Kuinka lisätä WordPress-favicon sivustollesi
Olet luultavasti huomannut, että jokaisella suurella sivustolla, jolla olet koskaan käynyt, oli pieni sivustokuvake selaimen otsikkorivin vasemmassa yläkulmassa. Tämä sivustokuvake tai favicon auttaa jokaista yritystä rakentamaan bränditietoisuutta. Sivuston vierailijat yhdistävät tämän pienen kuvan helposti brändiin. Kaikki tietävät, että Facebook-faviconissa on valkoinen f sinisen neliön sisällä, eikö niin? Tässä oppaassa opetamme sinulle, kuinka voit lisätä faviconin WordPress-sivustollesi riippumatta siitä, käytätkö Classic Editoria tai Gutenberg-editoria. Jos sinulla ei ole aavistustakaan siitä, miltä faviconisi pitäisi näyttää, suosittelemme tutustumaan joihinkin suosittuihin favicon-generaattoreihin ja etsimään inspiraatiota.
Miksi Faviconit ovat tärkeitä
Kuten aiemmin mainitsimme, favicon on tärkeä brändeille, jotka yrittävät rakentaa läsnäoloaan verkossa. Loppujen lopuksi verkkosivustosi kävijöiden pitäisi pystyä muistamaan jotain rakentamastasi brändistä. Mielenkiintoinen ja ainutlaatuinen favicon auttaa ihmisiä muistamaan brändin. Lisäksi, jos sinulla on yleinen favicon tai ei ollenkaan faviconia, sivustoasi ei eroteta ja sitä ei pidetä ainutlaatuisena, laadukkaana verkkosivustona. Vaikka faviconit ovat tärkeitä, ne eivät ole ainoa osa tuotemerkkiäsi. Älä unohda lisätä logoa verkkosivustollesi ja muuttaa otsikkoasi ja tunnuslausettasi.
Faviconin lisääminen WordPress-sivustollesi askel askeleelta
Kuinka luoda Favicon
Jos et halua käyttää jotakin yllä olevan luettelon favicon-generaattoreita, voit luoda faviconin itse.
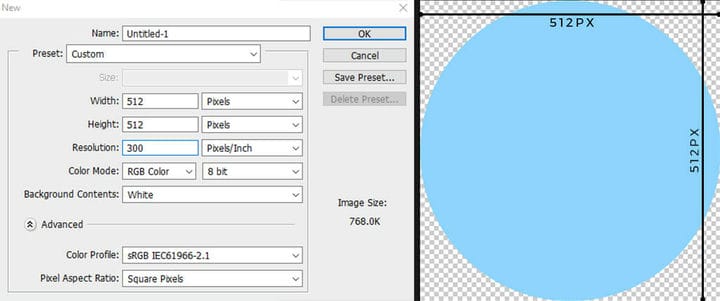
Kuten yllä olevasta kuvasta näet, faviconin mittojen tulee olla vähintään 512 × 512 pikseliä. Gimpillä voit helposti skaalata kuvan haluttuihin mittoihin. Lisäksi sinun tulee käyttää GIF- tai PNG-tiedostoa, jos haluat alfa-läpinäkyvyyden. Tällä tavalla, kun suosikkikuvakkeesi näkyy selaimen välilehdessä, sen takana ei ole neliön muotoista taustaa. Jos käytät JPG-kuvamuotoa, neliö tulee näkyviin.
Molemmat versiot ovat hyviä, mutta päätös siitä, kumpi näyttää paremmalta sinun tapauksessasi, on sinun.
Kuinka lisätä Favicon WordPress-järjestelmänvalvojaan
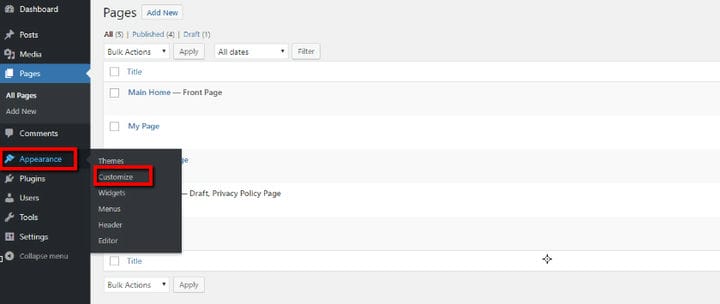
Jos sinulla on suosikkikuvakkeesi valmiina, voit ladata sen WordPress-verkkosivustollesi. Jälleen, sillä ei ole väliä, käytätkö Classic- vai Gutenberg-editoria. Siirry WordPress-järjestelmänvalvojaan ja valitse näytön vasemman reunan valikosta Ulkoasu. Napsauta avattavasta valikosta Mukauta alla olevan kuvan mukaisesti:
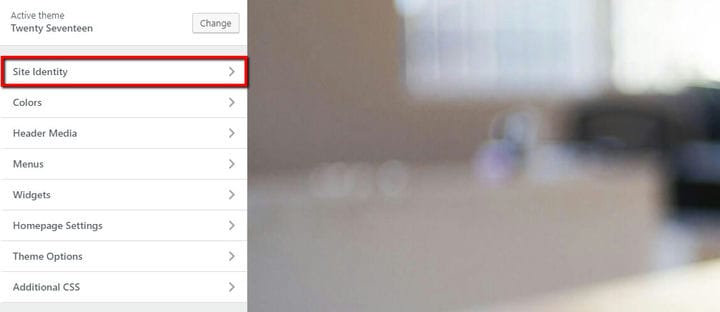
Sen jälkeen näet uuden valikon, jossa sinun tulee napsauttaa Sivuston identiteettiä alla olevan kuvan mukaisesti:
Valitse heti sen jälkeen aiemmin luotu suosikkikuvake Valitse kuva -painikkeella:
Kun olet valmis, napsauta Julkaise-painiketta, jolloin sinun pitäisi nähdä suosikkikuvasi otsikkorivin vasemmassa kulmassa.
Kuinka valita paras Favicon WordPress-verkkosivustollesi
Nyt kun tiedät, että favicon on tärkeä osa tuotemerkkiäsi, tiedät myös, ettei ole paras idea ladata ilmaista, yleistä faviconia jostain satunnaisesta sivustosta. Ennen kuin valitset suunnittelusuunnan, ensimmäinen askel, joka sinun tulisi ottaa, on ajatella toimialaasi. Pitääkö sinun leikkiä kirjan mukaan vai voitko olla luova ja päästää mielikuvituksesi valloilleen? Onko faviconin täytettävä joitain edellytyksiä, ennen kuin voit viimeistellä suunnittelun?
Kun vastaat näihin kysymyksiin, sinun tulee katsoa kilpailijoiden suosikkeja. Mitä enemmän faviconeja muistat, sitä parempi ja ainutlaatuisempi faviconisi pitäisi olla.
Täydellisen faviconin luominen yrityksellesi ei päätä luovaa prosessia. Ennen kuin päätät suunnittelun, sinun tulee tarkistaa, miltä se näyttää eri alustoilla ja selaimilla. Jos sinulla ei ole pääsyä kaikkiin laitteisiin ja selaimiin, käytä ilmaista favicon-tarkistusta ja anna sen päättää sinun sijaan.