Esempi di layout di siti Web da verificare
Cosa rende un sito web memorabile? È una combinazione di colori, una tipografia, un contenuto o un’immagine accattivante? O è un misto di tutto? Quando strappiamo questi elementi rimane solo il nucleo. La colla che tiene insieme tutti gli elementi è il layout di un sito web. In poche parole, il layout di un sito Web è uno schema di progettazione che definisce la struttura di un sito Web. È una struttura completa di una pagina di un sito Web che definisce la navigazione, la gerarchia dei contenuti e l’esperienza dell’utente. Il layout di un sito web è focalizzato sull’obiettivo principale della tua attività o sul messaggio più importante che il tuo marchio vuole comunicare. Inoltre, esprime il carattere unico del tuo marchio e la tua personalità aziendale. Se realizzato correttamente, il layout del sito Web converte, attira nuovi visitatori e mantiene le persone coinvolte mentre scorrono i tuoi contenuti.
Come puoi supporre, il layout di un sito Web dovrebbe includere determinati elementi per portare i risultati e rendere un sito Web un successo. Sebbene le aziende debbano esprimere la propria autenticità attraverso il design, la maggior parte dei layout che vediamo online sono simili. Come mai? Perché milioni di utenti hanno già familiarità con un determinato tipo di layout di sito Web. Anche se le persone amano essere sorprese, si sentono a proprio agio quando vedono caratteristiche familiari. Ciò consente alle persone di concentrarsi sui contenuti piuttosto che sul design. A parte questo, quando utilizzi gli esempi di layout del sito Web familiari, risparmierai risorse: denaro e tempo. Sia che tu assuma un designer o prevedi di utilizzare un tema WordPress, non dovresti sperimentare i layout e testare tutto prima di avviare il tuo sito. Esempi di layout di siti Web familiari hanno un successo comprovato, quindi puoi usarli senza preoccupazioni.
Perché dovresti usare un layout piuttosto che un altro?
Il layout giusto può avvantaggiare la tua azienda in molti modi. Per questo motivo è importante scegliere con saggezza. Il buon layout è intuitivo e facile da usare. Consente una facile navigazione e rende accessibili le informazioni. D’altra parte, un layout errato è disordinato, mal organizzato e frustrante. Inoltre, il layout professionale coinvolgerà i visitatori e aumenterà il coinvolgimento. Con il giusto set di pulsanti CTA, messaggi, combinazioni di colori e funzionalità pratiche come moduli di contatto e funzionalità di abbonamento; il layout giusto fornirà sicuramente risultati. Quando il layout del sito web è fatto bene, attira l’attenzione nel suo insieme– i dettagli non ruberanno l’attenzione dai tuoi contenuti, ma metteranno in evidenza i messaggi importanti. Stai lontano dai layout costruiti attorno a troppi dettagli: nella maggior parte dei casi meno è sicuramente di più.
Acquisisci familiarità con le best practice per la progettazione del layout
Per selezionare il layout ideale per la tua azienda, devi avere familiarità con le regole di progettazione di base e le migliori pratiche. Fortunatamente, non devi perdere tempo a cercare le informazioni rilevanti. Qui, abbiamo selezionato i nostri concetti di design preferiti che ti aiuteranno a trovare l’esempio su misura per le tue esigenze.
Peso visivo e spazio negativo
Se non hai alcuna conoscenza del design, probabilmente non sai nulla del peso visivo e dello spazio negativo su una pagina web. Fondamentalmente, il peso visivo appare quando alcuni elementi del sito portano una forza visiva più forte, mentre lo spazio negativo ruba l’attenzione verso elementi che superano il resto. Sembra complicato? Non preoccuparti, i designer professionisti si sono già occupati di questo negli esempi di layout del sito Web che analizzeremo in seguito.
Elementi equilibrati
Quando diversi elementi sono collegati in modo equilibrato, il layout porterà sicuramente dei risultati. A volte l’equilibrio riguarda la simmetria, altre volte richiede forti contrasti. A seconda della tua nicchia, sceglierai un diverso tipo di equilibrio di design.
Funzionalità per un pubblico specifico/nicchia
Conoscere il tuo pubblico di destinazione è essenziale per scegliere il layout giusto per il tuo sito. Ad esempio, se ti rivolgi a un pubblico maschile e femminile, il tuo sito dovrebbe includere opzioni che consentano ai visitatori di passare a diverse sezioni del sito web. Ciò è particolarmente importante nei siti di moda o nei negozi di e-commerce che si rivolgono a uomini e donne. Probabilmente hai già visto layout con sezioni separate dedicate a donne, uomini o bambini. Inoltre, se gestisci un centro estetico, dovresti consentire la prenotazione di un appuntamento sul tuo sito. D’altra parte, il layout dovrebbe consentire un facile cambio di lingua nel caso in cui operi in diversi paesi del mondo.
Autenticità, ma Atemporalità
Il layout giusto farà impressione. La combinazione di colori universali, caratteri eleganti, elementi visivi accattivanti e dettagli audaci funziona al meglio. Mostra la tua autenticità attraverso i dettagli, ma mantieni le cose semplici. Ricorda: il design senza tempo funziona anche quando le tendenze cambiano. Non esagerare con le animazioni e mantieni semplice la tua tavolozza dei colori. Le persone preferiscono design eleganti ma unici, quindi prenditi il tuo tempo e pianifica ogni dettaglio con cura.
Dettagli visivamente stimolanti
La regola d’oro del design di successo: non essere noioso! La tensione visiva mantiene le persone concentrate, suscita interesse e aumenta il coinvolgimento. Contrasti di spazio, colori o caratteri creeranno una tensione visiva ideale per evidenziare informazioni importanti. Quando sai come stimolare visivamente gli utenti a compiere una determinata azione, sei un passo avanti verso un sito indimenticabile. Molti temi colorati di WordPress sono già pieni di tonnellate di layout che puoi controllare subito.
Il potere dei punti focali
Il punto focale è un contenuto che è al centro dell’attenzione. Può essere qualsiasi cosa, da un pulsante di invito all’azione a un’immagine. I punti focali hanno il potere di catturare l’attenzione, quindi dovrebbero essere pianificati attentamente e posizionati su parti specifiche del sito web. Grazie ai punti focali, puoi enfatizzare determinati contenuti o motivare i visitatori a intraprendere l’azione.
Esempi di layout di siti Web che funzionano sempre
Se ti mancano le idee per il web design, questi esempi di layout del sito web ti daranno sicuramente ispirazione! Quindi, se non sai molto sul design del layout del sito Web, dai un’occhiata ai design dei layout di pagina più popolari e riconoscibili. Inoltre, tieni presente che il layout del tuo sito web ideale dovrebbe comunicare i tuoi valori ed esprimere a prima vista il carattere del tuo marchio. Poiché ogni elemento di design può attivare il comportamento di un determinato utente, scegli solo il layout che copre tutte le tue esigenze. Ora, approfondiamo gli esempi di layout di siti Web che funzionano senza errori.
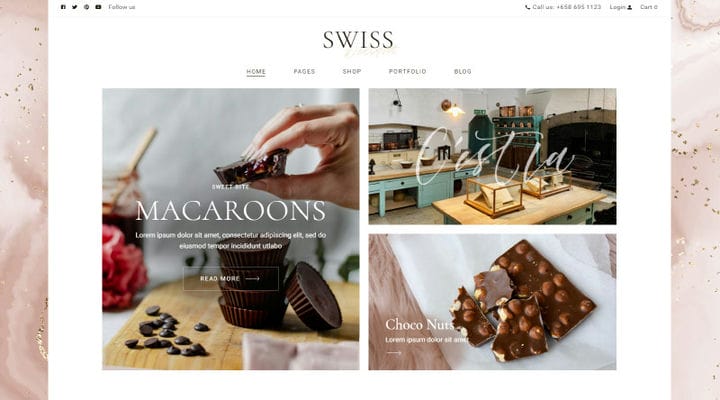
Il layout a zig zag
Secondo alcune ricerche, le persone scansionano una pagina web seguendo una direzione Z-latter. In altre parole, l’occhio va da sinistra a destra, e poi l’occhio va in basso ea sinistra. Infine, l’occhio torna a destra. I designer usano spesso questo modulo di layout per organizzare il contenuto in modo che catturi davvero l’attenzione. Grazie al suo carattere universale, questo layout può essere utilizzato per qualsiasi settore o tipo di sito web. Scegli il layout a zig-zag se desideri una soluzione sicura che abbia dimostrato di funzionare.
Questo è un altro layout basato su un comportamento di scansione specifico. Qui, gli occhi si muovono sulla pagina in uno schema F-latter. In questo caso, i nostri occhi iniziano nell’angolo in alto a destra della pagina, quindi scansionano orizzontalmente, quindi scendono fino alla riga successiva e ripetiamo fino a trovare l’informazione che cattura la nostra attenzione. Questo tipo di layout è ideale per siti Web con molti contenuti testuali come blog o riviste di notizie.
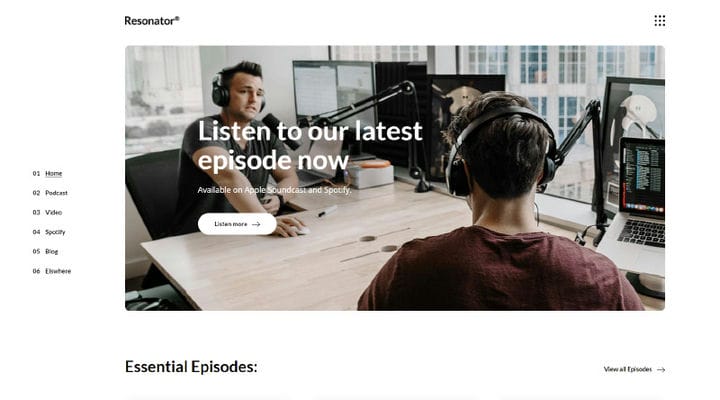
Layout di foto a schermo intero
La semplicità a volte funziona meglio. Se vuoi essere elegante, ma minimale, scegli un tipo di layout per foto a schermo intero. In questo caso, tutto è organizzato attorno a una foto/immagine a schermo intero. Il menu è posizionato in alto o nascosto sotto forma di "hamburger", così le persone possono visitare altre pagine direttamente dal menu. I fotografi e i designer creativi utilizzano spesso questo layout per mettere in risalto determinati lavori, foto o illustrazioni, mentre altri progetti possono essere visualizzati dal menu.
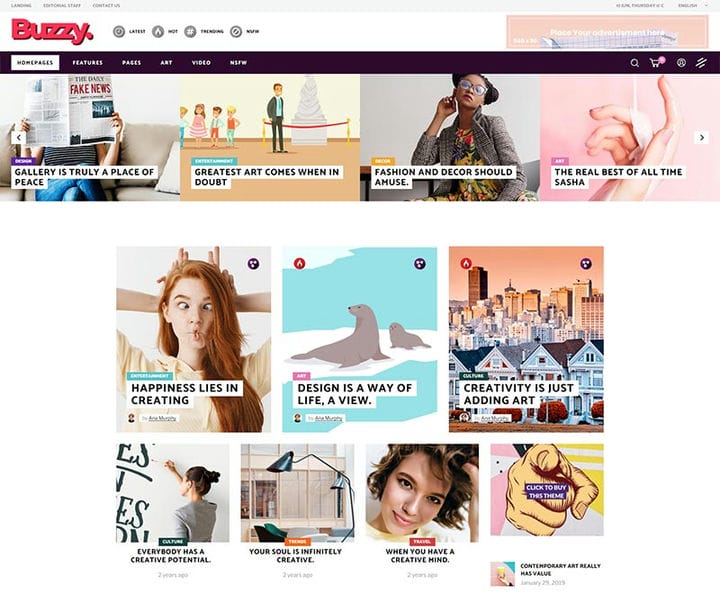
Se vuoi essere professionale, ben organizzato e moderno, prova il layout della griglia. Qui, le informazioni sono organizzate in griglie che consentono un’equa distribuzione di testo, immagini, video, ecc. Di conseguenza, le persone avranno la libertà di decidere quale unità di contenuto è la più importante per loro. Il layout a griglia consente di organizzare una grande quantità di informazioni in modo digeribile. La cosa che ci piace di più del layout della griglia è la sua flessibilità. Le griglie possono avere diverse dimensioni, spaziatura, numero di colonne, colorazione. Quindi, se hai intenzione di avviare un blog, un sito Web di giornali o una presentazione aziendale, questo layout è un’ottima scelta.
Layout a una colonna
Coloro a cui piace l’approccio minimalista apprezzeranno sicuramente un layout a una colonna. Ti consente di organizzare i tuoi contenuti in un’unica colonna verticale. Adatto a diversi tipi di presentazioni aziendali, il layout a una colonna facilita la navigazione. Gli utenti consumano i contenuti scorrendo verso il basso, quindi sono particolarmente popolari oggi quando gli utenti mobili dominano. Sia che tu voglia presentare la tua azienda, mostrare i tuoi servizi o presentare i tuoi lavori, questo tipo di layout è una buona opzione.
Layout immagine in primo piano
Questo è uno degli esempi di layout di siti Web più popolari che vedrai sul Web. Come suggerisce il nome, il layout dell’immagine in primo piano è organizzato attorno all’immagine in primo piano che è il punto principale di ogni pagina. Per questo motivo, i professionisti utilizzano le sezioni delle immagini in primo piano per inserire informazioni preziose e messaggi CTA. Quindi, se non vuoi sperimentare troppo, scegli un layout di immagine in primo piano poiché è una soluzione sicura per blogger, liberi professionisti o professionisti.
Disposizione asimmetrica
A differenza della simmetria, l’asimmetria è la mancanza di uguaglianza tra due lati del layout. Utilizzato frequentemente da artisti e liberi professionisti creativi che vogliono distinguersi, il layout asimmetrico crea dinamismo e ti aiuta a organizzare i tuoi contenuti in modo originale. Quando vuoi creare un portfolio insolito o presentare i tuoi prodotti di bellezza, parrucchiere, marchio di moda, ecc. In uno stile memorabile, questa è una strada da percorrere. Il layout asimmetrico ti dà la libertà di sperimentare colori, caratteri e larghezza dell’immagine o dimensione tipografica. Di conseguenza, il tuo sito verrà sicuramente notato. Molti temi WordPress per portfolio di artisti includono questo tipo di modelli.
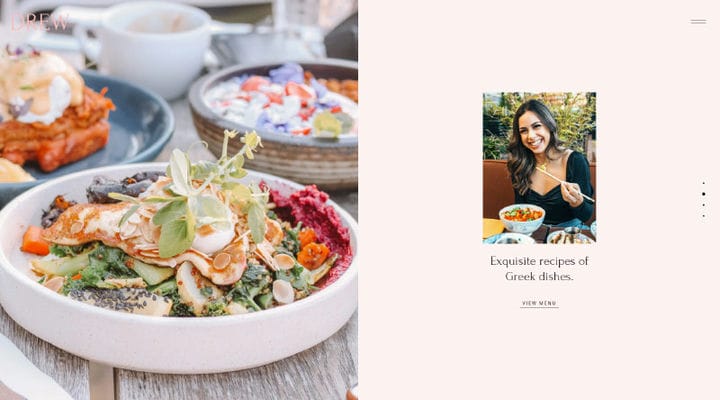
Layout a schermo diviso
Esistono due tipi di layout a schermo diviso: verticale e orizzontale l. Lo schermo diviso è un’ottima scelta per i negozi online che offrono molti prodotti o siti portfolio che includono molti lavori. Come un modo innovativo per mostrare oggetti/opere, i layout a schermo diviso offrono un’esperienza utente eccezionale e ti consentono di evidenziare allo stesso modo ogni contenuto. Quindi, se vendi diverse categorie di prodotti o desideri presentare prodotti ugualmente importanti, utilizza questo tipo di layout per ottenere i migliori risultati.
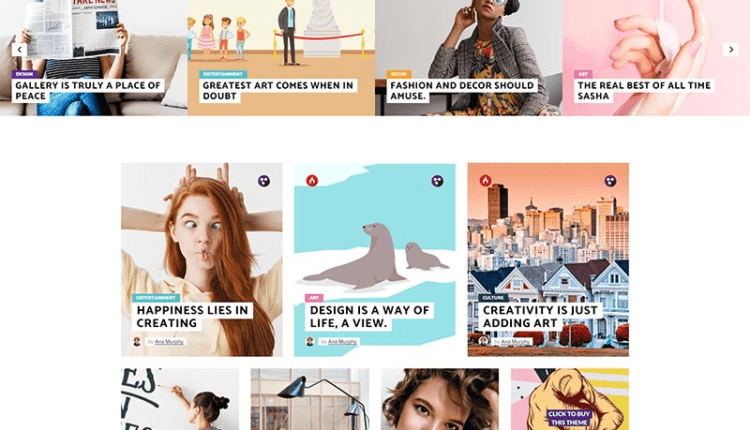
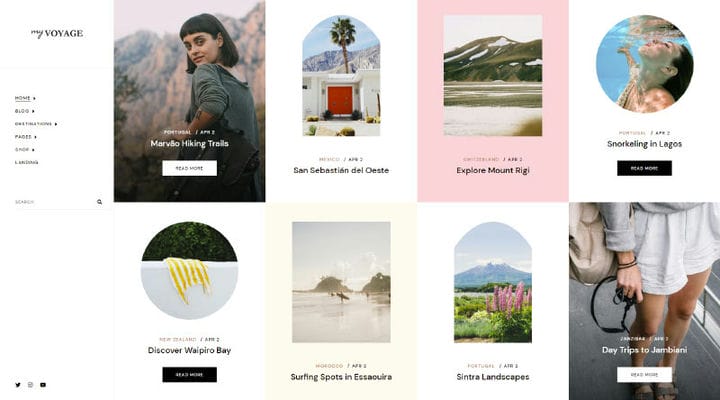
Layout della galleria titoli e miniature
Ideale per siti di viaggi, blog e riviste, questo tipo di layout è costituito da miniature di immagini che portano a descrizioni complete di questi argomenti e titoli che forniscono informazioni aggiuntive. Questo layout è perfetto se il tuo sito ha un forte focus visivo.
Layout della carta / Layout del blocco
Questo è un altro layout con ampia flessibilità. Il layout della scheda ha un carattere modulare, il che significa che ogni unità di contenuto è organizzata in una scheda con il proprio spazio dedicato. Se vuoi un sito web dall’aspetto coerente e professionale, questa è la giusta direzione. Ti consigliamo di usarlo per siti aziendali e presentazioni aziendali in primo luogo. Puoi anche dare un’occhiata ai temi WordPress aziendali poiché integrano tonnellate di layout di carte.
Layout rivista
Quando si tratta di siti di riviste, il design del layout di un sito Web è generalmente molto prevedibile. Tuttavia, al giorno d’oggi, il layout di una rivista può essere un’interessante miscela di diversi elementi di design, sezioni e dettagli che offrono un’esperienza di lettura straordinaria. Nella maggior parte dei casi, il layout della rivista combina il layout della galleria dei titoli e delle miniature, il layout delle immagini in primo piano e il layout a forma di F. Lo scopo principale di questo layout è fornire una navigazione semplice, un’esperienza di lettura fluida e una pratica opzione di ricerca in modo che le persone possano trovare facilmente le informazioni di cui hanno bisogno. Se gestisci una rivista di notizie o un blog aziendale, non puoi sbagliare con questo.
Impaginazione singola
Il layout a pagina singola ha molti vantaggi. Fondamentalmente, ti consente di presentare ogni aspetto della tua attività in un’unica pagina. Pertanto, è caricato con diverse funzionalità, sezioni del sito Web e campi che le persone possono utilizzare immediatamente. Qui, il contenuto è organizzato in varie sezioni e le persone possono intraprendere più azioni in diverse parti della pagina.
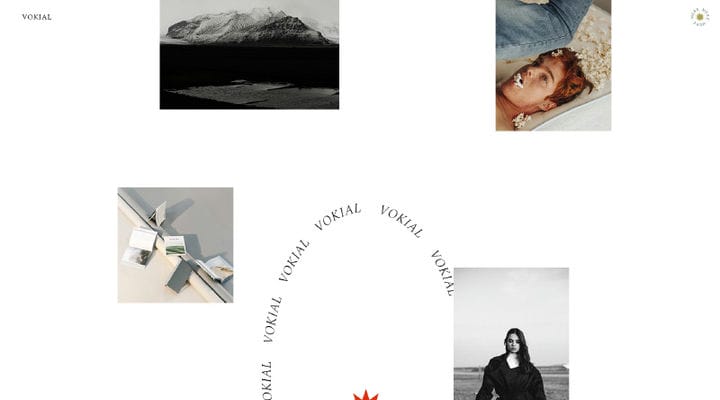
Layout di simmetria radiale
Se vuoi promuovere la tua nuova app, software o progetto di avvio, questo layout potrebbe essere la scelta giusta. Nel layout a simmetria radiale, c’è un punto centrale da cui si irradiano diversi elementi in una forma arrotondata.
Grafica curata
Il modo migliore per essere autentici e distinguersi dalla concorrenza è utilizzare immagini curate e su misura. Gli elementi visivi curati sono illustrazioni uniche realizzate appositamente per la tua azienda o per la presentazione del prodotto. Sono un’ottima scelta se vuoi rafforzare il tuo marchio, inviare un messaggio specifico o aumentare la consapevolezza del marchio. Quindi, se stai avviando la tua attività, ma non vuoi confonderti, prenditi del tempo e lavora su questo tipo di layout.
Concludiamolo
Le idee di web design originali sono il primo passo tra i siti web originali. Tuttavia, non tutti noi siamo designer esperti che sanno cosa funziona meglio per un pubblico diverso. Nel caso in cui desideri avviare un sito Web ma non sei sicuro di quale layout sarà la scelta perfetta, non dimenticare di dare un’occhiata ai migliori esempi di layout di siti Web. Questi esempi ti daranno un’idea di ciò che funziona meglio e ti faranno risparmiare tempo ed energia. Trova l’esempio che è la scelta giusta per il tuo settore e nicchia e inizia a costruire la tua presentazione online!