Como tornar um item de menu não clicável no WordPress
Quer adicionar um item de menu que não pode ser clicado ao seu menu?
Nesta postagem, você aprenderá as duas etapas rápidas necessárias para tornar um item de menu não vinculado e uma dica bônus para melhorar a experiência do usuário.
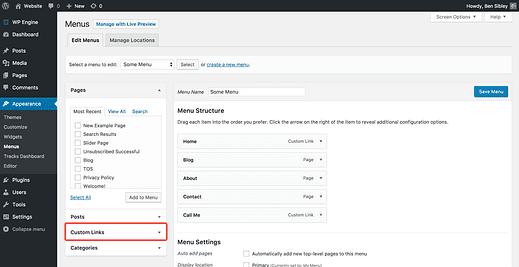
Primeiro, faça login em seu site e navegue até a página Menus.
Na página Menus, clique na seção Links personalizados à esquerda.
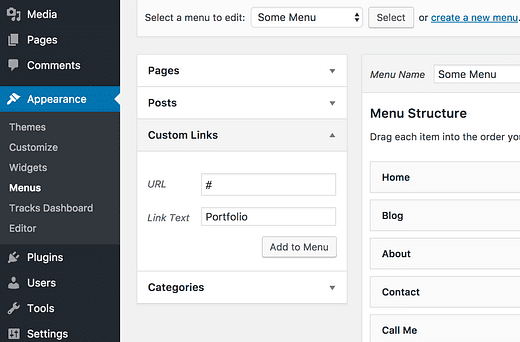
A opção Links personalizados permite que você crie um link para qualquer URL que desejar, mas, em vez disso, temos um truque especial.
Na entrada do URL, substitua “http: //" por um sustenido “#" e insira o texto que desejar para o Texto do link.
Clique no botão Adicionar ao menu para organizar o novo item no menu. Como o item de menu não está vinculado a nenhum lugar, os visitantes não serão direcionados para uma nova página se clicarem nela.
O campo URL não pode estar vazio e usar o sinal de libra dessa forma é uma convenção padrão.
Remova o ponteiro ao passar o mouse
O item de menu não vincula a lugar nenhum, mas ainda mostra o cursor “ponteiro” quando você passa o mouse sobre ele. Há mais uma etapa que você pode realizar para tornar óbvio que este item de menu não é clicável.
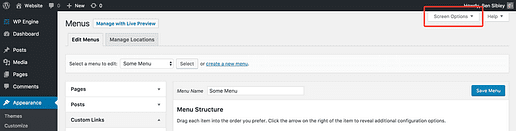
Na página Menus, clique na guia Opções de tela no canto superior direito.
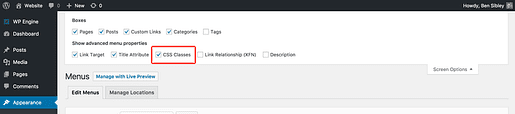
Certifique-se de que a caixa Classes CSS esteja desmarcada e feche a seção Opções de tela.
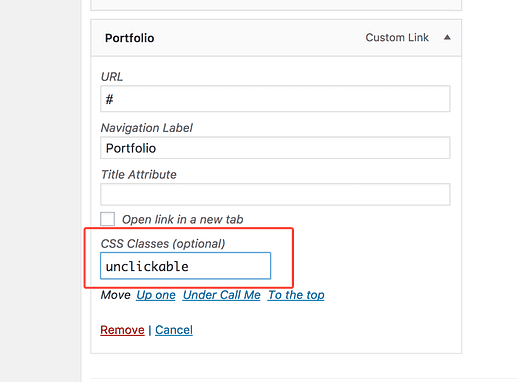
Em seguida, clique no item de menu desvinculado e adicione uma classe chamada “não clicável”.
Com a classe CSS adicionada, agora podemos direcionar esse item de menu específico com CSS.
O CSS a seguir fará com que o cursor permaneça como o ícone padrão ao passar o mouse sobre o item de menu desvinculado.
.unclickable > a:hover {
cursor: default;
}Se você nunca adicionou CSS ao seu site antes, siga este guia sobre como adicionar CSS. Leva apenas um minuto ou dois.
A maioria dos webmasters do WordPress usará isso para tornar o item de menu pai não clicável em um menu suspenso. Embora seja uma ótima técnica para isso, você pode tornar qualquer número de itens de menu impossíveis de clicar, e eles também não precisam ser links de menu de nível superior.
Você tem alguma dúvida sobre este tutorial ou uma dica para outros leitores? Deixe um comentário abaixo.