet.
8 Write a custom excerpt for every post
I can’t believe how few people write custom excerpts!
In the right sidebar of the editor, you’ll find this Excerpt box:
As long as you’re using a well-coded theme, the excerpt you write there will show up on the main blog page and archives.
There are two reasons for writing a custom excerpt for each post.
First, your theme probably uses the first 25 words. Don’t you think you can write a more enticing teaser for your post then just grabbing the first 25 words? Visitors will click more if you write compelling excerpts.
Secondly, you can make sure the excerpt fits into the design well when you write custom excerpts. If the default length looks too long or short, writing manual excerpts will fix that issue.
Plus, it will also make your site perform better on social media if you follow this next customization tactic.
9 Kohandage seda, kuidas teie sait Facebookis välja näeb
Kui järgisite minu kahte viimast nõuannet, hakkab teile meeldima see, kuidas teie postitused Twitteris ja Facebookis jagatuna välja näevad.
Aga!
Peate oma saidile lisama märgendid "Open Graph". Lihtsaim viis on installida Yoast SEO pistikprogramm.
Yoast SEO optimeerib teie saiti, et Google’is parem asetus. Ma ei taha liiga kõrvale kalduda, sest see postitus käsitleb veebidisaini, mitte otsingumootoritele optimeerimist, seega võite lugeda neid SEO õpetusi, kui soovite selle kõige kohta lisateavet.
Teine asi, mida Yoast SEO teeb, on lisada saidile Open Graphi sildid 😁
Open Graphi märgendid kuvatakse teie saidi iga lehe lähtekoodis ja ütlevad sotsiaalmeedia saitidele, nagu Facebook, millist sisu kasutada, kui keegi teie saiti jagab.
Kui lisate esiletõstetud pildi ja kirjutate kohandatud väljavõtte, kuvab Facebook postituse jagamisel sellise sisu, kuid ainult siis, kui olete lisanud Open Graphi märgendid.
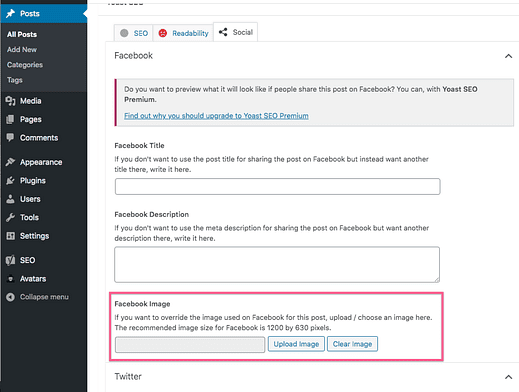
Yoast SEO abil on teil ka võimalus lisada erinev pilt ainult Facebooki ja/või Twitteri jaoks.
Kui lahe see on?
Esiletõstetud pildina võite kasutada tavalist fotot, kuid teil on pealkirjaga kattuv versioon ainult siis, kui inimesed postitust Facebookis jagavad.
Kuigi me räägime sotsiaalmeediast, on see järgmine kohandamine teie vaatajaskonna suurendamiseks hädavajalik.
BOONUSNIPP: aja säästmiseks kirjutan iga postituse jaoks kohandatud metakirjelduse, sisestan selle Yoasti ja kasutan seda siis uuesti postituse kohandatud väljavõttena.
See WordPressi kohandamine on lihtne.
Kui soovite, et inimesed teid jälgiksid, peate selle lihtsaks tegema!
Tänapäeval on enamikul teemadel sisseehitatud sotsiaalsed ikoonid, näiteks teema Mission News, mis sisaldab enam kui 50+ sotsiaalmeedia saidi ikoone.
Kui keegi klõpsab ühel ikoonil, suunab see külastaja otse teie suhtlusprofiilile. See on suurepärane viis panna inimesed teid jälgima mis tahes platvormil, mida nad eelistavad.
Kuigi sotsiaalsete ikoonide lisamine saidi päisesse ja/või jalusesse on vaatajaskonna suurendamiseks suurepärane, peaksite kaaluma ka sotsiaalsete jagamisnuppude lisamist.
Ma ei taha teid segadusse ajada, seega lubage mul see selgeks teha.
Viimases etapis soovitasin lisada saidi päisesse oma suhtlusprofiilidele lingitud ikoonid. Need on vaid lingid.
Teie postitustele tuleks lisada suhtlusvõrgustike jagamise nupud, näiteks:
Kui keegi klõpsab ühte neist nuppudest, avab see uue vahekaardi, kus postitus on täidetud ja jagamiseks valmis.
Valikus on palju pistikprogramme, kuid minu uus lemmik on Scriptless Social Sharing.
Enamiku jagamisnupu pistikprogrammide probleem seisneb selles, et need aeglustavad teie saiti liiga palju. Skriptita sotsiaalne jagamine sisaldab olulisi funktsioone ja ei midagi enamat. See laaditakse ülikiiresti ja töötab suurepäraselt nii lauaarvutis kui ka mobiilis.
Kogu saadava uue liikluse tõttu soovite oma saidi tulusamaks muutmiseks teha veel mõned kohandused.
Kui müüte oma saidil teenuseid, on ilmselge vormi lisamine, et kliendid saaksid ühendust võtta.
Kuid kontaktivorm on iga veebisaidi oluline osa. Sa ei tea kunagi, millised võimalused võivad sinu ette tulla.
Kui tegemist on kontaktivormi lisamisega, on WPForms minu lemmikplugin.
See on uskumatult kohandatav ja hõlpsasti kasutatav. Lisaks viivad esmaklassilised uuendused asjad tõesti järgmisele tasemele.
Minu juhend WordPressi kontaktivormi lisamise kohta juhendab teid läbi kõigi sammude.
Kui te ei müü teenuseid või teil on juba kontaktivorm, võiksite luua uue sihtlehe.
13 Looge sihtleht
Koduleheks on saidi lehel, kuhu külastajad kohta. Teisisõnu saadate siia uut liiklust, et muuta need tellijateks ja/või klientideks.
Kui suunate oma saidile edukalt liiklust, on aeg teha pakkumine sihtlehele ja saata külastajad sinna.
Soovitan kohandatud sihtlehe loomiseks kasutada pistikprogrammi Elementor. Neil on valmis sihtlehed ja saidikomplektid, mida saate lähtepunktina kasutada.
Üks sihtlehtede nipp on see, et eemaldate kogu navigeerimise või piirate sellel lehel navigeerimist. Selleks peate teadma, kuidas luua kohandatud menüüsid.
Kuigi see oleneb valitud teemast, väljastab teie sait tõenäoliselt peamenüüs kõik „lehed”.
See pole ideaalne.
Soovite luua oma menüü jaoks kohandatud linkide komplekti ja potentsiaalselt mõne menüü, mida kuvatakse oma saidi erinevatel lehtedel.
Kohandatud menüü loomiseks järgige selle videoõpetuse juhiseid.
Saate teada, kuidas lisada oma menüüsse linke mis tahes postitustele, lehtedele või isegi välistele URL-idele. Samuti saate neid hõlpsalt ümber järjestada ja rippmenüüd luua.
Lisage see järgmine kohandus, et muuta saidil navigeerimise veelgi lihtsamaks.
Olete praeguseks seda postitust palju allapoole kerinud, kuid kui vaatate ekraani ülaosa, näete, et esmane menüü on endiselt nähtav.
Menüü kogu aeg ekraani ülaosas fikseerituna muudab saidil navigeerimise palju lihtsamaks, sest külastajad ei pea iga kord, kui nad otsustavad uuele lehele navigeerida, lõpuni üles kerima.
Navigeerimise kleepuvaks muutmiseks on kaks lihtsat viisi (kui teie teema seda valikut veel ei sisalda).
Esiteks saate Scrolli pistikprogrammi installida tasuta kleepuva menüü.
See pistikprogramm töötab suurepäraselt, kuid peate teadma, kuidas leida kasutatavat CSS-i valijat. Kõigi meie teemade puhul võite kasutada kas #site-headervõi #menu-primary-itemsolenevalt sellest, kas soovite, et kogu päis või ainult põhimenüü oleks kleepuv.
Teine võimalus on kasutada Elementor Pro kleepuvat menüü valikut. See meetod ei nõua CSS-i valijate kasutamist ja saate menüü kujundust selle juures täielikult kohandada.
Mul on veel üks näpunäide, et teie saidil oleks veelgi lihtsam navigeerida.
16 Lisage riivsaia rada
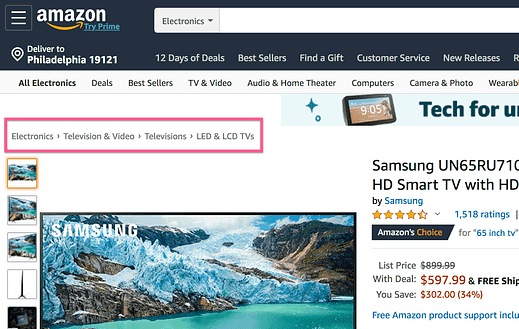
Olete ilmselt kuulnud muinasjutust Hansel ja Gretel.
Nagu mäletate, viskavad nad läbi metsa rännates riivsaia maha, jättes jälje, mida mööda koju tagasi leida.
Veebidisainerid võtsid sama termini kasutusele päise alla mõnikord lisatud linkide jälje kohta, nagu see näide Amazonis.
Iga link viib teid saidi navigeerimisel ühe sammu tagasi.
Kuigi teie veebisait on kahtlemata väiksem ja vähem keerukas kui Amazon, oleks riivsaia kasutamine siiski tõenäoliselt kasulik.
Kui installisite selles postituses varem soovitatud Yoast SEO pistikprogrammi, ei pea te palju muud tegema. Klõpsake lihtsalt sellel suvandil, et see seadete menüüst sisse lülitada:
Kõik meie teemad ühilduvad Yoasti leivatee rajaga, kuid kui te leiutee teie saidil ei kuvata, peate võib-olla teema arendajaga ühendust võtma.
Nende viimaste näpunäidete abil olete navigeerimisel teinud kõik kõige olulisemad kohandused.
Nüüd jätkame teie saidi kaubamärgi loomisega ühtse visuaalse efekti saavutamiseks.
17 Kohandage oma värve
See on lihtne ja võib-olla ilmselge samm oma veebisaidi brändimiseks.
Aktsentvärvi muutmine kogu saidil loob ühtlase visuaalse efekti.
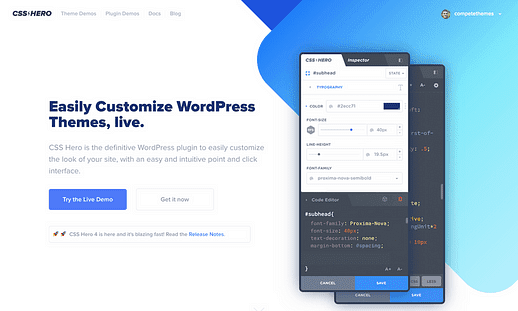
Kui teie teema ei sisalda kohandatud värve ja te ei tea, kuidas oma saiti koodiga kohandada, siis lubage mul tutvustada teile ägedat tööriista: CSS Hero.
Siin on natuke tausta…
CSS on kodeerimiskeele nimi, mida veebidisainerid kasutavad veebilehtede kujundamiseks. CSS Hero on WordPressi pistikprogramm, mis võimaldab teil oma teemat kohandada ilma CSS-i rida ise kirjutamata.
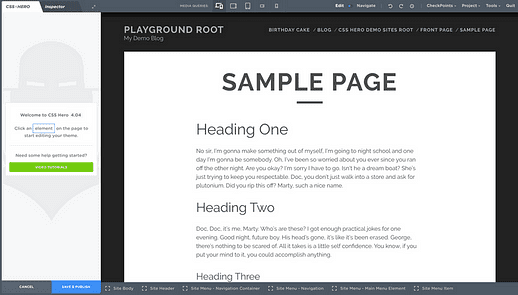
Näiteks saate CSS Hero abil hõlpsalt muuta oma saidi taustavärvi. Alustuseks avage visuaalne redaktor, mis näeb välja selline:
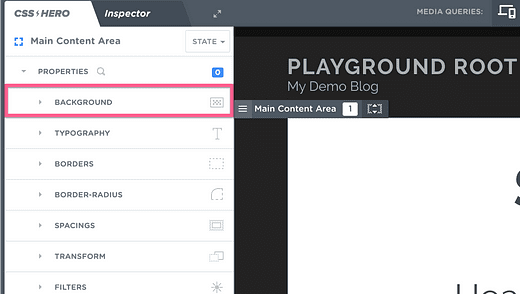
Järgmisena klõpsate taustal, mis näitab vasakul külgribal kohandamisvalikuid.
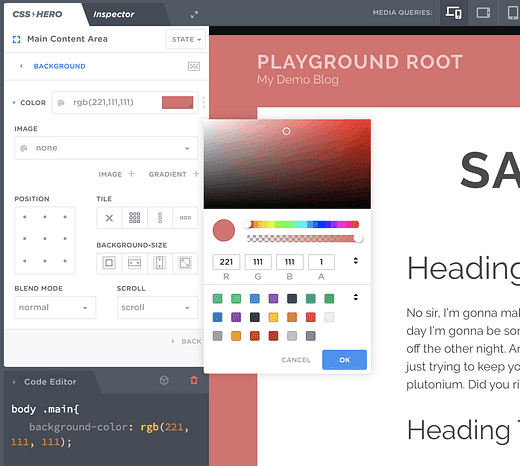
Lõpuks kasutage taustavärvi valikut, et määrata see mis tahes soovitud värvile ja seejärel salvestada muudatused.
CSS Hero abil saab muuta teie saidi mis tahes elemendi värvi, samuti fonte, tühikuid ja palju muid kujunduslikke aspekte.
See järgmine kohandamistehnika on iga professionaalse veebisaidi jaoks kohustuslik.
18 Lisage oma logo brauseri vahekaardile
Olen kindel, et teie logo on juba teie saidi ülaosas. Iga teema, mida ma kunagi näinud olen, sisaldab selle jaoks lihtsat valikut.
Kuid te ei tohiks sellega peatuda!
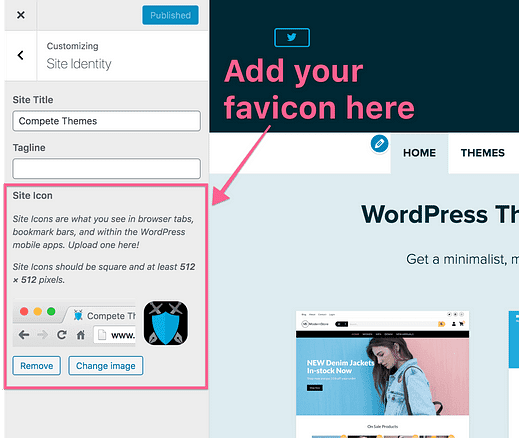
Peaksite oma logo lisama ka brauseri vahekaardile, näiteks järgmiselt:
Seda väikest ikooni nimetatakse tavaliselt faviconiks, kuid WordPressi liides nimetab seda saidi ikooniks.
Sellegipoolest leiate selle valiku Kohandajast (Välimus > Kohanda).
Avage kohandaja sees jaotis Saidi identiteet ja leiate allosas valiku Saidi ikoon.
Kõik, mida pead tegema, on üles laadida arvutist logo pilt ja vajutada nuppu Avalda.
Faviconi jaoks pildi valimisel on kõige parem kasutada ikooni, kui teie logo sisaldab seda. Võistlevate teemade jaoks kasutan pliiatsi ja kilbi ikooni, kuid kui mul seda poleks, siis muudaksin logost lihtsalt sinise ruudu, millel on valge tekst “CT”.
Samuti võite olla üllatunud, kui WordPress soovitab teie pildil olla 512×512 pikslit. See tundub üsna suur, kas pole?
Lisaks brauseri vahekaardil olevale ikoonile kasutatakse teie lemmikikooni uuesti ka järjehoidjates, mis võivad kuvada palju suuremana. Näiteks võib keegi iPad Pro kasutaja salvestada teie saidi oma Safari avakuvale, kus ikoon kuvatakse üsna suurena.
Kui soovite üksikasjalikumaid juhiseid, võite järgida meie täielikku õpetust selle kohta, kuidas WordPressi faviconi lisada (seal on ka videoõpetus).
Teine võimalus saidile erilise ilme andmiseks on kasutada kaubamärgiga taustapilti.
19 Lisage taustpilt
Taustapilte ei näe enam nii sageli.
Tänapäeval jääb enamik veebisaite tavalisele valgele või helehallile taustale. Kui soovite tõesti silma paista, proovige lisada taustapilt, mis on nii ilus kui ka brändile omane.
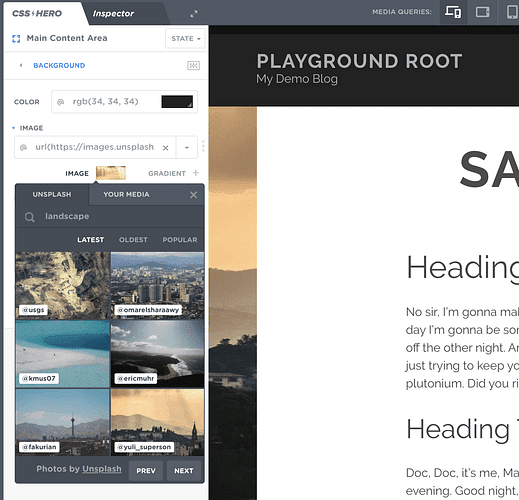
Selle kohandamise jaoks võime veel kord pöörduda CSS Hero poole.
Valige taust, kuid värvi määramise asemel peaksite valima pildivaliku.
Saate üles laadida mis tahes soovitud pildi ja isegi importida selle otse Unsplashist.
Viime nüüd teie brändingu järgmisele tasemele.
20 Looge kaubamärgiga sisselogimisleht
Kui teie saidile on liikmeid sisse loginud, on kaubamärgiga sisselogimislehe loomine kohustuslik.
Tegelikult, isegi kui logite oma saidile sisse, pakub sisselogimisekraani brändimine tõelist professionaalsuse ja rahulolu tunnet. Usalda mind!
Panin Compete Themesi sisselogimise kaubamärgi alla ja nüüd näeb see suurepärane välja:
Tegin seda tasuta kohandatud sisselogimislehe kohandaja pistikprogrammi abil.
Kui soovite järgida samu samme, kirjutasin WP Newsify jaoks selle kõige kohta postituse.
Kui olete seda jälginud, on teie sait ja sisselogimisekraan täielikult kaubamärgiga kaetud, kuid pole põhjust sellega peatuda!
Viime brändingu saidi armatuurlauale, et teie WordPressi saidi kohandamist veelgi kaugemale viia.
21 Kohandage WP administraatorit
Esiteks, juhuks, kui te seda ei teadnud, saate menüüst Teie profiil muuta administraatori armatuurlaua värvipaletti.
Edasi liikudes ei vasta sealsed värvilahendused tõenäoliselt teie kaubamärgile ideaalselt. Oma administraatoriliidese üle täieliku kontrolli saamiseks vaadake WP kohandatud administraatoriliidese pistikprogrammi.
Teil on tohutu kontroll oma saidi administraatoriliidese kujunduse üle. Näiteks saate luua uue värvipaleti, mille saate valida menüüst Teie profiil.
Ja saate isegi oma menüüelemente ümber nimetada ja järjestada, menüüsid peita ja lisada täiesti kohandatud uusi menüüelemente.
Kui soovite administraatoriliidese üle täielikku kontrolli, on see viis.
Nüüd, kui teate kõiki parimaid viise oma veebisaidile ettevõtte jaoks kaubamärgi loomiseks, käsitleme mõningaid isikliku brändingu kohandusi.
22 Värskendage oma kuvatavat nime
I see this all the time on new WordPress websites:
Who is admin?
Leaving your name this way doesn’t make your site look very professional and it certainly doesn’t help your personal brand.
The good news is that it’s very easy to change.
The name that shows up in your post byline and comments is referred to as the Display Name, and you can change it from the Users > Your Profile menu.
Once saved, it will update instantly across your whole site.
This video explains how to use Display Names in more detail:
With your name set, you’ll also want to add a custom avatar.
23 Display a custom avatar
You don’t want a default avatar displaying next to your new Display Name, like this:
Most WordPress themes integrate with Gravatar, so the moment you add an image there it will show up instantly on your site.
Kui te pole Gravatariga tuttav, on see väga lihtne teenus.
Kõik, mida peate lisama e-posti aadressi ja laadima üles pildi, mida sellega seostada. See on kõik 🙂
Ma kasutan Gravatari oma Compete Themesi avatari jaoks, mis kuvatakse veebis
Gravatari pilti kuvatakse teie saidil ja muudel veebisaitidel, mis teenusega integreeruvad (paljud teevad seda).
Teise võimalusena saate installida Simple User Avatari pistikprogrammi, et laadida oma saidile profiilipilt ilma Gravatari kasutamata.
Oma nime ja pildi lisamine kõikidele oma postitustele on suurepärane algus ning autorikasti lisamine võib viia asjad järgmisele tasemele.
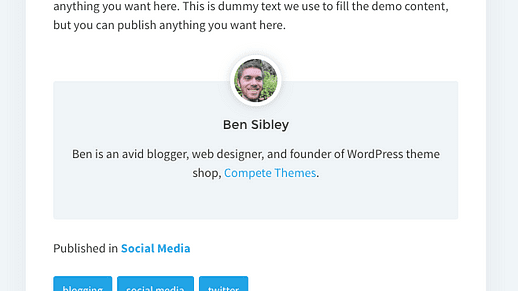
"Autori kasti" all pean silmas midagi sellist:
See on Startup Blogi teema ekraanipilt .
Autorikastid sobivad suurepäraselt oma brändi ülesehitamiseks kahel põhjusel.
Esiteks saavad nad külastajate ette teie nime ja näo.
Teiseks saate lisada lühikese biograafia, mis aitab teil lisada veelgi isikupära ja suhtelisust. Lisaks saate linkida mis tahes soovitud lehtedele.
Kuna autorikast kuvatakse pärast postituse sisu, on seda näinud külastajad just postituse lugemise lõpetanud, mis on suurepärane aeg end selle sisuga seostada.
Kui teie teemal pole autorikasti, soovitan installida pistikprogrammi Simple Author Box.
Saadaval on üsna palju autorikasti pistikprogramme, kuid see annab minu arvates parima tasakaalu paindlikkuse ja karbist väljas oleva kvaliteedi vahel.
See videoõpetus annab teile ülevaate telgitagustest, kui soovite kõigepealt vaadata, kuidas see töötab. Või järgige seda juhendit autori biokasti lisamiseks.
Järgmine viis saidi kohandamiseks aitab teil luua oma isiklikku brändi veelgi kiiremini.
Kui teie veebisaidil on külgriba, on üks parimaid kohandusi oma brändi loomiseks lisada ülaossa vidin About Me.
See hoiab teie nime ja avatari igal avaldatud lehel nähtavana.
Sellise paigutuse loomiseks saate ise kasutada tekstividinat või HTML-i vidinat või installida pistikprogrammi Easy Profile Widget.
Mida rohkem tutvustate külastajatele oma nime, avatari ja biograafiat, seda tuttavamaks saate neile ja seda paremini teie turundus toimib.
Vidinatest rääkides on siin veel üks suurepärane viis oma WordPressi veebisaidi kohandamiseks.
26 Juhtige, millistel lehtedel vidinaid kuvatakse
Vidinad on suurepärased, kuid on üks probleem.
Mõnikord soovite oma külgribale vidina lisada, kuid te ei soovi, et seda kuvataks teie veebisaidi igal lehel.
Mis oleks, kui saaksite täpselt valida, millistel postitustel ja lehtedel iga vidin kuvatakse?
Mis vidin Valikud plugin, kui võimalik.
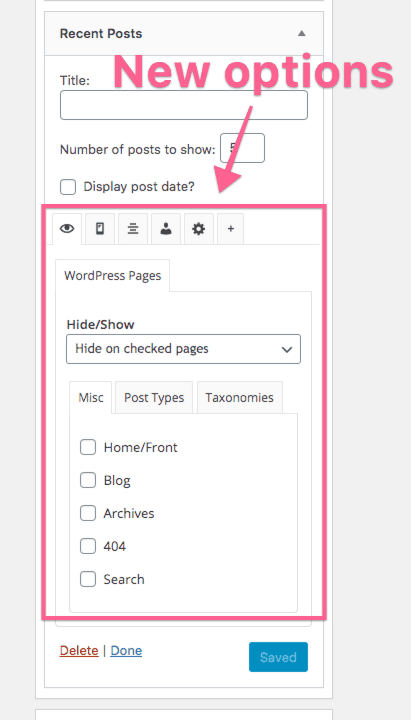
Pärast vidinavalikute installimist näete seda uut jaotist lisatuna igale vidinale.
Saate lisada vidinaid korraga tervetele lehetüüpidele, nagu kõikidele kategooriatele, või valida konkreetseid kategooriaid või isegi üksikuid lehti.
Kuna saate valitud lehtedel hõlpsasti VS-i lisamise reegleid muuta, välistades vidina, annab see pistikprogramm teie saidile uskumatu paindlikkuse.
Siin on veel üks viis saidi kohandamise täiendamiseks.
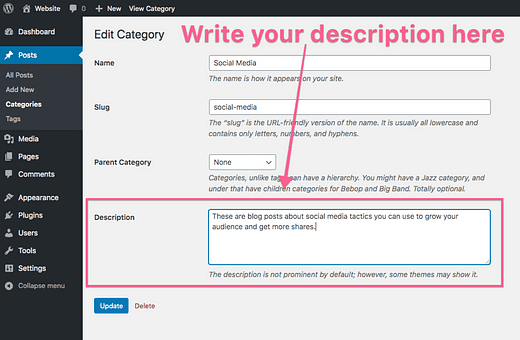
27 Lisage kategooriate kirjeldused
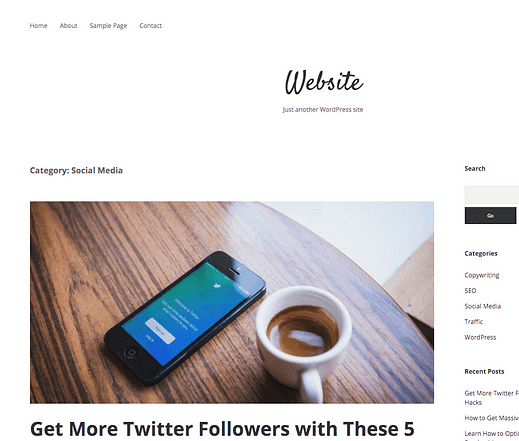
Tavaline kategooriapealkiri teie saidil võib välja näha umbes selline:
Kuigi see toimib iseenesest hästi, saate tegelikult lisada iga kategooria jaoks ainulaadse kirjelduse.
Kirjelduse lisamisega saate aidata külastajatel mõista, mida nad lehelt täpselt leiavad, ja see on kasulik ka SEO jaoks.
Võite külastada kategooriate lehte (Postitused > Kategooriad) ja klõpsata seal mis tahes kategoorial, et seda muuta. Seejärel tippige järgmisel lehel kirjeldus sellesse kasti:
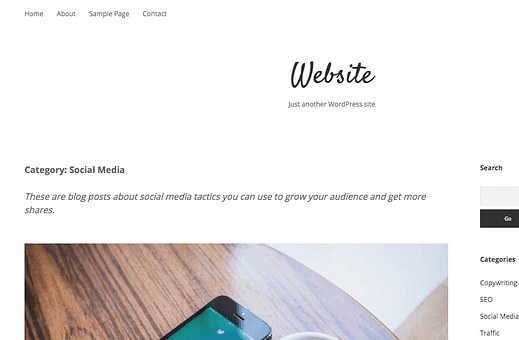
Enamiku teemade kirjeldus kuvatakse kategoorialehel pealkirja all, näiteks järgmiselt:
Nii kuvab Apexi teema kategooriate kirjeldused
Saate selle kohandamise lõpule viia mõne minutiga ja anda saidile professionaalsema välimuse.
Teine viis saidi professionaalsuse suurendamiseks on jaluse teksti kohandamine.
Enamik WordPressi teemasid sisaldavad saidi allosas lühikest kujunduskrediiti.
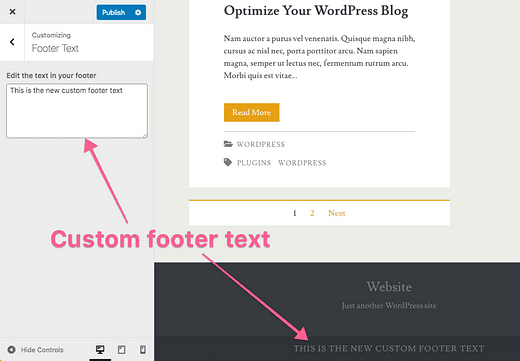
Kuigi sageli ei ole seda teksti võimalik eemaldada ilma koodi kirjutamata, sisaldavad mõned teemad, nagu Ignite, kohandajas lihtsat valikut jaluse teksti muutmiseks.
Saate lisada mis tahes soovitud teksti, kuid paljud veebisaidid soovivad lisada ettevõtte nime, jooksvat aastat ja autoriõiguse ikooni. Saate kasutada oma emotikone autoriõiguse sümboli lisamiseks või kopeerida see lihtsalt oma lõikepuhvrisse – ©
29 Kohandage WordPressi saadavaid e-kirju
Kui teie saidiga liitub liikmeid, võib see teile tohutult mõjuda.
WordPressil on palju eelnevalt kirjutatud sõnumeid, mida see välja saadab. Näiteks on meilisõnumid selle kohta, kui keegi teie saidiga liitub või oma parooli muudab.
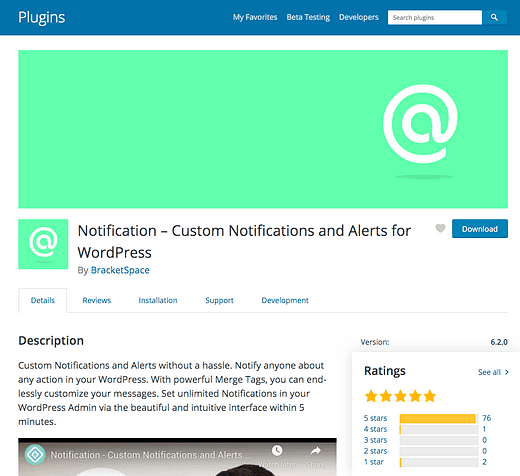
Ükski neist sõnumitest ei ole teie jaoks brändipõhine, nii et saate installida teavitusprogrammi, et saada täielik kontroll meilikoopia üle.
See pistikprogramm on suurepäraselt kohandatav ja võimaldab teil muuta olemasolevate meilide koopiaid ja lisada meilide saatmiseks täiesti uusi sündmusi.
Tavaliselt käsitleme veebisaidi kohandamist saidi visuaalsete muudatustena, kuid kohandatud koopia kirjutamine oma meilidele viib teie kohandamise veelgi kaugemale.
Kui soovite tõesti oma saidi kõiki aspekte kohandada, on üks viimaseid samme 404 lehe redigeerimine.
30 Kohandage oma 404 lehte
Kui tühistate lehe avaldamise või muudate URL-i ja keegi külastab vana aadressi, näeb ta sellist 404-ekraani:
Kuigi soovite oma saidil katkisi linke ja 404-vigu puhastada, on see veebisaidi puhul täiesti loomulik.
Kuna teate, et inimesed näevad aeg-ajalt teie 404 lehte, on see veel üks võimalus luua kohandatud kaubamärgiga leht.
Selleks pöördume 404-leheküljelise pistikprogrammi poole.
Selle pistikprogrammi abil saate luua oma saidile täielikult kohandatud 404 lehe. See on väga nutikalt kujundatud.
404lehe abil saate lihtsalt avaldada tavalise lehe mis tahes soovitud sisuga ja määrata selle oma 404-leheks. See on palju lihtsam ja paindlikum kui vealehe kohandatud redaktori kasutamine.
Siin on viimane näpunäide, mis annab teile oma veebisaidi üle palju suurema kontrolli.
Koodi kirjutamise õppimine on suur töö, kuid seal on asi…
HTML ei ole programmeerimiskeel nagu PHP või Javascript. HTML on lihtsalt märgistus.
See tähendab, et saate HTML-i õppida väga kiiresti ja kui olete põhitõed selgeks saanud, saate oma saidi üle palju rohkem kontrollida.
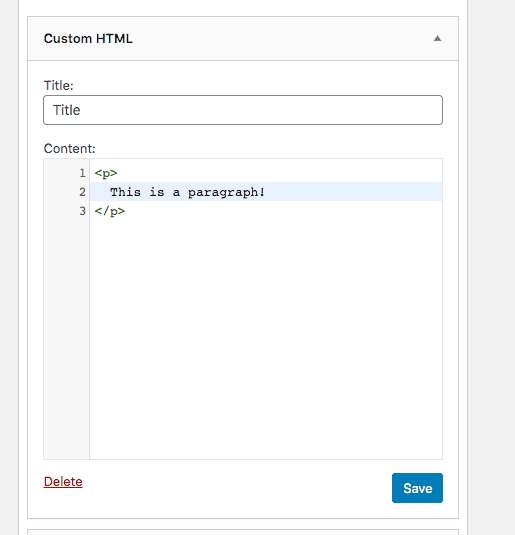
WordPressi kaasasoleva HTML-vidinaga saate luua peaaegu igasuguse sisu või paigutuse ilma uusi pistikprogramme lisamata.
Näiteks soovitasin varem vidinat külgribal vidina "Teave minu kohta" loomiseks, kuid seda on lihtne teha ilma uut pistikprogrammi lisamata, kui teate, kuidas HTML-i kirjutada.
See on suurepärane esimene samm koodi juurde ja soovitan seda tungivalt WordPressi kasutajatele, kes soovivad saada rohkem tehnilist teavet.
Järeldus
Esiteks, palju õnne nii kaugele jõudmise puhul!
See postitus muutus lihtsalt pikemaks, kuna leidsin täiendavaid viise WordPressi veebisaidi kohandamiseks.
Ausalt öeldes olen selles postituses ikka ainult pinda kriipinud – saate oma saidil teha palju muid muudatusi.
Tulles tagasi oma esimese punkti juurde, üks parimaid viise saidi isikupärastamiseks on valida kohandatav teema, nii et enne minekut vaadake meie populaarsemaid teemasid ja vaadake neid oma seadmes. Neid kõiki saab kasutada täiesti tasuta – igavesti!
Kui teil on küsimusi või muid ideid, mida jagada, postitage need allpool olevasse kommentaaride jaotisesse.