Jak ustawić niestandardowy link do koszyka WooCommerce?
Każdy rodzaj witryny WordPress może z łatwością stać się świetnym sklepem internetowym dzięki słynnej wtyczce WooCommerce. Po zainstalowaniu i aktywowaniu tego popularnego narzędzia eCommerce doda ono wszystkie elementy niezbędne do skonfigurowania platformy eCommerce i będziesz mógł uruchomić pełnoprawny sklep internetowy za pomocą zaledwie kilku kliknięć. Niektóre z powodów, dla których WooCommerce jest tak popularne, to fakt, że jest on niezwykle prosty w obsłudze, pozwala kontrolować każdy aspekt Twojego sklepu i jest całkowicie skalowalny. Twój sklep może się rozwijać wraz z rozwojem firmy, zarządzanie produktami i zakupami jest tak proste, jak to tylko możliwe, bez względu na to, jaką niszę obejmujesz i jaki rodzaj produktu sprzedajesz.
Chociaż połączenie wysokiej jakości motywu eCommerce WordPress i wtyczki WooCommerce to zwycięska recepta na udany sklep internetowy, istnieje wiele szczegółów, o których również powinieneś pomyśleć podczas konfigurowania swojego sklepu. Im lepsze ogólne wrażenia użytkownika zapewniasz, tym więcej klientów przyciągniesz i utrzymasz. Jeśli Twoi klienci uznają, że kupowanie u Ciebie jest zbyt skomplikowane, bez względu na to, jak dobre są Twoje produkty, opuszczą Twoją witrynę i poszukają sklepu bardziej przyjaznego dla klienta. W tym artykule porozmawiamy o jednym z podstawowych kroków w każdym zakupie – dodawaniu produktów do koszyka. Dowiesz się o różnych opcjach Dodaj do koszyka i jak je ustawić:
Domyślna opcja Dodaj do koszyka w WooCommerce
Zanim zobaczymy, jak możemy utworzyć przycisk Dodaj do koszyka dla produktu, zobaczmy, jakie są domyślne opcje WooCommerce. Czasami ustawione opcje w szablonie WordPress różnią się od domyślnych opcji WooCommerce, ale jest to szczególny przypadek i nie będziemy się tym zajmować w tym artykule.
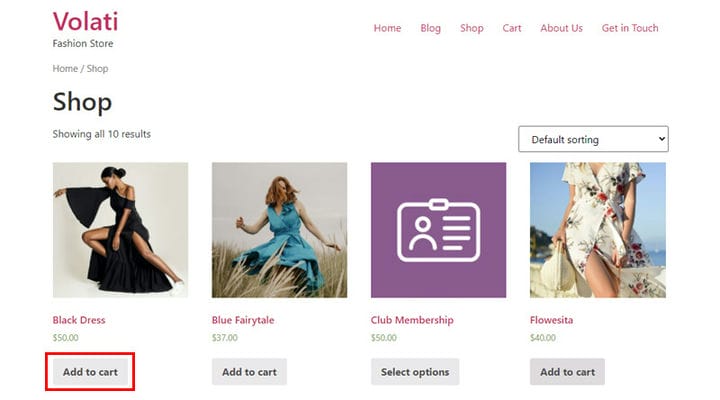
Strona sklepu, na której znajdują się wszystkie produkty, posiada przycisk Dodaj do koszyka – dzięki czemu klienci mogą dokonać zakupu na miejscu. Ale nie zapominajmy, że w WooCommerce istnieją różne rodzaje produktów i nie powinieneś się dziwić ani martwić, jeśli pod niektórymi produktami nie ma przycisku Dodaj do koszyka. Na przykład, jeśli produkt jest zmiennym typem produktu, przycisk poniżej wyświetli opcję Wybierz opcje, ponieważ istnieje kilka odmian produktu i klient musi najpierw wybrać, którą chce kupić. W przypadku zewnętrznego/powiązanego typu produktu, przycisk powie Kup produkt, ponieważ link do niego prowadzi do zewnętrznego źródła, w którym produkt został zakupiony. Tytuły na przyciskach mogą się różnić w zależności od szablonu, ale te dwa rodzaje produktów, o których wspomnieliśmy, to najczęstsze przypadki, w których produktu nie można kupić bezpośrednio ze strony sklepu.
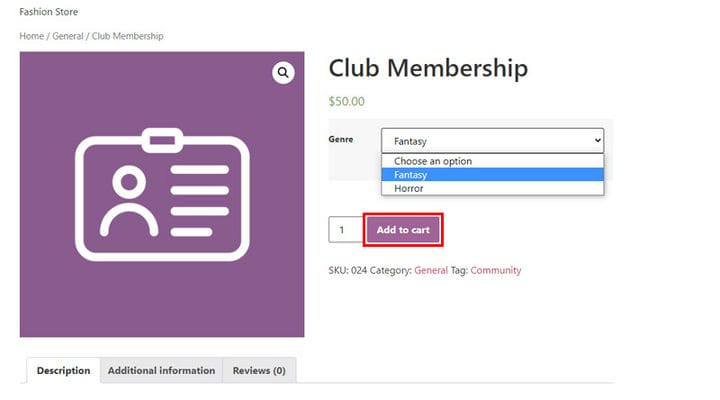
Na stronie produktu zawsze znajduje się przycisk Dodaj do koszyka i jest to obowiązkowe, ponieważ strona produktu to miejsce zakupu, więc nie ma sensu posiadanie strony produktu bez tego przycisku. W tym przypadku zmienny typ produktu posiada również przycisk Dodaj do koszyka, ponieważ istnieje również możliwość wyboru wariantu produktu i zakupu faktycznie można dokonać dopiero po wybraniu wariantu przez klienta. Typ produktu Zewnętrzny/powiązany ma przycisk, który prowadzi do strony zewnętrznej, na której produkt jest faktycznie kupowany, nie ma przycisku dodawania do koszyka, ponieważ jesteśmy tylko pośrednikami w zakupie.
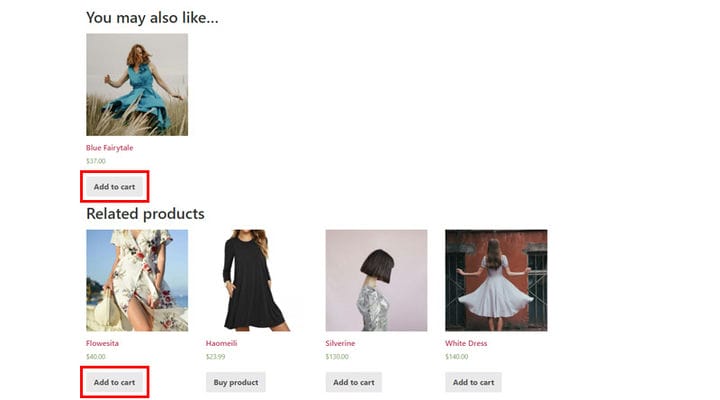
Przycisk Dodaj do koszyka można również znaleźć domyślnie w powiązanych sekcjach produktów, niezależnie od tego, czy powiązany produkt jest integralną częścią używanego motywu WP, czy też sam dodałeś powiązane produkty.
Znajdziesz również przycisk Dodaj do koszyka w tabelach produktów WooCommerce i różnych listach produktów, jeśli są one częścią motywu WP. To, gdzie dokładnie pokaże się ten przycisk, zależy również od opcji motywu WP i autorów motywu. Chcemy porozmawiać o tym, jak dodać przycisk Dodaj do koszyka, gdziekolwiek chcesz.
Co to jest niestandardowy link do koszyka
Jak już wspomnieliśmy, wtyczka WooCommerce daje ogromne możliwości, a ta, na której skupiamy się w tym artykule, to możliwość stworzenia linku Dodaj do koszyka, który umożliwia klientowi zakup produktu z dowolnego wskazanego przez nas miejsca. Chodzi oczywiście o zwiększenie sprzedaży.
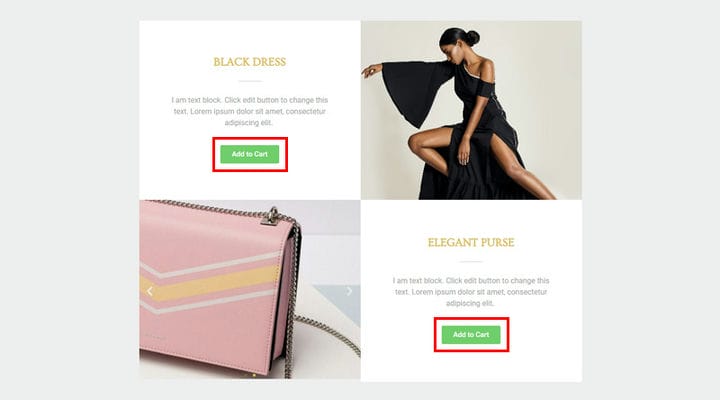
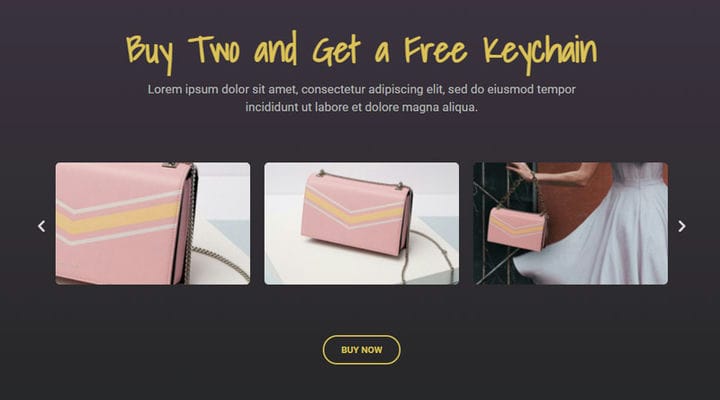
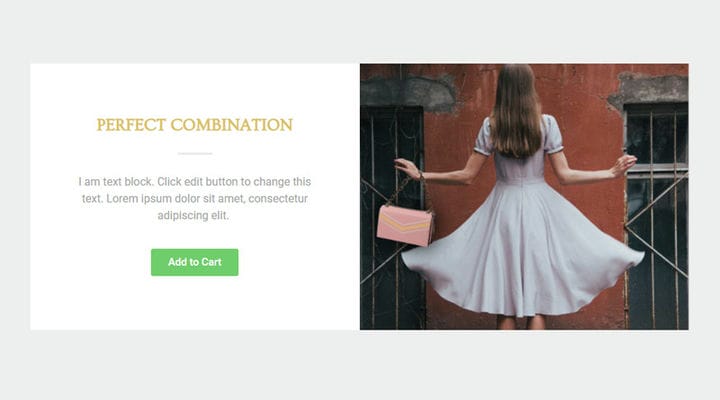
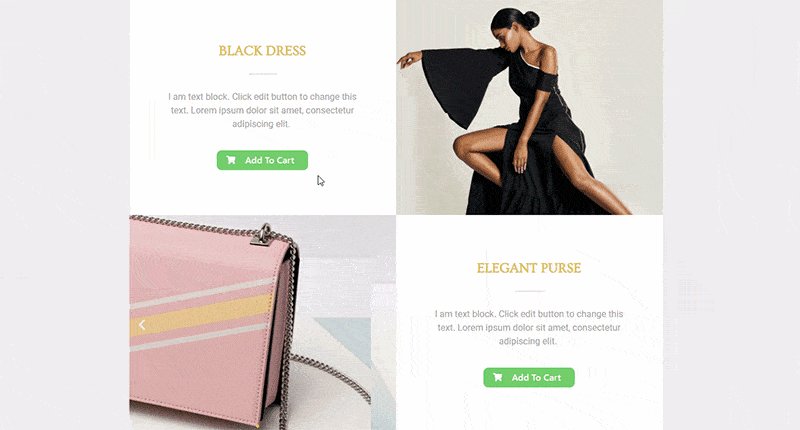
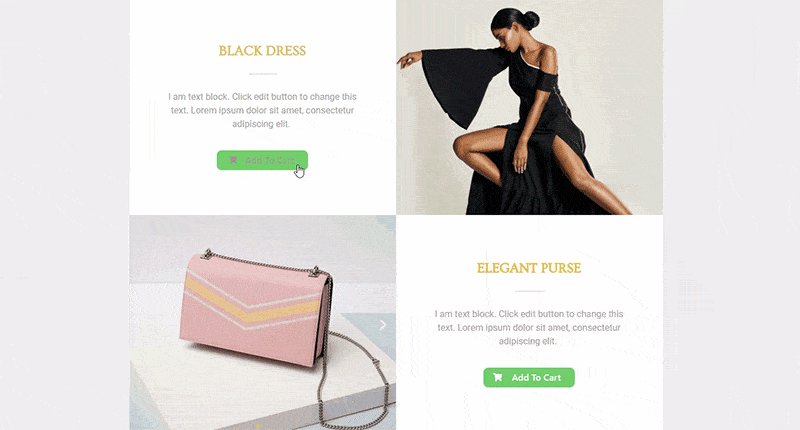
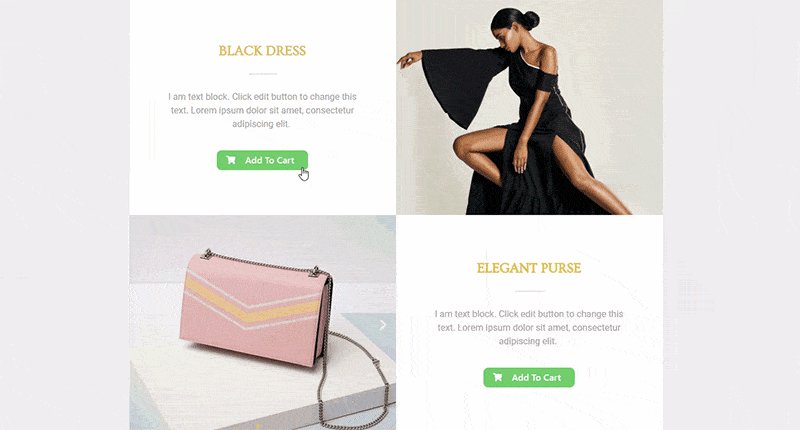
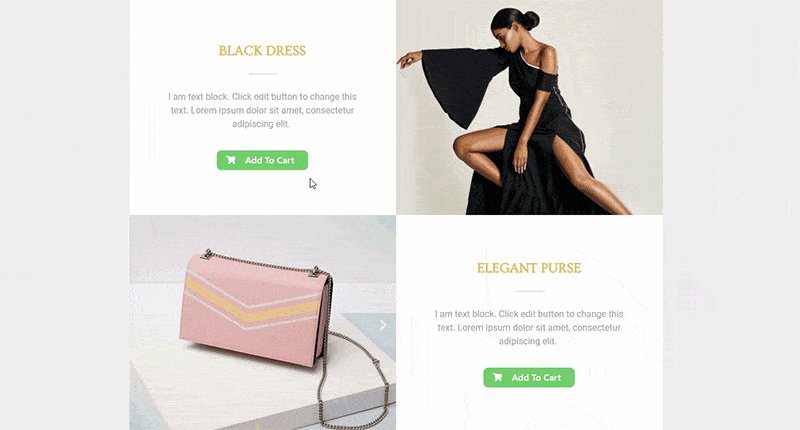
Weźmy poniższą sekcję jako przykład:
To klasyczny przykład na to, jak możemy ciekawie wyeksponować produkt i zaprosić klienta do zakupu od ręki. Wystarczy w tym przypadku nauczyć się tworzyć adres URL, który zostanie umieszczony na przycisku Dodaj do koszyka i umożliwi klientowi zakup wyświetlanego produktu. Tworzenie linku jest niezwykle proste, wystarczy zwrócić uwagę na rodzaj produktu, dla którego tworzysz link.
Tworząc link, możesz go również użyć w tekście, na obrazku (na przykład na banerze) lub praktycznie w dowolnym miejscu, a nie tylko na przycisku. Ważne jest tylko, aby wyraźnie zaznaczyć, że wybrane elementy zawierają link i że można dokonać zakupu.
Kolejną świetną rzeczą jest to, że za pomocą adresu URL możesz określić liczbę produktów, które zostaną dodane do koszyka. Nie jest to często używana opcja, a oto jeden przykład, w którym sensowne jest umieszczenie ilości w łączu Dodaj do koszyka:
Sam opis mówi, że kupując 2 sztuki, otrzymujesz breloczek gratis, więc logiczne jest, że klient klika Kup teraz, aby dodać 2 sztuki i otrzymać prezent. Należy wziąć pod uwagę ilość, należy wskazać, ile jest dodawane do koszyka, aby uniknąć nieporozumień.
Na podstawie tego przykładu widzimy, że nie zawsze konieczne jest, aby link mówił Dodaj do koszyka. Ty decydujesz, co będzie napisane na linku, wystarczy, że jasno pokażesz, co się dzieje, klikając w niego, niezależnie od tego, czy jest na przycisku, obrazie, tekście…
Jak dodać niestandardowy przycisk Dodaj do koszyka w Elementorze za pomocą niestandardowego linku i przycisku?
W ten sposób możesz utworzyć przycisk Dodaj do koszyka, który automatycznie doda do koszyka pojedynczy produkt, produkt zmienny (określona odmiana produktu) oraz produkt zgrupowany (lub niektóre produkty z grupy). Jeśli potrzebujesz tylko niestandardowego przycisku Dodaj do koszyka dla pojedynczego produktu, tj. aby natychmiast dodać jeden konkretny produkt do koszyka, zalecamy korzystanie z dodatków Qi.
Dodaj do koszyka Link do pojedynczego produktu
Teraz, gdy zrozumiesz, do czego służy niestandardowy link Dodaj do koszyka, zobaczmy, jak został utworzony. Jak wspomnieliśmy, sposób jej tworzenia zależy od rodzaju produktu.
Jeśli potrzebujesz niestandardowego linku Dodaj do koszyka dla produktu niegrupowego, który nie ma odmiany (tj. link do prostego typu produktu, wirtualnego typu produktu i typu produktu do pobrania ), jest on wykonywany zgodnie z określonym schematem. Wszystko czego potrzebujesz to identyfikator produktu WooCommerce.
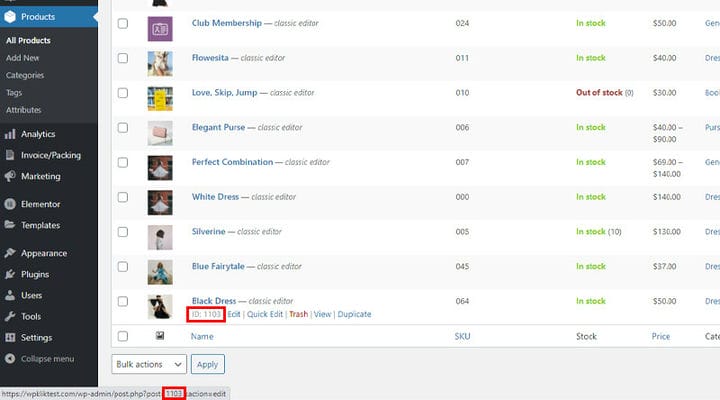
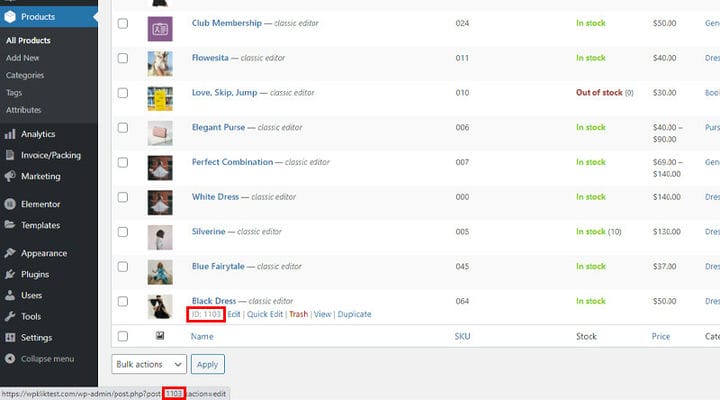
Identyfikator z łatwością znajdziesz po przejściu do listy produktów (Produkty > Wszystkie produkty) i najechaniu na żądany produkt. Pokaże się identyfikator.
Aby utworzyć adres URL, musisz podać nazwę swojej domeny, a następnie dodać strong>?add-to-cart=X, gdzie X oznacza identyfikator produktu:
https://twojadomena.com/?add-to-cart=X _
Stworzony w ten sposób link można dodać do dowolnego przycisku, tekstu lub dowolnego innego elementu i klikając na niego, produkt o tym ID zostanie dodany do koszyka.
Jeśli chcesz dodać ilość produktu, co również jest możliwe, wystarczy dodać jeszcze jeden element do adresu URL:
https://twojadomena.com/?add-to-cart=X&quantity=Y
Po dodaniu domeny ?add-to-cart=X po prostu dodaj &quantity=Y, gdzie Y oznacza numer/ilość produktu.
Gdy taki link zostanie umieszczony, a klient zdecyduje się kupić produkt z tego miejsca, czyli domyślnie dodać do koszyka, produkt jest dodawany do koszyka, ale klient pozostaje na tej samej stronie. Jeśli chcesz, aby klient automatycznie przechodził na stronę Twój koszyk, po prostu dodaj element koszyka do linku.
https://twojadomena.com/koszyk/?add-to-cart=X
Jeśli zamiast tego chcesz wysłać klienta do strony kasy, po prostu dodaj kasę:
https://twojadomena.com/checkout/?add-to-cart=X
W ten sposób możesz przekierować klienta na dowolną stronę :
https://twojadomena.com/dowolny-url-strony/?add-to-cart=X
Oczywiście możesz również dodać ilość do tych linków.
Dodaj do koszyka Link do produktu zmiennego
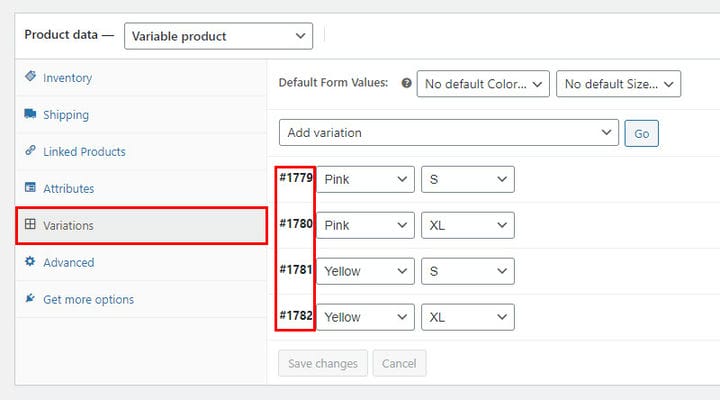
Procedura tworzenia niestandardowego linku Dodaj do koszyka jest dokładnie taka sama dla zmiennego typu produktu, jedyną różnicą jest to, że w tym przypadku musisz znaleźć numer identyfikacyjny odmiany. W tym celu należy przejść do produktu i znaleźć identyfikator odmiany w zakładce odmiany.
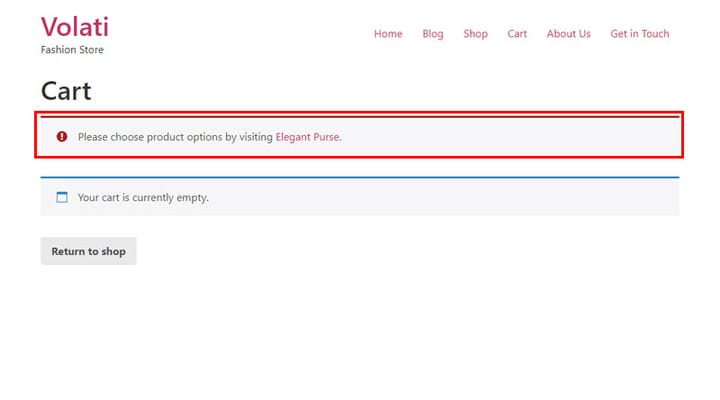
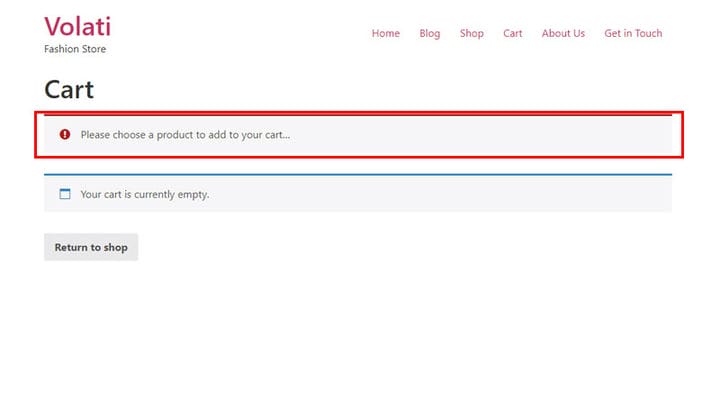
Jeśli znajdziemy ID na stronie Produktu jak w powyższym przykładzie dla pojedynczych produktów, link nie będzie dobry i nic nie zostanie dodane do koszyka, ale pojawi się komunikat, aby odwiedzić stronę produktu i wybrać jedną z odmian.
Gdy znajdziemy właściwy identyfikator, adres URL jest budowany w taki sam sposób, jak w powyższym przykładzie.
Do dodania do koszyka:
https://twojadomena.com/?add-to-cart=X _
To samo dotyczy dodawania ilości:
https://twojadomena.com/?add-to-cart=X&quantity=Y
Aby przekierować klientów na stronę koszyka:
https://twojadomena.com/koszyk/?add-to-cart=x
Aby przekierować klientów na stronę kasy:
https://twojadomena.com/checkout/?add-to-cart=x
Aby przekierować klientów na dowolną inną stronę:
https://twojadomena.com/dowolny-url-strony/?add-to-cart=X
Aby uzyskać więcej informacji, wróć do poprzedniej sekcji.
Dodaj do koszyka Link do zgrupowanego typu produktu
Aby utworzyć link do produktu grupowego, potrzebujesz identyfikatora zarówno produktu grupowego, jak i zawartego w nim identyfikatora produktu. Weźmy na przykład tę część, w której dodanie do koszyka oznacza zakup całej grupy (sukienki i torebki).
Aby dodać taki link, musimy znać identyfikator produktu grupy, identyfikator torby i identyfikator sukienki. Wszystko to znajdziesz w zakładce Produkty > Wszystkie produkty.
Tak wygląda link:
https://twojadomena.com/?add-to-cart=X&ilość[Y]=1&ilość[Z]=1
X to identyfikator produktu z grupy, Y to identyfikator jednego produktu z grupy, Z to identyfikator innego produktu z grupy. Oczywiście w grupie może być więcej produktów i są one dodawane w linku poprzez dodanie &ilości[X]=1. 1, ponieważ ilość można zmienić w razie potrzeby.
Jeśli chcesz wykluczyć jakiś produkt z koszyka, po prostu dodaj &quantity[x]=0.
Dla produktów grupowych nie ma adresu URL bez ilości, dlatego wyświetlany jest błąd, ponieważ WooCommerce nie rozpoznaje, który produkt z grupy klient chciał kupić. W ten sposób wyjaśniamy, jaki produkt i w jakiej ilości jest kupowany.
Przekierowanie do strony koszyka:
https://twojadomena.com/cart/?add-to-cart=X&ilość[Y]=1&ilość[Z]=1
Przekierowanie do strony kasy:
https://twojadomena.com/checkout/?add-to-cart=X&ilość[Y]=1&ilość[Z]=1
Przekierowanie na dowolną inną stronę:
https://twojadomena.com/dowolny-url-strony/?add-to-cart=X&ilość[Y]=1&ilość[Z]=1
Automatyczne przekierowanie na stronę koszyka
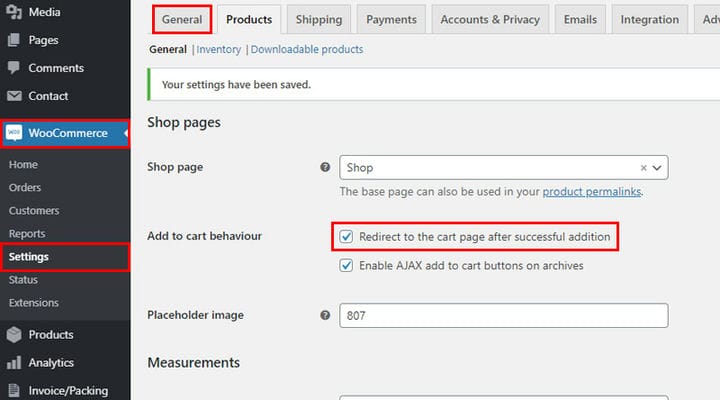
Jeśli Twoim celem jest odesłanie klienta na stronę koszyka zaraz po dodaniu produktu do koszyka, możesz również ustawić tę opcję w ustawieniach WooCommerce. Dzięki temu nie musisz ustawiać tego w linku, klienci po włożeniu produktu do koszyka zostaną automatycznie przekierowani na stronę Koszyk.
Woocommerce > Ustawienia > karta Produkty:
Jak dodać niestandardowy przycisk Dodaj do koszyka w Elementorze z dodatkami Qi
Powyższe metody można zastosować w dowolnym kreatorze, jednak jeśli używasz Elementora i chcesz dodać przycisk koszyka, istnieje jedno proste rozwiązanie. Dzięki dodatkom Qi do Elementora i widżetowi przycisku Dodaj do koszyka proces jest szybszy i łatwiejszy. To narzędzie pozwala wstawić przycisk zakupów w dowolnym miejscu na stronie. Oczywiście, jeśli chcesz, aby link był częścią akapitu, częścią zdania, musisz to zrobić tak, jak opisano powyżej, ten widżet daje możliwość dodania przycisku do koszyka. Ponadto, jeśli chcesz automatycznie określić ilość produktu, będziesz musiał użyć metody opisanej powyżej.Ten przycisk umożliwia natychmiastowe dodanie pojedynczego produktu do koszyka, a w przypadku, gdy opcja Dodaj do koszyka jest ustawiona na produkt grupowy lub produkt, który ma więcej wariantów, przycisk Dodaj do koszyka prowadzi do samej strony produktu, gdzie znajduje się Klient może wybrać wariant produktu, nie ma możliwości ustalenia, która z oferowanych jest automatycznie dodawana.
Wspaniałe w tym dodatku jest to, że jest to największy darmowy dodatek, który zawiera 60 widżetów, które mogą wiele wnieść do wyglądu i funkcjonalności witryny. Wszystkie widżety są wysoce konfigurowalne, więc wszystko można dostosować do stylu i potrzeb użytego motywu.
Wyjaśnijmy, jak to działa.
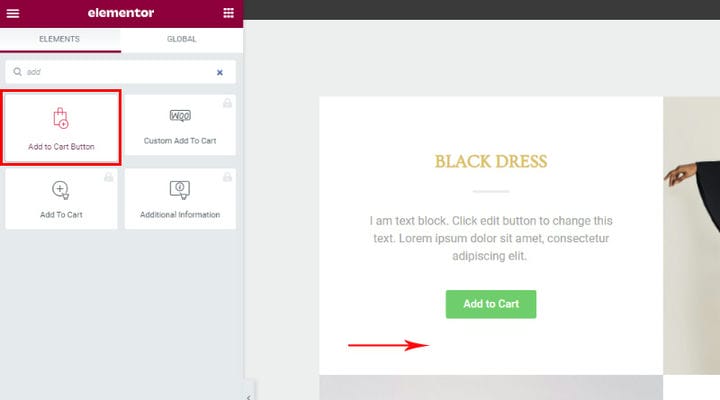
Znajdź widżet przycisku Dodaj do koszyka i dodaj go w wybranej lokalizacji. Dodamy go poniżej istniejącego, aby pokazać, jak łatwo możemy go stylizować, aby pasował do motywu.
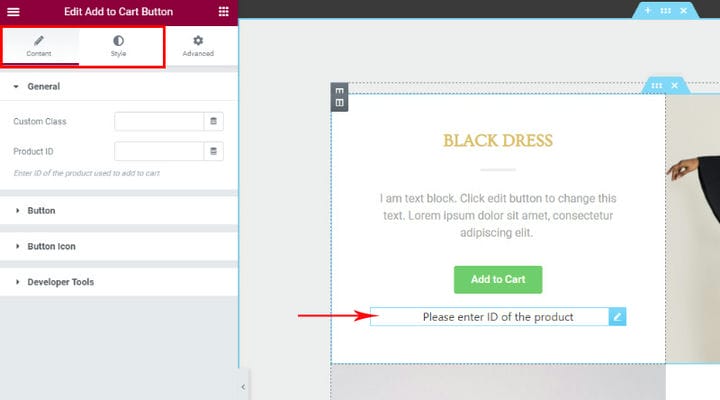
Gdy go dodamy, ustawienia Dostosuj i Styl znajdą się po lewej stronie, a z boku widać, że pojawiło się pole. Obecnie istnieje powiadomienie i prośba o dodanie identyfikatora produktu.
Zakładka Treść dotyczy ustawienia elementów przycisku, tj. czy będzie miał ikonę, obramowanie itp., a sama stylizacja odbywa się w zakładce Styl.
Jak zwykle poszukaj identyfikatora, przejdź do Produkty > Wszystkie produkty i znajdź informacje o identyfikatorze po najechaniu myszą.
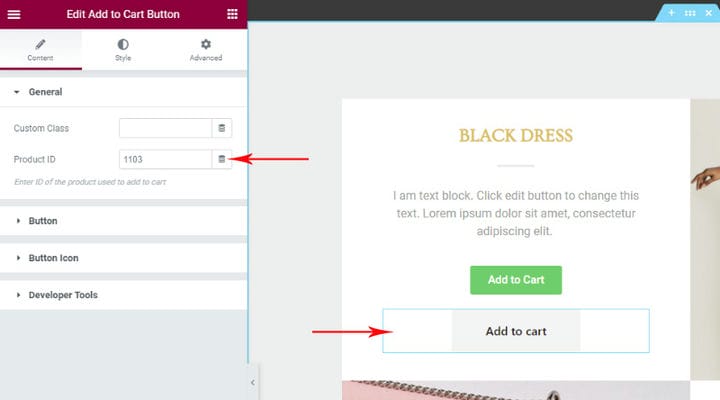
W ustawieniach ogólnych dodajemy ID produktu. Automatycznie pojawia się przycisk, który oznacza konkretną akcję na produkcie, którego identyfikator wprowadziliśmy.
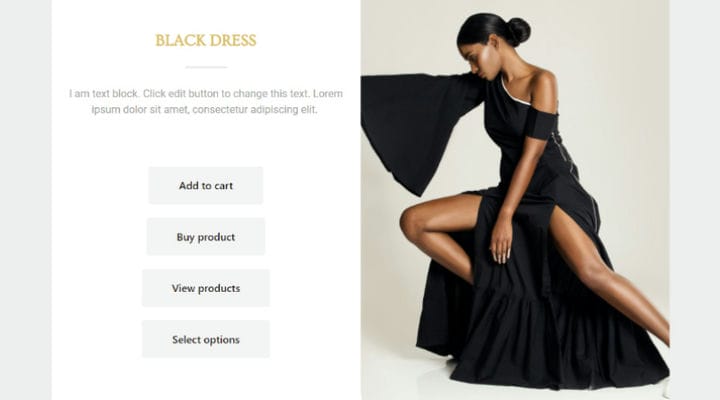
Jak już wiemy WooCommerce oferuje kilka rodzajów produktów. Poniższy obrazek ilustruje, jak będzie wyglądał przycisk dla różnych typów produktów przed stylizacją.
Przycisk Dodaj do koszyka to przycisk dla pojedynczego produktu, który jest w magazynie i jest automatycznie dodawany do koszyka po kliknięciu.
Kup produkt to przycisk produktu partnerskiego, prowadzi do strony, na której znajduje się produkt, nie można go automatycznie dodać do koszyka.
Przycisk Wyświetl produkty dotyczy grupowego typu produktu. Prowadzi do strony produktu, a kupujący może wybrać, co chce kupić. Pamiętaj, że w powyższym sposobie dodania linku Dodaj do koszyka możemy stworzyć link określający, który produkt z grupy zostanie dodany do koszyka oraz ilość produktu.
Przycisk Wybierz opcje jest przeznaczony dla produktów z wieloma zmiennymi i ponownie prowadzi do samej strony produktu, z której klient dalej wybiera opcje.
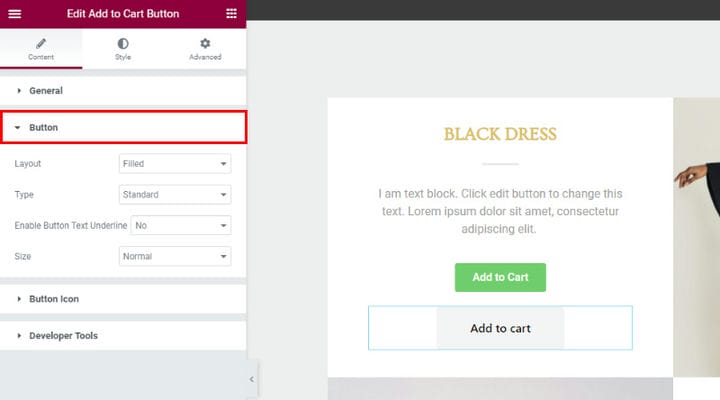
Teraz, kiedy to wyjaśniliśmy i dodaliśmy identyfikator produktu, przechodzimy do ustawień przycisku. Możesz eksperymentować z tymi opcjami, masz różne układy i typy, możesz wybrać tekst przycisku do podkreślenia i określić rozmiar przycisku.
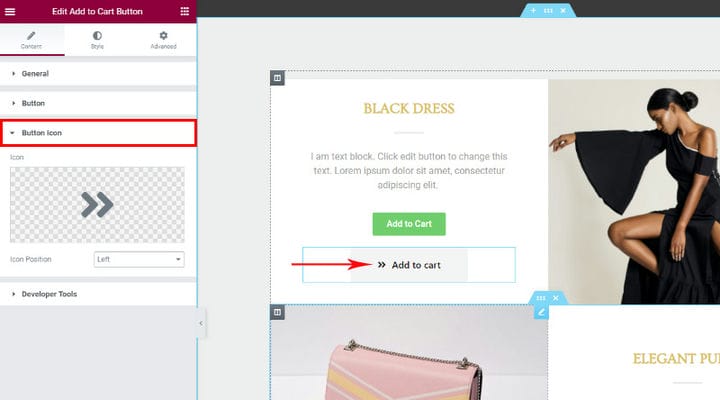
Inną ciekawą opcją jest możliwość dodania ikony. Możesz dodać SVG zgodnie ze swoim życzeniem lub wybrać jeden z Biblioteki ikon. Możesz także ustawić pozycję ikony w zależności od pozycji tekstu.
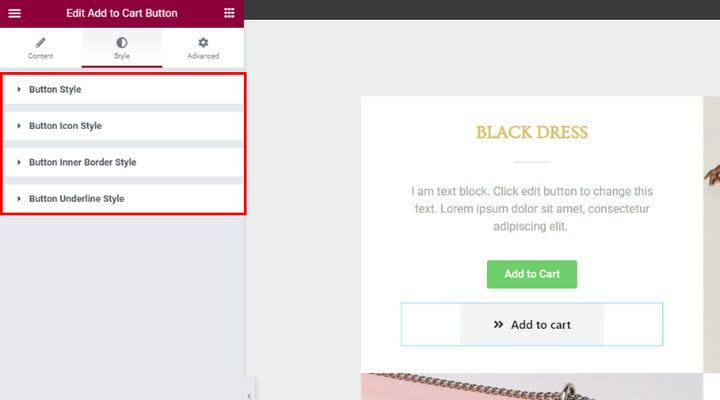
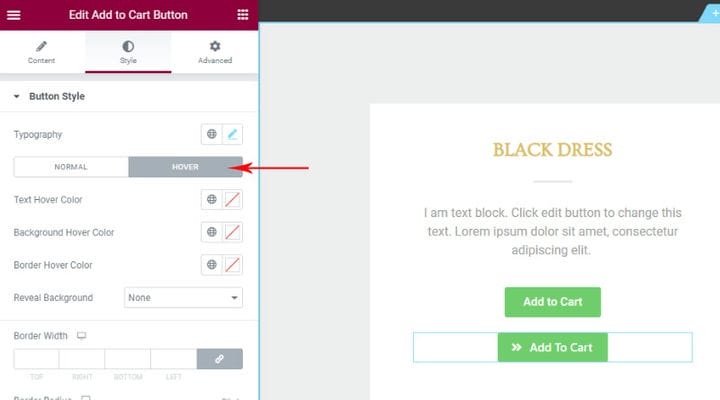
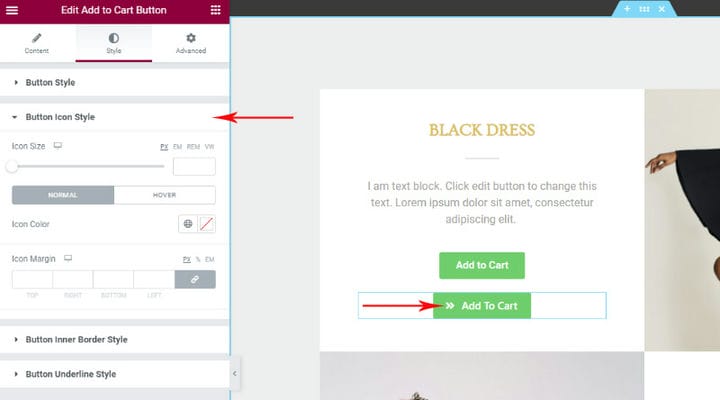
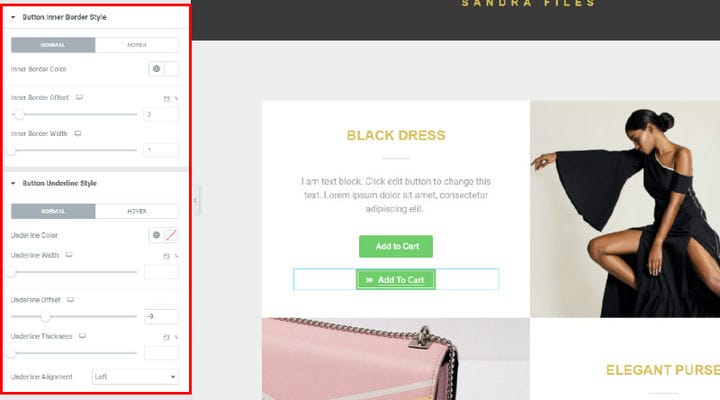
Po wybraniu elementów przechodzimy do stylizacji. Odbywa się to na karcie stylu, a zobaczysz, że opcje są podzielone na Styl przycisku, Styl ikony przycisku, Styl obramowania wewnętrznego i Styl podkreślenia.
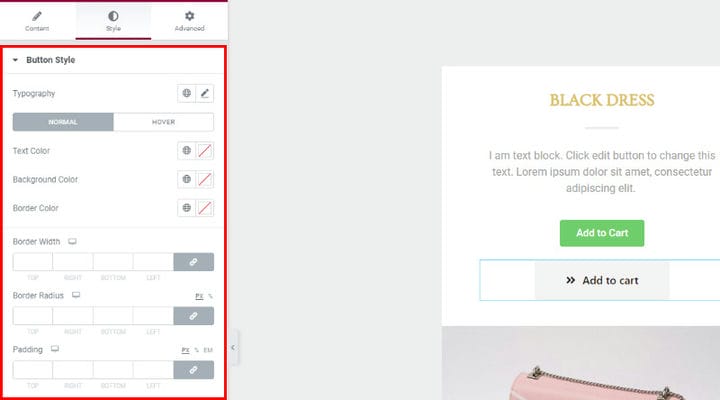
Styl przycisku odnosi się do dostosowania stylu tekstu, jego koloru, ale także kolorów tła i obramowania. Szerokość obramowania służy nam do faktycznego dodania obramowania. Gdy ustawimy tę wartość, pojawi się również obramowanie i możemy wybrać jego kolor. Mamy też promień obramowania, jeśli chcemy przyciąć jego krawędzie.
Padding odnosi się do przestrzeni wokół tekstu.
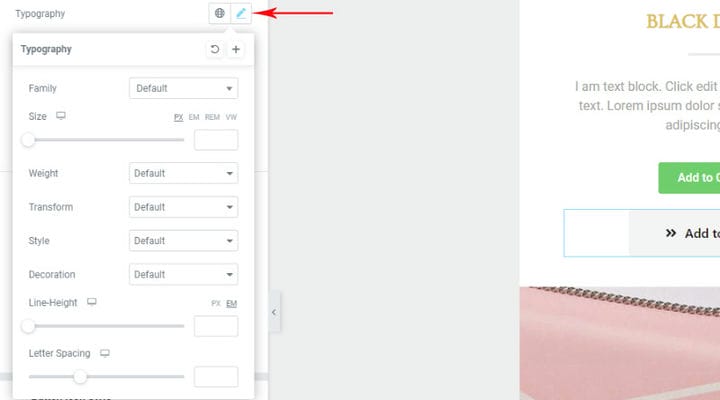
Jeśli chodzi o opcje tekstów typograficznych, jest to kolejne miejsce, w którym można poeksperymentować. Domyślnie ten widżet usuwa czcionkę z motywu, ale możesz ją łatwo zmienić, dostosować inny rozmiar, szerokość, wysokość linii i tak dalej.
Ważne jest tutaj ustawienie zawisu. Normalny to stan przycisku, gdy nie ma na nim myszy, a Hover, gdy jest. Jeśli zajdzie taka potrzeba, do Hovera możemy przypisać inny kolor tekstu, tła i obramowania.
Styl ikony przycisku wpływa na ikonę, jej rozmiar, kolor i marginesy. Istnieje również ustawienie ikon po najechaniu kursorem.
Bardzo podobne ustawienia dotyczą obramowania wewnętrznego i podkreślenia. Testuj, eksploruj i eksperymentuj – jesteśmy pewni, że łatwo znajdziesz swoją drogę.
Mamy nadzieję, że ułatwiliśmy Ci korzystanie z tego dodatku. Uważamy to za świetne rozwiązanie dla przycisku Dodaj do koszyka. Wypróbuj i daj nam znać w komentarzach, jak Ci się podoba.
Na zakończenie
Teraz do Ciebie należy dokładne zastanowienie się, które opcje będą najlepsze dla Twojego sklepu. Nie ma uniwersalnej recepty na sukces, więc upewnij się, że dobrze znasz swoją niszę, produkty i klientów. Kiedy zrozumiesz potrzeby swojej grupy docelowej, z łatwością stworzysz dobre wrażenia użytkownika. Czy korzystałeś już z niektórych opcji z tego artykułu? Zapraszam do publikowania pytań i dzielenia się z nami swoimi doświadczeniami w sekcji komentarzy! Oczekujemy na kontakt zwrotny!