Cómo hacer que un elemento del menú no se pueda hacer clic en WordPress
¿Quiere agregar un elemento de menú en el que no se puede hacer clic a su menú?
En esta publicación, aprenderá los dos pasos rápidos necesarios para hacer que un elemento del menú no esté vinculado y un consejo adicional para mejorar la experiencia del usuario.
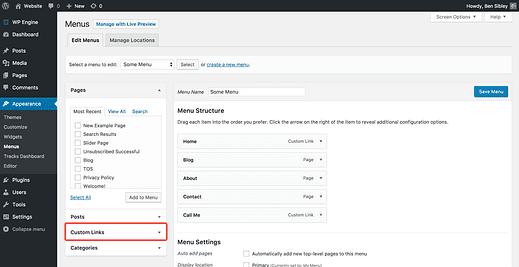
Primero, inicie sesión en su sitio y navegue hasta la página de menús.
En la página de Menús, haga clic en la sección Enlaces personalizados a la izquierda.
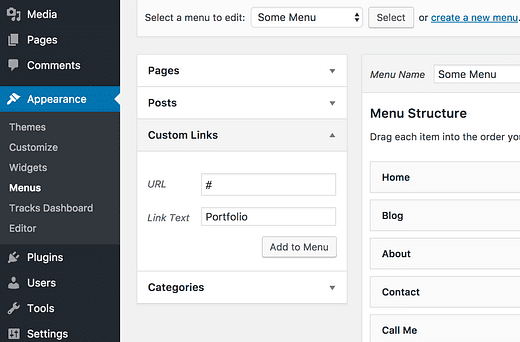
La opción Vínculos personalizados le permite vincular a cualquier URL que desee, pero tenemos un truco especial en su lugar.
En la entrada de la URL, reemplace "http: //" con un signo de almohadilla "#" e ingrese el texto que desee para el texto del enlace.
Haga clic en el botón Agregar al menú y luego podrá organizar el nuevo elemento en su menú. Dado que el elemento del menú no está vinculado en ninguna parte, los visitantes no serán llevados a una nueva página si hacen clic en ella.
El campo URL no puede estar vacío y usar un signo de almohadilla de esta manera es una convención estándar.
Quitar el puntero al pasar el mouse
El elemento del menú no se vincula a ninguna parte, pero aún muestra el cursor "puntero" cuando se desplaza sobre él. Hay un paso más que puede tomar para que sea obvio que no se puede hacer clic en este elemento del menú.
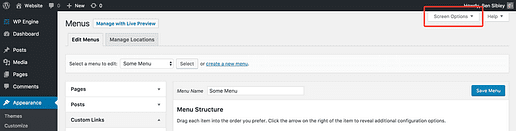
En la página Menús, haga clic en la pestaña Opciones de pantalla en la parte superior derecha.
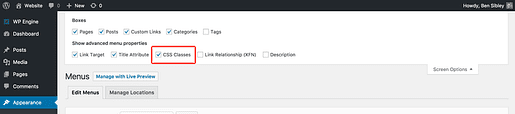
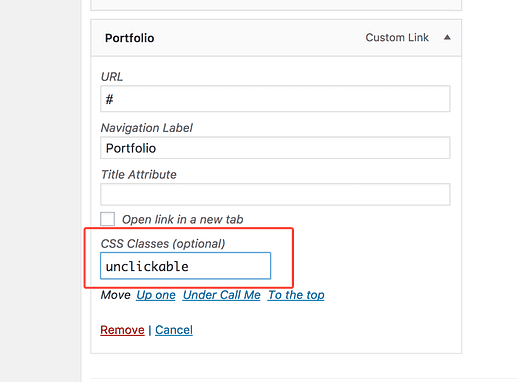
Asegúrese de que la casilla Clases CSS esté marcada y luego cierre la sección Opciones de pantalla.
A continuación, haga clic en el elemento del menú desvinculado y agregue una clase llamada "no se puede hacer clic".
Con la clase CSS agregada, ahora podemos apuntar a ese elemento de menú específico con CSS.
El siguiente CSS hará que el cursor permanezca como el icono predeterminado al pasar el cursor sobre el elemento de menú desvinculado.
.unclickable > a:hover {
cursor: default;
}Si nunca antes ha agregado CSS a su sitio, siga esta guía sobre cómo agregar CSS. Solo tomará uno o dos minutos.
La mayoría de los webmasters de WordPress usarán esto para hacer que no se pueda hacer clic en el elemento del menú principal en un menú desplegable. Si bien es una gran técnica para eso, puede hacer que no se pueda hacer clic en cualquier número de elementos del menú, y tampoco tienen que ser enlaces de menú de nivel superior.
¿Tiene alguna pregunta sobre este tutorial o un consejo para otros lectores? Deja un comentario a continuación.