Как уменьшить HTML-код вашего сайта WordPress
Попадем на ту же страницу.
Если вы читаете этот пост, вы, вероятно, уже знаете, что сокращение HTML может ускорить работу вашего сайта. Это небольшой выигрыш, но, опять же, большинство улучшений производительности незначительны.
Так же, как минимизация файлов CSS или JS, минимизацию HTML можно легко автоматизировать один раз и забыть.
Есть два плагина, которые вам следует рассмотреть для минимизации HTML-кода вашего сайта WordPress.
Минимизировать HTML
Этот простой плагин делает именно то, что говорит – минимизирует ваш HTML.
Minify HTML получил очень положительные отзывы от пользователей за то, что он настолько прост и эффективен. Хотя это простой плагин, у него есть несколько опций для персонализации конфигурации вашего сайта.
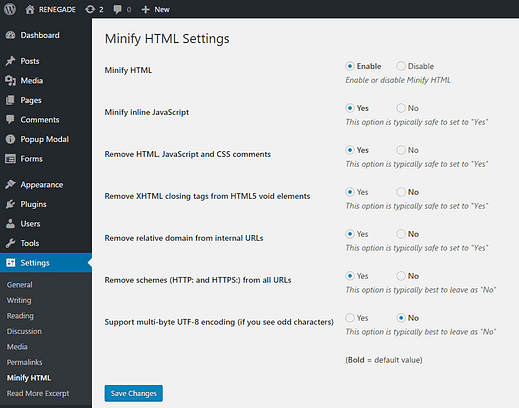
Вот скриншот страницы настроек от разработчика:
Настройки по умолчанию должны нормально работать для вашего сайта, и, как всегда, очистите кеш после активации плагина и посетите несколько страниц, чтобы убедиться в отсутствии ошибок.
Хотя этот плагин отлично работает, вам может потребоваться дополнительная огневая мощь для дальнейшего повышения производительности вашего сайта.
Ракета WP
Я использую плагин WP Rocket, чтобы минимизировать HTML-код сайта Compettethemes.com.
WP Rocket поставляется с высококачественным кешированием и множеством других простых в использовании инструментов оптимизации производительности. Вы можете увидеть, как его можно использовать для оптимизации доставки CSS и многого другого, в нашем полном руководстве WP Rocket.
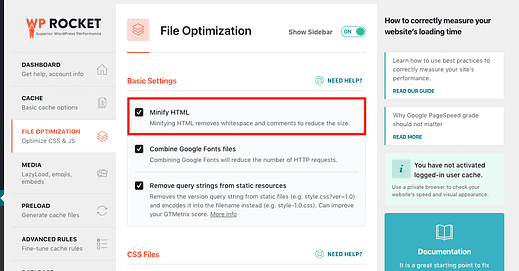
Сама минификация HTML чрезвычайно проста. Все, что вам нужно сделать, это поставить отметку в этом поле в настройках:
Теперь у вас есть два простых подхода для минимизации HTML-кода вашего сайта.
Зачем уменьшать HTML?
Если вы не на 100% уверены, что на самом деле делает минимизация HTML и почему это работает, вот краткое объяснение.
Когда разработчики пишут код, они используют отступы для создания визуальной структуры кода. Это упрощает чтение, не влияя на работу кода. Они также будут оставлять комментарии в коде, чтобы кое-где объяснять функциональные возможности, делая код еще более легким для понимания для себя и других.
Хотя отступы в коде и комментарии являются хорошими практиками, нашим компьютерам они не нужны. Комментарии занимают лишние байты, и даже сами пробелы способствуют увеличению размера файла.
Поскольку никому не нужно читать и редактировать исходный код вашего сайта, его не нужно легко читать, поэтому мы можем удалить все комментарии и пробелы. Это то, что делает минификация – она удаляет все пробелы и комментарии, чтобы уменьшить размер файла, что немного ускоряет время загрузки.
Заключение
Скорее всего, минификация HTML не сильно повлияет на время загрузки, но это очень простая тактика, поэтому ее обычно рекомендуют.
Для очень простой реализации установите плагин Minify HTML. Если вам нужен такой же простой плагин, но с большим количеством дополнительных функций производительности, попробуйте WP Rocket.