Как добавить фавикон WordPress на свой сайт
Вы, наверное, заметили, что у каждого крупного сайта, который вы когда-либо посещали, был маленький значок сайта в верхнем левом углу строки заголовка браузера. Этот значок сайта или фавикон помогает каждому бизнесу повысить узнаваемость бренда. Посетители сайта легко связывают этот крошечный образ с брендом. Все знают, что на фавиконке Facebook есть белая буква f внутри синего квадрата, верно? В этом руководстве мы научим вас, как добавить фавикон на ваш сайт WordPress, независимо от того, используете ли вы классический редактор или редактор Gutenberg. Если у вас нет представления о том, как должен выглядеть ваш значок, мы предлагаем вам проверить некоторые из популярных генераторов значков и найти вдохновение.
Почему фавиконки важны
Как мы упоминали ранее, фавикон важен для брендов, которые пытаются создать свое присутствие в Интернете. В конце концов, посетители вашего веб-сайта должны иметь возможность вспомнить что-то о бренде, который вы создаете. Наличие интересного и уникального фавикона помогает людям запомнить бренд. Кроме того, если у вас есть общий значок значка или вообще нет значка, ваш сайт не будет выделяться и рассматриваться как уникальный, качественный веб-сайт. Фавиконы важны, но не являются единственным элементом вашего бренда. Не забудьте добавить логотип на свой сайт и изменить заголовок и слоган.
Как добавить Favicon на ваш сайт WordPress шаг за шагом
Как создать фавикон
Если вы не хотите использовать один из генераторов фавиконок из списка выше, вы можете создать фавикон самостоятельно.
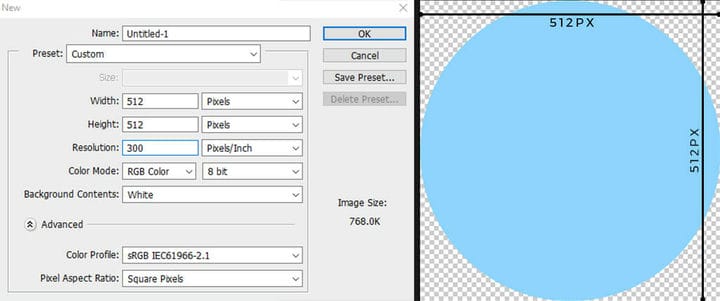
Как вы можете видеть на картинке выше, размеры вашего фавикона должны быть не менее 512×512 пикселей. Вы можете использовать Gimp, чтобы легко масштабировать изображение до необходимых размеров. Кроме того, вы должны использовать файл GIF или PNG, если вы хотите иметь альфа-прозрачность. Таким образом, когда ваш значок появится на вкладке браузера, за ним не будет квадратного фона. Если вы используете формат изображения JPG, появится квадрат.
Обе версии хороши, но решение о том, какая из них лучше подходит для вашего конкретного случая, зависит от вас.
Как добавить фавикон в админке WordPress
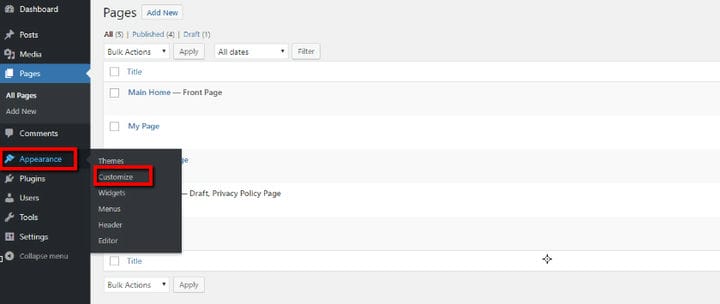
Если у вас есть готовый значок, вы можете загрузить его на свой сайт WordPress. Опять же, не имеет значения, используете ли вы редактор Classic или Gutenberg. Перейдите к своему администратору WordPress и в меню в левой части экрана выберите «Внешний вид». В раскрывающемся меню нажмите «Настроить», как показано на рисунке ниже:
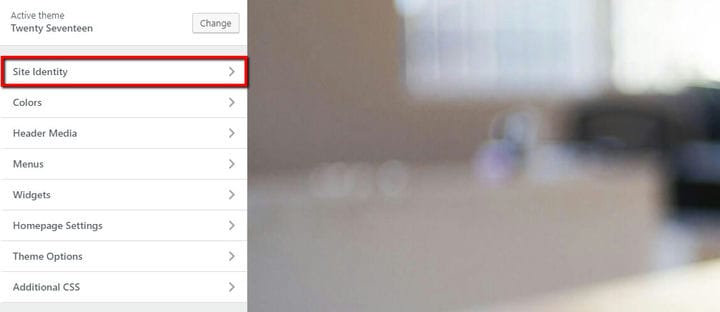
После этого вы увидите новое меню, в котором следует нажать на Site Identity, как показано на картинке ниже:
Сразу после этого выбираем созданный ранее фавикон кнопкой Select Image:
Когда вы закончите, просто нажмите кнопку «Опубликовать», и вы сможете увидеть свой значок в левом углу строки заголовка.
Как выбрать лучший Favicon для вашего сайта WordPress
Теперь, когда вы знаете, что фавикон является важной частью вашего бренда, вы также знаете, что скачивать бесплатный универсальный фавикон с какого-то случайного сайта — не лучшая идея. Прежде чем выбрать направление дизайна, первый шаг, который вы должны сделать, — это подумать о своей отрасли. Должны ли вы играть по книге, или вы можете проявить творческий подход и дать волю своему воображению? Есть ли какие-либо предварительные условия, которым должен соответствовать ваш значок, прежде чем вы сможете завершить дизайн?
Когда вы ответите на эти вопросы, вам следует взглянуть на фавиконы ваших конкурентов. Чем больше фавиконок вы запомните, тем лучше и уникальнее должен быть ваш фавикон.
Создание идеального фавикона для вашего бизнеса не заканчивается творческим процессом. Прежде чем остановиться на дизайне, вы должны проверить, как он выглядит на разных платформах и в веб-браузерах. Если у вас нет доступа ко всем устройствам и браузерам, используйте бесплатную программу проверки favicon, и пусть она решает вместо вас.