Cómo establecer un enlace personalizado para agregar al carrito de WooCommerce
Cualquier tipo de sitio web de WordPress puede convertirse fácilmente en una excelente tienda en línea gracias al famoso complemento WooCommerce. Una vez que instale y active esta popular herramienta de comercio electrónico, agregará todos los elementos necesarios para configurar una plataforma de comercio electrónico y podrá ejecutar una tienda en línea completa con solo un par de clics. Algunas de las razones detrás de la gran popularidad de WooCommerce son que es increíblemente fácil de usar, te permite controlar todos los aspectos de tu tienda y es totalmente escalable. Su tienda puede crecer a medida que crece su negocio, administrar productos y compras es tan fácil como puede ser, sin importar qué nicho cubra y qué tipo de producto venda.
Si bien una combinación de un tema de WordPress de comercio electrónico de calidad y un complemento de WooCommerce es una receta ganadora para una tienda en línea exitosa, hay muchos detalles en los que también debe pensar al configurar su tienda. Cuanto mejor sea la experiencia de usuario general que proporcione, más clientes atraerá y retendrá. Si sus clientes encuentran que comprarle es demasiado complicado, no importa cuán buenos sean sus productos, abandonarán su sitio y buscarán una tienda más amigable para el cliente. En este artículo, hablaremos sobre uno de los pasos esenciales en cualquier compra: agregar productos al carrito. Encontrará información sobre una variedad de opciones de Agregar al carrito y cómo configurarlas:
Opción predeterminada de agregar al carrito en WooCommerce
Antes de ver cómo podemos hacer un botón Agregar al carrito para un producto, veamos cuáles son las opciones predeterminadas de WooCommerce. A veces, las opciones establecidas en la plantilla de WordPress difieren de las opciones predeterminadas de WooCommerce, pero este es un caso especial y no lo trataremos en este artículo.
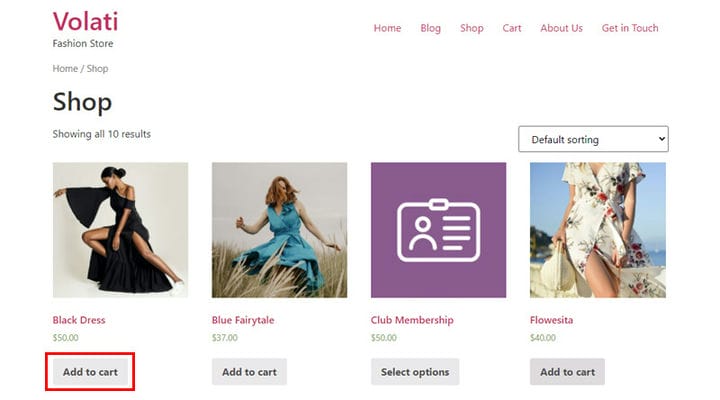
La página de la tienda donde se enumeran todos los productos tiene un botón Agregar al carrito, para que los clientes puedan realizar una compra en el acto. Pero no olvidemos que hay diferentes tipos de productos en WooCommerce, y no debería sorprenderse ni preocuparse si no hay un botón para agregar al carrito debajo de algunos productos. Por ejemplo, si el producto es un tipo de producto variable, el botón a continuación dirá Seleccionar opciones porque hay varias variaciones del producto y el cliente debe elegir cuál quiere comprar primero. En el caso de tipo de producto externo/afiliado, el botón dirá Comprar producto porque el enlace lleva a una fuente externa donde se compra el producto. Los títulos de los botones pueden variar según la plantilla, pero estos dos tipos de productos que hemos mencionado son los casos más comunes en los que el producto no se puede comprar directamente desde la página de la tienda.
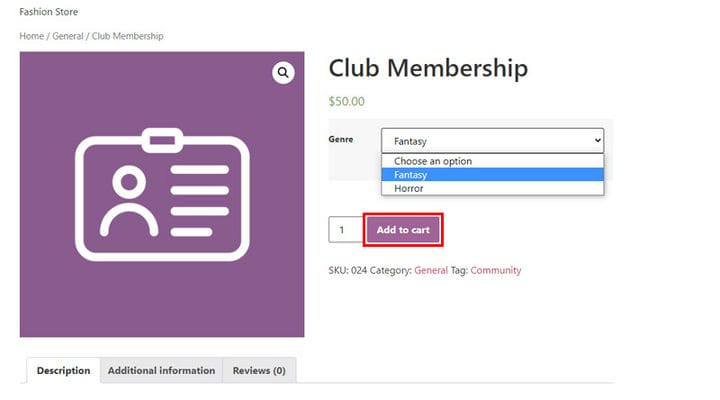
Siempre hay un botón Agregar al carrito en la página del producto y esto es obligatorio porque la página del producto es donde se realiza la compra, por lo que no tendría sentido tener una página del producto sin este botón. En este caso, el tipo de producto variable también tiene un botón Agregar al carrito porque la opción para elegir la variante del producto también está allí y la compra solo se puede realizar después de que el cliente seleccione la variación. El tipo de producto externo/afiliado tiene un botón que lleva a la página externa donde realmente se compra el producto, no hay un botón de agregar al carrito porque solo somos intermediarios en la compra.
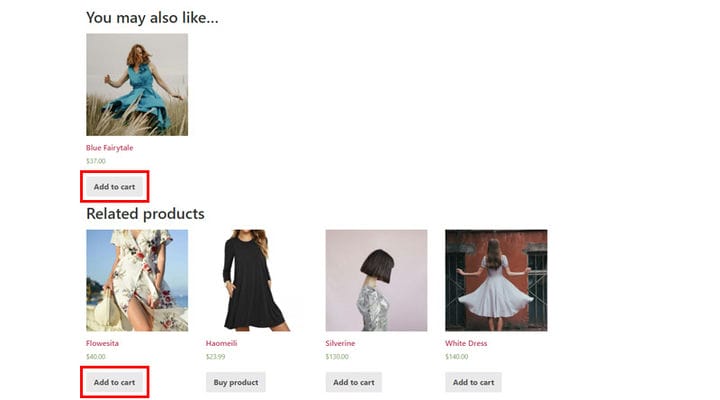
El botón Agregar al carrito también se puede encontrar en las secciones de productos relacionados de forma predeterminada, ya sea que la sección de productos relacionados sea una parte integral del tema de WP que está utilizando o que usted mismo haya agregado productos relacionados.
También encontrará el botón Agregar al carrito en las tablas de productos de WooCommerce y varias listas de productos si forman parte del tema WP. Dónde se mostrará exactamente este botón depende también de las opciones de su tema WP y de los autores del tema. De lo que queremos hablarte es de cómo agregar un botón Agregar al carrito donde quieras.
¿Qué es un enlace personalizado para agregar al carrito?
Como ya hemos mencionado, el complemento de WooCommerce brinda grandes posibilidades, y en la que nos estamos enfocando en este artículo es la posibilidad de crear un enlace Agregar al carrito que le permite al cliente comprar un producto desde cualquier lugar que especifiquemos. El objetivo de esto es, por supuesto, aumentar las ventas.
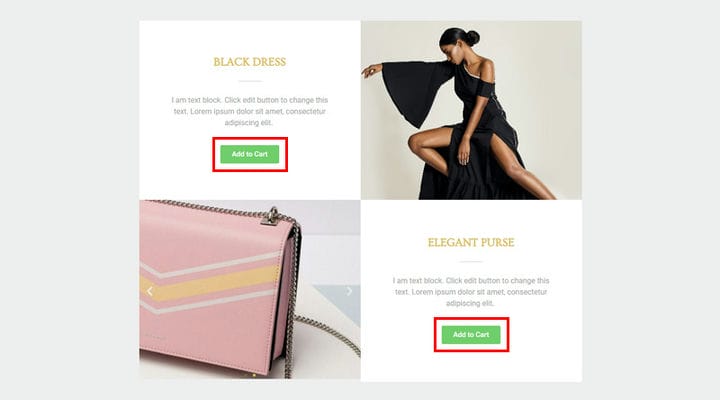
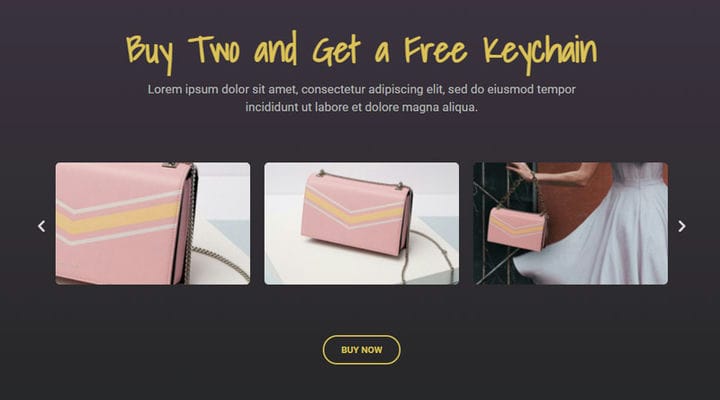
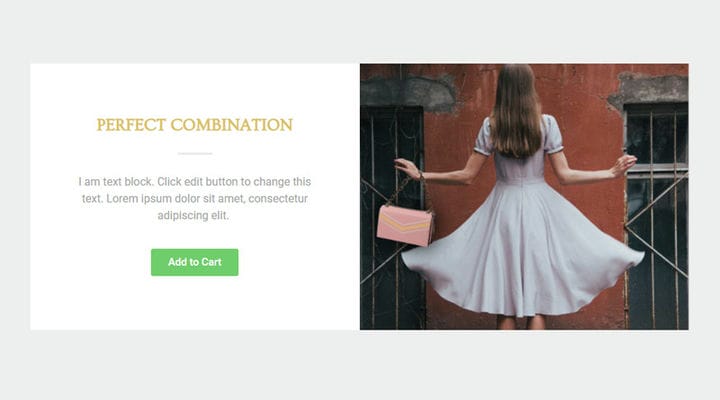
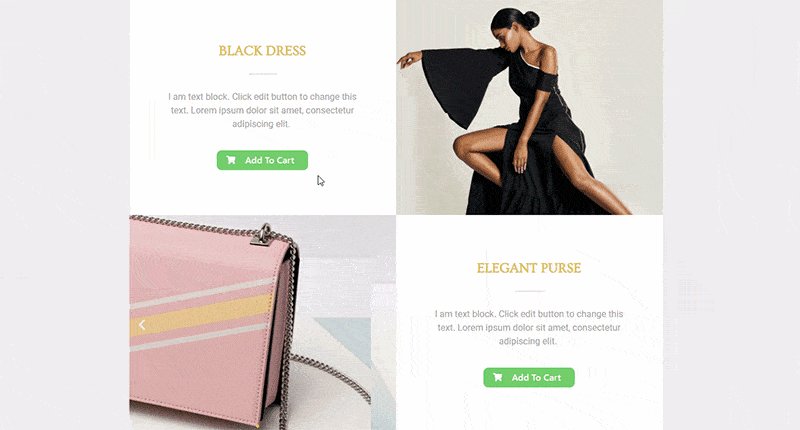
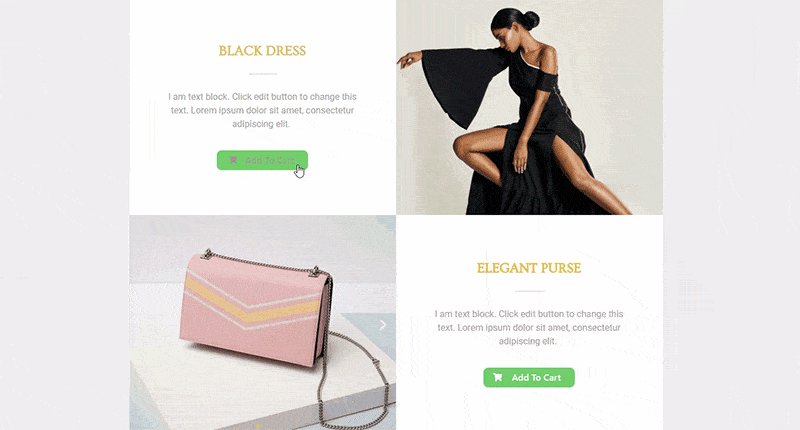
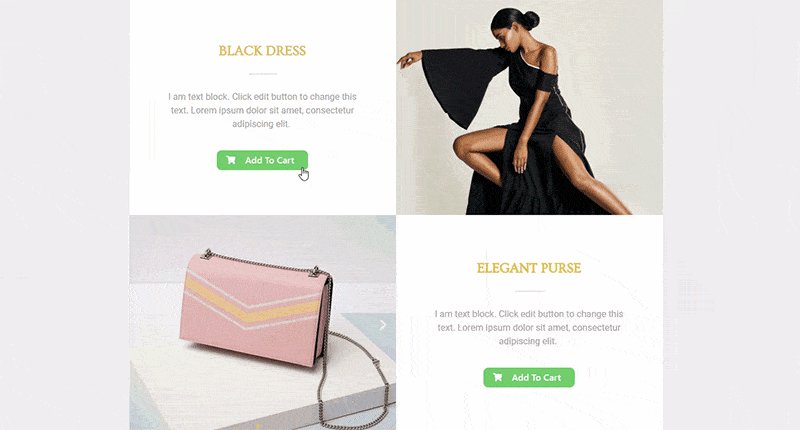
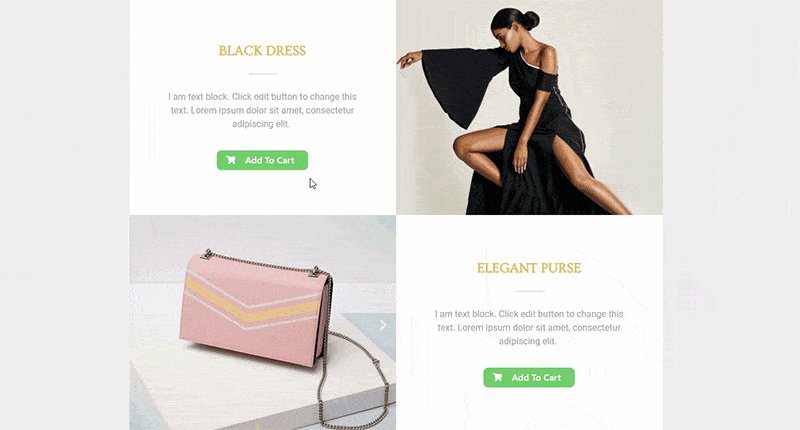
Tome la siguiente sección como ejemplo:
Este es un ejemplo clásico de cómo podemos mostrar un producto de una manera interesante e invitar a un cliente a comprar el producto en el acto. Todo lo que necesita en este caso es aprender cómo crear una URL que se colocará en el botón Agregar al carrito y permitirá que el cliente compre el producto que se muestra. Crear un enlace es increíblemente simple, solo debe prestar atención al tipo de producto para el que está creando el enlace.
Cuando crea el enlace, también puede usarlo en el texto, en la imagen (por ejemplo, en un banner) o prácticamente en cualquier lugar y no solo en el botón. Solo es importante dejar claro que los elementos seleccionados contienen el enlace y que se puede realizar la compra.
Otra gran cosa es que puede determinar la cantidad de productos que se agregarán al carrito a través de la URL. Esta no es una opción que se use con frecuencia y aquí hay un ejemplo en el que tiene sentido poner la cantidad en el enlace Agregar al carrito:
La propia descripción dice que cuando compras 2, obtienes un colgante gratis, por lo que es lógico que el cliente haga clic en Comprar ahora para agregar 2 piezas para obtener un regalo. Se debe tener en cuenta la cantidad, se debe indicar cuanto se agrega a la canasta para evitar malentendidos.
De este ejemplo, vemos que no siempre es necesario que el enlace diga Agregar al carrito. Tú decides lo que se escribirá en el enlace, solo hace falta que muestre claramente lo que está pasando al hacer clic en él, independientemente de si es en el botón, imagen, texto…
Cómo agregar un botón Agregar al carrito personalizado en Elementor con un enlace personalizado y un botón
De esta manera, puede crear un botón Agregar al carrito que agregue automáticamente el producto único, el producto variable (cierta variación del producto) y el producto agrupado (o algunos productos del grupo) al carrito. Si solo necesita un botón Agregar al carrito personalizado para un solo producto, es decir, para agregar un producto específico al carrito de inmediato, le recomendamos que use Qi Addons.
Agregar al enlace del carrito para un solo producto
Ahora, cuando comprenda para qué sirve un enlace Agregar al carrito personalizado, veamos cómo se crea. Como mencionamos la forma en que se crea depende del tipo de producto.
Si necesita un enlace Agregar al carrito personalizado para un producto que no pertenece al grupo y que no tiene variación (es decir, un enlace para un tipo de producto simple, un tipo de producto virtual y un tipo de producto descargable ), se realiza de acuerdo con un esquema específico. Todo lo que necesita es la ID del producto WooCommerce.
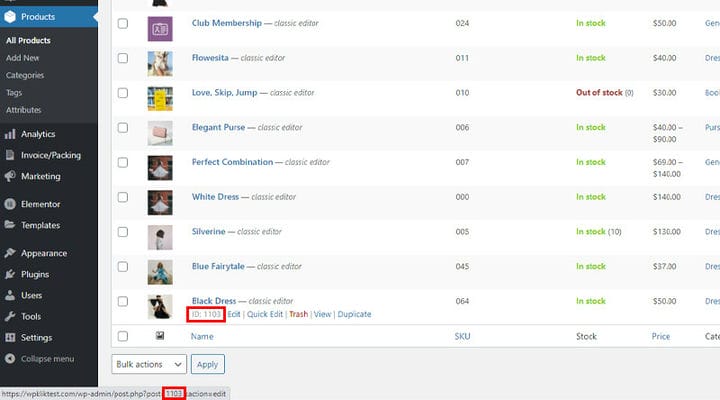
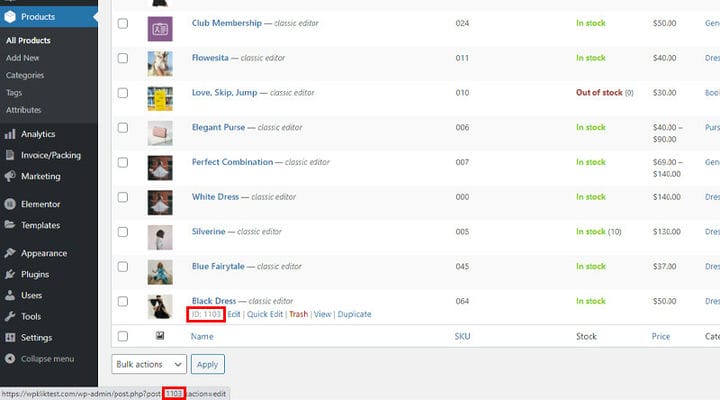
Encontrará fácilmente la ID cuando vaya a la lista de productos (Productos > Todos los productos) y coloque el cursor sobre el producto deseado. Se mostrará la identificación.
Para crear una URL, debe incluir su nombre de dominio y luego agregar strong>?add-to-cart=X donde X representa la ID del producto:
https://tudominio.com/?add-to-cart=X _
Un enlace creado de esta manera se puede agregar a cualquier botón, texto o cualquier otro elemento y al hacer clic en él, se agrega al carrito el producto con esa identificación.
Si desea agregar la cantidad del producto, eso también es posible, solo necesita agregar un elemento más a la URL:
https://tudominio.com/?add-to-cart=X&quantity=Y
Después de agregar su dominio, ?add-to-cart=X simplemente agregue &quantity=Y donde Y representa el número/cantidad del producto.
Cuando se coloca un enlace como este, y cuando el cliente elige comprar el producto desde ese lugar, es decir, agregarlo al carrito por defecto, el producto se agrega al carrito pero el cliente permanece en la misma página. Si desea que el cliente acceda automáticamente a la página Su carrito, simplemente agregue el elemento del carrito al enlace.
https://tudominio.com/carrito/?add-to-cart=X
En caso de que desee enviar al cliente a la página de pago, simplemente agregue el pago:
https://tudominio.com/checkout/?add-to-cart=X
De esta manera, puede redirigir al cliente a cualquier página que desee :
https://tudominio.com/cualquier-página-url/?add-to-cart=X
Por supuesto, también puede agregar cantidad a esos enlaces.
Agregar al enlace del carrito para productos variables
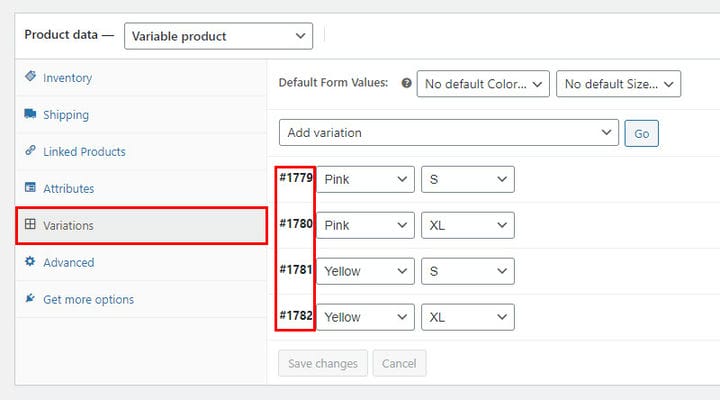
El procedimiento para crear un vínculo personalizado Agregar al carrito es exactamente el mismo para el tipo de producto variable, la única diferencia es que, en este caso, debe encontrar el número de identificación de la variación. Para hacer eso, debe ir al producto y encontrar el ID de la variación en la pestaña de variaciones.
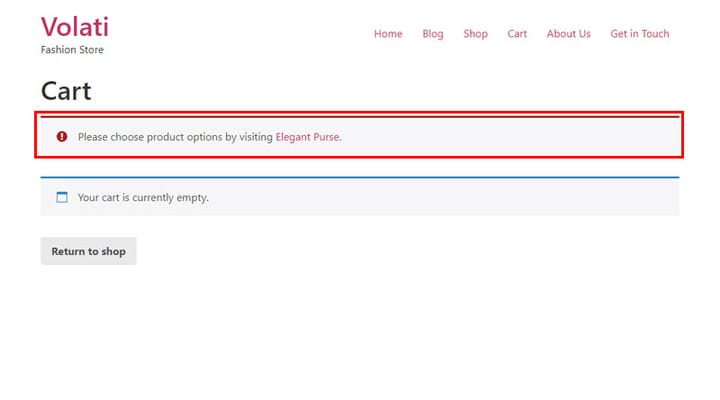
Si encontramos el ID en la página del Producto como en el ejemplo anterior para productos individuales, el enlace no será bueno y no se agregará nada al carrito, pero habrá un mensaje para visitar la página del producto y elegir una de las variaciones.
Cuando encontramos la ID adecuada, la URL se construye de la misma manera que en el ejemplo anterior.
Para agregar al carrito:
https://tudominio.com/?add-to-cart=X _
Lo mismo ocurre con la adición de cantidad:
https://tudominio.com/?add-to-cart=X&quantity=Y
Para redirigir a los clientes a la página del carrito:
https://tudominio.com/carrito/?add-to-cart=x
Para redirigir a los clientes a la página de pago:
https://tudominio.com/checkout/?add-to-cart=x
Para redirigir a los clientes a cualquier otra página:
https://yourdomain.com/any-page-url/?add-to-cart=X
Para más detalles, vuelve a la sección anterior.
Añadir al enlace del carrito para el tipo de producto agrupado
Para crear un vínculo para un producto de grupo, necesita el ID del producto de grupo y el ID de producto que contiene. Tomemos como ejemplo esta parte donde agregar al carrito significa comprar todo el grupo (vestido y bolso).
Para agregar un enlace como este, necesitamos conocer la identificación del producto del grupo, la identificación de la bolsa y la identificación del vestido. Todo esto lo podemos encontrar en Productos > Todos los productos.
Así es como se ve el enlace:
https://tudominio.com/?add-to-cart=X&cantidad[Y]=1&cantidad[Z]=1
X es la identificación del producto del grupo, Y es la identificación de un producto del grupo, Z es la identificación de otro producto del grupo. Por supuesto, puede haber más productos incluidos en el grupo y se agregan en el enlace agregando &quantity[X]=1. 1 como cantidad se puede cambiar según sea necesario.
Si desea excluir algún producto del carrito, simplemente agregue &quantity[x]=0.
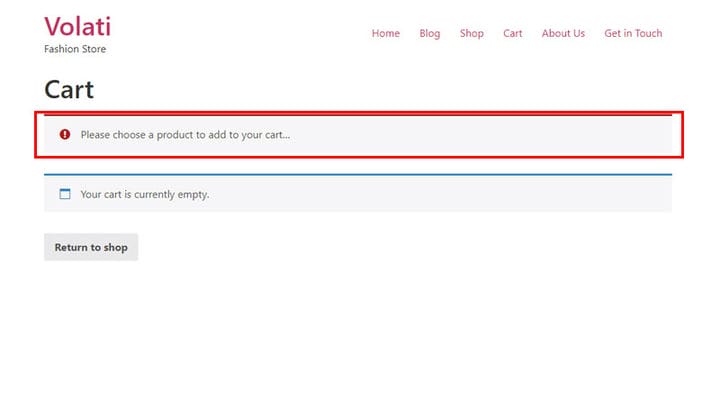
Para los productos del grupo, no hay URL sin cantidad, por lo tanto, se muestra un error porque WooCommerce no reconoce qué producto del grupo quería comprar el cliente. De esta forma, dejamos claro qué producto y en qué cantidad se está comprando.
Redirigiendo a la página del carrito:
https://yourdomain.com/cart/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Redirigiendo a la página de pago:
https://yourdomain.com/checkout/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Redirigir a cualquier otra página:
https://yourdomain.com/any-page-url/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Redirección automática a la página del carrito
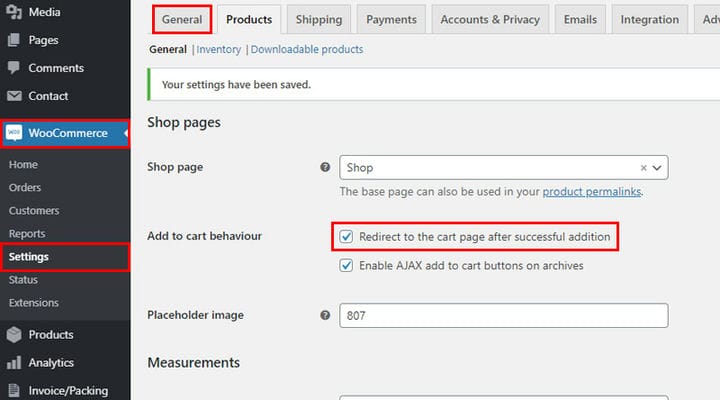
Si su objetivo es enviar al cliente a la página del carrito inmediatamente después de agregar el producto al carrito, también puede configurar esta opción en la configuración de WooCommerce. De esta manera, no tiene que configurarlo en el enlace, los clientes serán dirigidos automáticamente a la página del carrito después de que coloquen el producto en el carrito.
Woocommerce > Configuración > pestaña Productos:
Cómo agregar un botón Agregar al carrito personalizado en Elementor con Qi Addons
Los métodos mencionados anteriormente se pueden aplicar en cualquier constructor, sin embargo, si usa Elementor y desea agregar un botón de carrito, hay una solución fácil. Con Qi Addons para Elementor y su widget Botón Agregar al carrito, el proceso es más rápido y fácil. Esta herramienta le permite insertar un botón de compras en cualquier lugar de la página. Por supuesto, si desea que el enlace sea parte de un párrafo, como parte de una oración, debe hacerlo como se describe anteriormente, este widget le brinda la opción de hacer un botón Agregar al carrito. Además, si quieres determinar automáticamente la cantidad de producto tendrás que utilizar el método descrito anteriormente.Este botón le permite agregar un solo producto inmediatamente al carrito, y en caso de que Agregar al carrito esté configurado para un producto grupal o un producto que tenga más variaciones, el botón Agregar al carrito lo lleva a la misma página del producto donde se encuentra el el cliente puede seleccionar la variación del producto, no hay opción para establecer cuál de los ofrecidos se agrega automáticamente.
Lo bueno de este complemento es que es el complemento gratuito más grande que viene con 60 widgets que pueden contribuir mucho al aspecto y la funcionalidad del sitio. Todos los widgets son altamente personalizables, por lo que todo se puede personalizar según el estilo y las necesidades del tema utilizado.
Vamos a explicar cómo funciona.
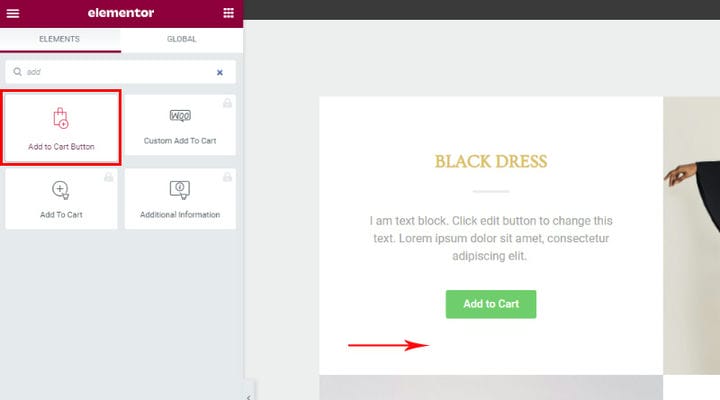
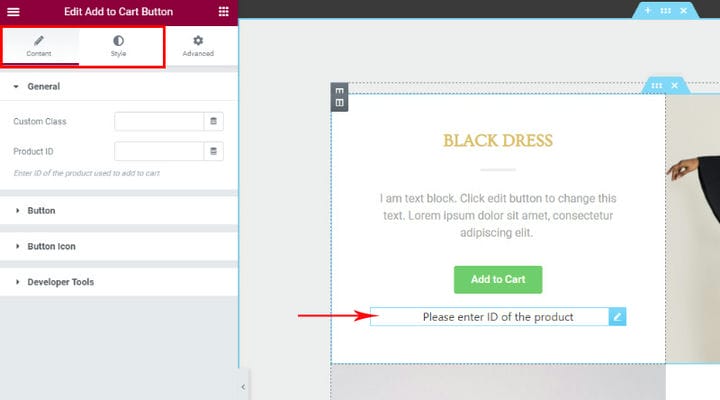
Busque el widget del botón Agregar al carrito y agréguelo a la ubicación deseada. Lo agregaremos debajo del existente para mostrar cómo podemos diseñarlo fácilmente para que coincida con el tema.
Cuando lo agreguemos, los ajustes Personalizar y Estilo se encontrarán a la izquierda, y al costado, podemos ver que ha aparecido un campo. Actualmente hay una notificación y una solicitud para agregar una ID de producto.
La pestaña Contenido se refiere a la configuración de los elementos del botón, es decir, si tendrá un icono, un borde, etc., y la estilización en sí se realiza en la pestaña Estilo.
Como de costumbre, busque el ID, vaya a Productos > Todos los productos y encuentre la información de ID al pasar el mouse.
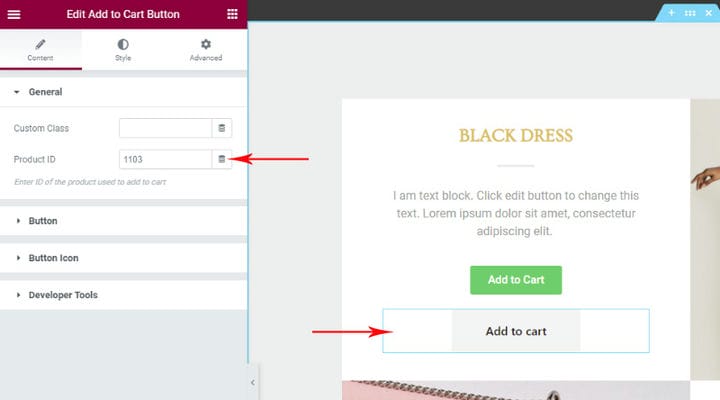
En la configuración general, agregamos el ID del producto. Automáticamente aparece un botón que implica una acción específica sobre el producto cuyo ID ingresamos.
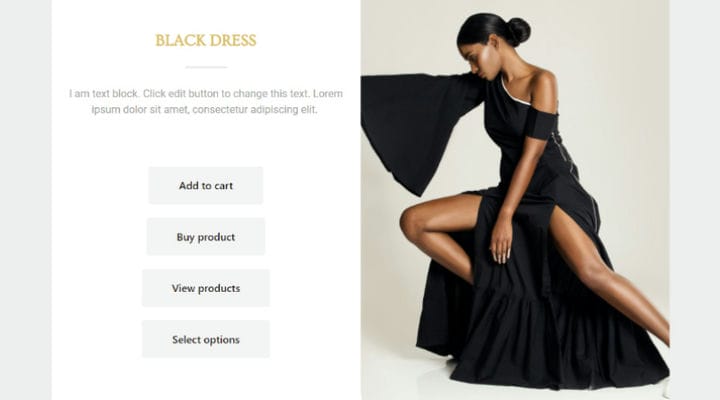
Como ya sabemos WooCommerce ofrece varios tipos de productos. La siguiente imagen ilustra cómo se verá el botón para diferentes tipos de productos antes de diseñar.
El botón Agregar al carrito es un botón para un solo producto que está en stock y se agrega automáticamente al carrito al hacer clic en.
Comprar producto es un botón de producto afiliado, conduce a la página donde se encuentra el producto, no se puede agregar automáticamente al carrito.
El botón Ver productos es para un tipo de producto de grupo. Conduce a la página del producto y el comprador puede elegir lo que quiere comprar. Recuerde, de la forma anterior de agregar un enlace Agregar al carrito, podríamos crear un enlace que determine qué producto del grupo se agregará al carrito, así como la cantidad del producto.
El botón Seleccionar opciones es para productos con múltiples variables, y nuevamente lleva a la misma página del producto desde donde el cliente selecciona más opciones.
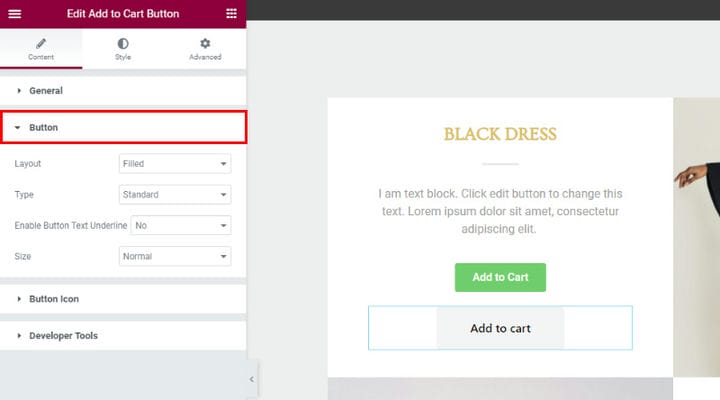
Ahora cuando hayamos aclarado esto y agregado el ID del producto vamos a Ajustes del botón. Puedes experimentar con estas opciones, tienes diferentes diseños y tipos, puedes elegir el texto del botón a subrayar y especificar el tamaño del botón.
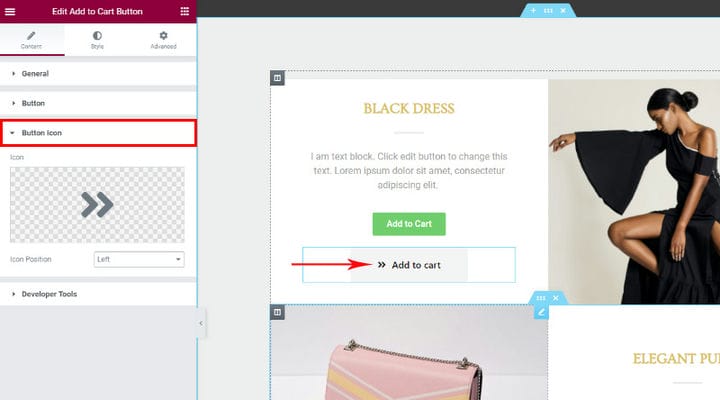
Otra opción interesante es la opción de añadir el icono. Puede agregar un SVG según su deseo o elegir uno de la Biblioteca de iconos. También puede establecer la posición del icono según la posición del texto.
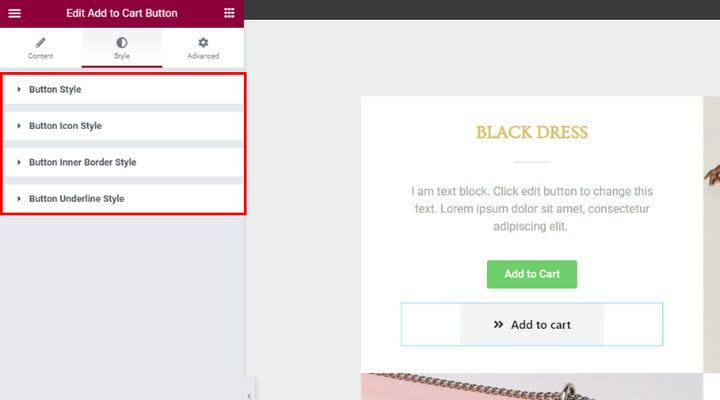
Una vez que hemos seleccionado los elementos pasamos a la estilización. Se hace en la pestaña de estilo y verás que las opciones se dividen en Estilo de botón, Estilo de icono de botón, Estilo de borde interior y Estilo de subrayado.
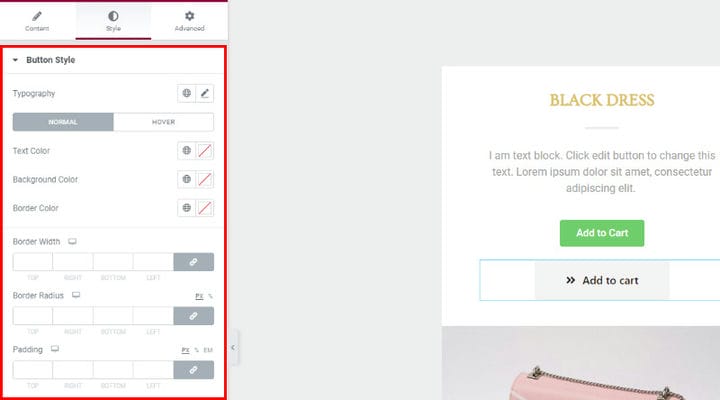
El estilo del botón se refiere a ajustar el estilo del texto, su color, pero también los colores de fondo y borde. El ancho del borde nos sirve para agregar un borde. Cuando establezcamos este valor, también aparecerá el borde y podremos seleccionar su color. También tenemos un radio de borde, si queremos recortar sus bordes.
El Relleno se refiere al espacio alrededor del texto.
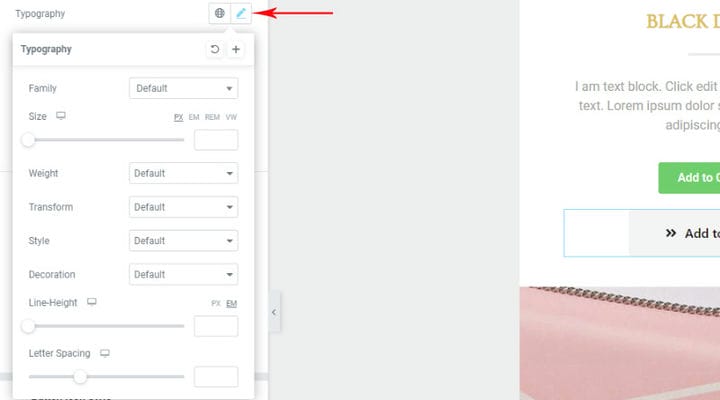
En cuanto a las opciones de texto tipográfico, este es otro lugar donde se puede experimentar. De forma predeterminada, este widget extrae la fuente del tema, pero puede cambiarla fácilmente, ajustar otro tamaño, ancho, alto de línea, etc.
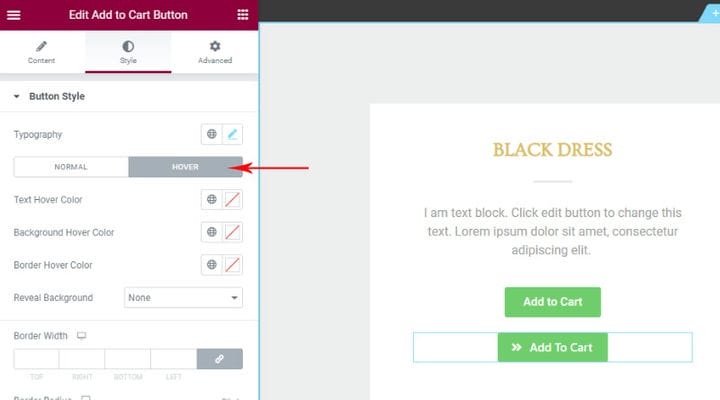
Lo que es importante aquí es la configuración de desplazamiento. Normal es el estado del botón cuando el mouse no está sobre él y Hover cuando lo está. Podemos asignar un color diferente de texto, fondo y borde al Hover si es necesario.
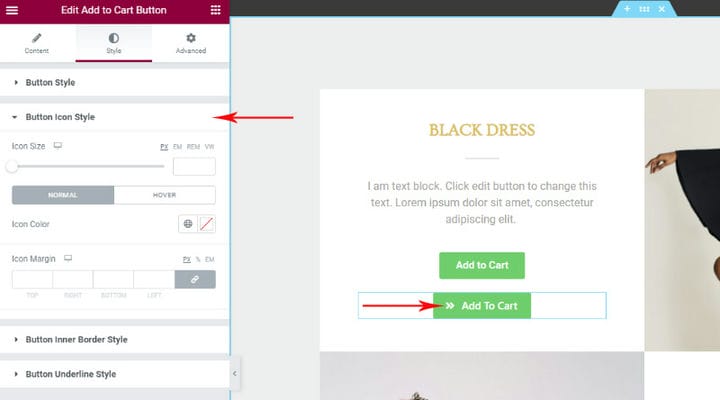
El estilo del icono del botón afecta al icono, su tamaño, color y márgenes. También hay una configuración para los iconos al pasar el mouse por encima .
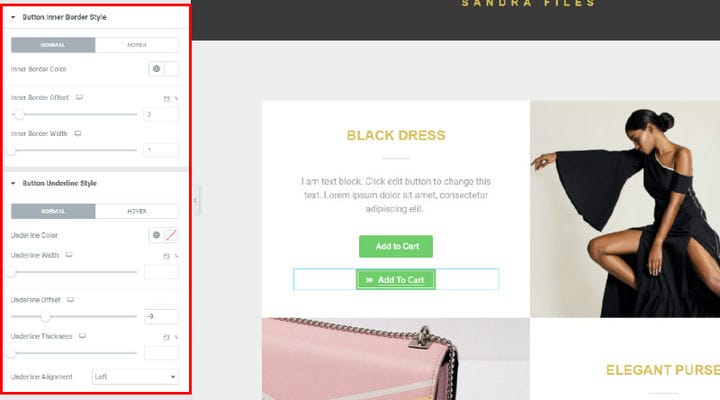
Los ajustes muy similares son para el borde interior y el subrayado. Pruebe, explore y experimente: estamos seguros de que encontrará su camino fácilmente.
Esperamos haberte facilitado el uso de este complemento. Lo consideramos una gran solución para el botón Agregar al carrito. Pruébalo y cuéntanos en los comentarios cómo te gusta.
En conclusión
Ahora depende de usted pensar detenidamente qué opciones funcionarían mejor para su tienda. No existe una receta universal para el éxito, así que asegúrese de conocer bien su nicho, productos y clientes. Cuando comprenda las necesidades de su público objetivo, creará fácilmente una buena experiencia de usuario. ¿Ya has usado algunas de las opciones de este artículo? ¡No dude en publicar preguntas y compartir su experiencia con nosotros en la sección de comentarios! ¡Esperamos con interés escuchar de usted!