Comment créer un lien d’ancrage dans WordPress en toute simplicité
C’est toujours une bonne idée d’offrir à vos visiteurs une expérience dynamique lorsqu’ils parcourent le contenu de votre site Web. De plus, inclure une certaine interactivité peut certainement profiter à votre site et engager le public. Lorsque vous insérez un lien dans WordPress ou incluez des liens d’ancrage dans votre contenu textuel, vous pouvez définitivement pimenter l’expérience utilisateur. C’est pourquoi nous allons vous montrer comment créer un lien d’ancrage dans WordPress dans cet article.
Nous vous guiderons à travers chaque phase du processus, étape par étape :
Qu’est-ce qu’un lien d’ancrage ?
Les liens d’ancrage sont essentiellement une méthode de navigation sur une page. À savoir, vous pouvez définir certains morceaux de texte (par exemple, des en-têtes ou des titres) pour qu’ils mènent à d’autres morceaux de texte (comme un paragraphe) lorsque vous cliquez dessus. Cela offre aux lecteurs une méthode de navigation satisfaisante, efficace et facile à utiliser, le tout dans la même page.
Un bon exemple de fonctionnalité d’ancrage est une table des matières. Dans la plupart des cas, il se situe au début du texte et mène à certaines parties du même texte. L’exemple le plus évident en est cet article avec sa table des matières créée à l’aide d’ancres. Ce qui a été fait dans ce cas, c’est que les éléments de la table des matières mènent à certaines parties où les ancres sont placées. Placer une ancre signifie donner un certain ID à cet endroit dans l’article qui nous aide à "sauter" rapidement à cet endroit. Le seul endroit qui mène à l’ancre est en fait le lien vers l’ancre.
En ce qui concerne les avantages et les inconvénients des liens d’ancrage, nous avons généralement tendance à croire que les avantages l’emportent sur les inconvénients, mais nous vous laissons le soin de juger.
Les liens d’ancrage sont un excellent moyen de rendre les articles plus longs plus attrayants et plus faciles à lire. Le défilement sans fin est une menace sérieuse pour une expérience utilisateur de qualité et les liens d’ancrage permettent simplement à vos lecteurs de trouver instantanément ce qui les intéresse le plus. Les liens d’ancrage leur permettent de parcourir le texte en suivant leur propre collage sans avoir à plonger dans les sujets qui ne les intéressent pas tant que ça.
Un autre avantage est que les liens d’ancrage peuvent discrètement vous aider à améliorer votre position dans les pages de résultats des moteurs de recherche car ils vous donnent une autre ligne de texte pour votre liste organique.
D’un autre côté, les liens d’ancrage sous la forme d’une table des matières ou de menus contextuels pourraient réduire le temps moyen qu’un utilisateur passe sur votre page. Cela pourrait également affecter le taux de conversion, mais nous pensons que c’est le risque qui vaut la peine d’être pris. À long terme, une expérience utilisateur de qualité peut vous apporter plus de conversions.
Le seul inconvénient sérieux que nous trouvons en fait est plus un détail technique qu’un inconvénient. Voici le truc – si vous devez ajouter un grand nombre de redirections ou si vous changez de domaine, vous devez savoir que l’identifiant de fragment (#) n’est jamais envoyé au serveur. Si vous apportez des modifications à vos liens d’ancrage lors de vos déplacements, cela peut compliquer beaucoup de choses pour vous. Mais, si vous ne changez pas de domaine ni n’ajoutez plus de 300 redirections, vous n’avez pas à vous en soucier.
Ajout d’un ID d’ancre à des parties du texte
Placer un ID dans l’emplacement spécifique signifie que l’emplacement obtient une URL spécifique. Cette URL se compose de l’URL de la page elle-même, à laquelle nous ajoutons l’URL avec l’ID ajouté. Cela peut sembler déroutant, mais l’exemple ci-dessous rend tout cela beaucoup plus clair.
Prenons par exemple que nous voulons créer un lien d’ancrage pour mener au titre au-dessus de la photo.
Tout d’abord, nous devons ajouter un identifiant unique au titre.
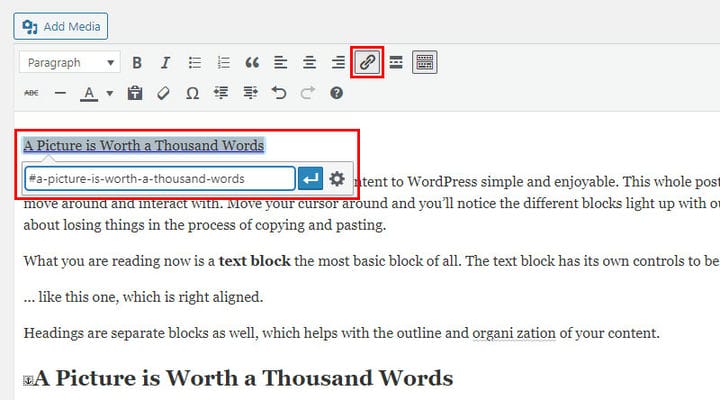
Dans l’éditeur classique, l’identifiant unique est ajouté dans l’éditeur de texte directement au titre.
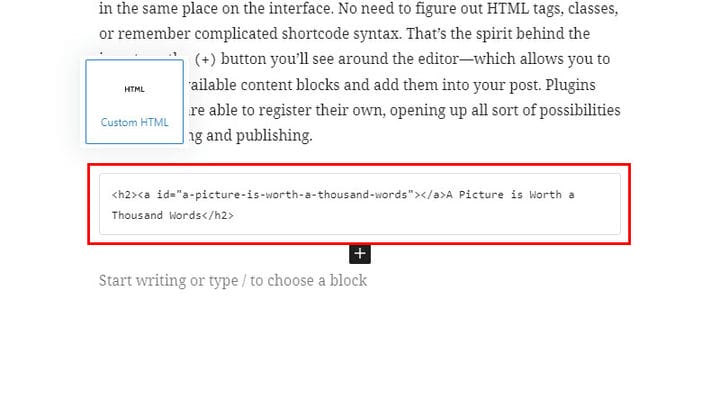
<a id="a-picture-is-worth-a-thousand-words"></a>Nous avons une situation très similaire avec Gutenberg – il est nécessaire d’ajouter l’ID et nous le faisons dans un bloc appelé Custom Html.
L’ajout d’un ID dans WP Bakery est très similaire à son ajout dans Classic WP Editor et Gutenberg. Avec Elementor, c’est encore plus facile car il comporte un élément spécial d’ancrage de menu qui rend la création d’une ancre très simple.
Nous avons mentionné que la partie à laquelle nous avons attribué un ID a maintenant sa propre URL et ressemble à ceci :
L’ ID devient une limace dans le cadre du permalien, il est donc très important de choisir avec soin la composition de l’ID.
Créer un lien d’ancrage dans WordPress
Lorsque nous avons ajouté des identifiants, il est très facile de créer un lien d’ancrage. Quel que soit l’éditeur que vous utilisez, la procédure est la même. Tout ce que vous avez à faire est d’insérer un lien à l’endroit souhaité que vous souhaitez diriger vers une autre partie de la page, de la même manière que vous insérez n’importe quel lien.
Disons que nous voulons une phrase au début de notre texte qui mène à la partie du texte qui parle de son contenu (encore une fois, nous pouvons l’utiliser pour la table des matières). Tout ce qu’il faut, c’est lier cette phrase au début.
Ce qui est important ici, c’est qu’au lieu d’un lien, nous mettons un #ID – l’ID que nous venons de créer.
Une autre chose que vous pouvez voir dans l’image ci-dessus est la flèche à côté du titre où nous avons ajouté l’ancre. Cette flèche nous montre qu’une ancre a été ajoutée uniquement dans l’éditeur, pas dans l’article en direct, car les utilisateurs n’ont pas besoin de la voir.
Puisqu’il renvoie à la même page, il n’est pas nécessaire de mettre l’URL complète que nous venons de mentionner (https://pageURL/#ID ).
Comment utiliser un lien d’ancrage pour lier deux pages différentes
Bien que la raison la plus courante pour laquelle vous pourriez être intéressé par la création d’un lien d’ancrage dans WordPress est que vous souhaitez créer des liens sur la page elle-même, il est parfois très logique de lier deux pages différentes de cette manière.
C’est le cas lorsque vous souhaitez lier un texte à une partie spécifique d’un autre texte car il se rapporte d’une manière ou d’une autre au sujet du premier texte.
La première chose que vous devez faire ici est d’attribuer un identifiant à cette partie du texte dans le deuxième article. Vous devez entrer dans le panneau d’administration de cette page et ajouter l’ID comme décrit ci-dessus. Comme nous l’avons dit, maintenant cette partie a une URL spécifique, l’url de la page où se trouve le + ID. Le point est clair, nous utiliserons cette URL pour créer un lien si nécessaire.
Vous pouvez voir immédiatement comment cela fonctionne : revenez simplement en haut de notre page et cliquez sur n’importe quel élément de la table des matières, vous verrez la structure de l’URL et vous verrez que la dernière partie contient le #ID. En copiant ce lien, vous pouvez créer un lien vers cette partie à partir de n’importe laquelle de vos pages.
Conseils pour choisir le texte à utiliser comme ID de lien d’ancrage
Correspondances exactes et partielles
Le texte d’ancrage joue un rôle petit mais important dans votre référencement. L’une des tactiques les plus couramment utilisées consiste à choisir un texte d’ancrage qui correspond entièrement ou partiellement à vos mots clés. Une correspondance partielle est appelée une ancre à longue queue. Mais si vous comptez trop sur cette tactique simple, Google pourrait pénaliser car trop de correspondances exactes semblent être du spam, et vous ne pouvez pas utiliser le même mot-clé trop de fois, vous devrez donc vous tourner vers d’autres types de textes d’ancrage. .
Ancres de marque
Vous pouvez toujours utiliser le nom de votre marque comme texte d’ancrage. Cela peut améliorer la reconnaissance de votre marque et, pour la pimenter, vous pouvez également ajouter une phrase clé à longue traîne à votre nom de marque pour renforcer le lien.
Texte d’ancrage générique
C’est le texte d’ancrage qui n’a rien à voir avec le nom de votre marque ou vos mots-clés, mais c’est une tactique pratique pour ajouter de la diversité à vos liens. Ce sont des ancres de type "cliquez ici" ou "contactez-nous" et elles sont très utiles lorsque vous souhaitez créer un appel à l’action.
Indexation sémantique latente
Si vous voulez vous concentrer sur votre référencement, c’est une excellente tactique. Cela revient à choisir les mots et les synonymes liés à votre mot-clé ciblé. De cette façon, vous pouvez vous classer pour plusieurs mots-clés en même temps. Google ne vous pénalisera pas, il vous aidera même à trouver les mots associés avec des outils spéciaux et vous ne pouvez pas vous tromper lorsque vous utilisez les propres ressources de Google.
Aucun lien texte
Ce sont des liens qui utilisent des images au lieu de texte. En fait, ce qui est utilisé dans ce cas est la balise ALT de l’image. Cette tactique peut inspirer de nombreuses idées créatives, mais n’oubliez pas de modifier la description de la balise ALT et une description textuelle en dessous pour aider les détecteurs de Google à comprendre le contenu et l’intention de la page.
Ancres nues
Comme leur nom l’indique, ce sont les ancres qui utilisent uniquement l’URL brute comme lien. Il n’y a pas de texte dans l’ancre, pas de mot-clé ou d’expression. Bien qu’ils ne semblent en aucun cas attrayants, le fait est que les visiteurs cliquent très souvent sur ces types d’ancres, vous ne devez donc pas éviter de les utiliser.
Cela arrondit l’ensemble du processus. Nous espérons avoir réussi à faire comprendre à quel point il est simple de créer un lien d’ancrage dans WordPress. Enfin, n’oubliez pas d’utiliser un mot de lien différent pour chaque nouvelle ancre sur la page, et le tour est joué !
Nous espérons que vous avez trouvé cet article utile. Si vous l’avez aimé, n’hésitez pas à consulter également certains de ces articles !