Как использовать плагин Elementor Page Builder
Что, если бы вы могли контролировать каждый пиксель дизайна своего сайта без написания кода?
Что ж, это миссия Elementor, и знаете что?
Они сделали это!
Elementor – это чрезвычайно надежный инструмент для создания страниц, который позволяет создавать собственные страницы и даже целые веб-сайты. И вам не нужно даже смотреть на строчку кода, не говоря уже о написании собственного кода.
В этом руководстве по Elementor вы узнаете, как использовать конструктор страниц для создания полностью настраиваемых дизайнов страниц.
Как использовать Elementor
Если вы предпочитаете смотреть видео, это пошаговое руководство охватывает все:
Подпишитесь на Compete Themes на Youtube
Первым шагом является установка плагина Elementor.
Установить Elementor
Elementor – это бесплатный плагин, который можно установить, как и любой другой плагин, который вы добавили на свой сайт.
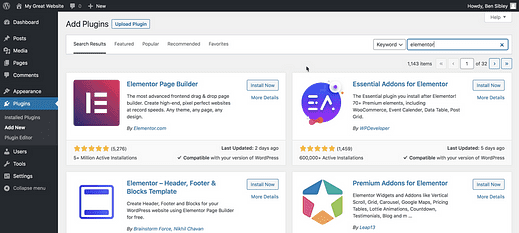
Перейдите в меню «Плагины»> «Добавить новый» и используйте строку поиска в правом верхнем углу для поиска «elementor».
Нажмите кнопку «Установить сейчас», а затем нажмите «Активировать» после завершения установки.
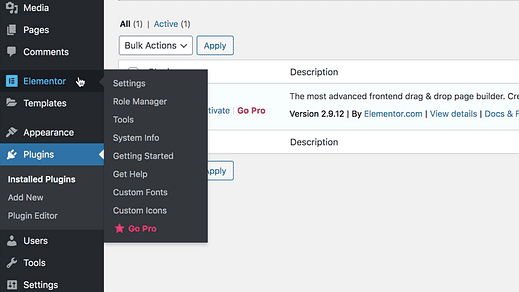
После установки Elementor вы увидите два новых меню, добавленных на ваш сайт.
В главном меню Elementor есть некоторые глобальные настройки, но вы, честно говоря, не будете ими часто пользоваться. Помимо этого, это в основном ссылки на ресурсы поддержки и функции Elementor Pro.
Меню «Шаблоны» очень полезно, и мы рассмотрим его позже в этом руководстве.
Как редактировать страницу с Elementor
Большая часть работы, которую вы делаете с Elementor, будет выполняться в редакторе Elementor.
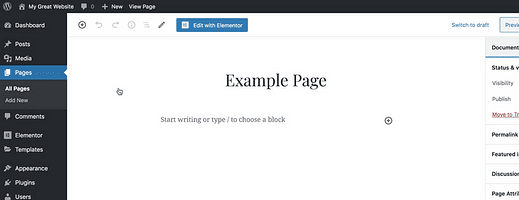
Чтобы получить доступ к редактору, вы можете посетить меню «Сообщения» или «Страницы», а затем щелкнуть страницу, которую хотите отредактировать. Внутри редактора вы увидите новую кнопку «Редактировать с помощью Elementor», которая перенесет вас в редактор Elementor.
Хотя вы можете использовать и редактор Elementor, и обычное содержимое страницы вместе, это имеет тенденцию становиться беспорядочным и запутанным. По этой причине я бы рекомендовал поместить весь ваш контент в Elementor для любой страницы, на которой вы его используете.
Как только вы нажмете синюю кнопку редактирования, вы попадете в редактор.
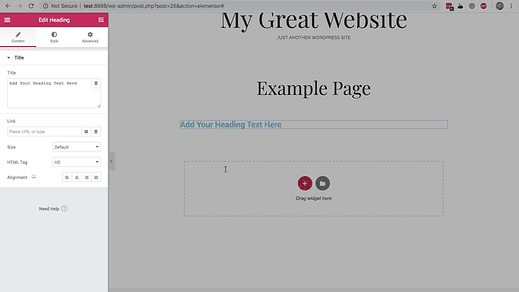
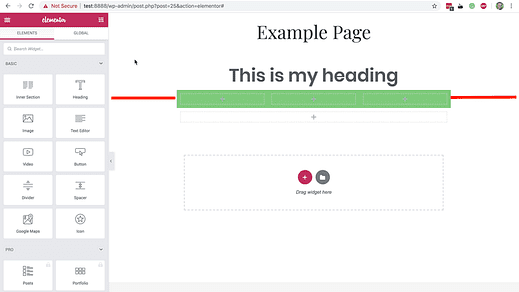
Как видите, он настроен как Live Customizer. Справа есть предварительный просмотр, а слева вы можете видеть виджеты.
Виджеты – это основные строительные блоки страниц Elementor, поэтому необходимо научиться их использовать.
Внутри меню виджетов вы найдете несколько разных разделов.
Раздел «Основные» вверху включает в себя практические элементы, такие как виджеты «Текстовый редактор», «Заголовок» и «Значок».
Если вы продолжите прокрутку, вы обнаружите, что есть еще несколько разделов:
- Pro: более продвинутые виджеты, такие как почтовые сетки (только Elementor Pro)
- Общие: наиболее часто используемые виджеты (бесплатно)
- Сайт: для создания целых сайтов с помощью Elementor (только Elementor Pro)
- WooCommerce: для создания магазина WC с Elementor (только Elementor Pro)
- WordPress: все ваши обычные виджеты WP
Раздел WordPress удобен, потому что он позволяет вам использовать все 17 виджетов по умолчанию, включенных в WordPress, а также любые виджеты, добавленные плагинами.
Чтобы добавить виджет на страницу, просто перетащите его в выделенное поле в окне предварительного просмотра.
После добавления виджета вы найдете всевозможные параметры настройки, доступные на боковой панели.
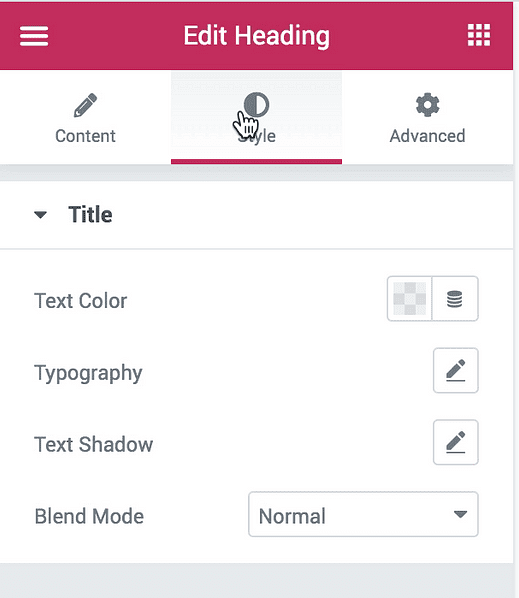
У каждого виджета есть разделы Content, Style и Advanced. Вот краткий обзор некоторых вариантов стиля, доступных для заголовка:
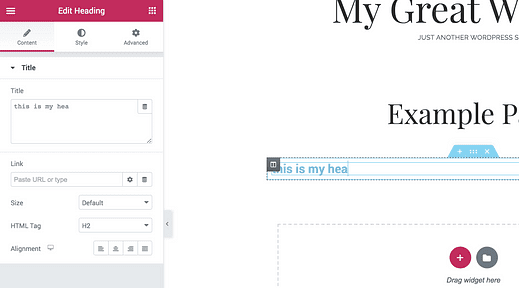
Хотя вы можете редактировать содержимое любого виджета на вкладке «Содержимое» на боковой панели, вы также можете редактировать его непосредственно в предварительном просмотре.
Это должно дать вам хорошее представление об основах виджетов. Как вы видели, существует огромное количество разнообразных виджетов. Кроме того, доступны даже надстройки, которые включают виджеты, обычно недоступные в Elementor.
К настоящему моменту вы, вероятно, взволнованы тем, что вы можете делать с Elementor, но поверьте мне, это гораздо больше.
Создавайте собственные макеты страниц
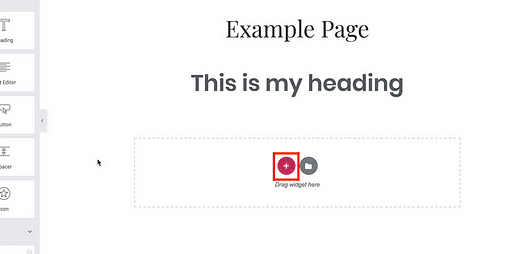
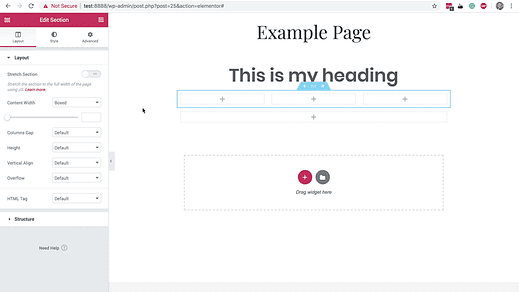
До сих пор вы только видели, как перетаскивать виджеты на страницу, что приводит к простому дизайну с одним столбцом.
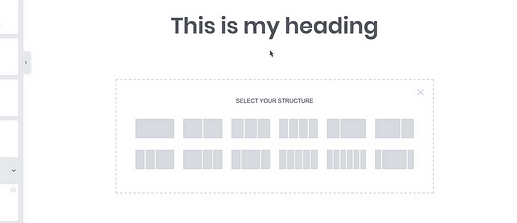
Вы также можете нажать кнопку «плюс» в предварительном просмотре, чтобы создать новую структуру страницы.
Как только вы нажмете на нее, вы увидите 12 различных структур на выбор.
После выбора одного из них будет создан раздел страницы, и вы сможете перетаскивать виджеты в любой из столбцов. Это позволяет вам группировать виджеты в логические разделы, и вы даже можете стилизовать этот раздел.
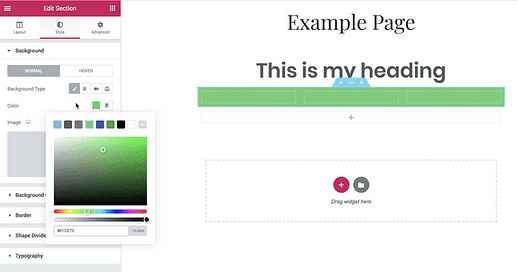
Если вы нажмете ручку в верхней части раздела страницы, вы увидите обновления боковой панели с новыми параметрами.
На вкладке «Стиль» вы найдете множество отличных опций, включая особенно практичный вариант фона.
Вы можете использовать цвет, градиент, изображение, видео или слайд-шоу в качестве фона любого раздела страницы.
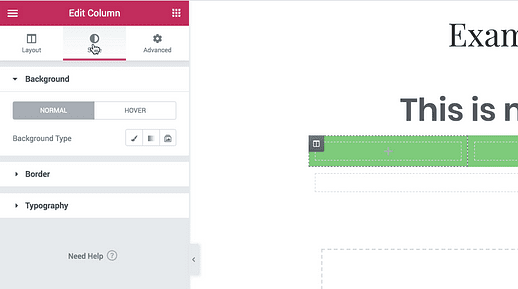
И, как будто этого было недостаточно, вы даже можете изменить фон и стиль отдельных столбцов в разделе страницы.
Возможность стилизовать виджеты, столбцы и разделы по отдельности обеспечивает огромный контроль.
Есть только одна проблема.
Вы быстро заметите (если вы еще этого не сделали), что фон в разделах страницы выглядит странно, потому что он ограничен центром страницы. Вот как это исправить.
Фиксация пространства макета
В своем примере я использую тему Chosen, и, как вы можете видеть, фон созданного мной раздела страницы резко останавливается посередине страницы.
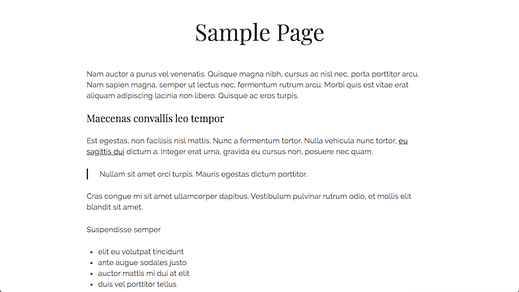
Это связано с тем, что содержимое Elementor занимает то же место в теме, что и содержимое сообщения. Вот как выглядит обычная страница в теме Chosen:
Для стандартных сообщений и страниц это выглядит великолепно, но с Elementor это может сделать дизайн неудобным. Решение – использовать шаблон страницы.
Чтобы изменить шаблон страницы, вы можете посетить редактор, открыть раздел «Атрибуты страницы», а затем использовать раскрывающийся список «Шаблон»:
Хотя многие темы, такие как Chosen, включают собственные шаблоны страниц, Elementor всегда будет добавлять на ваш сайт два шаблона:
- Холст Elementor: полная ширина, без верхнего или нижнего колонтитула
- Elementor Full Width: полная ширина с верхним и нижним колонтитулами
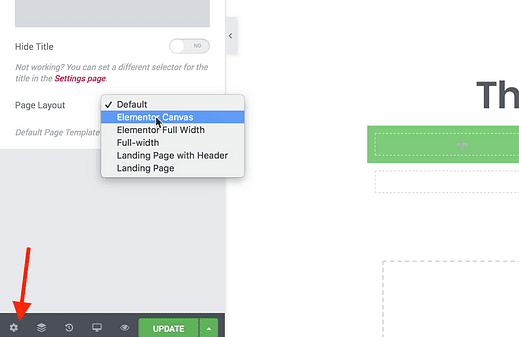
Вы также можете изменить шаблон страницы из редактора Elementor, щелкнув значок Параметры страницы внизу, а затем используя эту опцию макета страницы:
Разобравшись с этим, давайте вернемся к созданию великолепных страниц с помощью Elementor.
Добавить готовые блоки
То, что вы видели так далеко от Elementor, впечатляет. Вы можете создать все, что только можете вообразить, используя инструменты, которые вы видели.
Тем не менее, задача устрашающая. Вы действительно хотите создать целую веб-страницу с нуля? Если у вас нет опыта веб-дизайна, вы, скорее всего, создадите страницу, которая будет выглядеть дилетантской.
Создание красивых страниц – тяжелая работа!
К счастью, Elementor тоже подготовился к этой ситуации.
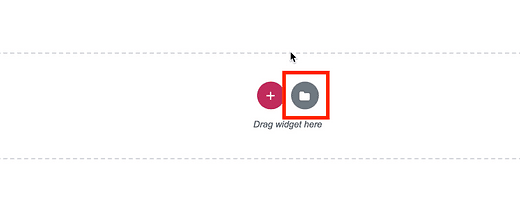
Ранее вы узнали, что можно щелкнуть кнопку «плюс», чтобы добавить структуру страницы, но если щелкнуть значок папки, можно добавить новый блок.
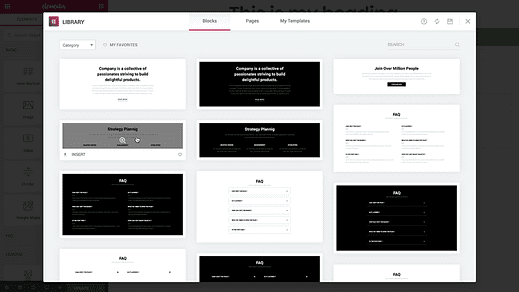
Вы увидите это всплывающее окно с сотнями предварительно разработанных разделов страницы:
Вы можете просто щелкнуть любой из этих блоков, чтобы вставить их на свою страницу. Вот где действительно начинает сиять Elementor.
Вместо того, чтобы создавать всю страницу с нуля, вы можете просто вставлять готовые блоки, пока не получите правильный дизайн и макет. Это стало еще проще благодаря параметрам сортировки.
Используя раскрывающееся меню «Категория», вы можете фильтровать блоки в зависимости от их конкретного использования.
Вот как выглядит один из блоков после того, как он вставлен на мою страницу:
Как видите, он состоит из виджетов, поэтому вы можете редактировать каждый аспект блока от структуры столбцов до текста.
Блоки – это потрясающе, они значительно упрощают создание веб-страниц, но следующая функция их просто поражает.
Добавить готовые страницы
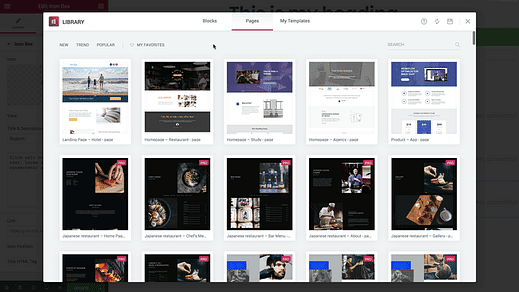
Во всплывающем окне также есть вкладка «Страницы». Щелкните по нему, и вы увидите этот экран:
Вы смотрите на сотни предварительно разработанных страниц, созданных с помощью Elementor. Вы можете щелкнуть любую из них, чтобы сразу вставить их на свою страницу.
Насколько это удивительно?
Конечно, вы можете создавать свои собственные проекты с нуля, но, честно говоря, зачем вам это? Самый быстрый и простой подход – найти существующий шаблон, который вам нравится, а затем просто вставить его на свою страницу.
Этот процесс делает создание веб-страниц с помощью Elementor невероятно быстрым, простым и приятным.
Хотя бесплатная версия Elementor включает только несколько шаблонов, вы можете разблокировать все 200+ с помощью Elementor Pro.
Themeforest недавно запустил на своем сайте наборы шаблонов Elementor, и вы можете найти там гораздо больше готовых шаблонов и блоков.
Я также собрал коллекцию лучших наборов шаблонов Elementor, которые могут вам понравиться.
Повторно используйте свои блоки и страницы
Теперь вы увидели большую часть того, что может делать Elementor, но есть еще одна особенность, которую нужно осветить.
Вы можете создавать собственные страницы, используя то, что вы уже узнали. Однако, если вы хотите создать весь сайт с помощью Elementor или использовать его для клиентских веб-сайтов, вам понадобится лучший рабочий процесс. Вот тут-то и появляется меню "Шаблоны".
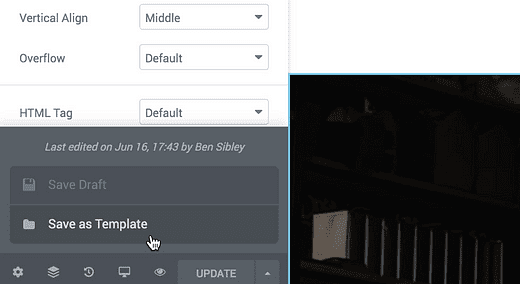
Внизу редактора вы увидите зеленую кнопку «Обновить», которую можно использовать для сохранения изменений.
Если вы нажмете на стрелку рядом с ним, вы увидите возможность сохранить страницу как новый шаблон.
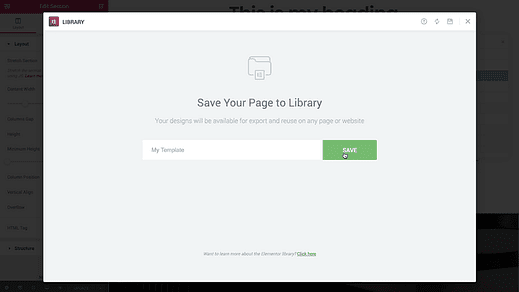
Все, что вам нужно сделать, это дать ему имя и нажать «Сохранить».
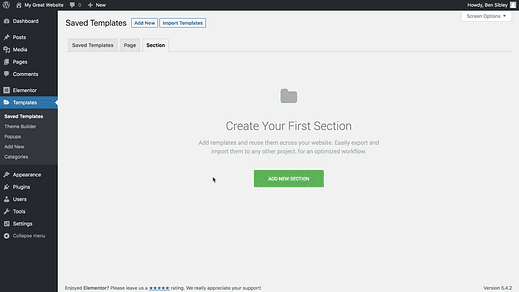
Затем, вернувшись в панель управления WordPress, вы найдете свой шаблон, указанный здесь, в меню «Шаблоны»:
Здесь вы можете создавать и редактировать шаблоны, не редактируя страницы, в которые они вставлены. Вы даже можете посетить вкладку «Разделы» и создать свои собственные разделы страницы.
Затем, когда вы работаете над страницей, вы можете вставить любую из заранее разработанных страниц или блоков из вкладки «Мои шаблоны» во всплывающем окне.
Хотя вам не понадобится эта функция, если вы просто создаете одну или две целевые страницы, она становится незаменимой при создании сайтов для клиентов.
Начать использовать Elementor
Уф!
Это был длинный учебник, в который было включено много новой информации, но я надеюсь, вам понравилось.
С Elementor вы можете:
- Сделайте страницы продаж
- Создавайте красивые шаблоны для обычных страниц
- Создавайте полностью настраиваемые веб-сайты
Хотя это сложный инструмент, разработчики сделали его интуитивно понятным, и я думаю, что они достигли этой цели «веб-дизайн без кода» более эффективно, чем любой другой продукт, созданный ранее.
Если вы хотите пойти дальше, взгляните на Elementor Pro и некоторые дополнительные функции, которые он включает:
Ознакомьтесь с Elementor Pro →
Есть всплывающие окна, больше виджетов и даже функция «построителя тем», о которой я здесь даже не рассказывал.
Если вы многому научились, то, пожалуйста, поделитесь этой статьей с кем-нибудь, прежде чем уйти, и большое спасибо за чтение!