Web-sivuston ulkoasuesimerkit, jotka sinun on tarkistettava
Mikä tekee verkkosivustosta ikimuistoisen? Onko se värimaailma, typografia, sisältö vai silmiinpistävä kuva? Vai onko se sekoitus kaikkea? Kun revimme nämä elementit irti, jäljelle jää vain ydin. Liima, joka pitää kaikki elementit yhdessä, on verkkosivuston ulkoasu. Lyhyesti sanottuna verkkosivuston asettelu on suunnittelumalli, joka määrittelee verkkosivuston rakenteen. Se on verkkosivuston sivun täydellinen rakenne, joka määrittää navigoinnin, sisältöhierarkian ja käyttökokemuksen. Verkkosivuston ulkoasu keskittyy yrityksesi päätavoitteeseen tai tärkeimpään viestiin, jonka brändisi haluaa viestiä. Lisäksi se ilmaisee brändisi ainutlaatuista luonnetta ja liiketoiminnan persoonallisuutta. Oikein muotoillun verkkosivuston ulkoasu muuntaa, houkuttelee uusia vierailijoita ja pitää ihmiset kiinnostuneina, kun he selaavat sisältöäsi.
Kuten saatat olettaa, verkkosivuston ulkoasun tulisi sisältää tiettyjä elementtejä, jotta tulokset saadaan ja verkkosivusto menestyy. Vaikka yritysten tulisi ilmaista aitouttaan suunnittelun avulla, useimmat verkossa näkemämme asettelut ovat samanlaisia. Miksi? Koska miljoonat käyttäjät tuntevat jo tietyn verkkosivuston asettelutyypin. Vaikka ihmiset rakastavat yllättymistä, he tuntevat olonsa mukavaksi nähdessään tuttuja piirteitä. Näin ihmiset voivat keskittyä sisältöön suunnittelun sijaan. Tämän lisäksi, kun käytät tuttuja verkkosivujen asetteluesimerkkejä, säästät resurssejasi – rahaa ja aikaa. Palkkaatpa suunnittelijan tai aiot käyttää WordPress-teemaa, sinun ei tarvitse kokeilla asetteluja ja testata kaikkea ennen kuin käynnistät sivustosi. Tutut verkkosivustojen asetteluesimerkit ovat osoittautuneet menestykseksi, joten voit käyttää niitä huoletta.
Miksi sinun pitäisi käyttää yhtä asettelua toisen sijasta?
Oikea asettelu voi hyödyttää yritystäsi monella tapaa. Tästä syystä on tärkeää valita viisaasti. Hyvä asettelu on intuitiivinen ja käyttäjäystävällinen. Se mahdollistaa helpon navigoinnin ja mahdollistaa tiedon saatavuuden. Toisaalta huono asettelu on sotkuinen, huonosti järjestetty ja turhauttavaa. Lisäksi ammattimainen ulkoasu houkuttelee kävijöitä ja lisää sitoutumista. Oikealla sarjalla CTA-painikkeita, viestejä, väriyhdistelmiä ja käytännön ominaisuuksia, kuten yhteydenottolomakkeita ja tilaustoimintoja; oikea asettelu tuottaa varmasti tuloksia. Kun sivuston ulkoasu on tehty oikein, se herättää huomion kokonaisuutena– yksityiskohdat eivät vie huomiota sisällöstäsi, vaan korostavat tärkeitä viestejä. Pysy kaukana asetteluista, jotka on rakennettu liian monien yksityiskohtien ympärille – useimmissa tapauksissa vähemmän on ehdottomasti enemmän.
Tutustu asettelusuunnittelun parhaisiin käytäntöihin
Jotta voit valita yrityksellesi ihanteellisen asettelun, sinun on tunnettava suunnittelun perussäännöt ja parhaat käytännöt. Onneksi sinun ei tarvitse tuhlata aikaa tarvittavien tietojen etsimiseen. Valitsimme tähän suosikkisuunnittelukonseptimme, jotka auttavat sinua löytämään tarpeisiisi räätälöidyn esimerkin.
Visuaalinen paino ja negatiivinen tila
Jos sinulla ei ole suunnittelutietoa, et todennäköisesti tiedä mitään visuaalisesta painoarvosta ja negatiivisesta tilasta verkkosivulla. Pohjimmiltaan visuaalinen paino tulee esiin, kun joillakin sivuston elementeillä on voimakkaampi visuaalinen voima, kun taas negatiivinen tila vie huomion elementteihin, jotka painavat muut. Kuulostaako monimutkaiselta? Älä huoli, ammattisuunnittelijat ovat jo huolehtineet tästä verkkosivustojen asetteluesimerkeissä, joita analysoimme myöhemmin.
Tasapainoiset elementit
Kun eri elementit yhdistetään tasapainoisesti, asettelu tuo varmasti tuloksia. Joskus tasapainossa on kyse symmetriasta, toisinaan se vaatii voimakkaita kontrasteja. Kappaleistasi riippuen valitset erilaisen suunnittelun tasapainon.
Ominaisuudet tietylle yleisölle / markkinarako
Kohdeyleisösi tunteminen on välttämätöntä sivustosi oikean ulkoasun valinnassa. Jos esimerkiksi kohdistat sekä mies- että naisyleisöihin, sivustosi tulisi sisältää vaihtoehtoja, joiden avulla kävijät voivat siirtyä verkkosivuston eri osiin. Tämä on erityisen tärkeää muotisivustoilla tai verkkokaupoissa, joissa on sekä miehiä että naisia. Olet todennäköisesti jo nähnyt asetteluja, joissa on erilliset osiot, jotka on omistettu naisille, miehille tai lapsille. Lisäksi, jos sinulla on kauneuskeskus, sinun tulee sallia ajanvaraukset sivustossasi. Toisaalta asettelusi tulisi mahdollistaa helppo kielen vaihto, jos toimit eri maissa eri puolilla maailmaa.
Aitous, mutta ajattomuus
Oikea asettelu tekee vaikutuksen. Yleismaailmallisten värien, tyylikkäiden fonttien, visuaalisesti houkuttelevien visuaalien ja rohkeiden yksityiskohtien yhdistelmä toimii parhaiten. Näytä aitoutesi yksityiskohtien kautta, mutta pidä asiat yksinkertaisina. Muista – ajaton muotoilu toimii myös trendien muuttuessa. Älä liioittele animaatioita ja pidä väripalettisi yksinkertaisena. Ihmiset pitävät tyylikkäistä, mutta ainutlaatuisista malleista, joten ota aikaa ja suunnittele jokainen yksityiskohta huolellisesti.
Visuaalisesti stimuloivat yksityiskohdat
Menestyneen suunnittelun kultainen sääntö – älä ole tylsä! Visuaalinen jännitys pitää ihmiset keskittyneenä, herättää kiinnostusta ja lisää sitoutumista. Tilan, värien tai fonttien kontrastit luovat visuaalisen jännityksen, joka on ihanteellinen tärkeiden tietojen korostamiseen. Kun tiedät, kuinka visuaalisesti stimuloida käyttäjiä tekemään tiettyjä toimia, olet askeleen lähempänä unohtumatonta sivustoa. Monet värikkäät WordPress-teemat ovat jo täynnä asetteluja, jotka voit tarkistaa heti.
Painopisteiden voima
Keskipiste on sisältö, joka on huomion keskipisteessä. Se voi olla mitä tahansa toimintakehotuspainikkeesta kuvaan. Yhteyspisteillä on valta vangita huomio, joten ne tulee suunnitella huolellisesti ja sijoittaa verkkosivuston tiettyihin osiin. Painopisteiden ansiosta voit korostaa tiettyä sisältöä tai motivoida kävijöitä toimimaan.
Aina toimivia verkkosivustojen asetteluesimerkkejä
Jos sinulla ei ole web-suunnitteluideoita, nämä sivuston asetteluesimerkit saavat sinut varmasti inspiroitumaan! Joten jos et tiedä paljon verkkosivustojen asettelusta, tutustu suosituimpiin ja tunnistetuimpiin sivuasettelumalleja. Muista myös, että ihanteellisen verkkosivustosi ulkoasun tulee kertoa arvoistasi ja ilmaista brändisi luonne ensi silmäyksellä. Koska jokainen suunnitteluelementti voi laukaista tietyn käyttäjän käyttäytymisen, valitse vain asettelu, joka kattaa kaikki tarpeesi. Sukellaanpa nyt syvemmälle verkkosivustojen asetteluesimerkkeihin, jotka toimivat virheettä.
Siksak-asettelu
Joidenkin tutkimusten mukaan ihmiset skannaavat verkkosivua Z-jälkimmäisen suunnan mukaan. Toisin sanoen silmä siirtyy vasemmalta oikealle, ja sitten silmä laskee ja vasemmalle. Lopulta silmä siirtyy takaisin oikealle. Suunnittelijat käyttävät usein tätä asettelulomaketta sisällön järjestämiseen, jotta se todella kiinnittää huomion. Universaalin luonteensa ansiosta tätä asettelua voidaan käyttää kaikilla toimialoilla tai verkkosivustoilla. Valitse siksak-asettelu, jos haluat turvallisen ratkaisun, joka on todistetusti toimiva.
Tämä on toinen asettelu, joka perustuu tiettyyn skannauskäyttäytymiseen. Tässä silmät liikkuvat sivun poikki F-viimeismallissa. Tässä tapauksessa silmämme alkavat sivun oikeasta yläkulmasta, skannaavat sitten vaakasuunnassa, seuraavaksi pudotetaan alas seuraavalle riville ja toistavat, kunnes löydämme huomiomme vievän tiedon. Tämä asettelutyyppi on ihanteellinen verkkosivustoille, joissa on paljon tekstisisältöä, kuten blogeille tai uutislehdille.
Koko näytön valokuva-asettelu
Yksinkertaisuus toimii joskus parhaiten. Jos haluat olla tyylikäs mutta minimaalinen, valitse koko näytön valokuva-asettelu. Tässä tapauksessa kaikki on järjestetty yhden koko näytön valokuvan/kuvan ympärille. Valikko on sijoitettu yläosaan tai piilotettu hampurilaismuotoon, joten ihmiset voivat vierailla muilla sivuilla suoraan valikosta. Luovat valokuvaajat ja suunnittelijat käyttävät usein tätä asettelua asettaakseen valokeilassa tiettyjä töitä, valokuvia tai kuvituksia, kun taas muut projektit näkyvät valikosta.
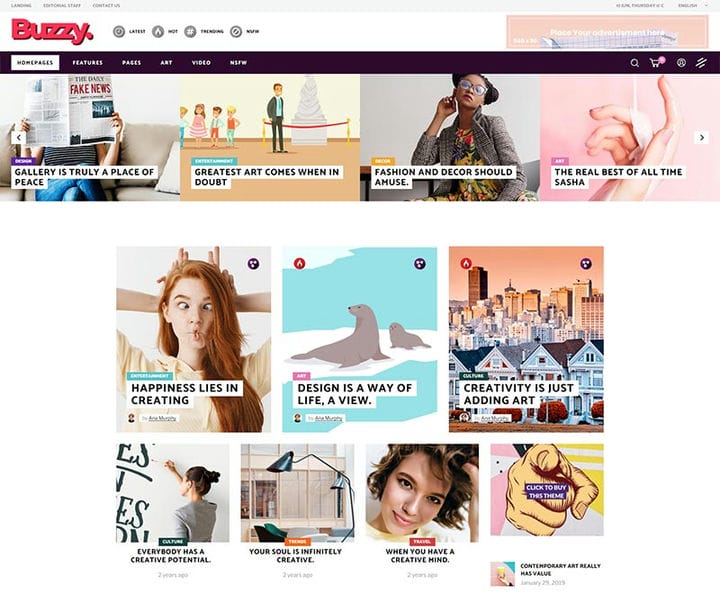
Jos haluat olla ammattimainen, hyvin organisoitu ja moderni, kokeile ruudukkoasettelua. Täällä tiedot on järjestetty ruudukoiksi, jotka mahdollistavat tekstin, kuvien, videoiden jne. tasaisen jakautumisen. Tämän seurauksena ihmiset voivat vapaasti päättää, mikä sisältöyksikkö on heille tärkein. Ruudukkoasettelun avulla voit järjestää suuren määrän tietoa sulavalla tavalla. Pidämme eniten ruudukkoasettelussa sen joustavuudesta. Ristikkeillä voi olla eri kokoja, välilyöntejä, sarakkeiden lukumäärää, väritystä. Joten jos aiot perustaa blogin, sanomalehtisivuston tai yritysesittelyn, tämä asettelu on loistava valinta.
Yhden sarakkeen asettelu
Ne, jotka pitävät minimalistisesta lähestymistavasta, pitävät varmasti yhden sarakkeen asettelusta. Sen avulla voit järjestää sisältösi yhteen pystysuoraan sarakkeeseen. Erilaisiin yritysesityksiin soveltuva yhden sarakkeen asettelu helpottaa navigointia. Käyttäjät kuluttavat sisältöä vierittämällä alaspäin, joten ne ovat erityisen suosittuja nykyään, kun mobiilikäyttäjät hallitsevat. Halusitpa sitten esitellä yritystäsi, esitellä palveluitasi tai esitellä töitäsi, tämä taittotyyppi on hyvä vaihtoehto.
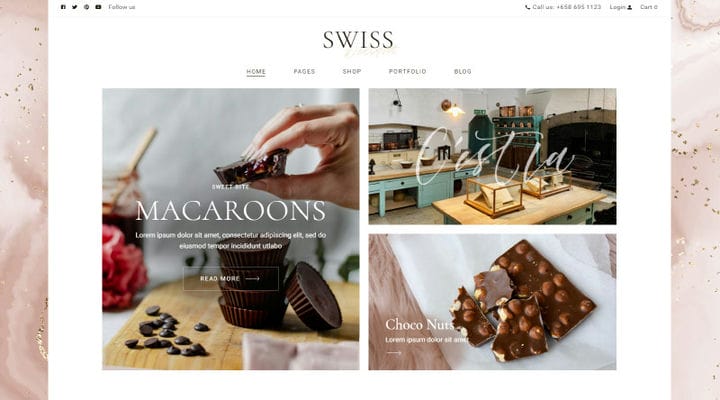
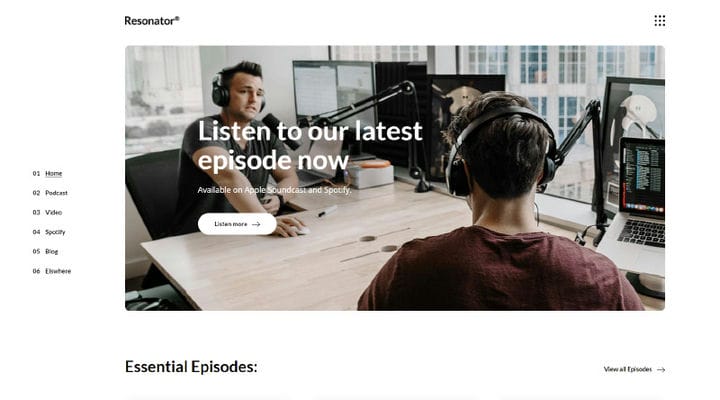
Suositeltu kuvan asettelu
Tämä on yksi suosituimmista verkkosivustojen asetteluesimerkeistä, joita näet verkossa. Kuten nimestä voi päätellä, suositeltujen kuvien asettelu on järjestetty esillä olevan kuvan ympärille, joka on kunkin sivun pääkohta. Tästä syystä ammattilaiset käyttävät esiteltyjä kuvaosioita arvokkaan tiedon ja toimintakehotusviestien sijoittamiseen. Joten jos et halua kokeilla liikaa, valitse esitelty kuva-asettelu, sillä se on turvallinen ratkaisu bloggaajille, freelancereille tai ammattilaisille.
Epäsymmetrinen asettelu
Toisin kuin symmetria, epäsymmetria on tasa-arvon puute asettelun kahden puolen välillä. Taiteilijoiden ja luovien freelancereiden usein käyttämä epäsymmetrinen asettelu luo dynaamisuutta ja auttaa järjestämään sisältösi alkuperäisellä tavalla. Kun haluat luoda epätavallisen portfolion tai esitellä kauneustuotteesi, kampaamosi, muotibrändisi jne. ikimuistoisella tyylillä, tämä on oikea tapa. Epäsymmetrinen asettelu antaa sinulle vapauden kokeilla värejä, fontteja ja kuvan leveyttä tai typografian kokoa. Tämän seurauksena sivustosi tullaan varmasti huomioimaan. Monet artistiportfolion WordPress-teemat sisältävät tällaisia malleja.
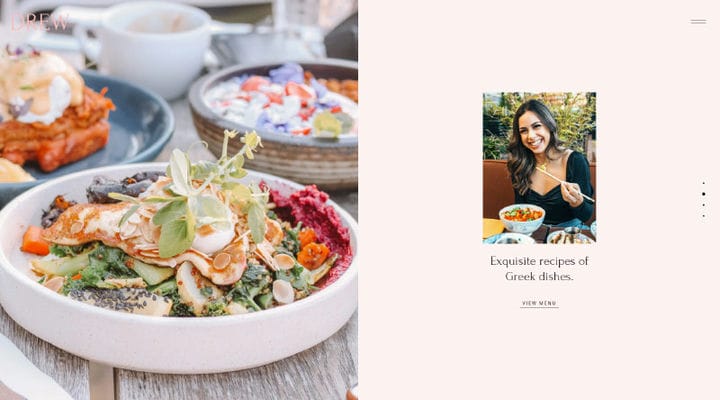
Jaetun näytön asettelu
Jaetun näytön asetteluja on kahta tyyppiä – pysty- ja vaakasuora l. Jaettu näyttö on loistava valinta verkkokaupoille, jotka tarjoavat paljon tuotteita tai portfoliosivustoja, jotka sisältävät paljon töitä. Innovatiivinen tapa esitellä kohteita/teoksia, jaetun näytön asettelut tuovat erinomaisen käyttökokemuksen ja antavat sinun korostaa yhtä paljon jokaista sisältöä. Jos siis myyt erilaisia tuoteluokkia tai haluat esitellä tuotteita, jotka ovat yhtä tärkeitä, käytä tätä asettelutyyppiä parhaan tuloksen saavuttamiseksi.
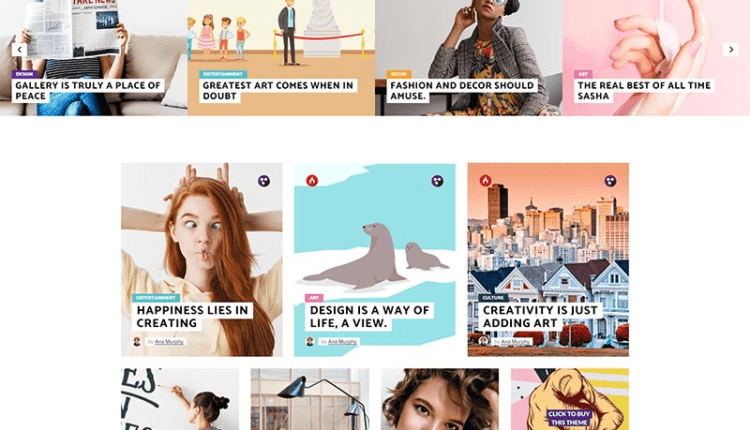
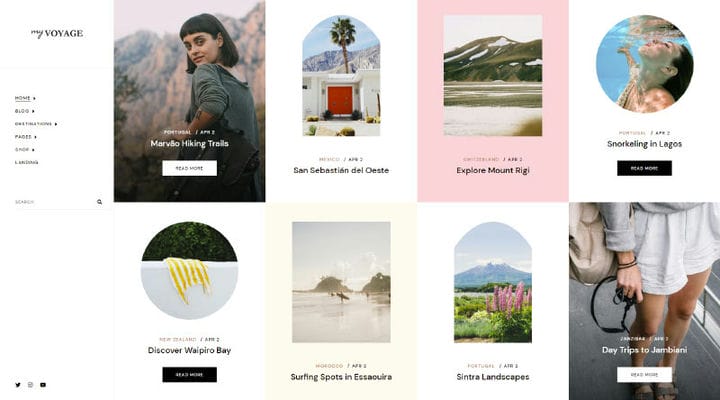
Otsikko- ja pikkukuvagallerian asettelu
Tämä asettelutyyppi sopii mainiosti matkailusivustoille, blogeille ja aikakauslehdille, ja se koostuu miniatyyreistä, jotka johtavat näiden aiheiden täydellisiin kuvauksiin, ja otsikoista, jotka tarjoavat lisätietoja. Tämä asettelu on täydellinen, jos sivustollasi on vahva visuaalinen painopiste.
Kortin asettelu / Block Layout
Tämä on toinen asettelu, jossa on laaja joustavuus. Kortin asettelu on modulaarinen, mikä tarkoittaa, että jokainen sisältöyksikkö on järjestetty kortille, jossa on oma tilansa. Jos haluat yhtenäisen, ammattimaisen verkkosivuston ulkoasun, tämä on oikea suunta. Suosittelemme käyttämään sitä ensisijaisesti yrityssivustoissa ja yritysesittelyissä. Voit myös tutustua yritysten WordPress-teemiin, koska ne integroivat useita korttiasetteluja.
Lehden ulkoasu
Mitä tulee aikakauslehtisivustoihin, sivuston ulkoasu on yleensä hyvin ennustettavissa. Nykyään lehden ulkoasu voi kuitenkin olla mielenkiintoinen sekoitus erilaisia suunnitteluelementtejä, osioita ja yksityiskohtia, jotka tarjoavat uskomattoman lukukokemuksen. Useimmissa tapauksissa aikakauslehden asettelu yhdistää otsikon ja pikkukuvagallerian asettelun, esitellyn kuvan asettelun ja F-muotoisen asettelun. Tämän asettelun päätarkoitus on tarjota yksinkertainen navigointi, sujuva lukukokemus ja käytännöllinen hakuvaihtoehto, jotta ihmiset löytävät helposti tarvitsemansa tiedot. Jos pidät uutislehteä tai yritysblogia, et voi tehdä virhettä tämän kanssa.
Yhden sivun asettelu
Yhden sivun asettelulla on monia etuja. Pohjimmiltaan sen avulla voit esitellä kaikki yrityksesi osa-alueet yhdellä sivulla. Siten se on täynnä erilaisia ominaisuuksia, verkkosivuston osia ja kenttiä, joita ihmiset voivat käyttää heti. Täällä sisältö on järjestetty useisiin osioihin ja ihmiset voivat tehdä useita toimintoja sivun eri osissa.
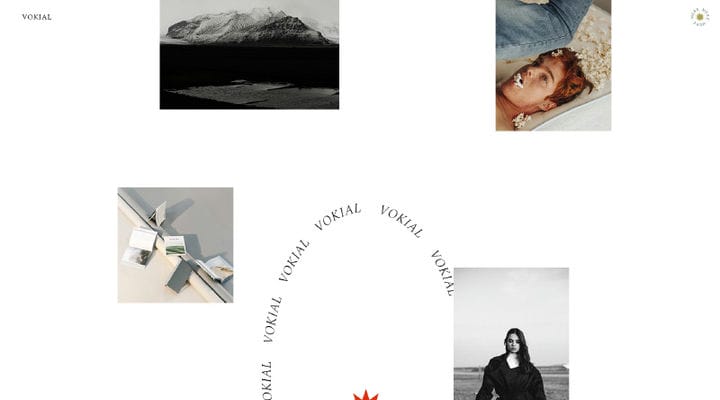
Radial Symmetry Layout
Jos haluat mainostaa uutta sovellustasi, ohjelmistoasi tai käynnistysprojektiasi, tämä asettelu voi olla oikea valinta. Säteittäisessä symmetriaasettelussa on keskipiste, josta säteilee erilaisia kohteita pyöristetyssä muodossa.
Kuratoidut visuaalit
Paras tapa olla aito ja erottua kilpailijoista on käyttää kuratoituja, räätälöityjä visuaaleja. Kuroidut visuaalit ovat ainutlaatuisia kuvituksia, jotka on tehty erityisesti yrityksellesi tai tuoteesittelyllesi. Ne ovat loistava valinta, jos haluat vahvistaa brändiäsi, lähettää tietyn viestin tai rakentaa bränditietoisuutta. Joten jos olet aloittamassa yritystäsi, mutta et halua sulautua siihen, ota hetki aikaa ja kehitä tällaista asettelua.
Päätetään se loppuun
Alkuperäiset web-suunnitteluideat ovat ensimmäinen askel alkuperäisten verkkosivustojen joukossa. Kaikki meistä eivät kuitenkaan ole kokeneita suunnittelijoita, jotka tietävät, mikä toimii parhaiten eri yleisöille. Jos haluat perustaa verkkosivuston, mutta et ole varma, mikä asettelu on täydellinen valinta, älä unohda tarkistaa parhaat verkkosivuston asetteluesimerkit. Nämä esimerkit antavat sinulle käsityksen siitä, mikä toimii parhaiten, ja säästät aikaa ja energiaa. Löydä vain esimerkki, joka on oikea valinta toimialallesi ja markkinarakollesi, ja aloita online-esityksen rakentaminen!