Jak szybko i łatwo dodać efekt paralaksy Elementor
Efekt paralaksy często widać na stronach internetowych, które kultywują współczesną estetykę. Dodaje wrażenie głębi i dynamiki oraz podkreśla nowoczesność serwisu. Istnieje wiele różnych motywów WordPress z efektami paralaksy, ale zawsze masz również możliwość samodzielnego stworzenia efektu paralaksy. Wiele witryn używa efektu przewijania paralaksy jako potężnego narzędzia do angażowania użytkowników i opowiadania historii.
W tym artykule pokażemy, jak dodać efekt paralaksy do swojej witryny za pomocą kreatora stron Elementor. Elementor to jedyny program do tworzenia stron, który zawiera zintegrowaną opcję paralaksy Elementora. Wszystkie inne kreatory wymagają użycia jakiejś wtyczki lub narzędzia. Zanim przejdziemy dalej, upewnijmy się, że rozumiesz, na czym dokładnie polega efekt paralaksy. W tym artykule przeczytasz o:
Co to jest efekt paralaksy?
Efekt paralaksy uzyskuje się, gdy elementy w tle i na pierwszym planie poruszają się w różnym tempie podczas przewijania przez użytkownika. Dokładniej, elementy tła poruszają się wolniej niż elementy pierwszego planu i w ten sposób powstaje iluzja głębi.
Jak znaleźć opcję efektu paralaksy Elementor?
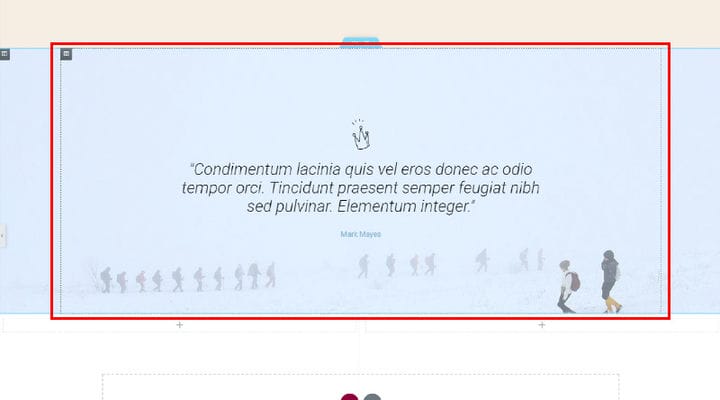
Kreator stron Elementor ułatwił dodanie efektu paralaksy, umożliwiając przypisanie tła paralaksy do określonego wiersza lub kolumny. Powyżej możesz zobaczyć przykład efektu paralaksy stworzonego przez Elementora.
Możesz zastosować efekt paralaksy Elementora w wierszu, który nie zawiera żadnych informacji – tylko po to, aby służyć jako ruchomy obraz, aby uatrakcyjnić stronę lub możesz zastosować go w wierszu zawierającym pewne informacje, w którym obraz paralaksy będzie znajdować się za informacje.
Możliwe jest również dodanie efektu paralaksy do całej sekcji lub do kolumny zawartej w sekcji.
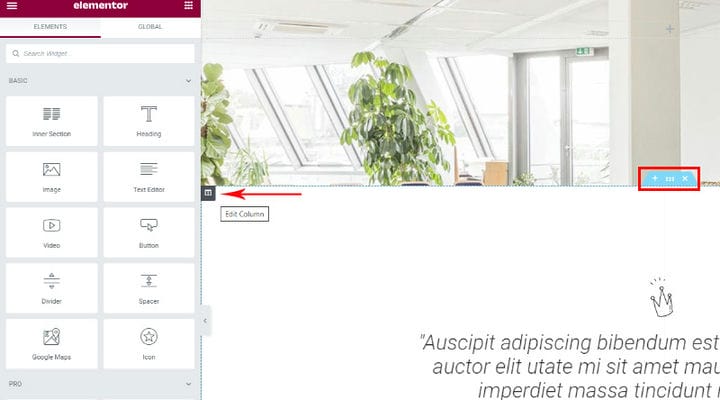
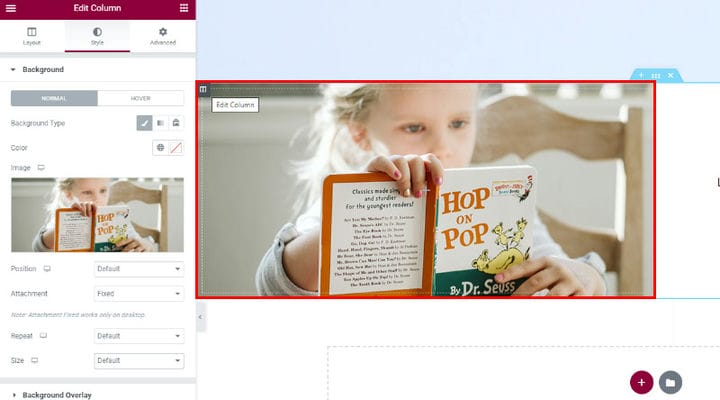
Możesz znaleźć opcję Paralaksy, klikając małą ikonę, która przypomina otwartą książkę i znajduje się w lewym górnym rogu kolumny, którą wybraliśmy do dodania paralaksy. Jeśli chcesz dodać paralaksę do całej sekcji, a nie do kolumny, ta sama opcja znajduje się również w niebieskiej zakładce, która pojawia się na środku wiersza po najechaniu na nią. Aby uzyskać dostęp do opcji paralaksy, wybierz opcję Edytuj kolumnę lub Edytuj sekcję. W naszym przypadku edytujemy kolumnę.
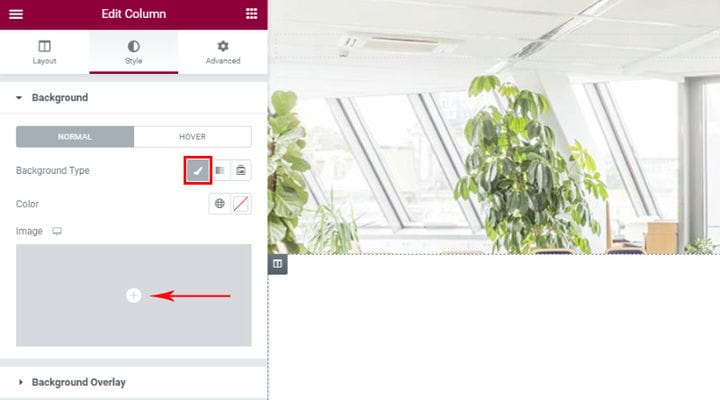
Kliknięcie kolumny Edytuj otwiera menu po lewej stronie z trzema głównymi zakładkami. Na początek wybierz kartę Styl . Kliknij opcję Typ tła, a pojawi się pole do dodania obrazu. Możesz dodać obraz z Biblioteki multimediów lub przesłać nowy plik.
Po wybraniu obrazu do sekcji paralaksy możesz przystąpić do dostosowania ustawień obrazu.
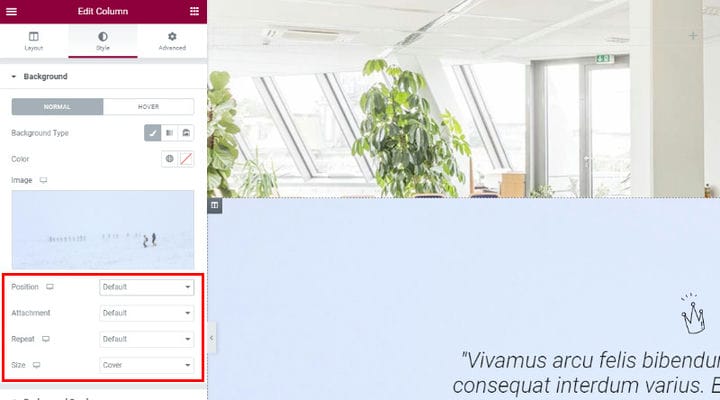
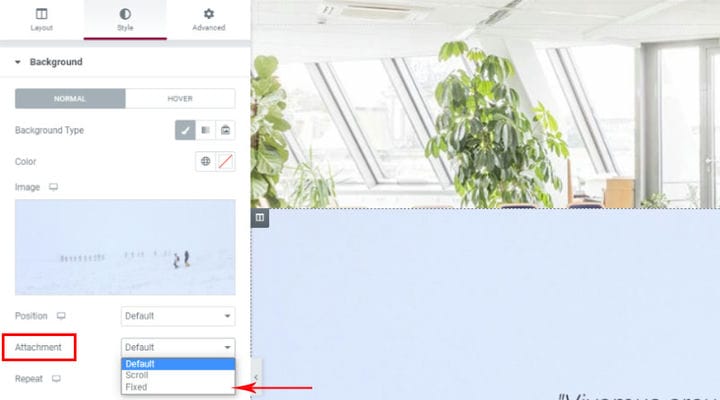
W ustawieniach Załącznika wybierz opcję Naprawiono, ponieważ potrzebujemy, aby obraz zachowywał się utrwalony podczas przewijania, jeśli wybierzemy Przewiń tutaj, obraz będzie poruszał się wraz z tłem.
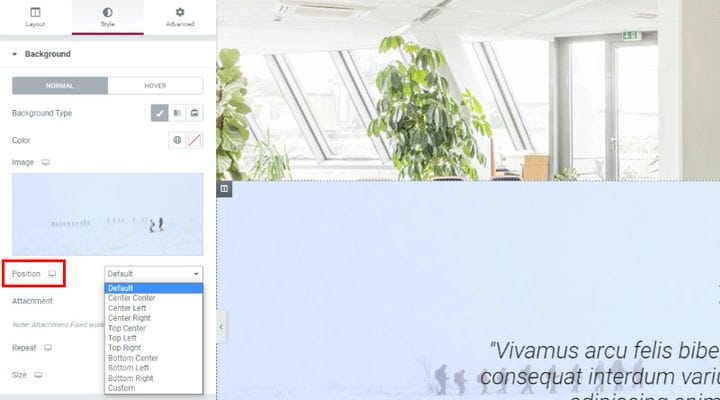
Ustawienia pozycji obrazu dają duży wybór. Możesz zdecydować się na ustawienie obrazu na środku sekcji, w prawym górnym rogu, w lewym górnym rogu itp. – dobrą rzeczą jest to, że od razu widzisz podgląd położenia obrazu, co ułatwia podjęcie decyzji.
Poniższa opcja Powtórz jest używana głównie wtedy, gdy obraz jest w rzeczywistości wzorem, który należy powtórzyć lub gdy obraz jest zbyt mały. W naszym przypadku obrazek ma odpowiedni rozmiar, dlatego wybieramy opcję domyślną. Aby uzyskać efekt paralaksy, najlepiej mieć rozmiar obrazu 1920 pikseli – w ten sposób obraz zajmie szerokość całej sekcji. Jeśli jednak rozmiar obrazu nie jest optymalny, zawsze możesz go dostosować za pomocą ustawień Rozmiar. Oferują one kilka opcji, w tym ustawienia niestandardowe, które pozwalają samodzielnie ustawić rozmiar za pomocą suwaka. Podgląd każdej wprowadzonej zmiany jest natychmiast dostępny po prawej stronie, dzięki czemu możesz wypróbować każdą z opcji, aby sprawdzić, która z nich najlepiej pasuje.
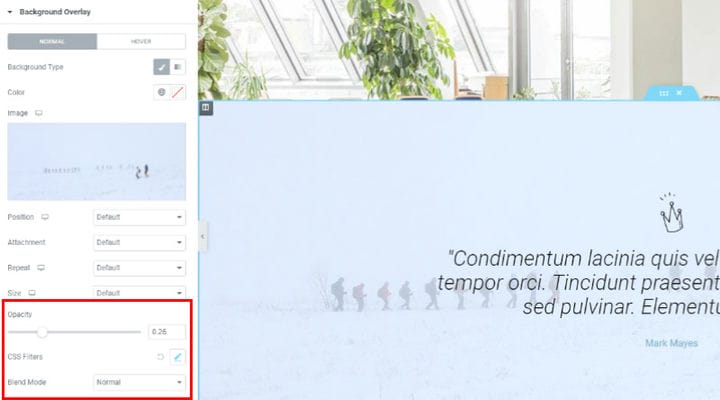
Po dostosowaniu wszystkich tych ustawień możesz przejść do menu Nakładka tła. Gdy go otworzysz, zauważysz, że wszystkie opcje są takie same jak w poprzednim menu, ale z kilkoma ciekawszymi ustawieniami. Są to krycie, filtry CSS i tryb mieszania. Suwak krycia pozwala ustawić podstawową nakładkę koloru i bawić się kryciem, aby zwiększyć lub zmniejszyć jego efekt.
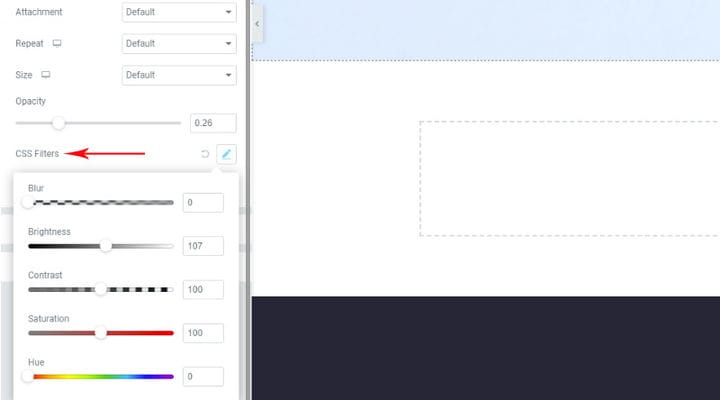
Filtry CSS i tryb mieszania umożliwiają stosowanie do elementów efektów podobnych do Photoshopa. Efekty filtrów CSS umożliwiają efekty graficzne, takie jak rozmycie lub przesunięcie kolorów na obrazach. Jeśli chodzi o tryby mieszania, Elementor oferuje 13 z nich: Normalny (jest to domyślny i ma zerową mieszankę), Pomnóż, Ekran, Nakładka, Przyciemnij, Rozjaśnij, Rozjaśnianie kolorów, Nasycenie, Kolor, Różnica, Wykluczenie, Odcień i Jasność.
Jak ustawić wysokość sekcji paralaksy?
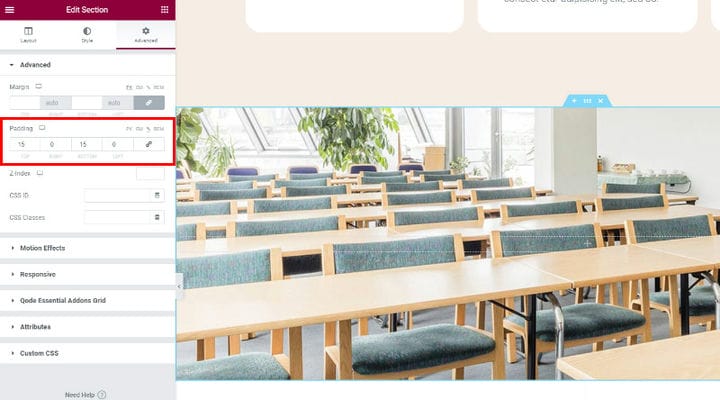
Wysokość sekcji paralaksy może zależeć od zawartości sekcji. Jeśli na przykład zdefiniowaliśmy padding treści lub treść ma już swoje domyślne padding, paralaksa dostosuje się w taki sposób, aby pokryć całą powierzchnię za elementem. Tak więc, aby ustawić wysokość w tym przypadku, musimy dokonać korekty samego elementu.
Jeśli to nie wystarczy lub mamy sekcję, w której nie ma treści, wrócimy do ustawień i wybierzemy zakładkę Zaawansowane. W ustawieniach Padding możemy ustawić wysokość i zobaczyć, jak to działa od razu w podglądzie na żywo.
Jak ustawić efekt paralaksy w rzędzie z wieloma kolumnami?
Co się dzieje, gdy mamy dwie lub więcej kolumn z rzędu i chcemy mieć efekt paralaksy Elementora tylko w jednej z kolumn? Procedura jest bardzo prosta. Przejdź do menu opcji kolumny, w której chcesz ustawić efekt paralaksy. Dodaj tło tak, jak robiłeś to wcześniej, gdy była tylko jedna kolumna w rzędzie. Ale nie możesz ustawić wysokości paralaksy po prostu dostosowując dopełnienie, konieczne jest dodanie treści do kolumny. Możesz wstawićtreśćdo kolumny z efektem paralaksy lub wstawićtreśćdo drugiej kolumny i wtedy będzie można dostosowaćwysokość sekcji poprzez dostosowanie dopełnienia w menu Opcje zaawansowane. Jeśli nie podoba Ci się sposób, w jaki obraz paralaksy jest wyśrodkowany, zawsze możesz wrócić do ustawień stylu i dostosować jego położenie.
Mikrointerakcje i animowane interfejsy użytkownika to często elementy, które sprawiają, że wrażenia użytkownika są wciągające i zapadające w pamięć. To jeden z powodów, dla których efekt paralaksy jest obecnie tak popularny na wszelkiego rodzaju stronach internetowych. Pozwala w dynamiczny sposób ujawniać szczegóły treści i inspiruje użytkownika, aby poczuł, że ma nad nim kontrolę.
Efekt paralaksy może naprawdę poprawić wiele aspektów doświadczenia użytkownika. Ale nie trzeba tego robić dobrze i celowo. Dodanie paralaksy tylko dlatego, że wszyscy ją mają, nie ma sensu, a może denerwować użytkowników, zwłaszcza jeśli nie pasuje do treści witryny.