So machen Sie ein Menüelement in WordPress nicht anklickbar
Möchten Sie Ihrem Menü einen nicht anklickbaren Menüpunkt hinzufügen?
In diesem Beitrag erfahren Sie die beiden schnellen Schritte, die erforderlich sind, um einen Menüeintrag nicht verknüpft zu machen, und einen Bonustipp zur Verbesserung der Benutzererfahrung.
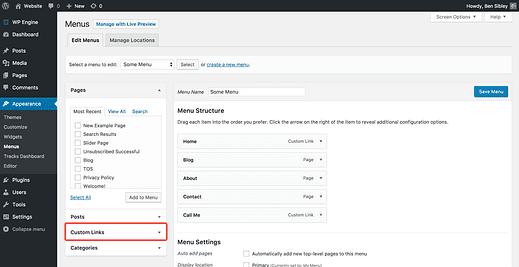
Melden Sie sich zuerst bei Ihrer Site an und navigieren Sie zur Seite Menüs.
Klicken Sie auf der Menüseite links auf den Abschnitt Benutzerdefinierte Links.
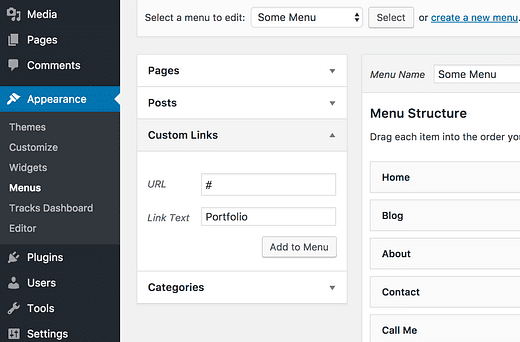
Mit der Option "Benutzerdefinierte Links" können Sie auf eine beliebige URL verlinken, aber wir haben stattdessen einen speziellen Trick.
Ersetzen Sie in der URL-Eingabe „http://” durch ein Rautezeichen „#” und geben Sie den gewünschten Text für den Linktext ein.
Klicken Sie auf die Schaltfläche Zum Menü hinzufügen, und dann können Sie das neue Element in Ihrem Menü anordnen. Da der Menüpunkt nirgendwo verlinkt ist, werden Besucher nicht auf eine neue Seite weitergeleitet, wenn sie darauf klicken.
Das URL-Feld darf nicht leer sein und die Verwendung eines Rautenzeichens auf diese Weise ist eine Standardkonvention.
Entfernen Sie den Zeiger beim Schweben
Der Menüpunkt ist nirgendwo verlinkt, zeigt aber immer noch den „Zeiger”-Cursor an, wenn Sie mit der Maus darüber fahren. Es gibt noch einen weiteren Schritt, um deutlich zu machen, dass dieser Menüpunkt nicht anklickbar ist.
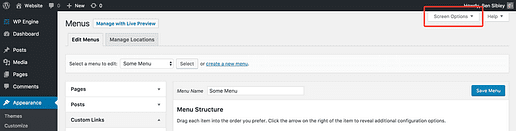
Klicken Sie auf der Seite Menüs oben rechts auf die Registerkarte Bildschirmoptionen.
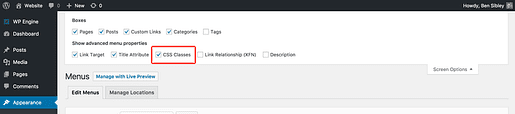
Stellen Sie sicher, dass das Kontrollkästchen CSS-Klassen aktiviert ist, und schließen Sie dann den Abschnitt Bildschirmoptionen.
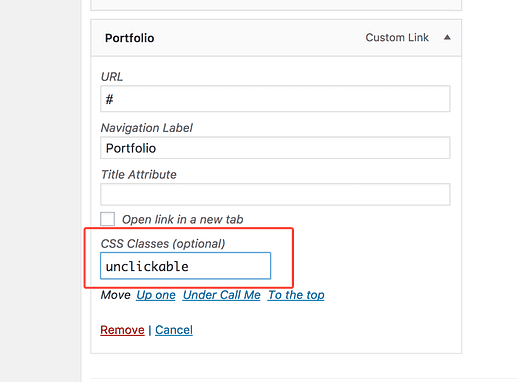
Klicken Sie als Nächstes auf den nicht verknüpften Menüeintrag und fügen Sie eine Klasse namens „nicht anklickbar” hinzu.
Mit der hinzugefügten CSS-Klasse können wir jetzt diesen bestimmten Menüeintrag mit CSS ansprechen.
Das folgende CSS sorgt dafür, dass der Cursor als Standardsymbol bleibt, wenn Sie mit der Maus über das nicht verknüpfte Menüelement fahren.
.unclickable > a:hover {
cursor: default;
}Wenn Sie Ihrer Website noch nie CSS hinzugefügt haben, befolgen Sie diese Anleitung zum Hinzufügen von CSS. Es dauert nur ein oder zwei Minuten.
Die meisten WordPress-Webmaster verwenden dies, um das übergeordnete Menüelement in einem Dropdown-Menü nicht anklickbar zu machen. Obwohl dies eine großartige Technik dafür ist, können Sie eine beliebige Anzahl von Menüelementen unanklickbar machen, und es müssen auch keine Menülinks der obersten Ebene sein.
Haben Sie Fragen zu diesem Tutorial oder einen Tipp für andere Leser? Hinterlassen Sie unten einen Kommentar.