Kuidas optimeerida pilte WordPressi paremaks toimimiseks
Mängime mängu…
Kõik teie saidil olevad failid annavad oma panuse lehe üldisesse massi (kb/mb). Kui suur osa teie lehe kaalust pärineb teie arvates piltidelt?
kümme%?
kakskümmend%?
HTTP-arhiivi andmetel moodustavad pildid 50% keskmise saidi lehe massist (umbes 800 kb).
Kuna pooled andmetest, mida külastajad peavad teie saidi vaatamiseks alla laadima, pärinevad piltidelt, võib siin tehtav optimeerimine teie saidi toimivust tohutult mõjutada.
Tegelikult, kui teie pilte pole üldse optimeeritud, saate seda juhendit järgides oma pildi kaalu 50–80% vähendada.
Kolm võimalust piltide optimeerimiseks
Mis puutub pildi optimeerimisse, siis on kolm lihtsat tehnikat.
Esimene ja kõige tõhusam viis piltide optimeerimiseks on nende tihendamine.
ShortPixeli ise proovimiseks klõpsake siin
1 Tihendage oma pildid
Piltide tihendamine on graafika optimeerimise peamine vahend. Kui järgisite WP Rocketi optimeerimisjuhendit, olete seal tutvustatud minimeerimiskontseptsiooniga tuttav. Pildi pakkimine pole nii erinev.
Pildi tihendamisel kirjutab algoritm põhimõtteliselt pildil oleva koodi ümber, et vähendada faili kogumahtu. Kokkusurumisel on kaks peamist tüüpi.
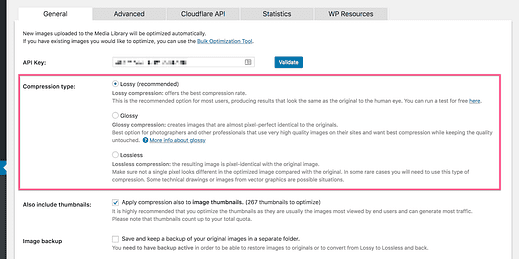
Kadudeta kompressioon
Kadudeta tihendus optimeerib teie pilte, säilitades samal ajal täpselt sama piksel-pikslite kuva. Pole põhjust kadudeta pakkimist vahele jätta, kuna see vähendab faili suurust, kuid ei muuda sõna otseses mõttes visuaalselt.
Sellegipoolest soovitasin teil selle asemel kasutada kadudeta pakkimist.
Kadunud kompressioon
Kadudega tihendamine pakub palju suuremat optimeerimist, kuid kvaliteedi mõningase halvenemise arvelt. Kuid see kvaliteedikaotus on nii väike, et see on sageli märkamatu.
Kadudeta pakkimine on meditsiinilise pildistamise ja tehniliste jooniste jaoks oluline, kuid veebisaidil kuvatavate piltide puhul vastab kadudeta lihtsalt meie kvaliteedistandarditele.
Kuidas pilte tihendada
Soovitan pildi optimeerimiseks pistikprogrammi ShortPixel, mida ma siin Compete Themesis kasutan. See sisaldab kadudeta ja kadudeta pakkimist pluss läikivat pakkimist, mis on omamoodi vahepealne valik.
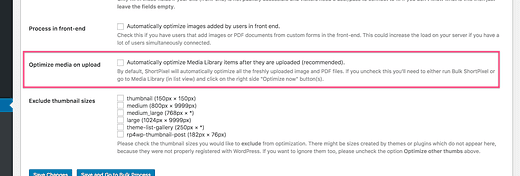
ShortPixel tihendab pilte automaatselt, kui laadite need saidile üles, mis võib olla väga mugav. Olen toimetamise ajal üsna kärsitu, seega eelistan selle valiku välja lülitada ja pilte hiljem menüüst Media optimeerida.
Automaatse tihendamise üleslaadimisel saab välja lülitada
Saate oma piltide tihendamiseks kasutada sellist tööriista nagu TinyPNG, kuid minu arvates on lihtsam pilte oma saidile üles laadida nagu alati ja seejärel neid ShortPixeli abil optimeerida.
Kuidas on lood piltidega, mille olete juba üles laadinud?
Siin paistab ShortPixel tõesti silma.
Kui kasutate piltide optimeerimiseks sellist tööriista nagu TinyPNG, optimeerite ainult uusi pilte, mille oma saidile üles laadite. Kuidas on lood kõigi piltidega, mille olete juba üles laadinud? Kuidas te neid optimeerite?
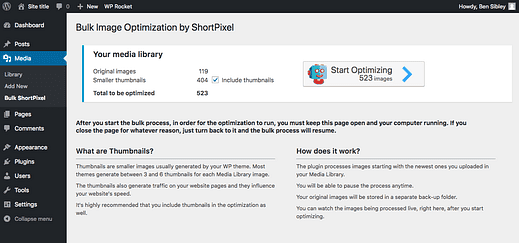
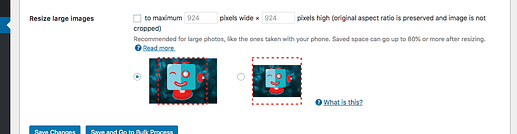
ShortPixelil on suurepärane hulgioptimeerimise valik, mis jookseb läbi kõigi teie piltide korraga.
Ülaltoodud pilt on üsna iseenesestmõistetav, välja arvatud "väiksemate pisipiltide" osa. Miks on väiksemaid pisipilte neli korda rohkem ja mis need üldse on?
Optimeerige kõik pildi suurused
Te ei pruugi seda teada, kuid kui laadite pildi WordPressi üles, loob see automaatselt kolm lisasuurust (kui pilt on piisavalt suur):
- Pisipilt
- Keskmine
- Suur
Nende pildisuuruste mõõtmeid saate vaadata ja muuta menüüs Seaded > Meedium.
Siin on probleem…
Oletame, et tihendate pildi ja laadite selle seejärel oma saidile üles. "Täisversioon" on täielikult optimeeritud, kuid kolm lisasuurust mitte. Kui sisestate postitusse pildi keskmise versiooni, on see pilt tihendamata. ShortPixel optimeerib teie üles laaditud originaalpildid ja kõik WordPressi loodud lisasuurused.
Ainuüksi tihendamine suurendab jõudlust suurepäraselt, kuid on veel kaks lihtsat viisi, kuidas oma saidil pilte veelgi optimeerida.
2 Muutke piltide suurust
Oletame, et laadite oma saidile üles pildi, mille suurus on 5000 x 2500 pikslit. Seejärel sisestate selle postitusse, kus see kuvatakse eraldusvõimega 800 x 400 pikslit. Vaatamata sellele, et pilt on külastaja ekraanil vaid 800 piksli lai, tuleb neil siiski alla laadida 5000 piksliga versioon.
Ütlematagi selge, et pilt, mille laius on 5000 pikslit, on suur ja selle laadimine võtab tõenäoliselt kauem aega kui kõigi teiste teie saidi failide kokku.
Selle vältimiseks on kaks võimalust.
Laadige üles väiksemad pildid
Üldine rusikareegel on, et ärge laadige üles pilte, mille laius on üle 2000 piksli. Olenemata sellest, kas kasutate Windowsi või Maci, on teil lihtne pildiredaktor, mille abil saate enne üleslaadimist kiiresti muuta liiga suurte piltide suurust.
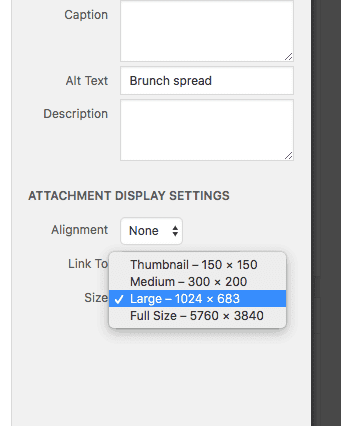
Teine näpunäide on vältida "täisversiooni", kui sisestate postitusse liiga suure pildi. Valige selle asemel suurus „Suur", mis on vaikimisi 1024 pikslit.
Muutke oma meediumiteegi piltide suurust
Piltide suurust on lihtne enne nende üleslaadimist muuta, aga kuidas on lood juba teie saidil olevate piltidega?
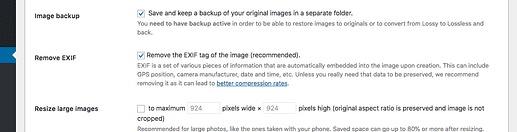
ShortPixelil on säte, mis võimaldab määrata piltidele maksimaalse laiuse ja kõrguse.
Saate määrata selle valiku nii, et pilte ei kärbita kunagi nende suuruse muutmisel. Kui olete selle sätte sisse lülitanud, saate käivitada hulgioptimeerija ja ShortPixel muudab kõigi liiga suurte piltide suurust. Samuti muudab see uute piltide suurust nende üleslaadimisel.
Kui olete kasutanud palju suuri pilte, võib see olla teie saidi jaoks kõige kasulikum samm. On veel vaid üks optimeerimistehnika ja see on seni kõige lihtsam.
3 Eemaldage EXIF-andmed
Pildifailid võivad sisaldada lisaandmeid, mida pildil endal ei kuvata, mida nimetatakse EXIF-andmeteks. EXIF võib olla üsna kasulik ja sisaldab teavet, nagu kaamera tootja, foto tegemise kuupäev ja kellaaeg ning isegi GPS-koordinaadid.
Te ei pea neid andmeid lisama oma saidile postitatavatele piltidele. Rääkimata sellest, privaatsuskaalutlustel on ilmselt parim, kui teie fotod ei sisalda GPS-koordinaate!
Taaskord saab ShortPixel sellega meie jaoks hõlpsalt hakkama. Vaikimisi on sisse lülitatud säte, mis eemaldab optimeerimisprotsessi käigus kõikidelt piltidelt EXIF-andmed.
Keskmiselt vähendab see faili suurust veel 8,5%.
Väiksemad pildid = kiiremad saidid
Kui te pole oma pilte üldse optimeerinud, on see teie saidi jaoks suurepärane päev!
Kõik räägivad hostimisest ja failide optimeerimisest, kuid millegipärast jäetakse piltide optimeerimine sageli tähelepanuta. See on hull, sest sellest on võimalik saada tohutut kasu.
Kasutan ShortPixeli kõigi selles juhendis kirjeldatud pildi optimeerimise tavade käsitlemiseks ja soovitan seda kõigile teistele, kes hoolivad oma WordPressi saidi toimivusest.
ShortPixeli proovimiseks klõpsake siin
Nüüd, kui olete teel ülioptimiseeritud meediumiteeki, võiksite kaaluda esmaklassilist hosti nagu WP Engine, et need pildid veelgi kiiremini laadida. Ja pildi edasiseks optimeerimiseks peaksite vaatama WP Rocketi juhendit, eriti osa laiska laadimise kohta.