Jak dostosować swoją witrynę WordPress za pomocą CSS Hero
Cerować! Tak blisko!
Czy kiedykolwiek znalazłeś motyw, który byłby idealny, gdybyś mógł zmienić kilka rzeczy?
To jest dokładnie ten problem, który rozwiązuje CSS Hero.
To narzędzie dla każdego, kto kiedykolwiek pomyślał: „Szkoda, że nie znam CSS, aby móc dostosować moją witrynę".
Czym jest bohater CSS?
CSS Hero to narzędzie typu „wskaż i kliknij”, które pozwala dostosować praktycznie każdy aspekt Twojej witryny. Na przykład dzięki CSS Hero możesz:
- Zmodyfikuj rodzinę czcionek, rozmiar czcionki i kolor dowolnego tekstu
- Zmień kolory i obrazy tła
- Dostosuj odstępy między dowolnymi elementami
A to tylko próbka niesamowitych możliwych dostosowań.
Czym nie jest bohater CSS?
Za pomocą CSS Hero nie możesz tworzyć nowych szablonów ani całkowicie nowych układów. Po to są twórcy stron, tacy jak Elementor.
Ogólnie rzecz biorąc, jeśli chcesz dokonać zmiany w swojej witrynie, która wymaga dodania nowej treści, CSS Hero nie jest odpowiednim narzędziem. Jeśli chcesz dokonać czysto wizualnej modyfikacji, takiej jak zmiana koloru lub rozmiaru elementu, CSS Hero jest idealny.
Jak korzystać z CSS Hero
Chociaż ma mnóstwo opcji, korzystanie z CSS Hero jest w rzeczywistości bardzo proste.
Kliknij tutaj, aby samemu wypróbować CSS Hero
Instalacja
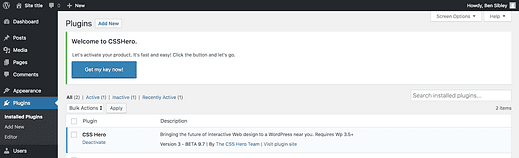
CSS Hero jest ładowany za pomocą menu Wtyczki, tak jak każda inna wtyczka. Po zainstalowaniu pojawi się przycisk z prośbą o uzyskanie klucza licencyjnego.
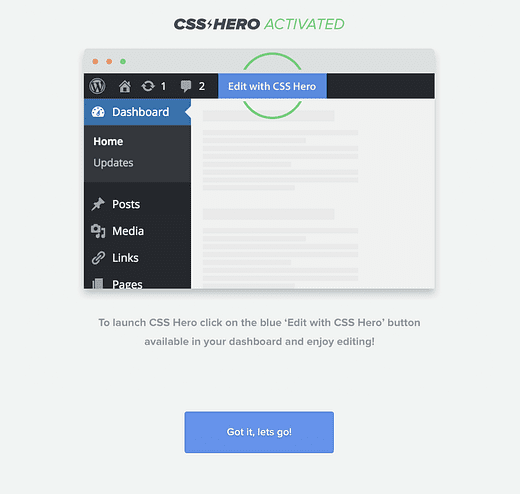
Kliknięcie tego przycisku powoduje przejście do strony w ich witrynie z innym przyciskiem do kliknięcia, a następnie aktywacja licencji.
Prościej się nie da.
Interfejs
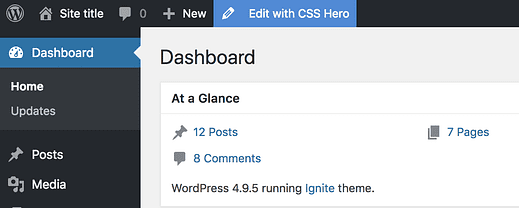
Po aktywacji CSS Hero Twoja witryna będzie miała nowy element Edytuj z CSS Hero dodany do paska narzędzi administratora.
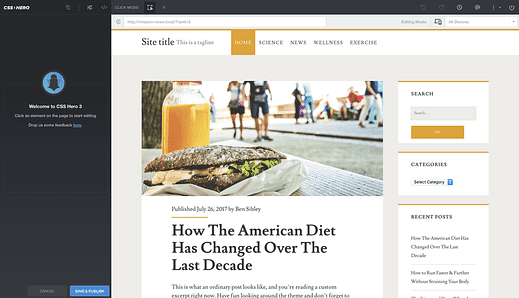
Kliknięcie tego spowoduje przejście do interfejsu projektowania CSS Hero.
Pokazuję CSS Hero z naszym darmowym motywem Ignite
Interfejs jest podobny do narzędzia Customizer (opisanego w naszym podstawowym przewodniku po dostosowywaniu ). Po lewej stronie znajduje się panel z narzędziami dostosowywania, a po prawej podgląd, który aktualizuje się na bieżąco w miarę wprowadzania modyfikacji. Podobnie jak w przypadku dostosowania, żadna z tych zmian nie jest widoczna dla odwiedzających, dopóki nie klikniesz przycisku Zapisz i opublikuj.
Wybierz element
Proces dostosowywania w CSS Hero rozpoczyna się od wybrania elementu.
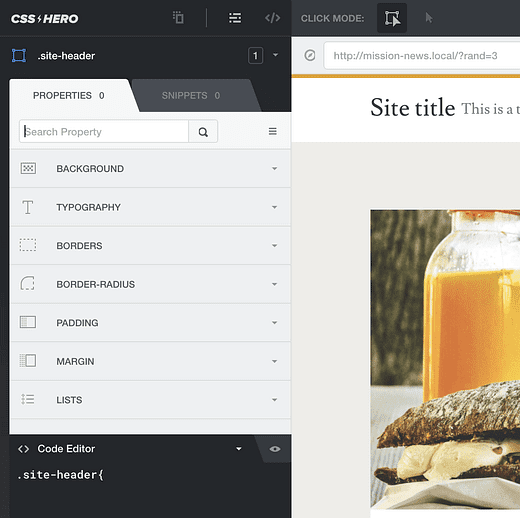
Gdy poruszasz myszą po podglądzie witryny, zobaczysz niebieski kontur określający dowolne elementy, które można wybrać. Kliknięcie dowolnego elementu pozwoli Ci go edytować. Oto jak wybrałbym nagłówek motywu Ignite:
Dostosowywanie elementów witryny
Po wybraniu elementu właściwości, które można dostosować, są dodawane do lewego panelu.
Te same właściwości są dostępne dla wszystkich elementów
To są wszystkie różne dostosowania, które możesz wprowadzić do dowolnego elementu za pomocą CSS Hero.
Przyjrzyjmy się bliżej kilku z tych właściwości, aby dowiedzieć się, jak można je wykorzystać do dostosowania witryny.
Przełącz czcionki
Po zaznaczeniu nagłówka mogę wybrać opcję Typografia, a następnie wybrać nową czcionkę. Wybrana czcionka zostanie automatycznie zastosowana do całego tekstu znajdującego się w nagłówku. Jest to znacznie szybsze niż próba indywidualnego przypisania czcionki do menu lub tytułu witryny.
CSS Hero daje Ci dostęp do zestawu czcionek systemowych (czcionek zainstalowanych w Twoim systemie operacyjnym) oraz jednych z najpopularniejszych czcionek z Google Fonts. Istnieje również „menedżer czcionek”, który pozwala dodać dowolną czcionkę z Google Fonts do witryny za pomocą jednego kliknięcia.
Zmień kolory tekstu
Inną częstą możliwością dostosowania CSS Hero jest zmiana koloru tekstu na stronie.
Aby zmienić kolor tekstu dowolnego elementu na stronie, zaznacz go, wybierz opcję Typografia i kliknij ustawienie koloru. CSS Hero udostępnia prosty selektor kolorów, którego możesz użyć do szybkiej zmiany koloru.
Dostosuj granice
Motyw Ignite ma pomarańczową ramkę u góry strony. Jest to tak łatwe do zmiany, jak każdy kolor tekstu w CSS Hero.
Mogę wybrać nagłówek, wybrać opcję Obramowania, a następnie wybrać ikonę górnej granicy, aby edytować tylko górną granicę. Kolor można zmienić za pomocą tej samej opcji próbnika kolorów, która jest dostępna do zmiany kolorów tekstu.
Dodaj obraz tła
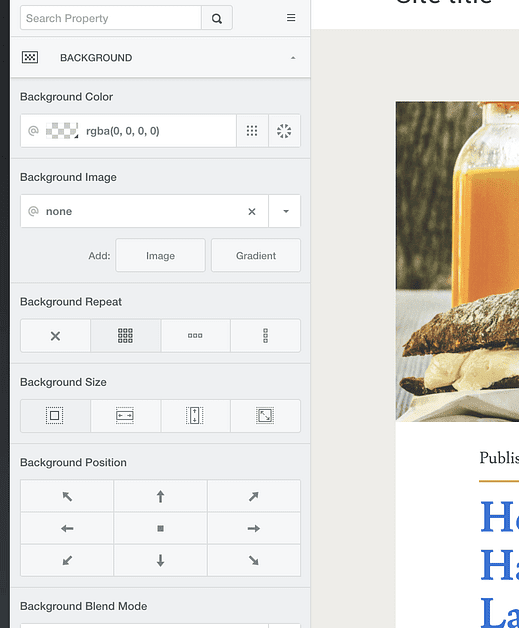
Możesz zmienić kolor tła dowolnego elementu lub zastosować obraz tła.
Jeśli chcesz uzyskać teksturowany wygląd, możesz dodać mały obraz tła i powtórzyć go w pionie i poziomie. Możesz także utworzyć statyczny obraz tła, który wypełni całe tło witryny. CSS Hero zapewnia wszystkie elementy sterujące potrzebne do dodania obrazu tła z dowolnym rodzajem pozycjonowania i rozmiaru.
Chociaż możesz przesłać dowolny obraz, CSS Hero ma również integrację z Unsplash, która zapewnia dostęp do tysięcy bezpłatnych zdjęć w wysokiej rozdzielczości, co jest niezwykle wygodne.
Dostosuj odstępy
Ostatnią funkcją dostosowywania w CSS Hero, którą omówię, są właściwości odstępów.
Margines służy do tworzenia przestrzeni między elementami. Na przykład mogę zmniejszyć przestrzeń nad tym przyciskiem i zwiększyć przestrzeń pod nim za pomocą właściwości margin CSS.
Z drugiej strony wyściółka służy do tworzenia przestrzeni wewnątrz elementów. Mogę zwiększyć wyściółkę ze wszystkich czterech stron przycisku, aby była większa i łatwiejsza do kliknięcia.
A wiesz, co jest jeszcze bardziej imponujące?
Te zmiany są automatycznie stosowane do wszystkich przycisków „Czytaj więcej” w witrynie, więc wystarczy wprowadzić tę zmianę tylko raz.
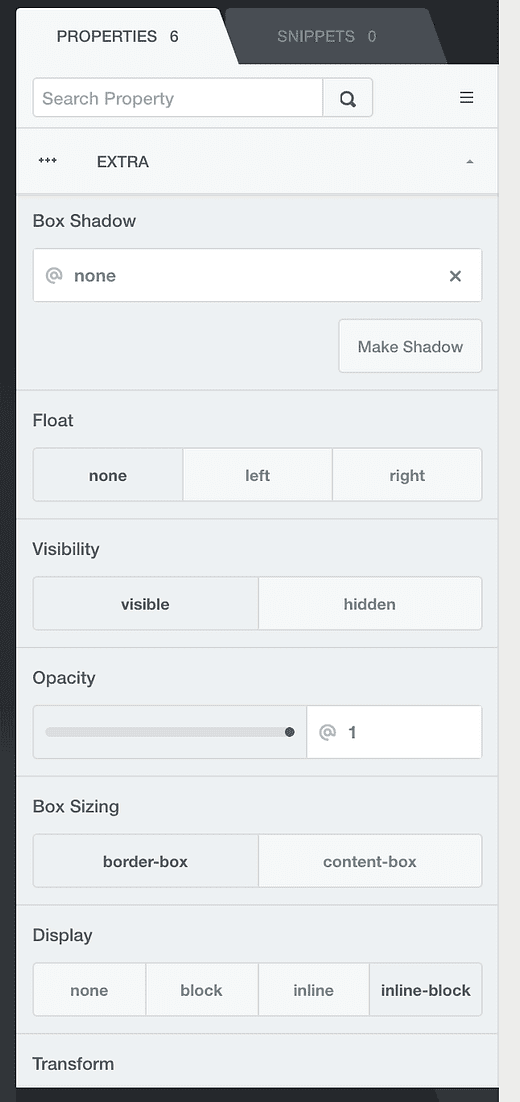
Opcje dodatkowe
CSS Hero zawiera również sekcje do modyfikowania border-radius (zaokrąglone rogi) i stylów list, ale nie będziesz ich używać tak często.
Istnieje również sekcja Dodatki, która zawiera kilka losowych właściwości, takich jak krycie, cienie i widoczność (ukryj dowolny element), aby wymienić tylko kilka.
Czy powinieneś używać CSS Hero?
Jeśli masz tylko kilka poprawek, może być trudno uzasadnić zakup nowej wtyczki. Na przykład, jeśli chcesz tylko zmienić rozmiar tytułu swojej witryny, prawdopodobnie możesz wysłać e-maila do programisty swojego motywu, aby uzyskać fragment kodu CSS, który to zrobi.
To powiedziawszy, CSS Hero kosztuje tylko 29 USD, co czyni go bardzo przystępnym cenowo. Alternatywą jest samodzielne ustalenie rzeczy, co może zająć wiele godzin. Nie będziesz w stanie zatrudnić programisty do pracy nad Twoją witryną za 29 USD.
Kliknij tutaj, aby sprawdzić teraz CSS Hero
Jeśli często chcesz dostosować swoją witrynę, myślę, że licencja na wiele witryn jest dobrze uzasadniona, aby zapewnić, że zawsze możesz wprowadzić zmiany, które chcesz w projekcie witryny.
Podsumowując, CSS Hero jest doskonałym narzędziem do dostosowywania witryny i wypełnia ważną niszę. Aby dokonać drastycznych zmian w witrynie, wybierz nowy motyw lub dowiedz się, jak korzystać z narzędzia do tworzenia stron.
Kliknij tutaj, aby znaleźć więcej sposobów na dostosowanie witryny.