Como definir um link personalizado para adicionar ao carrinho do WooCommerce
Qualquer tipo de site WordPress pode facilmente se tornar uma excelente loja online graças ao famoso plugin WooCommerce. Depois de instalar e ativar esta popular ferramenta de comércio eletrônico, ela adicionará todos os elementos necessários para configurar uma plataforma de comércio eletrônico e você poderá executar uma loja online completa em apenas alguns cliques. Algumas das razões por trás da popularidade do WooCommerce são que ele é incrivelmente simples de usar, permite controlar todos os aspectos da sua loja e é totalmente escalável. Sua loja pode crescer à medida que seu negócio cresce, gerenciar produtos e compras é tão fácil quanto possível, independentemente do nicho que você cobre e do tipo de produto que você vende.
Embora uma combinação de um tema WordPress de comércio eletrônico de qualidade e plugin WooCommerce seja uma receita vencedora para uma loja online de sucesso, há muitos detalhes que você também deve considerar ao configurar sua loja. Quanto melhor a experiência geral do usuário que você fornecer, mais clientes você atrairá e reterá. Se seus clientes acharem que comprar de você é muito complicado, não importa quão bons sejam seus produtos, eles deixarão seu site e procurarão uma loja mais amigável ao cliente. Neste artigo, falaremos sobre um dos passos essenciais em qualquer compra – adicionar produtos ao carrinho. Você descobrirá uma variedade de opções de Adicionar ao carrinho e como configurá-las:
Opção padrão para adicionar ao carrinho no WooCommerce
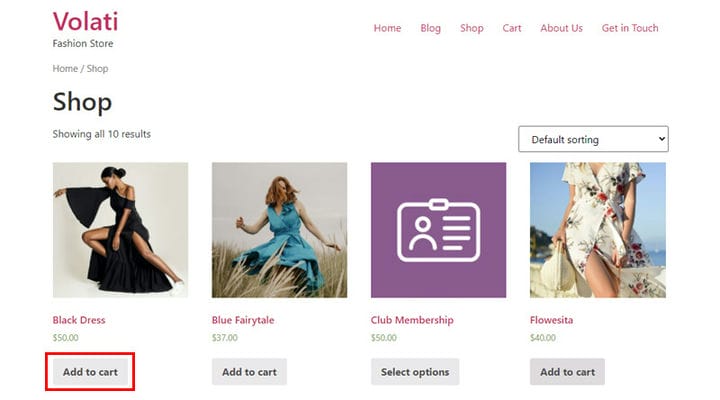
Antes de vermos como podemos criar um botão Adicionar ao carrinho para um produto, vamos ver quais são as opções padrão do WooCommerce. Às vezes, as opções definidas no modelo do WordPress diferem das opções padrão do WooCommerce, mas este é um caso especial e não vamos lidar com isso neste artigo.
A página da loja onde estão listados todos os produtos tem um botão Adicionar ao Carrinho – para que os clientes possam efetuar a compra na hora. Mas, não vamos esquecer que existem diferentes tipos de produtos no WooCommerce, e você não deve se surpreender ou se preocupar se não houver um botão adicionar ao carrinho em alguns produtos. Por exemplo, se o produto for um tipo de produto variável, o botão abaixo dirá Selecionar opções porque existem diversas variações do produto e o cliente precisa escolher qual deseja comprar primeiro. No caso de tipo de produto externo/afiliado, o botão dirá Comprar Produto porque o link para ele leva a uma fonte externa onde o produto foi adquirido. Os títulos dos botões podem diferir dependendo do modelo, mas esses dois tipos de produtos que mencionamos são os casos mais comuns em que o produto não pode ser adquirido diretamente na página da loja.
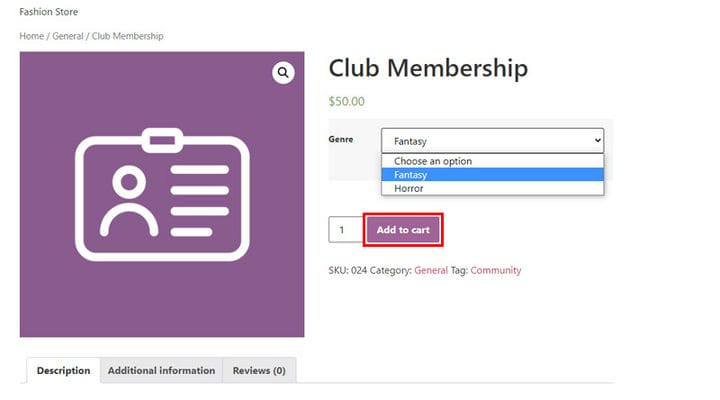
Sempre há um botão Adicionar ao carrinho na página do produto e isso é obrigatório porque a página do produto é onde a compra ocorre, portanto, não faria sentido ter uma página do produto sem esse botão. Nesse caso, a variável tipo de produto também possui um botão Adicionar ao Carrinho, pois a opção de escolher a variante do produto também está lá e a compra só pode ser feita após o cliente selecionar a variação. O tipo de produto externo/afiliado tem um botão que leva para a página externa onde o produto realmente é comprado, não existe botão de adicionar ao carrinho porque somos apenas intermediários na compra.
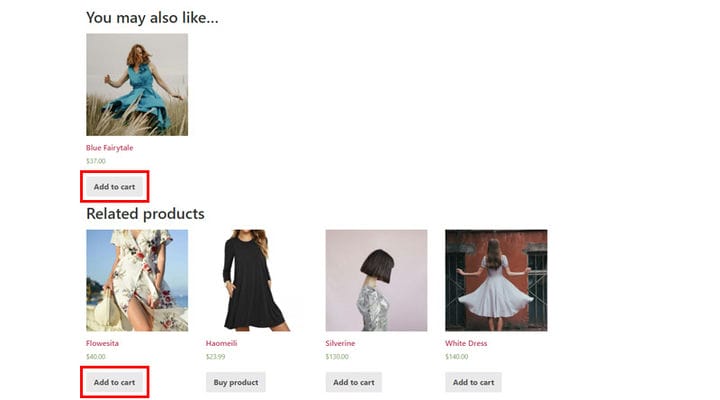
O botão Adicionar ao carrinho também pode ser encontrado nas seções de produtos relacionados por padrão, se a seção de produtos relacionados é parte integrante do tema WP que você está usando ou se você mesmo adicionou produtos relacionados.
Você também encontrará o botão Adicionar ao carrinho nas tabelas de produtos WooCommerce e várias listas de produtos, se fizerem parte do tema WP. Onde exatamente esse botão será exibido depende também das opções do seu tema WP e dos autores do tema. O que queremos falar é como adicionar um botão Adicionar ao carrinho onde você quiser.
O que é um link personalizado para adicionar ao carrinho
Como já mencionamos, o plugin WooCommerce oferece possibilidades absolutas, e o que estamos focando neste artigo é a possibilidade de criar um link Adicionar ao carrinho que permite ao cliente comprar um produto de qualquer lugar que especificarmos. O objetivo disso é, obviamente, aumentar as vendas.
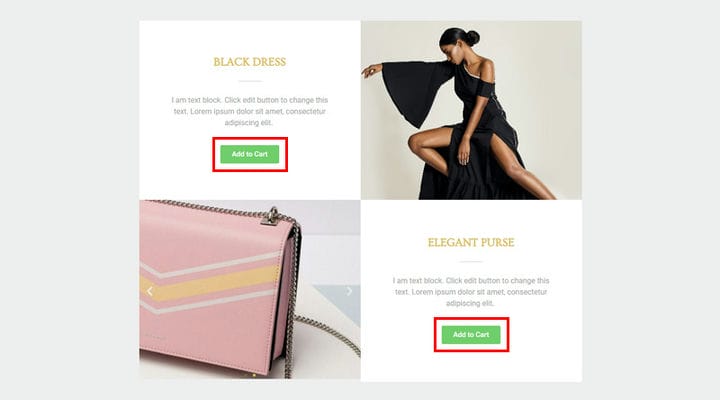
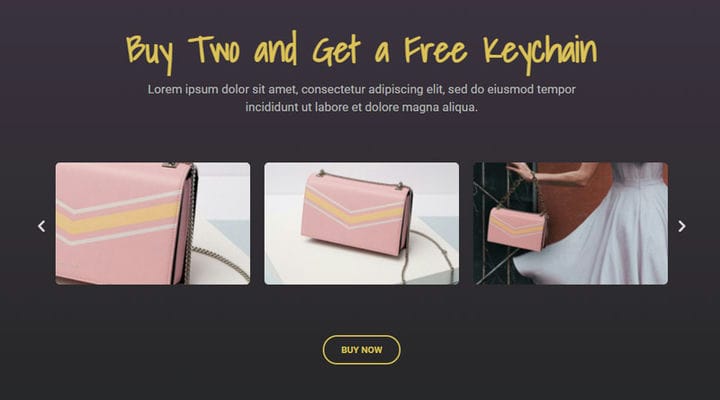
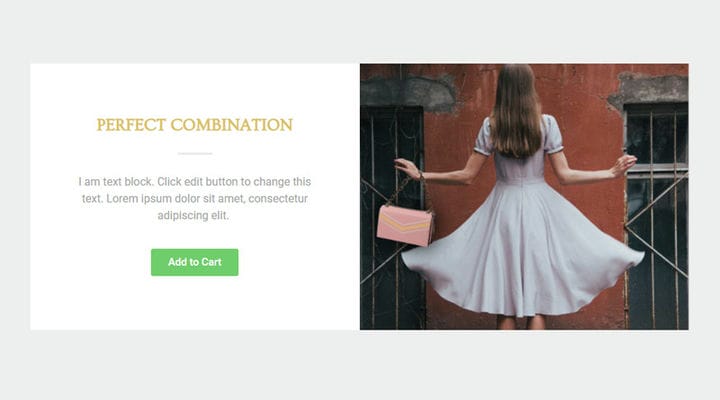
Tome a seção a seguir como exemplo:
Este é um exemplo clássico de como podemos expor um produto de forma interessante e convidar um cliente a comprar o produto na hora. Tudo o que você precisa neste caso é aprender a criar uma URL que será colocada no botão Adicionar ao Carrinho e permitir que o cliente compre o produto exibido. Criar um link é incrivelmente simples, você só precisa prestar atenção ao tipo de produto para o qual está criando o link.
Ao criar o link, você também pode usá-lo no texto, na imagem (por exemplo, em um banner), ou praticamente em qualquer lugar e não apenas no botão. É importante apenas deixar claro que os elementos selecionados contêm o link e que a compra pode ser feita.
Outra grande coisa é que você pode determinar a quantidade de produtos que serão adicionados ao carrinho através da URL. Esta não é uma opção muito usada e aqui está um exemplo em que faz sentido colocar a quantidade no link Adicionar ao carrinho:
A própria descrição diz que na compra de 2, você ganha um pingente grátis, então é lógico que o cliente clique em Comprar Agora para adicionar 2 peças para ganhar um presente. A quantidade deve ser levada em consideração, deve-se indicar quanto é adicionado à cesta para evitar mal-entendidos.
A partir deste exemplo, vemos que nem sempre é necessário que o link diga Adicionar ao carrinho. Você decide o que vai ser escrito no link, só precisa mostrar claramente o que está acontecendo clicando nele, independente de ser no botão, imagem, texto…
Como adicionar o botão Adicionar ao carrinho personalizado no Elementor com link personalizado e um botão
Dessa forma, você pode criar um botão Adicionar ao carrinho que adiciona automaticamente ao carrinho o produto único, o produto variável (determinada variação do produto) e o produto agrupado (ou alguns produtos do grupo). Se você só precisa de um botão personalizado Adicionar ao carrinho para um único produto, ou seja, para adicionar um produto específico ao carrinho imediatamente, recomendamos que você use Qi Addons.
Adicionar ao carrinho Link para um único produto
Agora, quando você entender para que serve um link personalizado Adicionar ao carrinho, vamos ver como ele é criado. Como mencionamos, a forma como ele é criado depende do tipo de produto.
Se você precisar de um link personalizado Adicionar ao carrinho para um produto que não seja do grupo que não tenha variação (ou seja, um link para tipo de produto simples, tipo de produto virtual e tipo de produto para download ), ele será feito de acordo com um esquema específico. Tudo o que você precisa é o ID do produto WooCommerce.
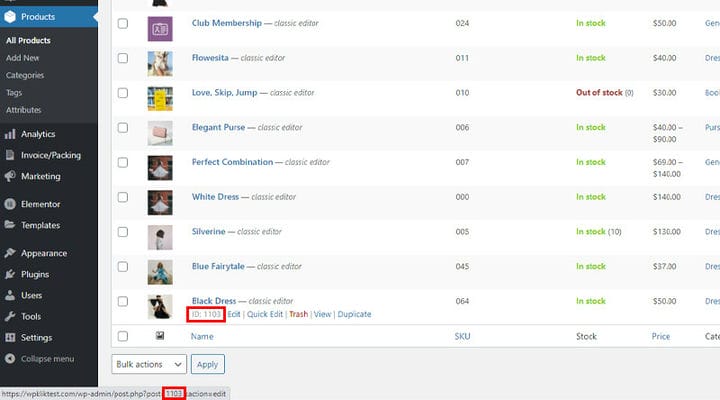
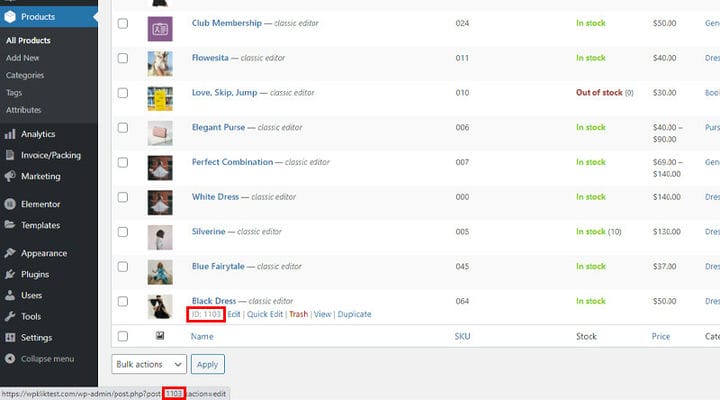
Você encontrará facilmente o ID ao acessar a lista de produtos (Produtos > Todos os produtos) e passar o mouse sobre o produto desejado. A identificação será exibida.
Para criar um URL, você precisa incluir seu nome de domínio e adicionar strong>?add-to-cart=X onde X representa o ID do produto:
https://seudominio.com/?add-to-cart=X _
Um link criado dessa forma pode ser adicionado a qualquer botão, texto ou qualquer outro elemento e, ao clicar nele, o produto com esse ID é adicionado ao carrinho.
Se você deseja adicionar a quantidade do produto, isso também é possível, basta adicionar mais um elemento à URL:
https://seudominio.com/?add-to-cart=X&quantity=Y
Depois de adicionar seu domínio, ?add-to-cart=X simplesmente adicione &quantity=Y onde Y representa o número/quantidade do produto.
Quando um link como este é colocado, e quando o cliente opta por comprar o produto naquele local, ou seja, adicionar ao carrinho por padrão, o produto é adicionado ao carrinho, mas o cliente permanece na mesma página. Se você quiser que o cliente acesse automaticamente a página Seu Carrinho, basta adicionar o elemento carrinho ao link.
https://seudominio.com/cart/?add-to-cart=X
Caso você queira enviar o cliente para a página de checkout, basta adicionar checkout:
https://seudominio.com/checkout/?add-to-cart=X
Dessa forma, você pode redirecionar o cliente para qualquer página que desejar :
https://yourdomain.com/any-page-url/?add-to-cart=X
Claro, você também pode adicionar quantidade a esses links.
Adicionar ao carrinho Link para produto variável
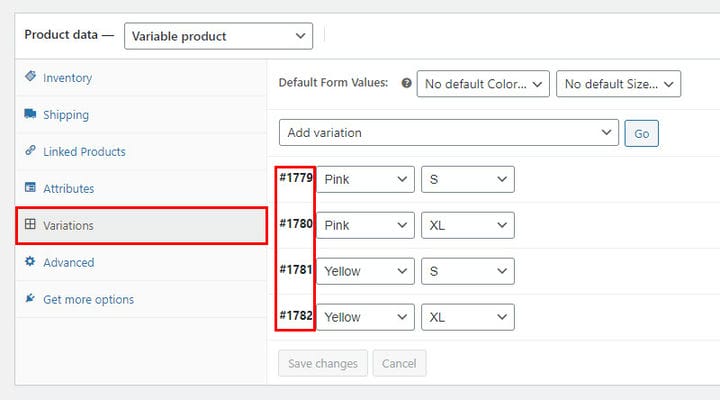
O procedimento para criar um link personalizado Adicionar ao carrinho é exatamente o mesmo para o tipo de produto variável, a única diferença é que você precisa encontrar o número de ID da variação neste caso. Para fazer isso, você precisa acessar o produto e encontrar o ID da variação na guia de variações.
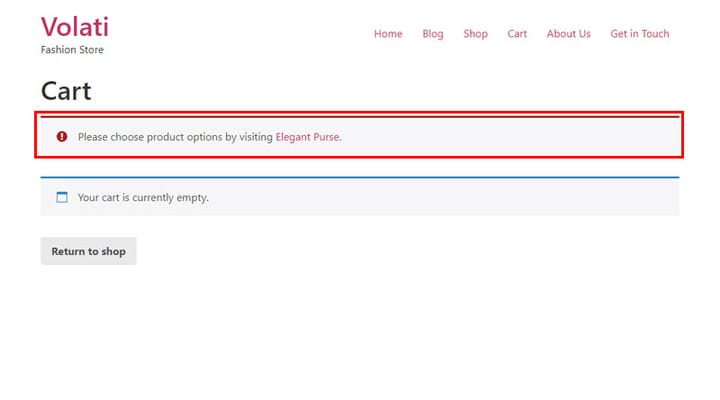
Se encontrarmos o ID na página do produto como no exemplo acima para produtos individuais, o link não ficará bom e nada será adicionado ao carrinho, mas haverá uma mensagem para visitar a página do produto e escolher uma das variações.
Quando encontramos o ID adequado, a URL é construída da mesma forma que no exemplo acima.
Para adicionar ao carrinho:
https://seudominio.com/?add-to-cart=X _
O mesmo vale para adicionar quantidade:
https://seudominio.com/?add-to-cart=X&quantity=Y
Para redirecionar os clientes para a página do carrinho:
https://seudominio.com/cart/?add-to-cart=x
Para redirecionar os clientes para a página de checkout:
https://seudominio.com/checkout/?add-to-cart=x
Para redirecionar clientes para qualquer outra página:
https://yourdomain.com/any-page-url/?add-to-cart=X
Para mais detalhes, volte para a seção anterior.
Adicionar ao carrinho Link para o tipo de produto agrupado
Para criar um link para um produto do grupo, você precisa do ID do produto do grupo e do ID do produto contido nele. Veja por exemplo esta parte onde adicionar ao carrinho significa comprar todo o grupo (vestido e bolsa).
Para adicionar um link como este, precisamos saber o ID do produto do grupo, ID da bolsa e ID do vestido. Podemos encontrar tudo isso em Produtos > Todos os Produtos.
É assim que o link se parece:
https://seudominio.com/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
X é o ID do produto do grupo, Y é o ID de um produto do grupo, Z é o ID de outro produto do grupo. Claro, pode haver mais produtos incluídos no grupo e eles são adicionados ao link adicionando &quantidade[X]=1. 1 como a quantidade pode ser alterada conforme necessário.
Se você deseja excluir algum produto do carrinho, basta adicionar &quantity[x]=0.
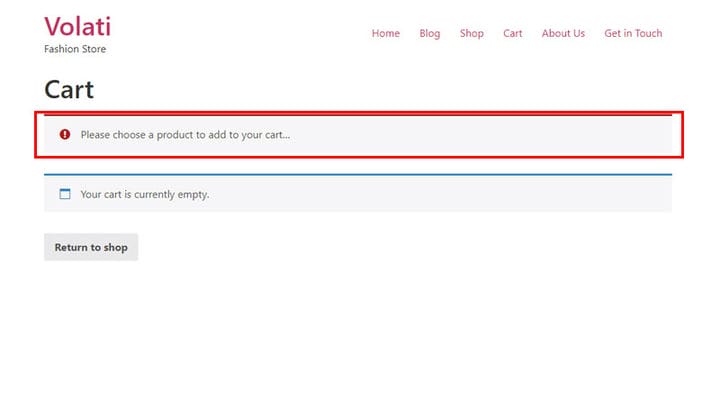
Para produtos do grupo, não há URL sem quantidade, portanto, um erro é exibido porque o WooCommerce não reconhece qual produto do grupo o cliente deseja comprar. Dessa forma, deixamos claro qual produto e em qual quantidade está sendo comprada.
Redirecionando para a página do carrinho:
https://yourdomain.com/cart/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Redirecionando para a página de checkout:
https://seudominio.com/checkout/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Redirecionando para qualquer outra página:
https://yourdomain.com/any-page-url/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Redirecionamento automático para a página do carrinho
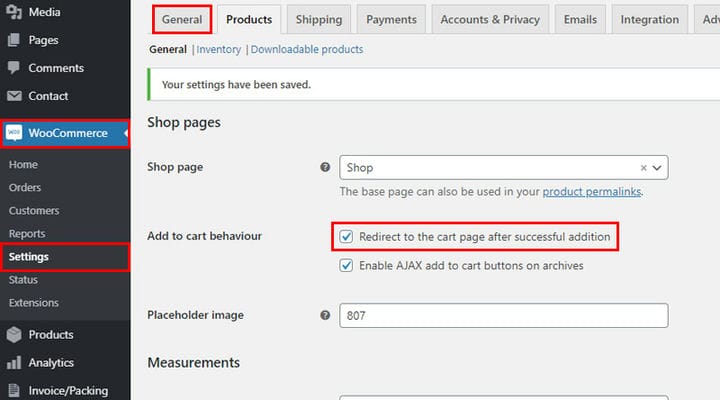
Se o seu objetivo é enviar o cliente para a página do carrinho imediatamente após adicionar o produto ao carrinho, você também pode definir essa opção nas configurações do WooCommerce. Dessa forma, você não precisa configurá-lo no link, os clientes serão direcionados automaticamente para a página do carrinho após colocarem o produto no carrinho.
Woocommerce > Configurações > aba Produtos:
Como adicionar o botão Adicionar ao carrinho personalizado no Elementor com complementos Qi
Os métodos mencionados acima podem ser aplicados em qualquer construtor, no entanto, se você usa o Elementor e deseja adicionar um botão de carrinho, há uma solução fácil. Com Qi Addons for Elementor e seu widget Adicionar ao carrinho, o processo é mais rápido e fácil. Esta ferramenta permite inserir um botão de compras em qualquer lugar da página. Claro, se você quiser que o link faça parte de um parágrafo, como parte de uma frase, você deve fazer como descrito acima, este widget oferece a opção de fazer um botão de adicionar ao carrinho. Além disso, se você quiser determinar automaticamente a quantidade de produto, terá que usar o método descrito acima.Este botão permite adicionar um único produto imediatamente ao carrinho, e caso o Adicionar ao carrinho esteja definido para um produto do grupo ou um produto que tenha mais variações, o botão Adicionar ao carrinho leva à própria página do produto onde o o cliente pode selecionar a variação do produto, não há opção de definir qual dos oferecidos é adicionado automaticamente.
O que é ótimo sobre este addon é que ele é o maior addon gratuito que vem com 60 widgets que podem contribuir muito para a aparência e funcionalidade do site. Todos os widgets são altamente personalizáveis para que tudo possa ser personalizado de acordo com o estilo e as necessidades do tema utilizado.
Vamos explicar como funciona.
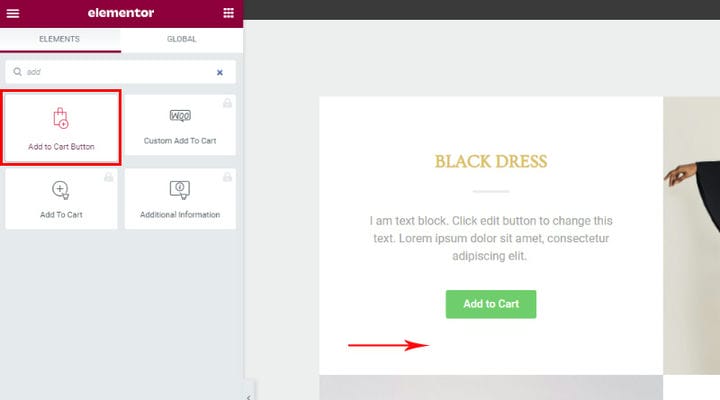
Encontre o widget Botão Adicionar ao carrinho e adicione-o ao local desejado. Vamos adicioná-lo abaixo do existente para mostrar como podemos estilizá-lo facilmente para combinar com o tema.
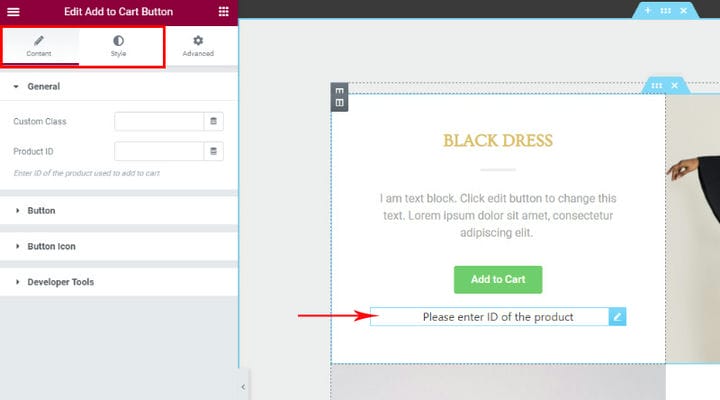
Quando o adicionamos, as configurações Personalizar e Estilo serão encontradas à esquerda e, ao lado, podemos ver que um campo apareceu. No momento, há uma notificação e uma solicitação para adicionar um ID do produto.
A aba Conteúdo refere-se à configuração dos elementos do botão, ou seja, se terá ícone, borda, etc, e a estilização propriamente dita é feita na aba Estilo.
Como de costume, procure o ID, vá para Produtos > Todos os produtos e encontre as informações do ID ao passar o mouse.
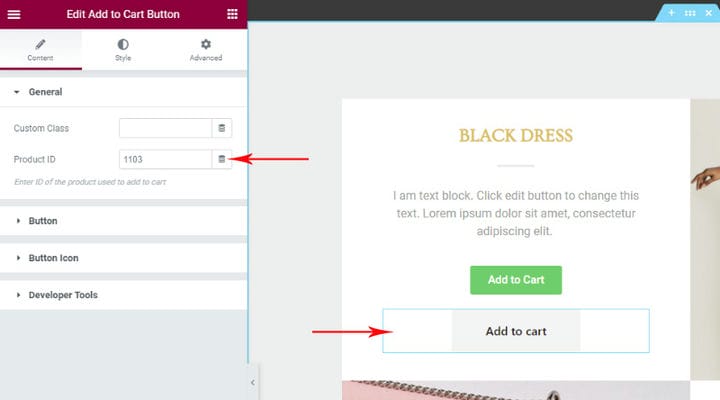
Nas configurações gerais, adicionamos o Product ID. Aparece automaticamente um botão que implica uma ação específica no produto cujo ID inserimos.
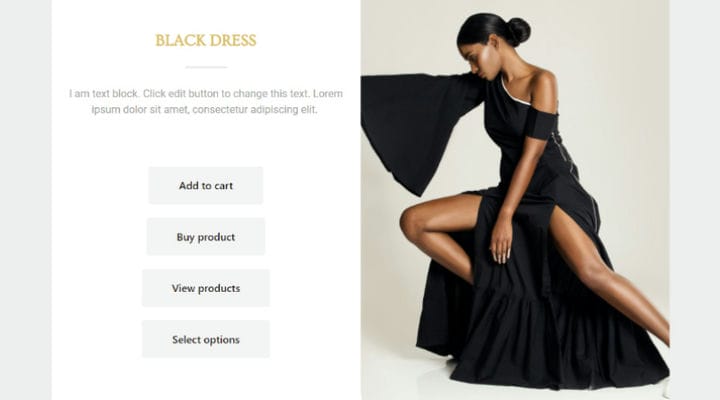
Como já sabemos o WooCommerce oferece diversos tipos de produtos. A imagem a seguir ilustra a aparência do botão para diferentes tipos de produtos antes do estilo.
O botão Adicionar ao carrinho é um botão para um único produto que está em estoque e é adicionado automaticamente ao carrinho clicando em.
Comprar produto é um botão de produto afiliado, leva à página onde o produto está localizado, não pode ser adicionado automaticamente ao carrinho.
O botão Exibir produtos é para um tipo de produto de grupo. Ele leva para a página do produto e o comprador pode escolher o que quer comprar. Lembre-se, da maneira acima de adicionar um link Adicionar ao carrinho, poderíamos criar um link que determina qual produto do grupo será adicionado ao carrinho, bem como a quantidade do produto.
O botão Selecionar opções é para produtos com várias variáveis , novamente levando à própria página do produto de onde o cliente seleciona as opções.
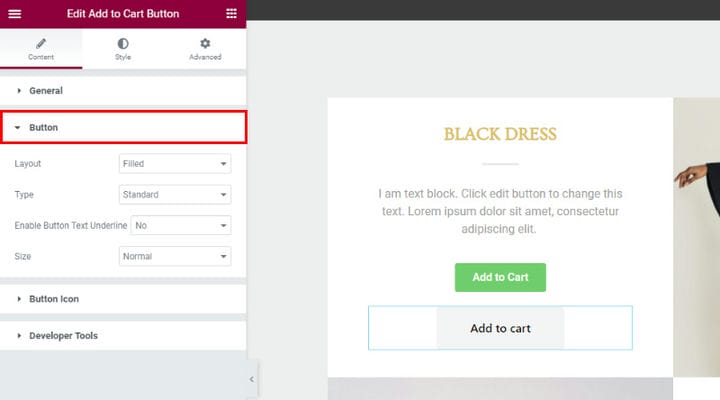
Agora, quando esclarecemos isso e adicionamos o ID do produto, vamos para as configurações do botão. Você pode experimentar essas opções, tem layouts e tipos diferentes, pode escolher o texto do botão a ser sublinhado e especificar o tamanho do botão.
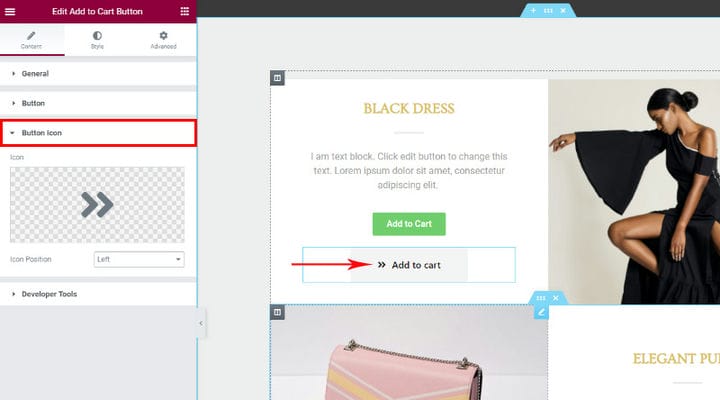
Outra opção interessante é a opção de adicionar o ícone. Você pode adicionar um SVG conforme desejar ou escolher um da Biblioteca de ícones. Você também pode definir a posição do ícone dependendo da posição do texto.
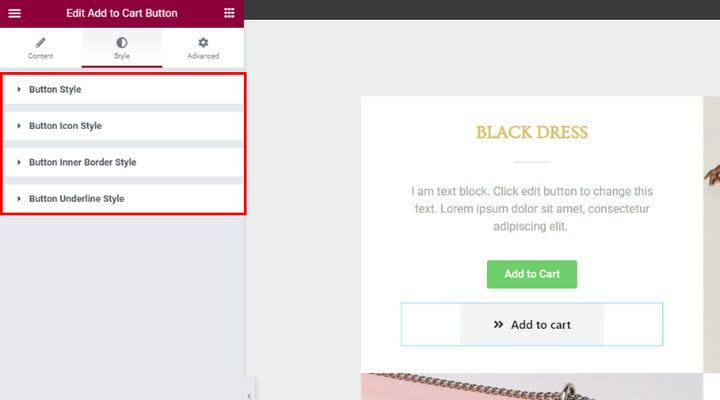
Depois de selecionar os elementos, passamos para a estilização. Isso é feito na guia de estilo e você verá que as opções são divididas em estilo de botão, estilo de ícone de botão, estilo de borda interna e estilo de sublinhado.
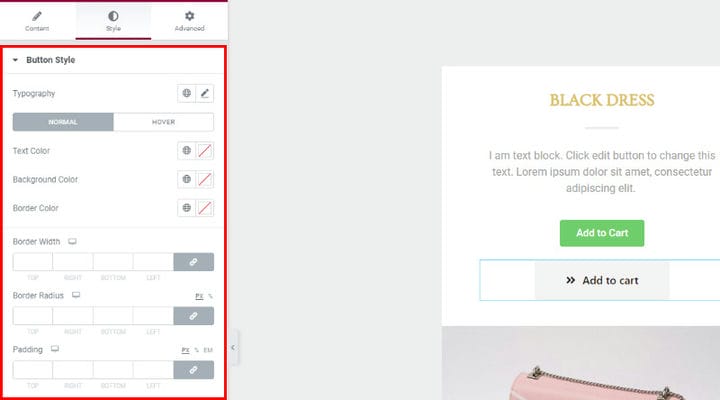
O estilo do botão refere-se ao ajuste do estilo do texto, sua cor, mas também as cores do plano de fundo e da borda. A largura da borda nos serve para adicionar uma borda. Ao definir esse valor, a borda também aparecerá e podemos selecionar sua cor. Também temos um raio de borda, se quisermos aparar suas bordas.
O preenchimento refere-se ao espaço ao redor do texto.
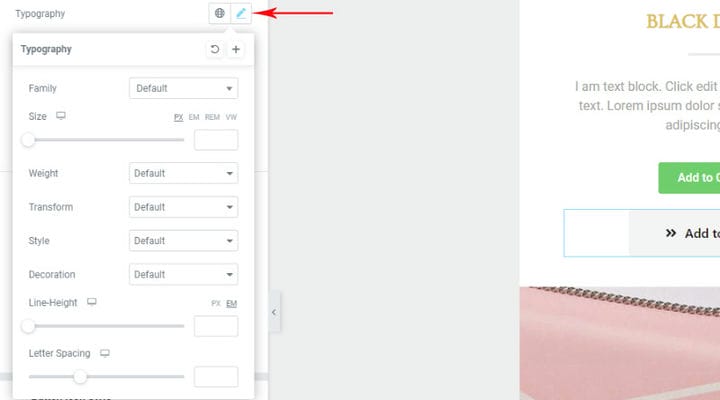
Quanto às opções de texto tipográfico, este é outro lugar onde se pode experimentar. Por padrão, esse widget retira a fonte do tema, mas você pode alterá-la facilmente, ajustar outro tamanho, largura, altura da linha e assim por diante.
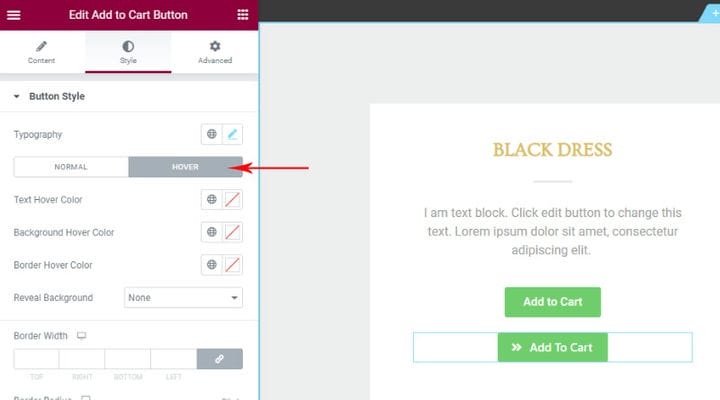
O que é importante aqui é a configuração de foco. Normal é o estado do botão quando o mouse não está sobre ele e Hover quando está. Podemos atribuir uma cor diferente de texto, plano de fundo e borda ao Hover, se houver necessidade.
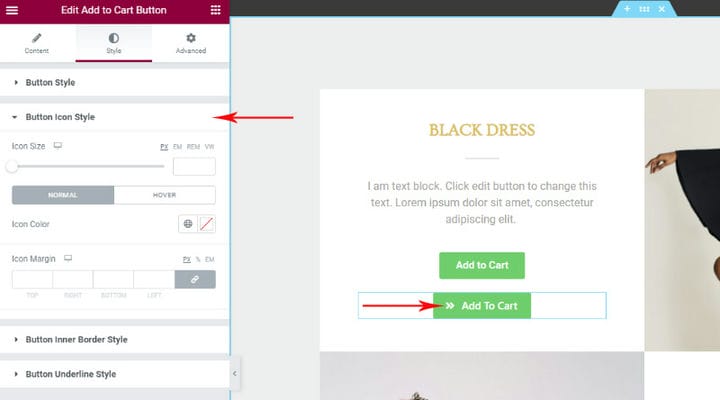
O estilo do ícone do botão afeta o ícone, seu tamanho, cor e margens. Há também uma configuração para ícones ao passar o mouse.
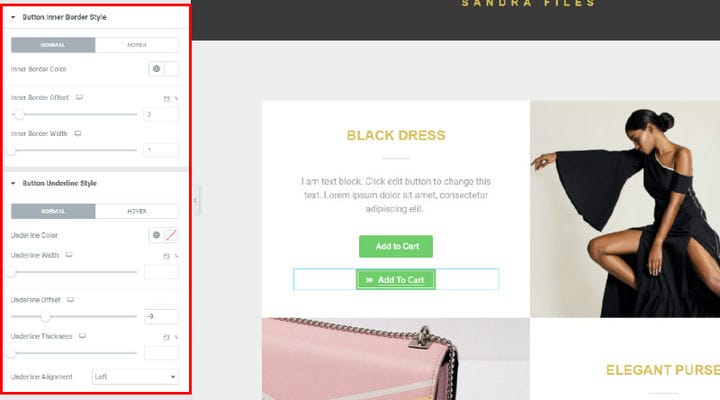
Configurações muito semelhantes são para a borda interna e o sublinhado. Teste, explore e experimente – temos certeza de que você encontrará seu caminho facilmente.
Esperamos ter facilitado o uso deste complemento. Consideramos uma ótima solução para o botão Adicionar ao carrinho. Experimente e deixe-nos saber nos comentários como você gosta.
Para concluir
Agora cabe a você pensar cuidadosamente sobre quais opções funcionariam melhor para sua loja. Não existe uma receita universal para o sucesso, portanto, conheça bem seu nicho, produtos e clientes. Quando você entende as necessidades do seu público-alvo, você cria facilmente uma boa experiência do usuário. Você já usou algumas das opções deste artigo? Sinta-se à vontade para postar perguntas e compartilhar sua experiência conosco na seção de comentários! Estamos ansiosos para ouvir de você!