Kuinka käyttää Mukauta-vaihtoehtoa WordPressissä
Tänään puhumme Mukauta-vaihtoehdosta WordPressin ulkoasu -välilehdellä. Näytämme oikein kaiken, mitä tämä vaihtoehto tuo WordPress-käyttäjille, käytämme Twenty Seventeen -teeman mukauttamisnäyttöä.
Ulkonäkö > Mukauta vaihtoehto
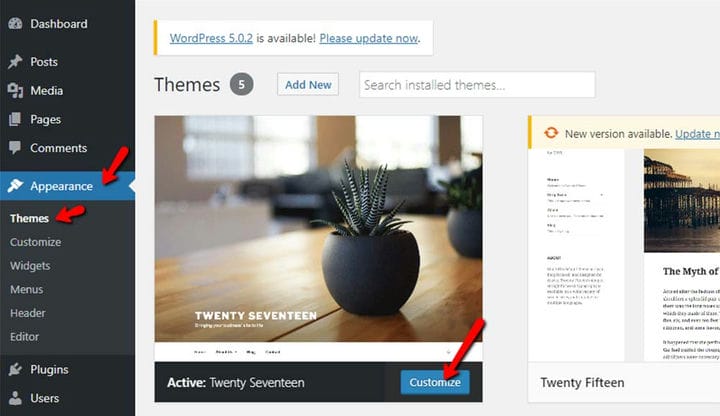
Pääsemme tähän vaihtoehtoon Ulkoasu > Mukauta tai menemällä kohtaan Ulkoasu > Teemat ja napsauttamalla sitten Mukauta-painiketta aivan aktiivisen teeman vieressä.
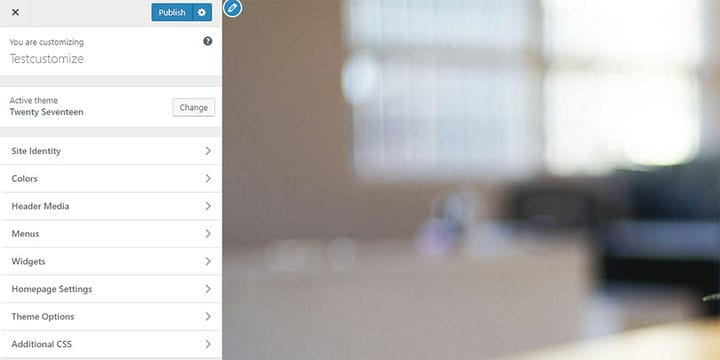
Alla olevassa kuvassa näet yleiskatsauksen kaikista käytettävissä olevista vaihtoehdoista, jotka on lueteltu Ulkoasu > Mukauta -näytössä:
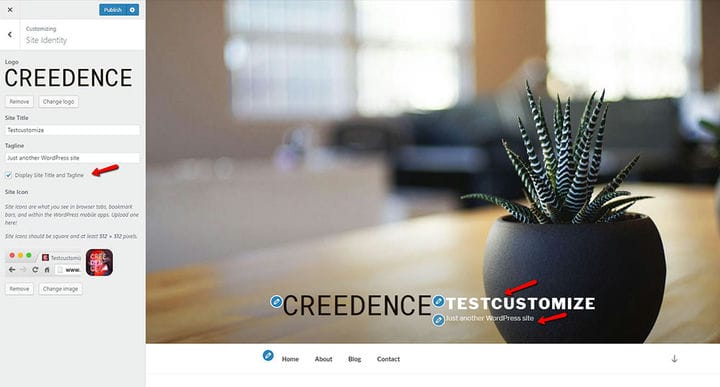
Mukauta > Sivuston identiteetti
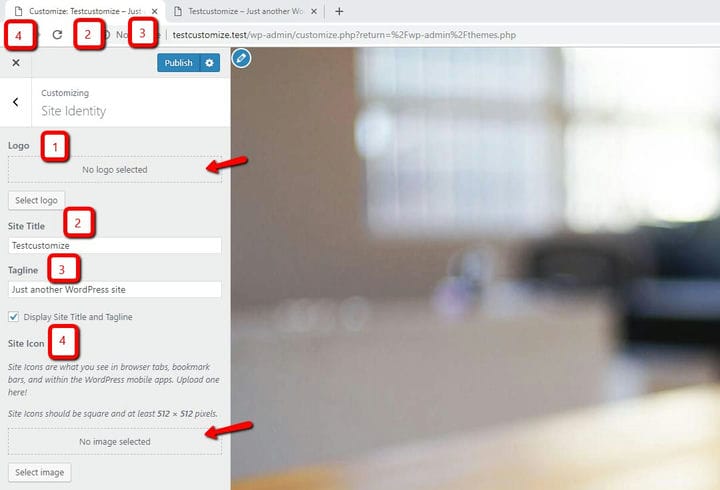
Tässä ovat kaikki tämän osion vaihtoehdot ja kentät, joita ne koskevat:
Tähän kenttään voit ladata sivuston logon png- tai jpg-muodossa. Logo sijoitetaan yleensä sivuston otsikkoon.
2 Sivuston otsikko
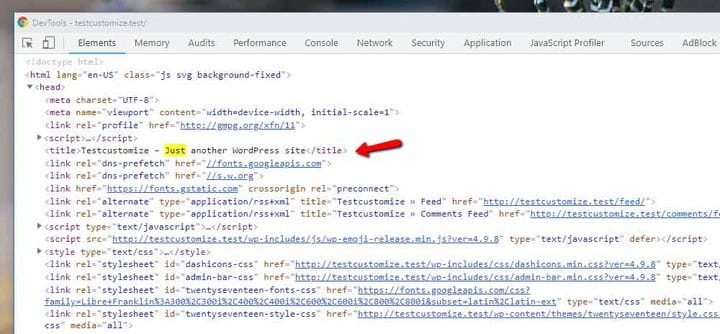
Sivuston otsikko näkyy selainvälilehdellä favicon-kuvan oikealla puolella. Se näkyy myös sivuston hauissa ja jaoissa sekä sivun lähteessä (F12).
Tunnuslause näkyy selaimen välilehdellä heti sivuston otsikon jälkeen sekä sivuston jako- ja hauissa. Aivan kuten sivuston otsikko, se näkyy myös sivun lähteessä (F12).
On tärkeää huomata, että jos Näytä sivuston otsikko ja tunnuslause on valittuna, sivuston otsikko ja tunnuslause näkyvät myös oletusteeman otsikossa.
Tämä kuvake, joka tunnetaan myös nimellä favicon, näkyy selainvälilehden vasemmassa reunassa, aivan sivuston otsikon vieressä. Se näkyy myös sivuston hauissa ja jaoissa. Jos käyttäjillä on suuri määrä välilehtiä auki, tämä on helpoin tapa tunnistaa tietty verkkosivusto avoimessa välilehdessä. Tämä vaihtoehto sisältää kentän kuvakkeen lataamista varten png- tai jpg-muodossa. Sivustokuvakkeiden tulee olla neliön muotoisia ja niiden koon tulee olla vähintään 512 × 512 pikseliä.
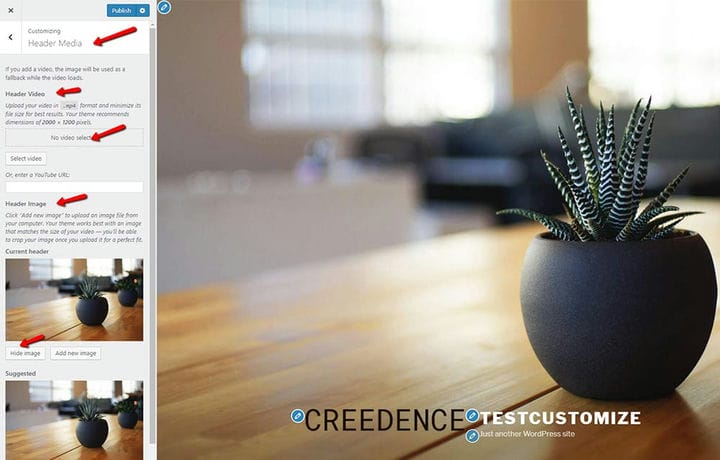
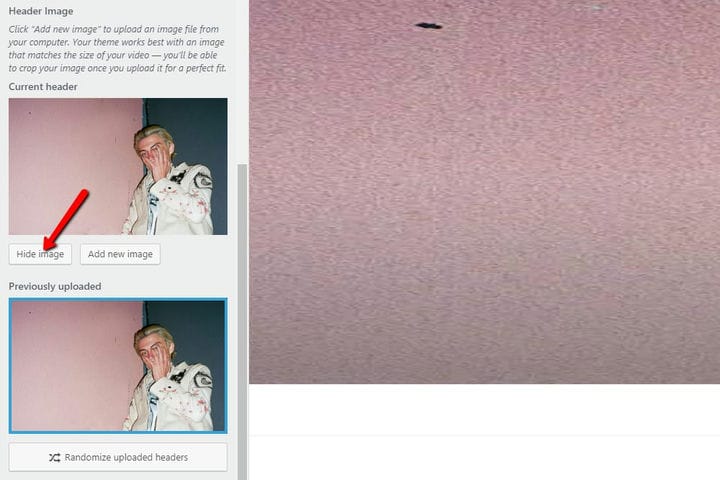
Tähän osioon voit lisätä otsikon taustakuvan, otsikon taustakuvan tai piilottaa tämän osion kokonaan valitsemalla Piilota kuva -vaihtoehdon.
1 otsikkokuva
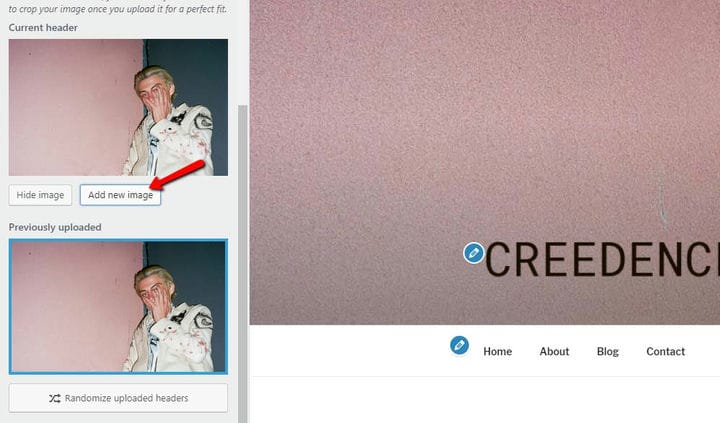
Klikkaamalla Lisää uusi kuva voit vaihtaa oletustaustakuvasi.
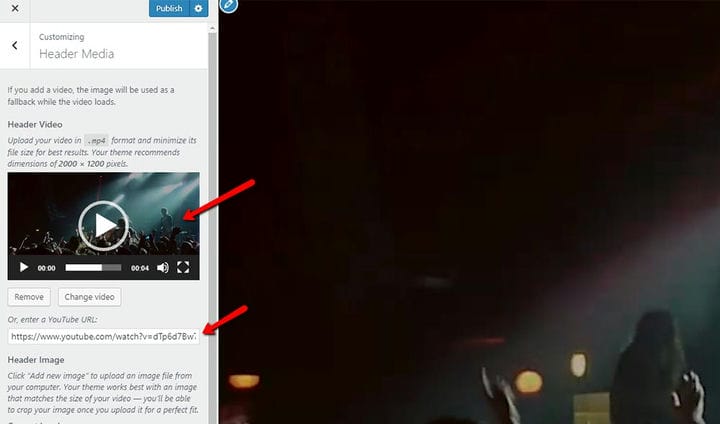
2 Otsikkovideo
Taustakuvan sijasta voit ladata otsikkovideon mp4-muodossa tai syöttää YouTuben URL-osoitteen.
3 Piilota kuva
Kuten nimi osoittaa, tämän vaihtoehdon avulla voit piilottaa otsikkokuvasi:
Kun napsautat Piilota kuva, otsikkosi pitäisi näkyä seuraavasti:
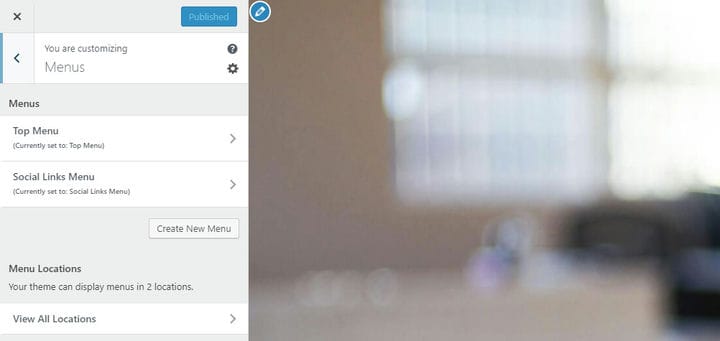
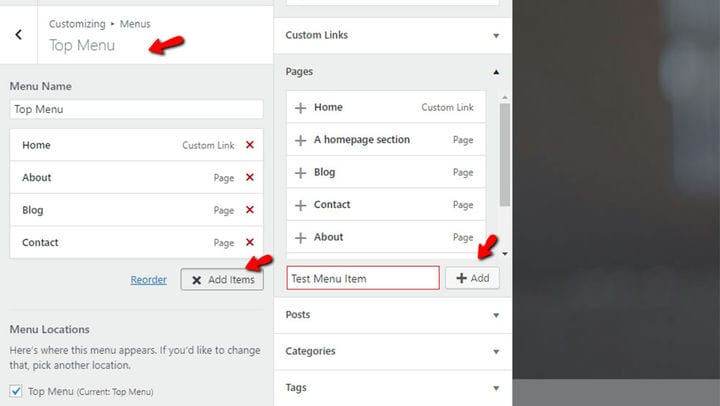
Tässä osiossa voit lisätä, poistaa tai muokata valikoita eri navigointityypeille.
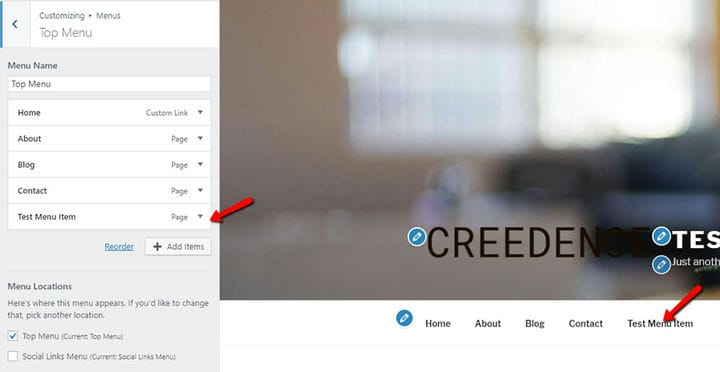
Tämä on oletusteemasi päänavigointialue.
Lisää kohteita -painike avaa uuden osion, johon voit lisätä uusia kohteita. Kun napsautat jokaisen kohteen vieressä olevaa x-merkkiä, voit poistaa jo tehdyt kohteet, kun taas Järjestä uudelleen -vaihtoehdolla voit muuttaa valikon kohteiden järjestystä. Voit myös järjestää valikon kohdat uudelleen vetämällä ja pudottamalla ne haluamaasi järjestykseen.
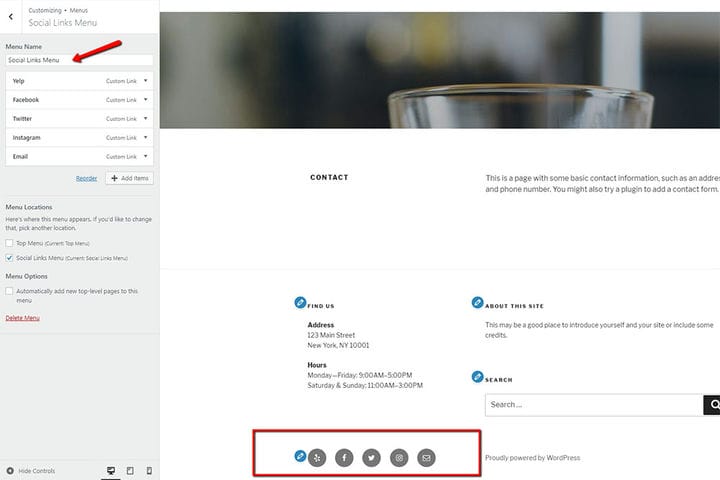
2 Sosiaaliset linkit -valikko
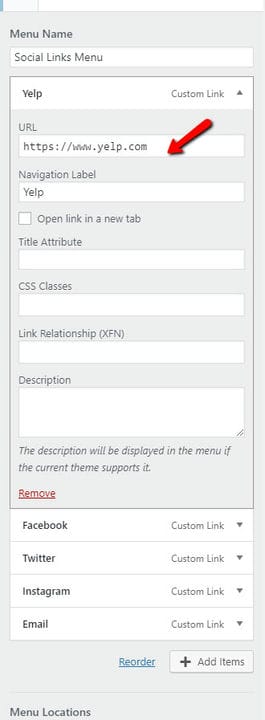
Sosiaaliset linkit näkyvät oletusteeman alatunnisteessa. Tässä osiossa voit lisätä, muokata ja poistaa sosiaalisten kuvakkeiden linkkejä, jotka näkyvät alatunnistealueella.
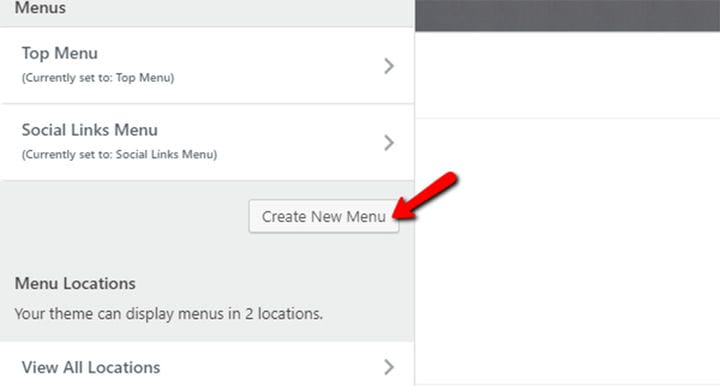
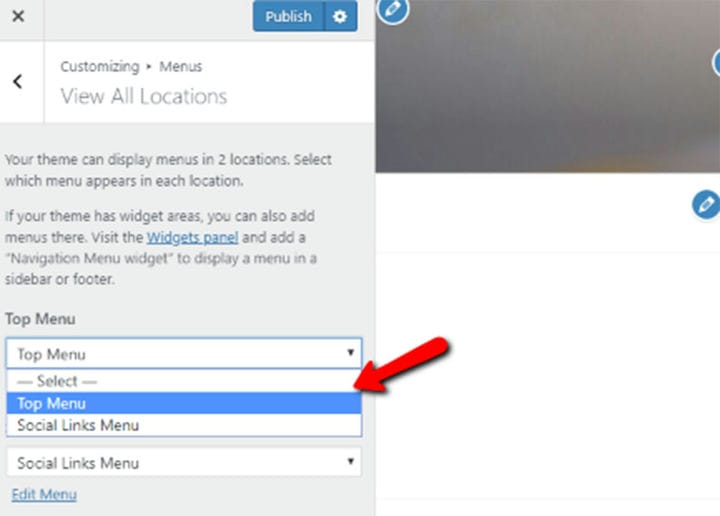
3 Luo uusi valikko
Halutessasi voit myös lisätä uuden valikon ja määrittää sen jompaankumpaan kahdesta nykyisestä sijainnista – ylävalikko tai sosiaaliset linkit -valikko:
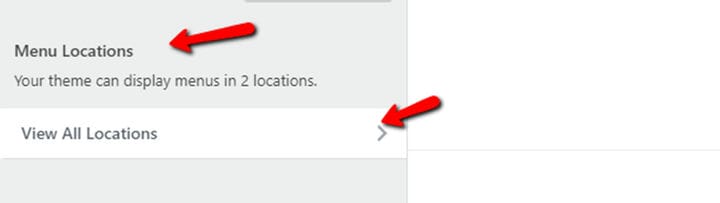
4 Valikkopaikat
Näytä kaikki sijainnit -vaihtoehdon avulla näet kaikki saatavilla olevat valikon sijainnit. Lisäksi voit valita jonkin kyseisen sijainnin valmiista valikoista avattavasta valikosta:
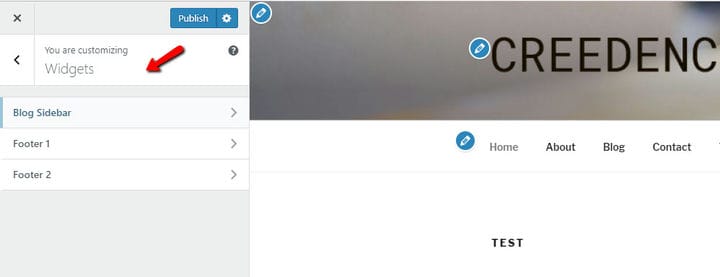
Tässä osiossa voit muuttaa ja muokata widgetien tyyppejä ja sisältöä.
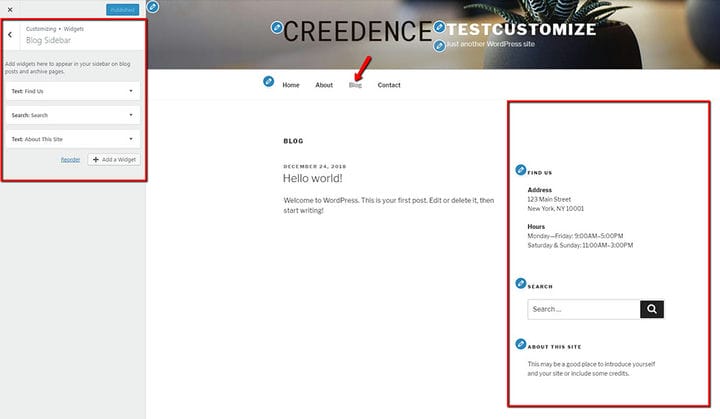
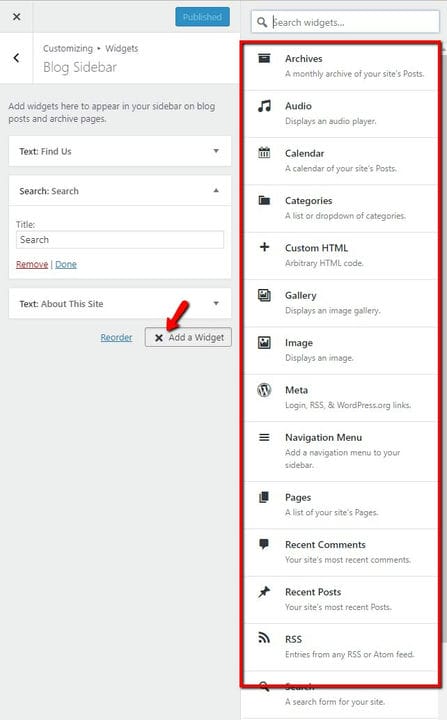
1 Blogin sivupalkki
Täällä voit muuttaa blogin sivupalkissa olevia widgetejä, poistaa niitä tai lisätä uusia. Napsauttamalla Lisää widget -painiketta voit lisätä yhden WordPressin ennalta määritetyistä widget-tyypeistä, kuten tekstin, kuvan, linkin, viimeisimmät viestit jne.
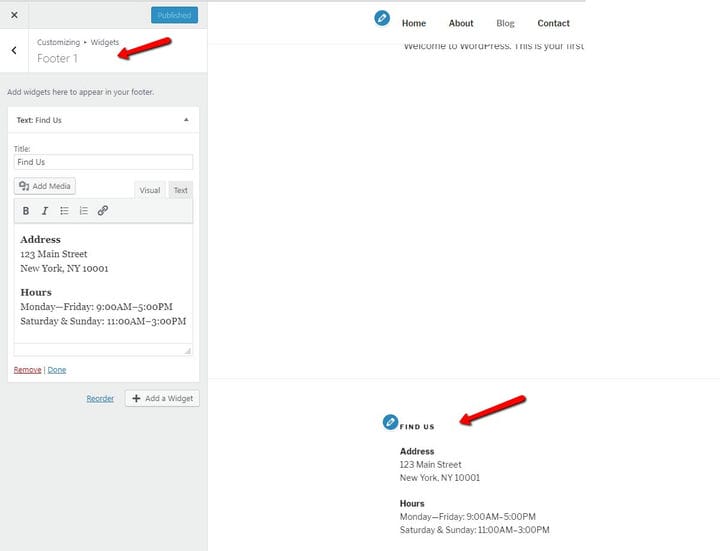
Alatunniste 1 -alue tuo sinulle mahdollisuuden muuttaa alatunnistealueen vasemman sarakkeen sisältöä ja lisätä tarvittaessa uusia widgetejä.
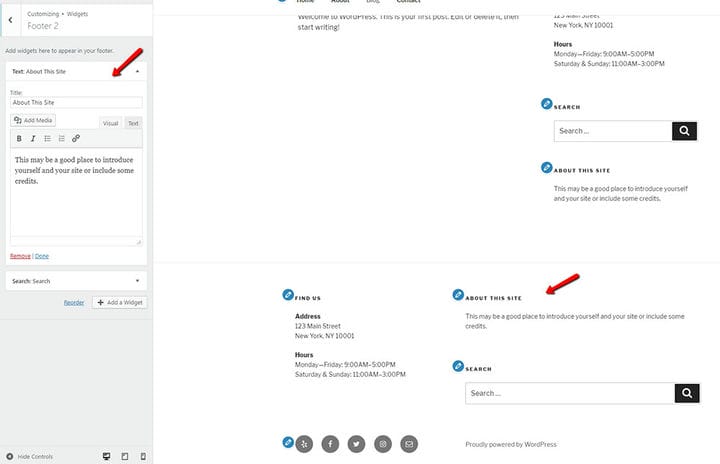
Täällä voit muuttaa alatunnisteen oikean sarakkeen sisältöä ja lisätä widgetejä.
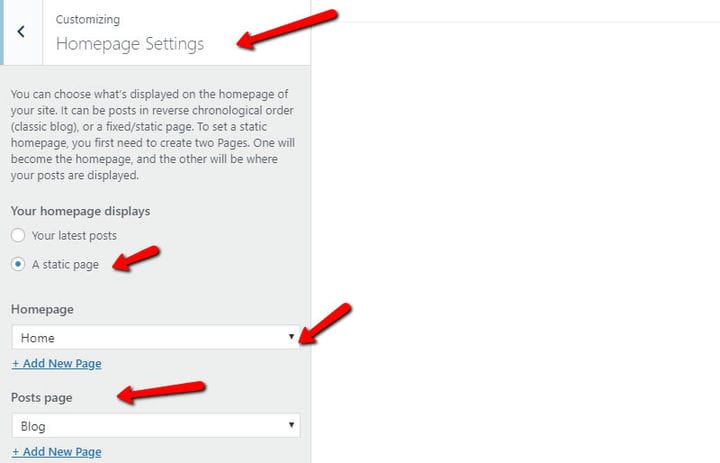
Kotisivun asetukset
Tässä osiossa voit valita kotisivusi (juurisivusi) ja oletusblogisivusi. Lisäksi voit valita, näytetäänkö uusimmat viestisi etusivuna vai tehdäänkö sivusi staattinen.
Ylimääräinen CSS
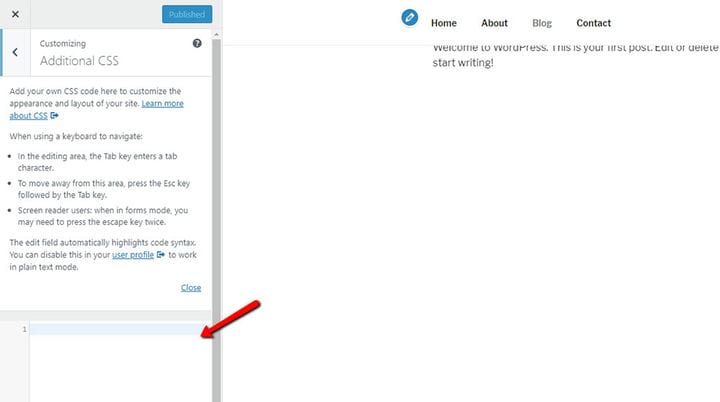
Lopuksi tähän osioon voit lisätä CSS-koodin, joka korvaa asennetun teeman CSS-koodin. Tällä tavalla lisäämäsi tyylit eivät ole vaarassa, kun teemaa muutetaan tai päivitetään.
Tässä on esimerkki lisä-CSS:stä:
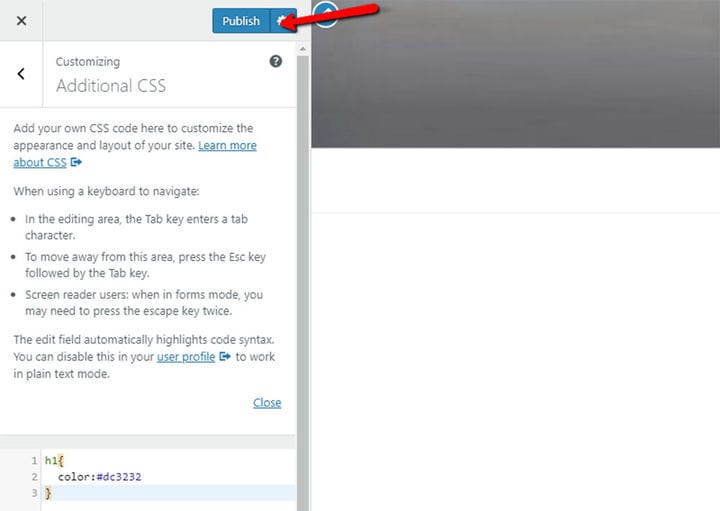
Kun olet kirjoittanut CSS:n, muista klikata Julkaise-painiketta.
Toivomme, että tämä artikkeli oli hyödyllinen. Jos pidit siitä, tutustu myös joihinkin näistä artikkeleista!