Come utilizzare il plug-in per la tabella dei prodotti WooCommerce
Avere un negozio online richiede una costante messa a punto delle preferenze dei tuoi clienti in termini di merce e come esponi la tua merce. La qualità dell’esperienza utente è la chiave del successo per molti tipi di siti Web, ma soprattutto per un negozio online. Dal momento che i tuoi clienti non possono vedere e toccare i prodotti, devono fare affidamento sulla visualizzazione e sulla descrizione dei tuoi prodotti. Pertanto, avere ottime pagine prodotto è essenziale e sarà molto più facile per te se le imposti correttamente, fin dall’inizio. E un buon modo per iniziare è scegliere un tema WordPress e-commerce adeguato. Quindi, puoi prendere in considerazione i plug-in che ti aiuteranno a migliorare ulteriormente il tuo sito.
In questo articolo esamineremo un ottimo plug-in che ti consente di aggiungere tabelle di prodotti a qualsiasi pagina del tuo sito. Ti mostreremo perché e quando sono particolarmente utili e come aggiungerli.
Tabella dei prodotti WooCommerce: perché e dove è meglio averlo
Le pagine dei prodotti sono fantastiche e sicuramente devi averle, ma non tutti i tipi di prodotti sembrano ugualmente belli su di esse. Ad esempio, le pagine dei prodotti con software o e-book non sembrano attraenti come le pagine dei prodotti con vestiti, borse, scarpe e simili. È qui che le tabelle dei prodotti tornano utili. Inoltre, è molto più facile e veloce aggiungere singoli articoli a un carrello da una tabella prodotti.
Questo ovviamente non significa che non hai bisogno delle pagine dei prodotti. WooCommerce per impostazione predefinita viene fornito con una pagina del prodotto con tutti i tuoi prodotti elencati.
Tuttavia, è molto vantaggioso avere anche tabelle dei prodotti che puoi inserire in qualsiasi pagina e consentire ai tuoi clienti di accedere rapidamente all’elenco dei prodotti.
La nostra scelta: tabella dei prodotti WooCommerce di Plugin Republic
Volevamo un plug-in per la tabella dei prodotti che fosse flessibile, ricco di funzionalità e semplice da configurare in modo che sia i principianti che i professionisti possano usarlo ugualmente bene. La scelta non è stata facile ma abbiamo deciso di optare per la tabella dei prodotti WooCommerce di Plugin Republic. È super veloce e facile da configurare, ti consente di visualizzare i prodotti in righe, scegliere quali colonne includere come miniature, SKU, categorie, tag, pulsanti Aggiungi al carrello e molto altro. In poche parole, puoi personalizzare la tua tabella prodotti in base alle tue esigenze.
Ora, vediamo come aggiungi questo plugin al tuo sito e come usarlo:
Come installare la tabella dei prodotti WooCommerce sul tuo sito web
Prima di passare alle istruzioni pratiche, nota che questo non è un plugin gratuito. Ma il prezzo è più che ragionevole considerando tutte le sue caratteristiche e funzionalità. È disponibile in due piani tariffari: Basic e Pro. La differenza principale tra i due piani è che con il piano Basic puoi installare il plug-in su un solo sito e la versione Pro ti consente di utilizzare il plug-in su un numero illimitato di siti. Ciò che è anche conveniente è che puoi scegliere se acquisterai la licenza ogni anno (deve essere aggiornata ogni anno), oppure puoi acquistare una licenza a vita che è valida per sempre e non richiede aggiornamenti.
Ora, scendiamo agli aspetti pratici. Installi il plugin semplicemente scaricando il file zip e aggiungendolo al tuo sito Web WordPress. Quindi lo attivi e puoi iniziare a usarlo.
Tuttavia, ciò che è caratteristico dei plugin premium è che è necessario attivare la chiave di licenza. In questo modo, gli autori proteggono il loro lavoro protetto da copyright dall’uso improprio. Questo passaggio impedisce di utilizzare il plug-in più di una volta*. Ciò che è anche molto importante è che con un plug-in premium si ottengono aggiornamenti regolari e poiché WordPress è in continua evoluzione, questi aggiornamenti sono necessari per mantenere il plug-in in esecuzione senza intoppi. È noto che così come ci sono temi WordPress annullati, ci sono anche plugin annullati. Ti consigliamo vivamente di non utilizzare tali plug-in in quanto potrebbero danneggiare il tuo sito. I prezzi di temi e plugin oggi sono trascurabili rispetto ai vantaggi che forniscono, quindiè sempre meglio acquistare plugin verificati da autori verificati.
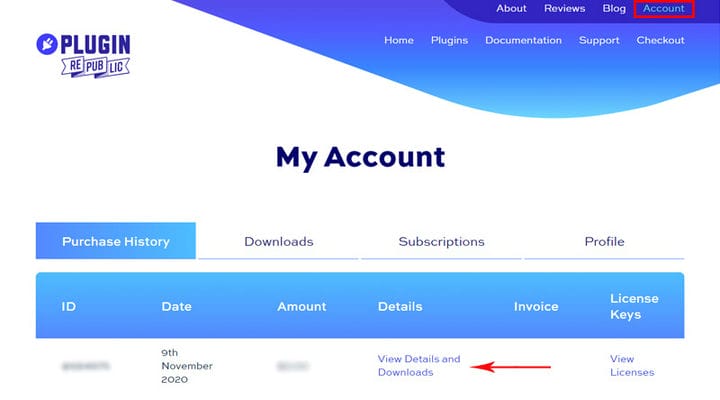
Quando acquisti un plug-in sul sito dell’autore, crei anche un account sul sito in cui puoi trovare tutte le tue attività relative al plug-in: data di acquisto, data di attivazione, informazioni sulla licenza e eventuale attivazione. Ma la cosa più importante per te all’inizio è la chiave di licenza.
Troverai la tua chiave di licenza nel tuo Account > Cronologia acquisti > Visualizza dettagli e download. Arriva anche al tuo indirizzo e-mail, anche se spesso è più veloce trovarlo tramite l’account.
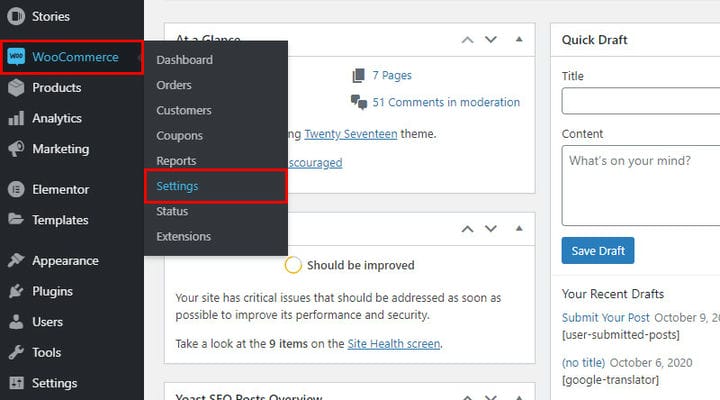
Una volta attivato il plugin e trovata la chiave di licenza, vai su Woocommerce > Impostazioni.
Qui troverai le impostazioni generali per WooCommerce e quello che puoi anche vedere ora è la nuova scheda con il nome del plugin che hai aggiunto: Product Table Ultimate. Il messaggio relativo alla chiave di licenza, che non hai ancora ricevuto, è chiaramente visibile. Puoi andare al messaggio o alla scheda Licenza per aggiungerlo.
Immettere la chiave di licenza e fare clic sul pulsante Salva modifiche.
Dopo aver inserito correttamente la chiave, riceverai un messaggio.
L’immagine sopra mostra un’altra opzione importante: Disattiva questa licenza. Se, ad esempio, hai acquistato una licenza per un sito e desideri trasferire il plug-in una volta installato su un altro sito, questa opzione ti consente di disattivare prima il plug-in e poi installarlo e attivarlo senza problemi su un altro sito.
Impostazioni della tabella dei prodotti WooCommerce
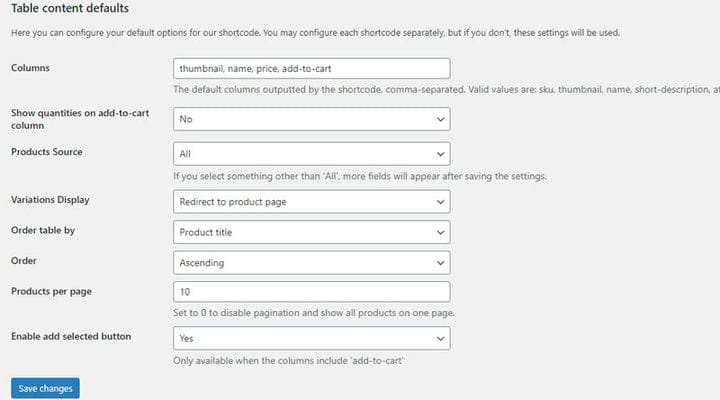
Esaminiamo le impostazioni che si trovano in Woocommerce > Impostazioni > scheda Product Table Ultimate.
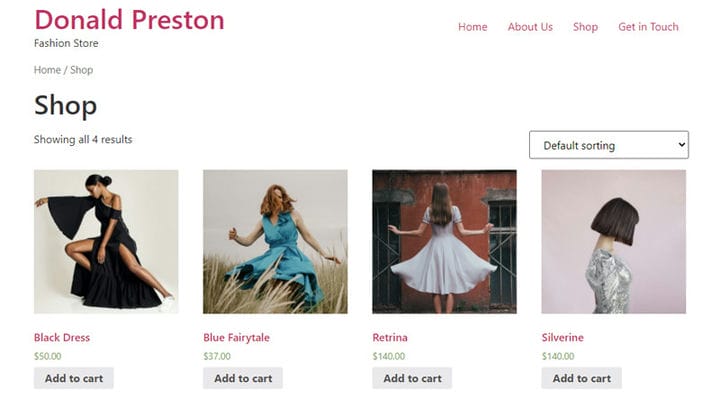
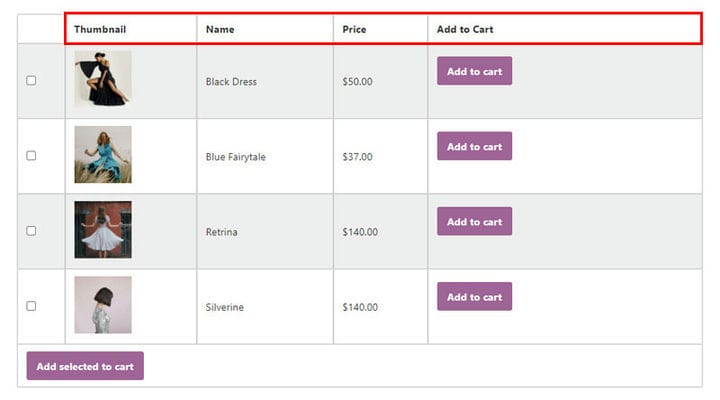
Colonne è un campo in cui inseriamo quante colonne e quali dati verranno trovati nella tabella. Nel nostro esempio sopra abbiamo inserito quattro colonne: miniatura, cioè immagine del prodotto; nome, ovvero il nome assegnato al prodotto; prezzo; e aggiungi al carrello colonna in cui si troverà il pulsante per lo shopping istantaneo.
Sembra così nel front-end:
Sopra ci sono le opzioni che abbiamo selezionato, ma il plug-in ne offre molte di più in modo che tu possa personalizzare completamente la tua tabella dei prodotti in base alle tue esigenze Puoi selezionare:
- SKU – numero di identificazione che viene inserito su ogni prodotto ed è diverso per ogni prodotto
- Immagine in miniatura
- Nome: il nome del prodotto
- Breve descrizione
- Attributi – se aggiunti al prodotto stesso
- Categorie
- Tag
- Prezzo
- Aggiungi al carrello
L’importante con le colonne è elencarle nell’ordine in cui si desidera che appaiano nella tabella. Tra ogni elemento viene inserita una virgola.
Suggerimento: diamo un’occhiata al prossimo numero primo in cui abbiamo inserito tutte le colonne possibili. Naturalmente tutti i dati utilizzati dal plugin vengono inseriti sul singolo prodotto stesso. Il plugin li invita semplicemente a presentarli.
A prima vista, il tavolo sembra buono. Tuttavia, abbiamo commesso alcuni errori. Il primo è che non abbiamo inserito bene il layout delle colonne, quindi il nostro pulsante Aggiungi al carrello si trova nel mezzo anche se logicamente dovrebbe essere alla fine.
Il secondo errore si riferisce ai dati del prodotto. Ad esempio, presta attenzione al tag: solo un prodotto lo ha. Potrebbe non essere consigliabile inserire più dettagli per un solo prodotto nella tabella, assicurarsi che tutti i prodotti siano visualizzati con lo stesso tipo di dati. Creare tag e categorie in WooCommerce è molto semplice, ma se il tuo negozio non richiede questo tipo di categorizzazione, potrebbe essere meglio non includerlo nella tabella. Lo stesso vale sia per lo SKU che per gli attributi. È importante decidere cosa è veramente utile per i tuoi clienti e quindi scegliere le colonne a seconda di ciò.
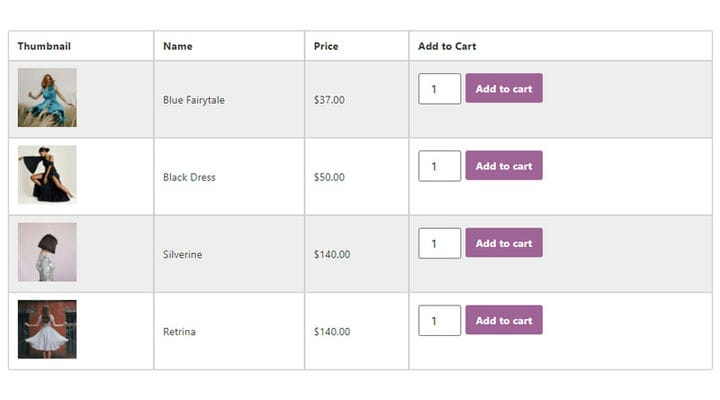
Mostra le quantità nella colonna aggiungi al carrello – SÌ / NO – questa opzione aggiunge un campo accanto al pulsante aggiungi al carrello e consente agli utenti di inserire quanti pezzi degli stessi prodotti desiderano acquistare.
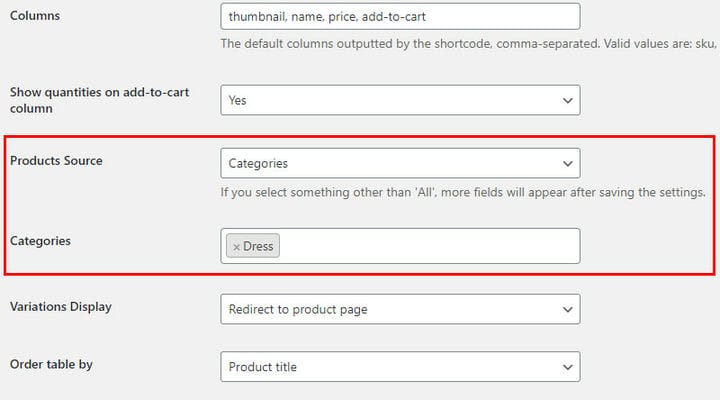
L’ opzione Origine prodotti ti consente di impostare i prodotti che desideri visualizzare. Puoi decidere di visualizzare tutti i prodotti o specificare il nome di una query personalizzata per visualizzare i prodotti. Puoi anche scegliere di limitare la tabella per visualizzare prodotti di categorie specifiche o tag specifici. Nel caso in cui scegli di non visualizzare tutti i prodotti ma qualche altra opzione, tieni presente che devi salvare le modifiche e quindi tornare a questa impostazione dove ora troverai un nuovo campo sotto in cui inserisci la fonte del prodotto in modo più dettagliato. Ad esempio, se scegli di visualizzare i prodotti di una categoria specifica, nel campo sottostante devi inserire la categoria esatta.
Visualizzazione variazioni: questa opzione ti consente di visualizzare i prodotti variabili nella tabella in tre modi diversi. Puoi scegliere di indirizzare il cliente alla pagina del prodotto quando seleziona un prodotto variabile o di visualizzare ciascuna variazione nella propria riga o come menu a discesa nella riga principale.
L’opzione Ordina tabella per consente di selezionare i parametri (come prezzo, data, popolarità e simili) in base ai quali ordinare la tabella. Quindi nell’opzione Ordine, puoi decidere tra ordine crescente e decrescente degli articoli.
L’ opzione Prodotti per pagina viene utilizzata per inserire quanti prodotti verranno visualizzati nella tabella. Se vuoi visualizzare tutto, inserisci 0. In questo modo non devi aggiornare questa impostazione ogni volta che inserisci un nuovo prodotto.
Abilita pulsante Aggiungi selezionato: ti consente di consentire ai tuoi clienti di scegliere più prodotti contemporaneamente. Devi semplicemente impostare questo campo su Sì e le caselle di controllo verranno visualizzate su ogni riga seguite dal pulsante in fondo alla tabella per aggiungere tutti i prodotti scelti al carrello. Tieni presente che questa opzione è disponibile solo quando le colonne includono "aggiungi al carrello".
La tabella avrà un bell’aspetto anche quando questa opzione è disabilitata, ma i clienti dovranno aggiungere ogni prodotto singolarmente al carrello.
Come aggiungere la tabella dei prodotti su una pagina
[product_table_ultimate]Se vuoi visualizzare solo la categoria selezionata su pagine specifiche, puoi modificare lo shortcode. Il nuovo sarebbe simile a questo:
[product_table_ultimate source="categories" categories="34"]In questo caso, le Categorie fanno riferimento all’ID categoria univoco.
Se vuoi mostrarlo per un determinato tag:
[product_table_ultimate source="tags" tags="44"]Tag è anche l’ID tag.
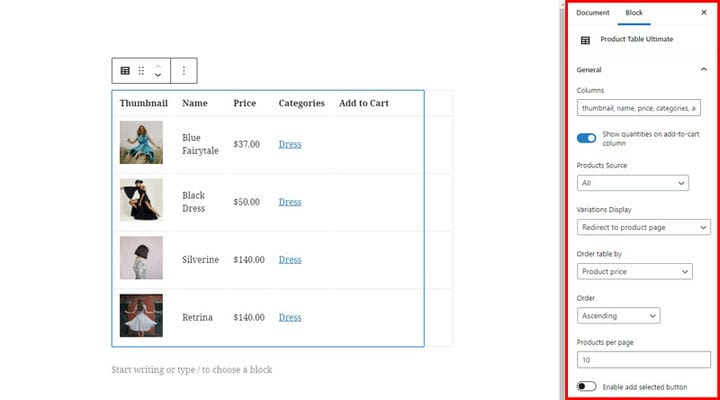
Come per Gutenberg, l’inserimento degli shortcode è personalizzato. Gutenberg è il builder predefinito di WordPress e per questo è stato sviluppato uno speciale blocco Gutenberg . Tutto ciò che può essere regolato nelle impostazioni generali può essere regolato nel blocco stesso.
Insomma
Ora che conosci tutte le opzioni fornite con questo plug-in della tabella dei prodotti, puoi comprendere meglio i vantaggi di avere tabelle dei prodotti sul tuo sito. In caso di problemi durante la configurazione o l’utilizzo di questo strumento, puoi sempre fare affidamento sull’eccellente assistenza clienti fornita dagli autori del plug-in. Sentiti libero di chiedere maggiori dettagli o condividere la tua esperienza con noi nella sezione commenti!
Ci auguriamo che questo articolo ti sia stato utile. Se ti è piaciuto, non esitare a dare un’occhiata anche ad alcuni di questi articoli!