Elementor täysleveä sivu ja rivi selitetty yksityiskohtaisesti
Täysleveät asettelut voivat vaikuttaa erittäin vaikuttavilta, ja niitä käytetään usein verkkosivustoilla, jotka keskittyvät enemmän kuviin kuin muuhun sisältöön. Tämäntyyppinen asettelu vie koko sivun tilan ja on yleensä responsiivinen, jotta kuva ei menetä laatuaan näytön koosta riippumatta. Sen sijaan, että ruudukko perustuisi asetettuihin pikseleihin, täysleveän asettelun ruudukko perustuu näytön leveyden prosenttiosuuksiin ja suhteisiin.
Valokuvaus, suunnittelu ja laaja valikoima luovia verkkosivustoja käyttävät Elementorin täysleveää sivuasettelua. Sen avulla voit keskittyä kokonaan kuviin, ja koska olemme visuaalisia olentoja, tämäntyyppiset verkkosivustot antavat yleensä erittäin vahvan vaikutelman. Vaikka yleisesti katsotaan, että teksti ja muun tyyppinen sisältö ovat kuvien varjossa verkkosivustoilla, joissa on täysleveä asettelu, se ei välttämättä pidä paikkaansa. Päinvastoin, jos sanat täydentävät kuvia ja päinvastoin, kävijät eivät todennäköisesti muista vain kuvia verkkosivustostasi. Tietysti on aina hyvä idea harkita web-suunnittelun sääntöjä ja web-suunnittelutrendejä ennen kuin päätät sinulle parhaiten sopivan tyylin.
Tästä artikkelista saat selville:
Elementor täysleveän asettelun hyvät puolet ja haasteet
Täysleveän verkkosuunnittelun hyvä puoli on, että se on yleensä käyttäjäystävällisempi, koska se mukautuu luonnollisesti käyttäjän asetuksiin. Se tarjoaa usein erittäin mukaansatempaavan käyttökokemuksen, vaikka se riippuu suurelta osin käyttämiesi valokuvien laadusta. Toinen plus on, että se voi usein hyvin suunniteltuna poistaa vaakasuuntaiset vierityspalkit pienemmillä näytön resoluutioilla.
Toisaalta on tosiasia, että suunnittelijalla ei ole niin paljon hallintaa siihen, mitä käyttäjä näkee, kuin hänellä voi olla muun tyyppisissä asetteluissa. Meidän on myös pidettävä mielessä, että videot, kuvat ja muun tyyppinen sisältö, jolle on asetettu leveys, saatetaan vaatia usean leveyden asettamisen, jotta ne vastaisivat erilaisiin näytön resoluutioihin. Ja koska kuvasuhteet tarkoittavat, että mitä leveämpi kuva on, sitä korkeampi se tulee – mikä vaikuttaa sisällön paikkoihin työntämällä sitä syvemmälle sivulla, kun kuva vie suuremman osan näytöstä. Sinun tulee myös ottaa huomioon, että mukaansatempaavat kuvat voivat kiinnittää käyttäjän huomion siinä määrin, että ne vaikeuttavat käyttäjän löytämään tarvitsemansa tiedot nopeasti.
Jos edelleen uskot, että Elementorin täysleveä sivu tai rivi olisi hyvä ratkaisu verkkosivustollesi, on tärkeää ymmärtää, mikä on sivun asettelu ja mitkä ovat vaihtoehdot täysleveälle riville.
Sivun asettelutyypit Elementorissa
Sivun asettelu viittaa visuaalisten elementtien järjestämiseen sivulla. Tekstin ja kuvien yleinen järjestely riippuu valitsemastasi asettelusta. Asetteluja on monia erilaisia, ja ne valitaan yleensä sen mukaan, minkä tyyppistä sisältöä haluat keskittyä verkkosivustollesi.
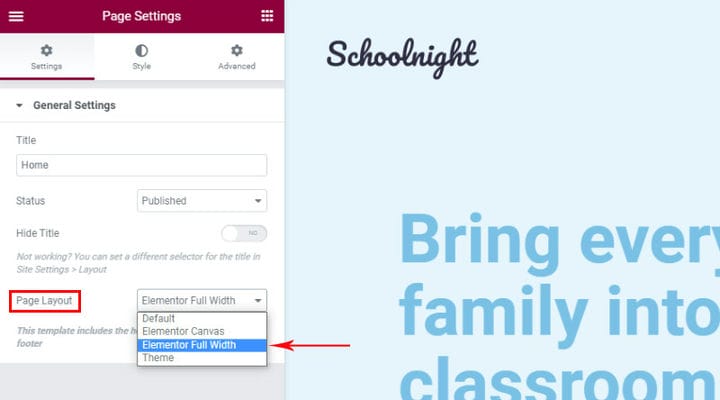
Oletusasettelu voi olla aktiivisen teeman tai Elementorin teematyylin ja yleisten mallin näyttöehtojen hallinnassa. Se sisältää ylätunnisteen, alatunnisteen, sisällön ja sivupalkin.
Elementor Canvas -asettelu näyttää vain Elementorin luoman sisällön ilman sisältöä, ylätunnistetta, alatunnistetta tai sivupalkkia.
Elementor Full Width -asettelu näyttää Elementorin luoman sisällön, mukaan lukien ylä- ja alatunnisteen.
Teeman asettelu näyttää aktiivisen teeman ennalta määritetyn asettelun. Huomaa, että teema-asettelussa voi olla useampi kuin yksi asettelutyyppi. Kaikki asettelut teema-asettelua lukuun ottamatta ovat itse asiassa oletusasetteluita, kun taas teema ja kaikki muut asettelutyypit riippuvat aktiivisesta teemasta.
Kuinka asettaa Elementor täysleveä sivu
Jos olet rakentamassa sivua puhtaalta pöydältä ja haluat täysleveän asettelun, valitse tämä asettelutyyppi alusta alkaen.
Joissakin teemoissa on omat täysleveät asettelutyypit, mikä antaa sinulle enemmän valinnanvaraa.
Jos muutat teemaa tai haluat sivun tai sen osan olevan jostain muusta syystä täysleveä, eikä täysleveä asettelu tuota toivottua tulosta, sinun on asetettava täysi leveys juuri sille riville, jossa haluat täyden leveyden.
Kuinka asettaa Elementor Full – Leveysrivi
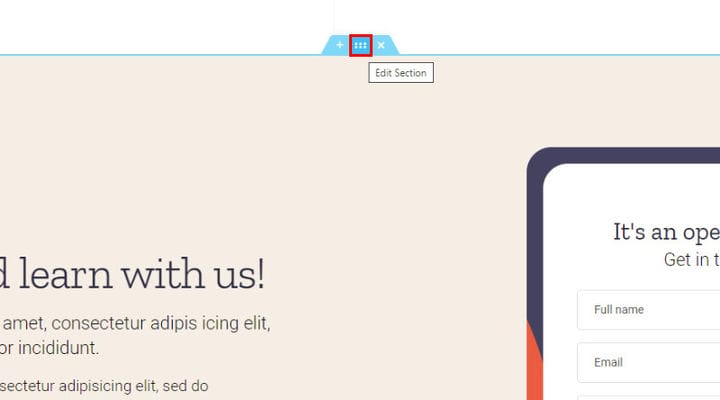
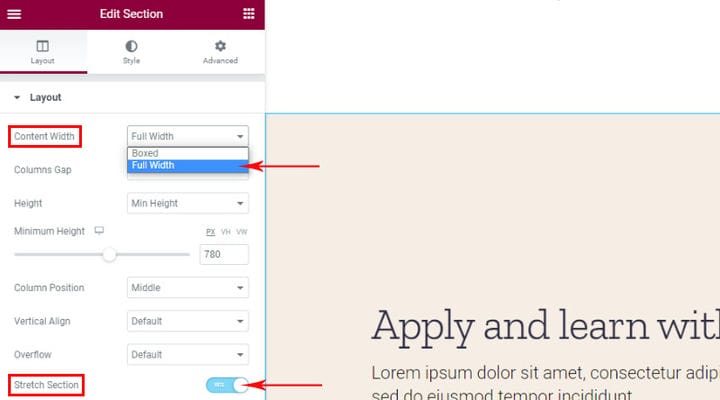
Täysleveän rivin asetusvaihtoehdot löydät riviasetuksista.
On olemassa kaksi tärkeää vaihtoehtoa – Sisällön leveys, jonka arvoksi tulee asettaa Full Width, ja Stretch Section -vaihtoehto, joka auttaa laajentamaan rivin täysleveäksi, jos käytetty sivuasettelu ei ole täysleveä. Valitsemalla tämän vaihtoehdon varmistamme, että rivi laajenee täyteen leveyteen käytetystä asettelusta riippumatta.
Kun osaat käyttää näitä vaihtoehtoja, voit asettaa minkä tahansa sivun tai rivin täysleveäksi.
Tiivistettynä
Elementorin täysleveä ulkoasu näyttää yleensä erittäin vaikuttavalta ja upottaa käyttäjän helposti verkkosivuston sisältöön. Se on helppo asettaa, mutta sinun on silti varmistettava, että se näyttää hyvältä kaikissa näytöissä, koska esimerkiksi sivuston nopeuden optimointi voi vaikuttaa kuviin näyttämään näkyvästi pakattuina suuremmilla näytöillä. Jos sinulla on kysyttävää tästä aiheesta, ota rohkeasti yhteyttä ja lähetä kysymys tai kommentti kommenttiosiossa.