Как настроить анкорные ссылки Elementor простым способом
Якорные ссылки Elementor очень просты в настройке. Хотя какие они?
Проще говоря, якорная ссылка — это ссылка, которая уводит вас не со страницы, на которой вы находитесь, а вместо этого в другой раздел страницы. Они особенно полезны для навигации по длинным разделам текста. С другой стороны, якорные ссылки используются для создания оглавления. Оглавление — важная часть длинных статей, поскольку оно позволяет легко перемещаться по тексту, а также полезно для поисковой оптимизации. Хотя оглавление можно создать с помощью элемента привязки меню, существует и более простой способ. Мы рекомендуем вам попробовать надстройки Qi для виджета Elementor Table of Contents, поскольку он обеспечивает быстрый и простой способ создания и настройки Table of Contents. Кроме того, это совершенно бесплатно.
Так что, если вы думаете, что ваши страницы выиграют от такого рода ссылок на странице, и если вы используете конструктор страниц Elementor, вам повезло. В вашем редакторе страниц (в том числе в бесплатной версии) есть специальный элемент, идеально подходящий для этой цели — элемент Elementor Menu Anchor.
Теперь давайте приступим к практике, в этом тексте мы покажем вам:
Как создать анкорные ссылки Elementor в WordPress и использовать их на одной странице
Чтобы настроить якорную ссылку Elementor, просто найдите элемент Menu Anchor в боковом меню Elementor.
Далее вам нужно перетащить элемент туда, куда вы хотите, чтобы вела ссылка. Якорь можно установить в любом месте страницы. Он не будет виден пользователям, но вы сможете его найти и настроить.
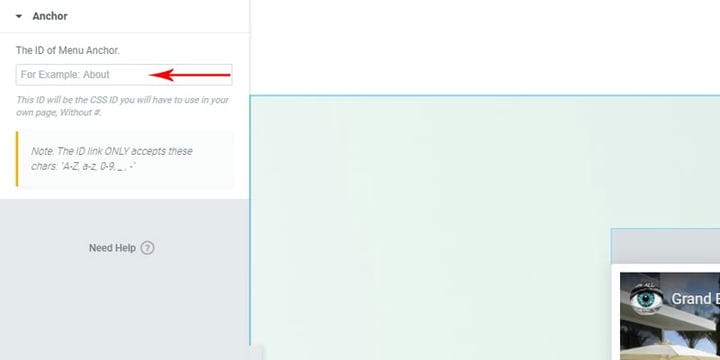
После размещения назовите привязку. Якорь может называться как угодно, при условии, что это комбинация букв и цифр без пробелов. Вы можете использовать верхний или нижний регистр. Вы не можете использовать пробелы, но разрешены дефисы (–) и символы подчеркивания (_). Таким образом, «имя привязки» не является допустимым именем привязки, в то время как «имя привязки», «имя привязки» и «имя_привязки» являются допустимыми.
Затем вам нужно настроить якорную ссылку. Любой элемент, который может нести ссылку, может ссылаться на якорь: текст, изображение, кнопка, меню… В то время как обычная ссылка обычно состоит из полного URL-адреса, ссылка на якорь выглядит немного иначе.
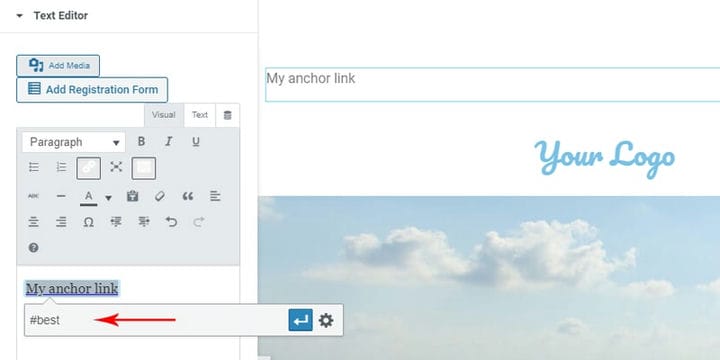
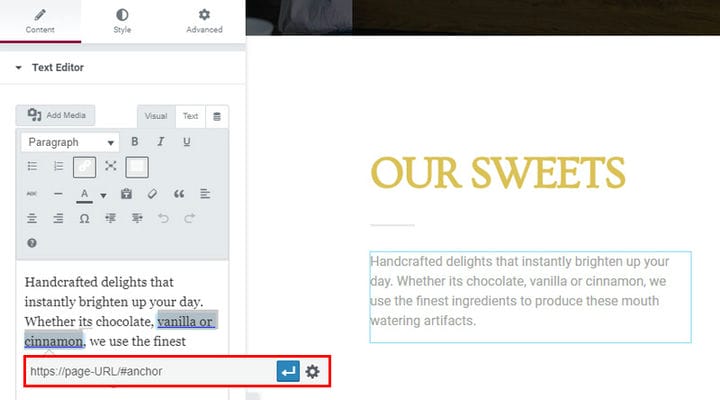
Сначала выберите элемент, который вы хотите связать с якорем. Ссылка устанавливается в поле ссылки выбранного вами элемента путем ввода имени привязки, которому предшествует #, как в #anchorname, или, в приведенном ниже примере, #best. На изображении ниже вы можете увидеть, как это выглядит для абзаца…
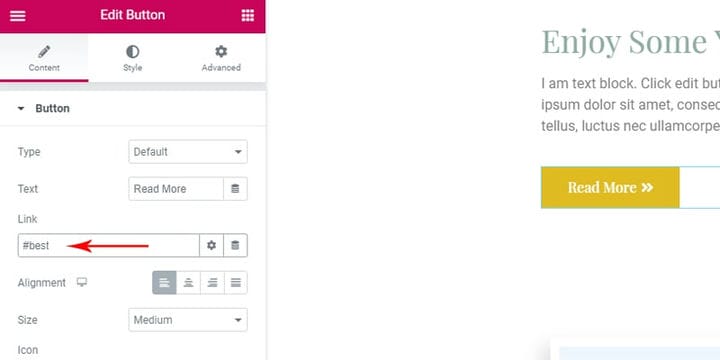
…и здесь вы можете увидеть, как это выглядит для кнопки.
Как добавить ссылку Anchor Elementor на другую страницу
Якорная ссылка — это ссылка, которая ведет к определенному месту на одной странице. Он содержит URL-адрес самой страницы, а также привязку к определенной части. Вы можете создать столько якорных ссылок Elementor, которые ведут к определенной части одной страницы, сколько хотите, и вы можете делать это на каждой странице.
Вы также можете увидеть якорные ссылки на этой странице, мы добавили якорный элемент меню, чтобы создать оглавление в начале. Однако, хотя это наиболее распространенное применение якорных ссылок, мы можем использовать их и на других страницах. Например, если мы пишем текст и хотим связать его с определенной частью на другой странице, нам нужно создать привязку к той части, на которую мы хотим сделать ссылку, как мы описали выше. Итак, когда мы используем анкорные ссылки Elementor, вместо ссылки на нужную страницу мы ставим более конкретную ссылку — URL-ссылку с анкором (#anchor), которая переходит на определенную часть страницы.
Не будем забывать, что элемент Menu Anchor Elementor также используется для создания одностраничных веб-сайтов WordPress. Итак, если вы не были уверены, для чего можно использовать этот элемент, теперь у вас есть вся необходимая информация для создания отличного веб-сайта.
В заключение
Эта простая и элегантная функция не только упрощает навигацию по вашей веб-странице, вы также можете использовать эту функцию, чтобы направлять своих посетителей туда, куда вы хотите, чтобы они направлялись, например, в раздел подписки на информационный бюллетень, в магазин или на карту вашего помещения. С Elementor настройка якорных ссылок наглядна и проста. Если вы предпочитаете или привыкли к некоторым другим редакторам WP, не волнуйтесь, якорные ссылки легко добавить и в любом другом редакторе.