Kuinka pienennät WordPress-sivustosi HTML-koodia
Mennään samalle sivulle.
Jos luet tätä viestiä, tiedät todennäköisesti jo, että HTML-koodin pienentäminen voi nopeuttaa sivustoasi. Se on pieni voitto, mutta useimmat suorituskyvyn parannukset ovat vähäisiä.
Aivan kuten CSS- tai JS-tiedostojen pienentäminen, HTML-koodin pienentäminen voidaan helposti automatisoida kerran ja unohtaa.
WordPress-sivustosi HTML-koodin minimoimiseksi kannattaa harkita kahta laajennusta.
Pienennä HTML
Tämä yksinkertainen laajennus tekee juuri sen, mitä se sanoo – se pienentää HTML-koodiasi.
Minify HTML on saanut erittäin myönteisiä arvioita käyttäjiltä, koska se on niin yksinkertainen ja tehokas. Vaikka se on yksinkertainen laajennus, siinä on kourallinen vaihtoehtoja sivustosi kokoonpanon mukauttamiseen.
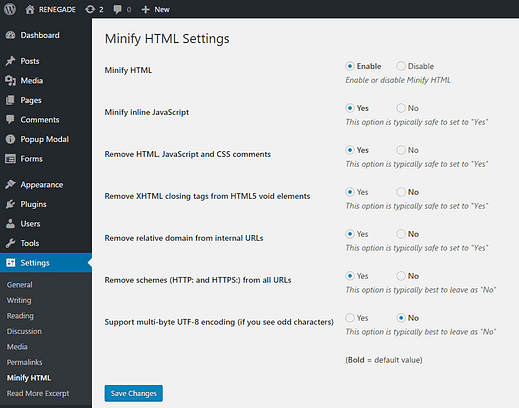
Tässä on kehittäjän kuvakaappaus asetussivusta:
Oletusasetusten pitäisi toimia hyvin sivustollasi, ja kuten aina, tyhjennä välimuisti laajennuksen aktivoinnin jälkeen ja käy muutamalla sivulla varmistaaksesi, ettei virheitä ole.
Vaikka tämä laajennus toimii hyvin, saatat tarvita lisävoimaa parantaaksesi sivustosi suorituskykyä entisestään.
WP raketti
Käytän WP Rocket -laajennusta HTML-koodin pienentämiseen kilpailukykyä.com.
WP Rocketissa on korkealaatuinen välimuisti ja paljon muita helppokäyttöisiä suorituskyvyn optimointityökaluja. Voit nähdä kuinka sitä voidaan käyttää optimoimaan CSS-toimitusta ja paljon muuta täydellisestä WP Rocket Guide -oppaastamme.
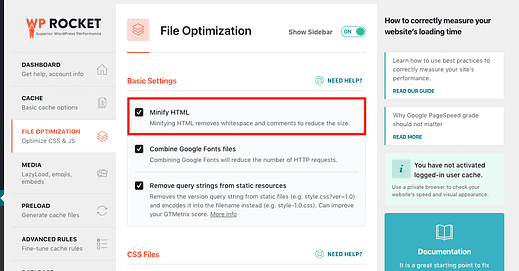
Itse HTML-vähennys on erittäin yksinkertainen. Sinun tarvitsee vain valita tämä ruutu asetuksista:
Nyt sinulla on kaksi helppoa tapaa pienentää sivustosi HTML-koodia.
Miksi pienentää HTML-koodiasi?
Jos et ole 100 % varma siitä, mitä HTML:n minimoiminen todella tekee ja miksi se toimii, tässä on nopea selitys.
Kun kehittäjät kirjoittavat koodia, he käyttävät sisennyksiä luodakseen visuaalisen rakenteen koodiin. Tämä helpottaa heidän lukemistaan vaikuttamatta koodin toimintaan. He jättävät koodiin myös kommentteja, joissa selitetään toiminnallisuuksia siellä täällä, mikä tekee koodista entistä helpompaa heidän ja muiden ymmärtää.
Vaikka koodin sisentäminen ja kommenttien jättäminen ovat hyviä käytäntöjä, tietokoneemme eivät tarvitse niitä. Kommentit vievät ylimääräisiä tavuja ja jopa itse välilyönnit lisäävät tiedostokokoa.
Koska kenenkään ei tarvitse lukea ja muokata sivustosi lähdekoodia, sen ei tarvitse olla helposti luettavaa, joten voimme poistaa kaikki kommentit ja välilyönnit. Sitä pienentäminen tekee – se poistaa kaikki välilyönnit ja kommentit pienentääkseen tiedostoa, mikä nopeuttaa latausaikoja.
Johtopäätös
HTML-pienennyksellä ei todennäköisesti ole suurta vaikutusta latausaikoihin, mutta se on erittäin helppokäyttöinen taktiikka, minkä vuoksi sitä suositellaan yleisesti.
Hyvin yksinkertaista toteutusta varten asenna Minify HTML -laajennus. Jos haluat yhtä yksinkertaisen laajennuksen, jossa on enemmän suorituskykyisiä ominaisuuksia, kokeile WP Rocket -sovellusta.