Jak łatwo dodać hotspot obrazu w WordPress?
Ludzie są istotami wizualnymi i trudno wyobrazić sobie silniejsze narzędzie niż obraz, aby przyciągnąć uwagę grupy docelowej. Ale może istnieć element, który jest jeszcze bardziej kuszący niż piękny obraz – hotspot obrazu dla WordPressa. Punkt aktywny obrazu to rodzaj obrazu z interaktywnymi punktami aktywnymi. Gdy użytkownik najedzie kursorem na hotspot, pojawi się wyskakujące okienko, które może zawierać prawie wszystko, co chcesz.
Hotspot obrazów w witrynie WordPress to piękny sposób na udostępnianie większej ilości informacji na dowolny temat – od blogów kulinarnych po witryny budowlane i wszystko pomiędzy. Możesz pokazać składniki i miary posiłków, rodzaje użytych materiałów, nazwy i tytuły, a także wszelkie inne informacje dotyczące zawartości Twojej witryny. Wyskakujące okienko może zawierać tekst, inny, obraz, wideo lub link. Oprócz dostarczania użytkownikom bardziej precyzyjnych szczegółów, zwiększasz także interaktywność swojej witryny, korzystając z punktów aktywnych obrazów.
Jeśli uważasz, że potrzebujesz profesjonalnego projektanta stron internetowych, aby dodać ten fantazyjny element do swojej witryny, mamy świetną wiadomość! Możesz to wszystko łatwo dodać samodzielnie. Bądź na bieżąco, aby dowiedzieć się więcej o tym, jak dodać hotspot obrazu w WordPressie za pomocą wtyczki:
Dlaczego wybraliśmy dodatki Qi do Elementora do tworzenia elementu WordPress Hotspot obrazu
Opierając się na naszym doświadczeniu, dodatki Qi dla Elementora są jednym z najlepszych dodatków do Elementora. Zawiera 60 darmowych i ponad 40 widżetów premium oraz wiele opcji dodawania różnych elementów do witryny z wieloma opcjami dostosowywania i stylizacji, dzięki czemu możesz mieć pewność, że będą pasować do ogólnego projektu witryny. Do tego jest niesamowicie prosty w obsłudze – dlatego bardzo często wybieramy ten dodatek, który znacznie usprawnia stronę.
Niestandardowy widżet Hotspoty obrazu jest widżetem premium. Pozwala na dodanie określonego obrazu i pozycjonowanie hotspotów z określonymi informacjami na ich temat. Następnie użytkownik uzyskuje informacje, najeżdżając kursorem na hotspot. Wspaniałą rzeczą jest to, że możemy określić pozycje responsywne, aby nie zdarzyło się, że na różnych urządzeniach hotspot nie pasuje do obiektu, do którego się odnosi. W samym demo widżetu możesz zobaczyć kilka koncepcyjnych rozwiązań autorstwa autora, które mogą Cię zainspirować.
Jak dodać element WordPress Hotspot obrazu
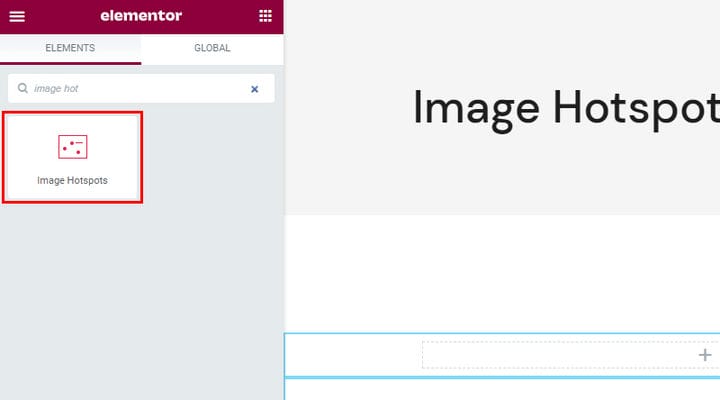
Po dodaniu dodatków Qi do swojej witryny znajdź niestandardowy widget Image Hotspots, wpisując „image hotspot" w polu wyszukiwania lub po prostu przeglądając elementy. Zauważysz, że wszystkie widżety Qi mają rozpoznawalne czerwone ikony.
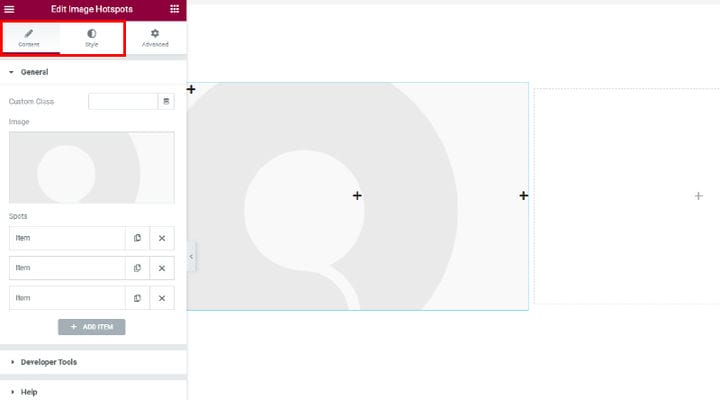
Po przeciągnięciu widżetu do żądanej lokalizacji zobaczysz niektóre z jego domyślnych wartości. Widget ma dwie zakładki – Dostosuj i Styl, które zawierają różne opcje dostosowywania elementu, podczas gdy zakładka Zaawansowane to zakładka Elementor zawierająca wszystkie elementy.
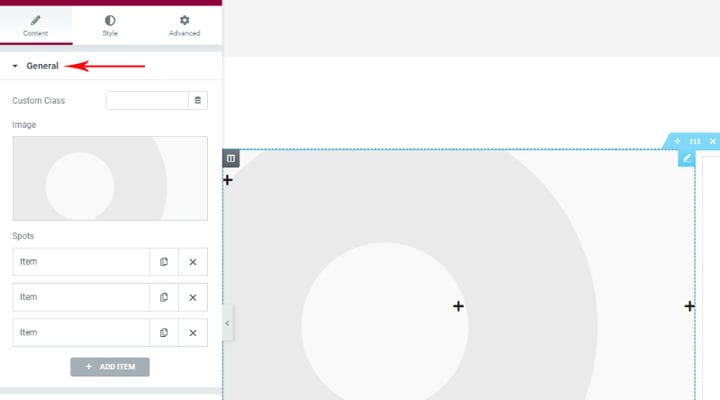
Zacznijmy od ogólnych opcji karty niestandardowej. To, co zauważysz jako pierwsze, to miejsce wstawienia obrazu i trzech elementów. Te elementy są w rzeczywistości punktami aktywnymi oraz ich ustawieniami pozycji i zawartości. Domyślnie są trzy hotspoty, ale możesz usunąć istniejące lub dodać nowe.
Po wstawieniu obrazu z biblioteki lub przesłaniu nowego nadszedł czas, aby ustawić punkty aktywne i dodać do nich zawartość.
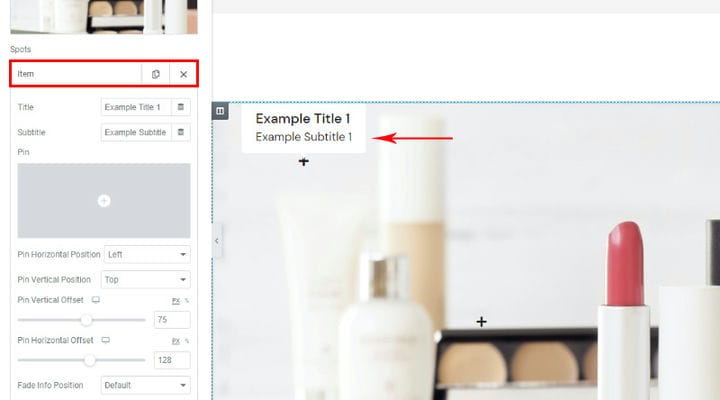
Jeśli chodzi o zawartość, możesz ustawić opcję Tytuł i Podtytuł, a gdy tylko zaczniesz je modyfikować, zobaczysz, jak zmienia się zawartość na żywo.
Znajduje się tu również pole pinezki, w którym możesz wybrać ikonę dla swojej pinezki, nie musi to być ikona domyślna. Biblioteka ikon jest do Twojej dyspozycji, ale możesz też dodać własną ikonę SVG. Na przykład – SVGREPO oferuje dużą liczbę darmowych ikon, które są dostępne do użytku komercyjnego.
Jeśli chodzi o Pozycja pozioma i Pozycja pionowa, służą one do orientacji hotspotu w pozycjach lewo/środek/prawo i góra/środkowy dół, podczas gdy opcja Przesunięcie pozwala nam na precyzyjne dostrojenie pozycji. Nie będziemy tego szczegółowo wyjaśniać, ponieważ jesteśmy pewni, że sam zobaczysz, jak poruszają się Twoje filmy, zmieniając wartości przesunięcia. Należy pamiętać, że podczas dostosowywania hotspotów należy również obserwować stronę podglądu, która nie ma paska ustawień, aby zobaczyć, jak wszystko wygląda na pełnowymiarowym ekranie.
Oprócz offsetu zauważysz również ikony ekranowe z tytułem, czyli klasyczne ikony, które wskazują, że dla tego ustawienia dostępne są opcje responsywne. Koniecznie sprawdź je też. Najlepiej nie umieszczać hotspotów wzdłuż samej krawędzi obrazu, ponieważ musisz zastanowić się, jak wyskakujące okienko hotspotu będzie wyglądało na różnych rozmiarach ekranu.
Opcja Fade Info Position to miejsce, w którym pojawiają się informacje o najechaniu na hotspot.
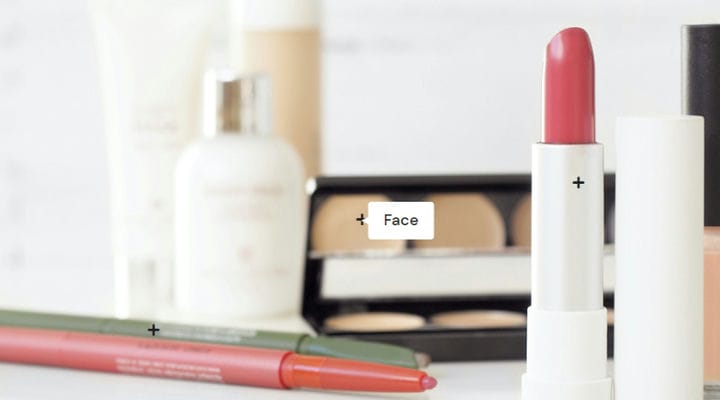
To jest wynik po dodaniu obrazka i szpilek, teraz możemy przystąpić do stylizacji wszystkiego, aby wyglądało dokładnie tak, jak chcemy.
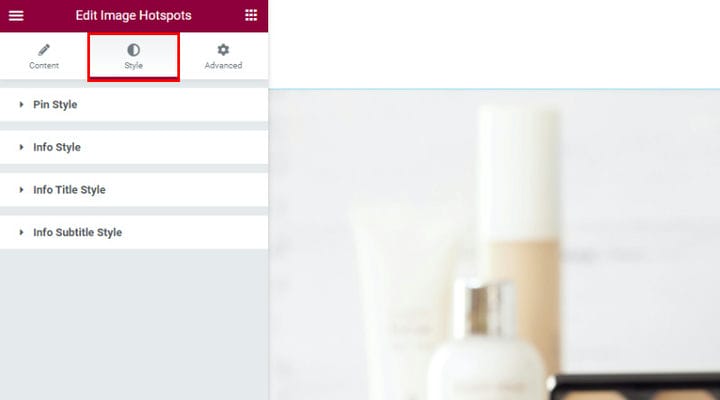
Dostosowywanie stylu obrazu Hotspot
Jeśli chodzi o stylizację, różne opcje są podzielone na kategorie w specjalnej zakładce Styl, dzięki czemu możesz zobaczyć, gdzie stylizujemy Piny, Informacje, Tytuł i Podtytuł.
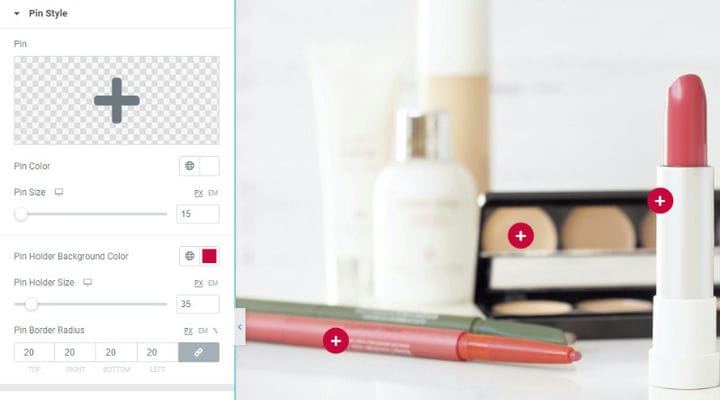
Jeśli chodzi o Pin, wszystkie ustawienia są łatwe do zrozumienia. Możesz wybrać ikonę, która zostanie zastosowana do wszystkich pinezek, w przeciwieństwie do ustawień w elementach, w których możesz wybrać osobną dla każdej z nich. Możesz również określić jego rozmiar i kolor. Możesz dodać ikonę tła, używając rozmiaru uchwytu na pin. Nasze tło jest czerwone i ma rozmiar 15px.
Opcja Promień obramowania pozwoliła nam sprawić, by tło wyglądało jak okrąg, ponieważ promień jest stosowany do tła.
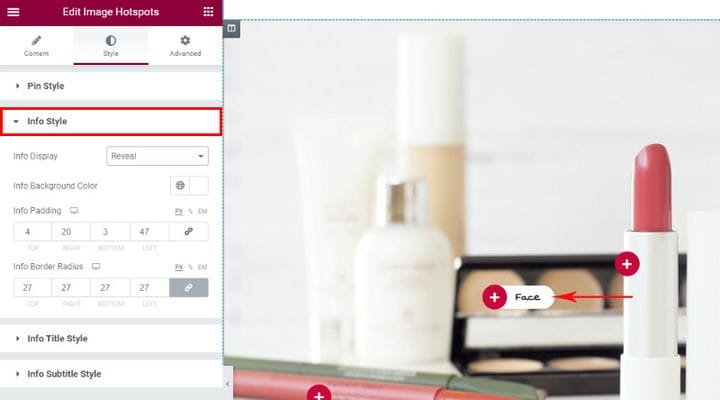
Styl informacji odnosi się do wyglądu pola, w którym pojawiają się informacje. Wyświetlanie informacji to opcja, która określa sposób wyświetlania wskaźnika myszy. Może to być Fade and Reveal, wybraliśmy Reveal. Kolor pola i wypełnienie to również to, co możesz tutaj dostosować. Promień obramowania informacji jest szczególnie interesującą opcją dla układu odsłonięcia, którego użyliśmy, ponieważ promień pomaga dopasować pole informacyjne i samą ikonę pinezki. Gdybyśmy nie dodali tutaj promienia, białe pole informacyjne znalazłoby się nad pinezką w polu czerwonej ikony.
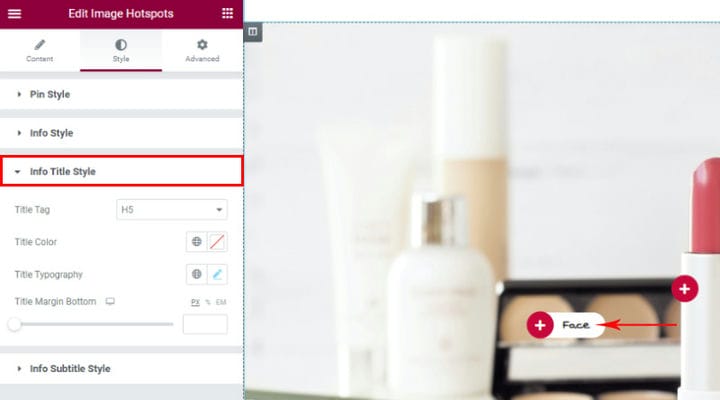
Opcje stylu tytułu informacji odnoszą się do tytułu, który dodaliśmy do każdego pinu. Ustawienia tutaj będą miały zastosowanie do każdego tytułu w tym punkcie aktywnym obrazu. Prawdopodobnie znasz te opcje i na pierwszy rzut oka możesz określić tag tytułu, kolor, dostroić typologię tytułu. Dolny margines tytułu jest ważną opcją, gdy w polu informacyjnym znajdują się również napisy, ponieważ możesz dodać ten margines, aby utworzyć spację między tytułem a podtytułem.
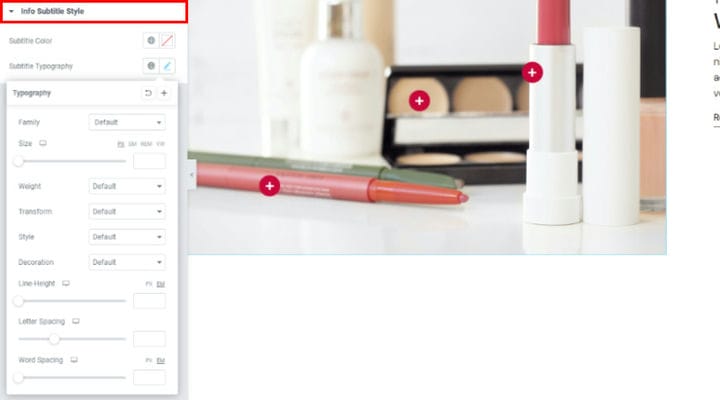
Jeśli chodzi o styl napisów Info, jeśli dodasz tutaj podtytuł, możesz bardziej szczegółowo stylizować jego wygląd. W opcjach typografii możesz bawić się różnymi ustawieniami.
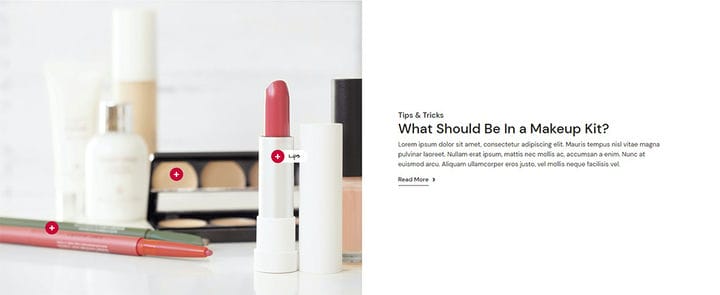
Tak wygląda efekt końcowy. tekst, który dodaliśmy za pomocą Użyliśmy również widżetu Tytuł sekcji Qi dodaliśmy tekst i uczyniliśmy tę sekcję witryny o wiele bardziej interesującą dla przyszłych użytkowników.
Na zakończenie
Qi Addons to bardzo intuicyjne narzędzie, z którego każdy może korzystać z pełną łatwością i bez kodowania lub jakiejkolwiek innej wiedzy technicznej. Zachęcamy do samodzielnego odkrywania opcji tego widżetu, eksperymentowania, grania i cieszenia się kreatywnym procesem uatrakcyjniania witryny dla użytkowników. Jeśli masz jakieś pytania, nie wahaj się skontaktować z nami w sekcji komentarzy – czekamy na Twoje doświadczenia z Qi i obrazami hotspotów!