Comment définir un lien WooCommerce personnalisé Ajouter au panier
Tout type de site Web WordPress peut facilement devenir une formidable boutique en ligne grâce au célèbre plugin WooCommerce. Une fois que vous aurez installé et activé cet outil de commerce électronique populaire, il ajoutera tous les éléments nécessaires à la configuration d’une plate-forme de commerce électronique et vous pourrez gérer une boutique en ligne à part entière en quelques clics seulement. Certaines des raisons de la popularité de WooCommerce sont qu’il est incroyablement simple à utiliser, qu’il vous permet de contrôler tous les aspects de votre boutique et qu’il est totalement évolutif. Votre magasin peut se développer à mesure que votre entreprise se développe, la gestion des produits et des achats est aussi simple que possible, quel que soit le créneau que vous couvrez et le type de produit que vous vendez.
Bien qu’une combinaison d’un thème WordPress eCommerce de qualité et d’un plugin WooCommerce soit une recette gagnante pour une boutique en ligne réussie, il y a beaucoup de détails auxquels vous devriez également penser lors de la configuration de votre boutique. Plus l’expérience utilisateur globale que vous offrez est bonne, plus vous attirerez et conserverez de clients. Si vos clients trouvent qu’il est trop compliqué d’acheter chez vous, quelle que soit la qualité de vos produits, ils quitteront votre site et chercheront un magasin plus convivial. Dans cet article, nous parlerons de l’une des étapes essentielles de tout achat: l’ajout de produits au panier. Vous découvrirez une variété d’options d’ajout au panier et comment les définir :
Option Ajouter au panier par défaut dans WooCommerce
Avant de voir comment créer un bouton Ajouter au panier pour un produit, voyons quelles sont les options par défaut de WooCommerce. Parfois, les options définies dans le modèle WordPress diffèrent des options par défaut de WooCommerce, mais il s’agit d’un cas particulier et nous ne le traiterons pas dans cet article.
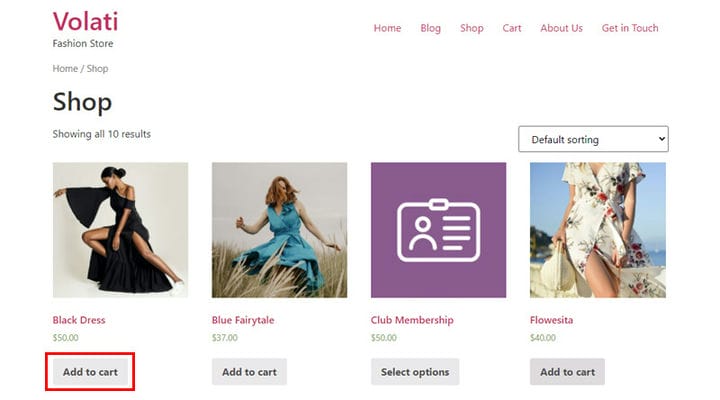
La page de la boutique où tous les produits sont répertoriés comporte un bouton Ajouter au panier – afin que les clients puissent effectuer un achat sur place. Mais n’oublions pas qu’il existe différents types de produits dans WooCommerce, et vous ne devriez pas être surpris ou inquiet s’il n’y a pas de bouton Ajouter au panier sous certains produits. Par exemple, si le produit est un type de produit variable, le bouton ci-dessous indiquera Sélectionner les options car il existe plusieurs variantes du produit et un client doit choisir celui qu’il souhaite acheter en premier. Dans le cas du type de produit externe/affilié, le bouton indiquera Acheter un produit, car le lien correspondant mène à une source externe où le produit est acheté. Les titres sur les boutons peuvent différer selon le modèle, mais ces deux types de produits que nous avons mentionnés sont les cas les plus courants où le produit ne peut pas être acheté directement depuis la page de la boutique.
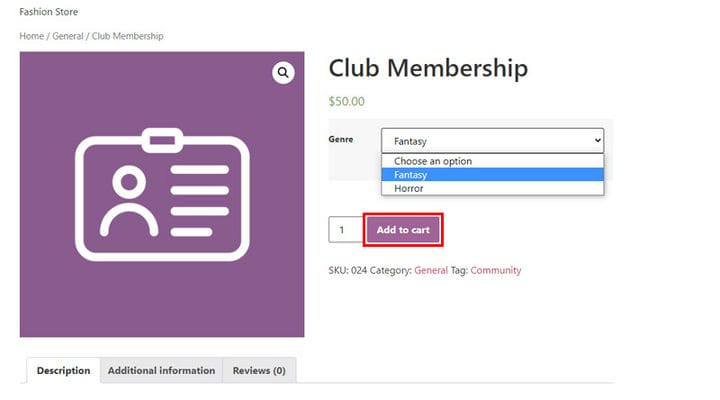
Il y a toujours un bouton Ajouter au panier sur la page du produit et cela est obligatoire car la page du produit est l’endroit où l’achat a lieu, il ne servirait donc à rien d’avoir une page de produit sans ce bouton. Dans ce cas, le type de produit variable comporte également un bouton Ajouter au panier car l’option permettant de choisir la variante du produit est également présente et l’achat ne peut en fait être effectué qu’après que le client a sélectionné la variante. Le type de produit externe/affilié a un bouton qui mène à la page externe où le produit est réellement acheté, il n’y a pas de bouton d’ajout au panier car nous ne sommes que des intermédiaires dans l’achat.
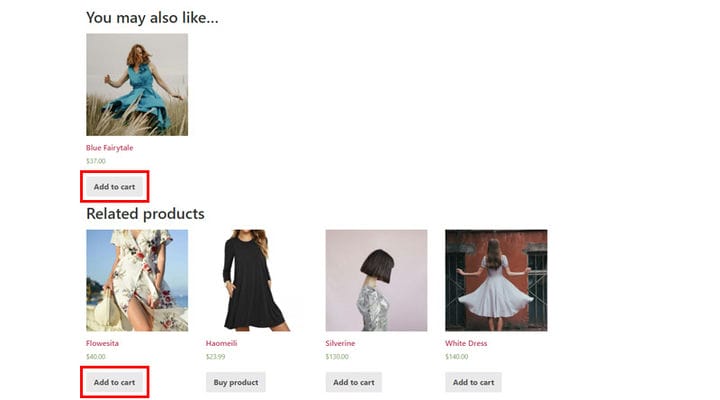
Le bouton Ajouter au panier se trouve également par défaut dans les sections de produits connexes, que la section de produits connexes fasse partie intégrante du thème WP que vous utilisez ou que vous ayez vous-même ajouté des produits connexes.
Vous trouverez également le bouton Ajouter au panier sur les tableaux de produits WooCommerce et diverses listes de produits s’ils font partie du thème WP. L’endroit exact où ce bouton s’affichera dépend également des options de votre thème WP et des auteurs du thème. Ce dont nous voulons parler, c’est comment ajouter un bouton Ajouter au panier où vous le souhaitez.
Qu’est-ce qu’un lien d’ajout personnalisé au panier ?
Comme nous l’avons déjà mentionné, le plugin WooCommerce offre de pures possibilités, et celle sur laquelle nous nous concentrons dans cet article est la possibilité de créer un lien Ajouter au panier qui permet au client d’acheter un produit à partir de n’importe quel endroit que nous spécifions. Le but est bien sûr d’augmenter les ventes.
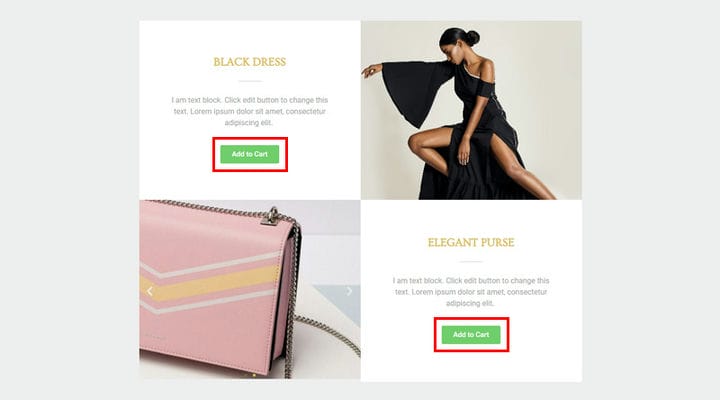
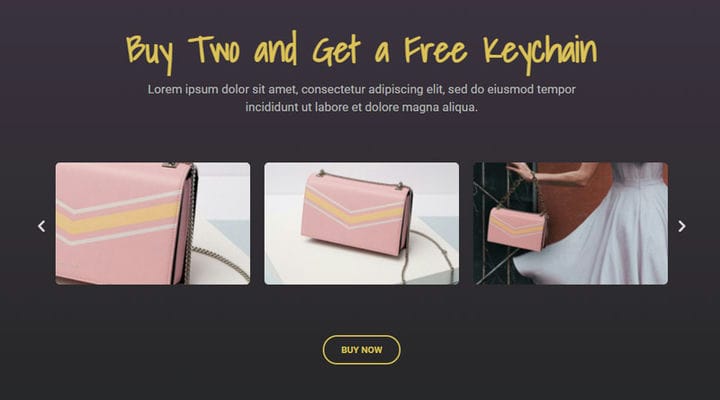
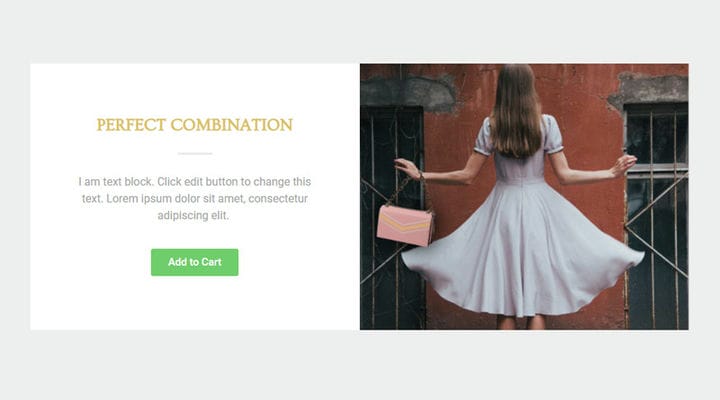
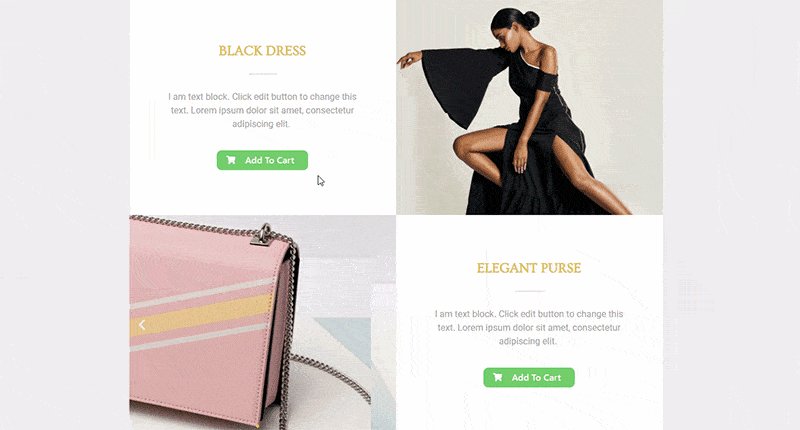
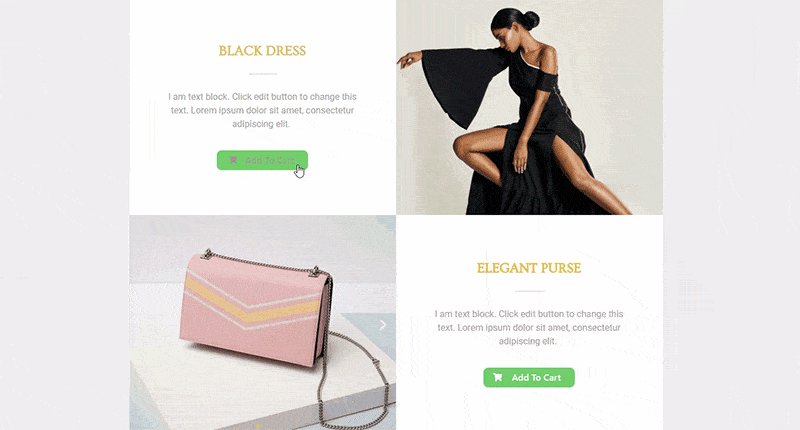
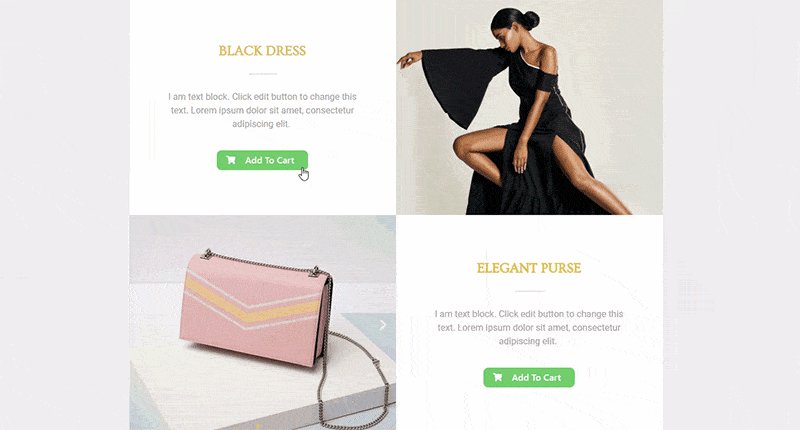
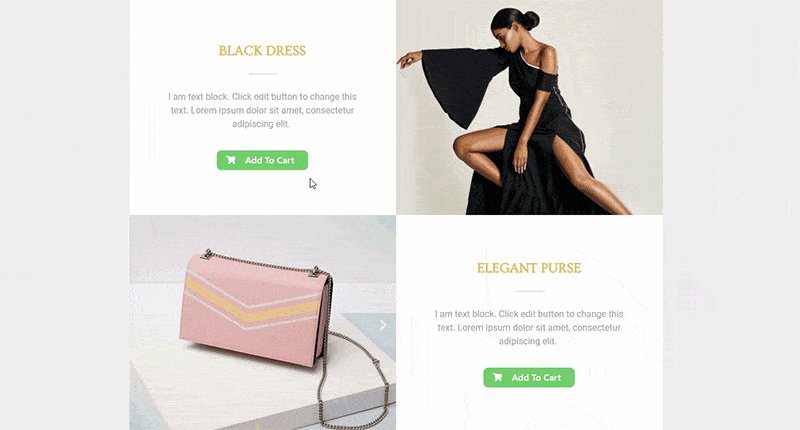
Prenez la section suivante comme exemple :
Il s’agit d’un exemple classique de la manière dont nous pouvons présenter un produit de manière intéressante et inviter un client à acheter le produit sur place. Tout ce dont vous avez besoin dans ce cas est d’apprendre à créer une URL qui sera mise sur le bouton Ajouter au panier et permettra au client d’acheter le produit affiché. Créer un lien est incroyablement simple, il vous suffit de faire attention au type de produit pour lequel vous créez le lien.
Lorsque vous créez le lien, vous pouvez également l’utiliser dans le texte, dans l’image (par exemple sur une bannière), ou à peu près n’importe où et pas seulement sur le bouton. Il est seulement important de préciser que les éléments sélectionnés contiennent le lien et que l’achat peut être effectué.
Une autre grande chose est que vous pouvez déterminer le nombre de produits qui seront ajoutés au panier via l’URL. Ce n’est pas une option souvent utilisée et voici un exemple où il est logique de mettre la quantité sur le lien Ajouter au panier :
La description elle-même indique que lorsque vous en achetez 2, vous obtenez un pendentif gratuit, il est donc logique que le client clique sur Acheter maintenant pour ajouter 2 pièces afin d’obtenir un cadeau. La quantité doit être prise en compte, il faut indiquer la quantité ajoutée au panier afin d’éviter les malentendus.
De cet exemple, nous voyons qu’il n’est pas toujours nécessaire que le lien indique Ajouter au panier. Vous décidez de ce qui sera écrit sur le lien, il suffit de montrer clairement ce qui se passe en cliquant dessus, que ce soit sur le bouton, l’image, le texte…
Comment ajouter un bouton Ajouter au panier personnalisé dans Elementor avec un lien personnalisé et un bouton
De cette façon, vous pouvez créer un bouton Ajouter au panier qui ajoute automatiquement le produit unique, le produit variable (certaines variations de produit) et le produit groupé (ou certains produits du groupe) au panier. Si vous n’avez besoin d’un bouton Ajouter au panier personnalisé que pour un seul produit, c’est-à-dire pour ajouter immédiatement un produit spécifique au panier, nous vous recommandons d’utiliser Qi Addons.
Ajouter au panier Lien pour un seul produit
Maintenant que vous comprenez à quoi sert un lien Ajouter au panier personnalisé, voyons comment il est créé. Comme nous l’avons mentionné, la façon dont il est créé dépend du type de produit.
Si vous avez besoin d’un lien Ajouter au panier personnalisé pour un produit hors groupe qui n’a pas de variation (c’est-à-dire un lien pour un type de produit simple, un type de produit virtuel et un type de produit téléchargeable ), il est créé selon un schéma spécifique. Tout ce dont vous avez besoin est l’ID du produit WooCommerce.
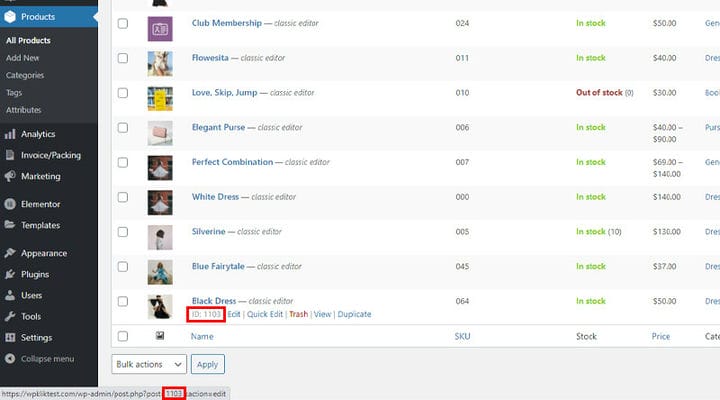
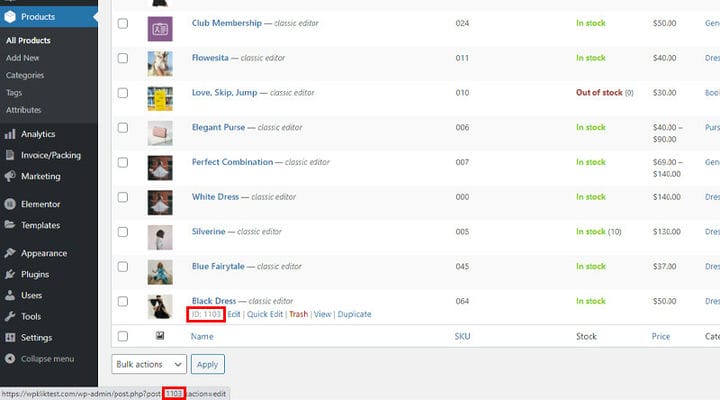
Vous trouverez facilement l’ID lorsque vous allez dans la liste des produits (Produits > Tous les produits) et survolez le produit souhaité. L’ID s’affichera.
Pour créer une URL, vous devez inclure votre nom de domaine, puis ajouter strong>?add-to-cart=X où X représente l’ID du produit :
https://votredomaine.com/?add-to-cart=X _
Un lien créé de cette manière peut être ajouté à n’importe quel bouton, texte ou tout autre élément et en cliquant dessus, le produit avec cet ID est ajouté au panier.
Si vous souhaitez ajouter la quantité de produits, c’est également possible, il vous suffit d’ajouter un élément supplémentaire à l’URL :
https://votredomaine.com/?add-to-cart=X&quantity=Y
Après avoir ajouté votre domaine, ?add-to-cart=X ajoutez simplement &quantity=Y où Y représente le nombre/la quantité du produit.
Lorsqu’un lien comme celui-ci est placé, et lorsque le client choisit d’acheter le produit à cet endroit, c’est-à-dire de l’ajouter au panier par défaut, le produit est ajouté au panier mais le client reste sur la même page. Si vous souhaitez que le client accède automatiquement à la page Votre panier, ajoutez simplement l’élément de panier au lien.
https://votredomaine.com/cart/?add-to-cart=X
Si vous souhaitez envoyer le client à la page de paiement à la place, ajoutez simplement le paiement :
https://votredomaine.com/checkout/?add-to-cart=X
De cette façon, vous pouvez rediriger le client vers n’importe quelle page que vous souhaitez :
https://votredomaine.com/any-page-url/?add-to-cart=X
Bien sûr, vous pouvez également ajouter de la quantité à ces liens.
Ajouter au panier Lien pour produit variable
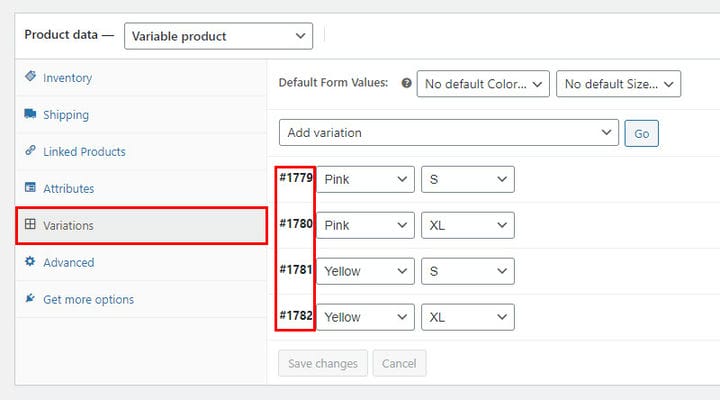
La procédure de création d’un lien personnalisé Ajouter au panier est exactement la même pour le type de produit variable, la seule différence est que vous devez trouver le numéro d’identification de la variation dans ce cas. Pour ce faire, vous devez vous rendre sur le produit et trouver l’ID de la variation dans l’onglet variations.
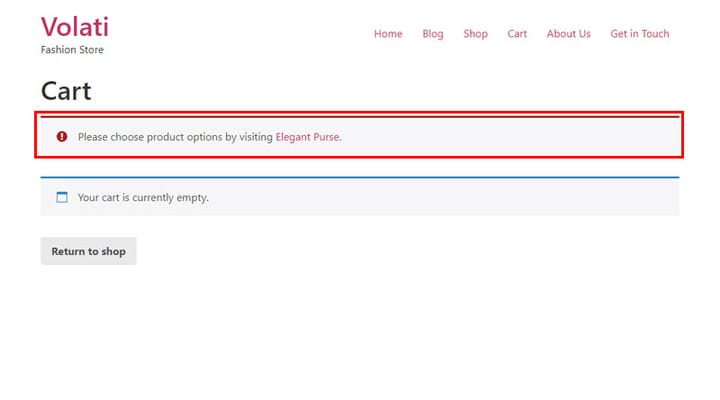
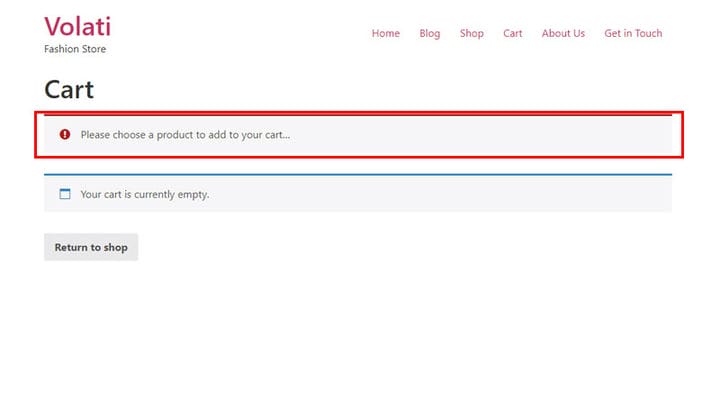
Si nous trouvons l’ID sur la page du produit comme dans l’exemple ci-dessus pour les produits uniques, le lien ne sera pas bon et rien ne sera ajouté au panier mais il y aura un message pour visiter la page du produit et choisir l’une des variantes.
Lorsque nous trouvons le bon ID, l’URL est construite de la même manière que dans l’exemple ci-dessus.
Pour ajouter au panier :
https://votredomaine.com/?add-to-cart=X _
Il en va de même pour l’ajout de quantité :
https://votredomaine.com/?add-to-cart=X&quantity=Y
Pour rediriger les clients vers la page du panier :
https://votredomaine.com/cart/?add-to-cart=x
Pour rediriger les clients vers la page de paiement :
https://votredomaine.com/checkout/?add-to-cart=x
Pour rediriger les clients vers n’importe quelle autre page :
https://votredomaine.com/any-page-url/?add-to-cart=X
Pour plus de détails, revenez à la section précédente.
Lien Ajouter au panier pour le type de produit groupé
Pour créer un lien pour un produit de groupe, vous avez besoin de l’ID du produit de groupe et de l’ID de produit qu’il contient. Prenons par exemple cette partie où ajouter au panier signifie acheter tout le groupe (robe et sac).
Pour ajouter un lien comme celui-ci, nous devons connaître l’ID du produit du groupe, l’ID du sac et l’ID de la robe. Nous pouvons trouver tout cela sur Produits > Tous les produits.
Voici à quoi ressemble le lien :
https://votredomaine.com/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
X est l’identifiant du produit du groupe, Y est l’identifiant d’un produit du groupe, Z est l’identifiant d’un autre produit du groupe. Bien sûr, il peut y avoir plus de produits inclus dans le groupe et ils sont ajoutés dans le lien en ajoutant &quantity[X]=1. 1 car la quantité peut être modifiée selon les besoins.
Si vous souhaitez exclure un produit du panier, ajoutez simplement &quantity[x]=0.
Pour les produits du groupe, il n’y a pas d’URL sans quantité, donc une erreur s’affiche car WooCommerce ne reconnaît pas quel produit du groupe le client a voulu acheter. De cette façon, nous indiquons clairement quel produit et en quelle quantité est acheté.
Redirection vers la page du panier :
https://votredomaine.com/cart/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Redirection vers la page de paiement :
https://votredomaine.com/checkout/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Redirection vers n’importe quelle autre page :
https://votredomaine.com/any-page-url/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Redirection automatique vers la page du panier
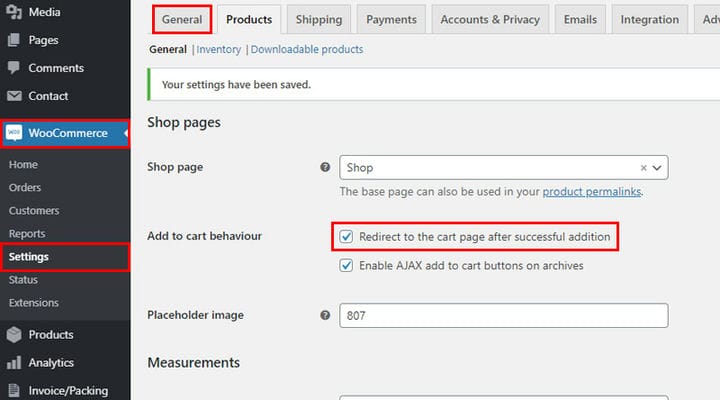
Si votre objectif est d’ envoyer le client vers la page du panier immédiatement après avoir ajouté le produit au panier, vous pouvez également définir cette option dans les paramètres de WooCommerce. De cette façon, vous n’avez pas à le définir dans le lien, les clients seront automatiquement dirigés vers la page Panier après avoir mis le produit dans le panier.
Woocommerce > Paramètres > onglet Produits :
Comment ajouter un bouton Ajouter au panier personnalisé dans Elementor avec Qi Addons
Les méthodes mentionnées ci-dessus peuvent être appliquées dans n’importe quel constructeur, cependant, si vous utilisez Elementor et que vous souhaitez ajouter un bouton de panier, il existe une solution simple. Avec Qi Addons for Elementor et son widget Bouton Ajouter au panier, le processus est plus rapide et plus facile. Cet outil vous permet d’insérer un bouton d’achat n’importe où sur la page. Bien sûr, si vous souhaitez que le lien fasse partie d’un paragraphe, dans le cadre d’une phrase, vous devez le faire comme décrit ci-dessus, ce widget vous donne la possibilité de créer un bouton d’ajout au panier. De plus, si vous souhaitez déterminer automatiquement la quantité de produit, vous devrez utiliser la méthode décrite ci-dessus.Ce bouton vous permet d’ajouter un seul produit immédiatement au panier, et dans le cas où l’Ajouter au panier est défini pour un produit de groupe ou un produit qui a plus de variations, alors le bouton Ajouter au panier mène à la page même du produit où le le client peut sélectionner la variation du produit, il n’y a pas d’option pour définir laquelle des offres est automatiquement ajoutée.
Ce qui est génial avec cet addon, c’est qu’il s’agit du plus gros addon gratuit fourni avec 60 widgets qui peuvent beaucoup contribuer à l’apparence et aux fonctionnalités du site. Tous les widgets sont hautement personnalisables, donc tout peut être personnalisé selon le style et les besoins du thème utilisé.
Expliquons comment cela fonctionne.
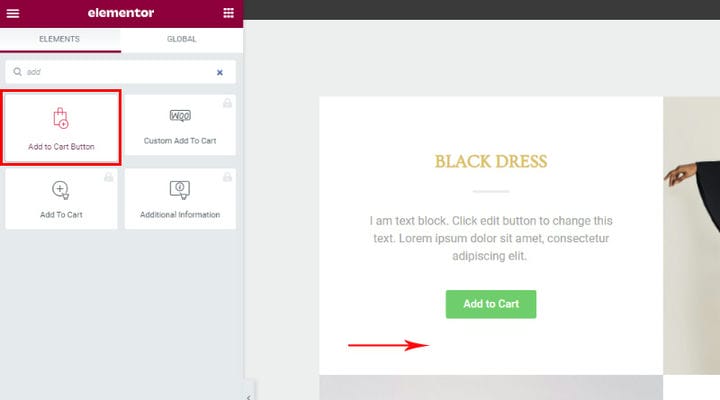
Recherchez le widget Bouton Ajouter au panier et ajoutez-le à l’emplacement souhaité. Nous l’ajouterons sous celui existant pour montrer comment nous pouvons facilement le styliser pour qu’il corresponde au thème.
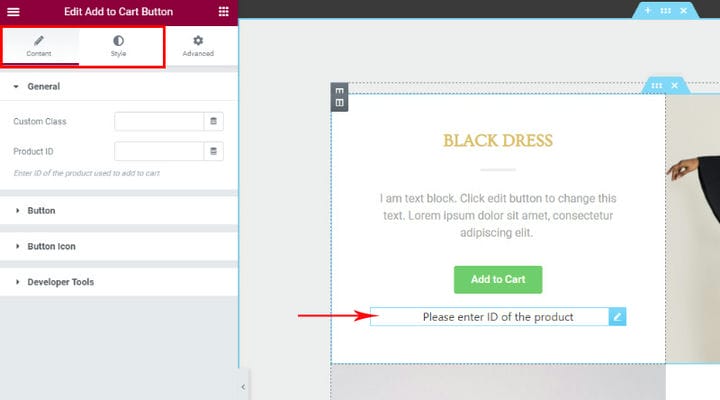
Lorsque nous l’ajouterons, les paramètres Personnaliser et Style se trouveront à gauche, et sur le côté, nous pouvons voir qu’un champ est apparu. Il y a actuellement une notification et une demande d’ajout d’un ID de produit.
L’onglet Contenu fait référence au réglage des éléments du bouton, c’est-à- dire s’il aura une icône, une bordure, etc., et la stylisation elle-même est effectuée dans l’onglet Style.
Comme d’habitude, recherchez l’ ID, accédez à Produits > Tous les produits et recherchez les informations d’identification au survol.
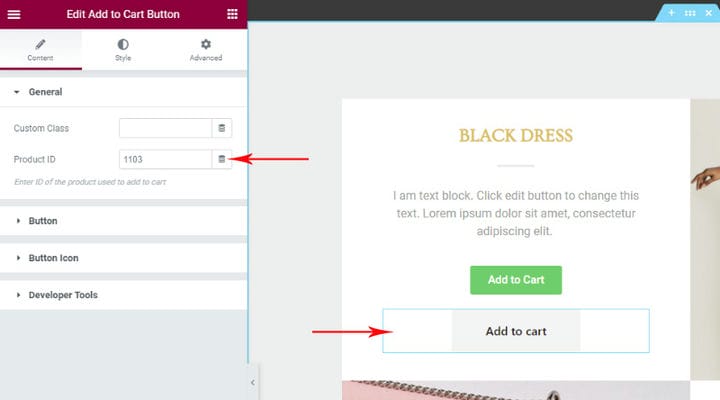
Dans les paramètres généraux, nous ajoutons le Product ID. Un bouton apparaît automatiquement qui implique une action spécifique sur le produit dont nous avons saisi l’ID.
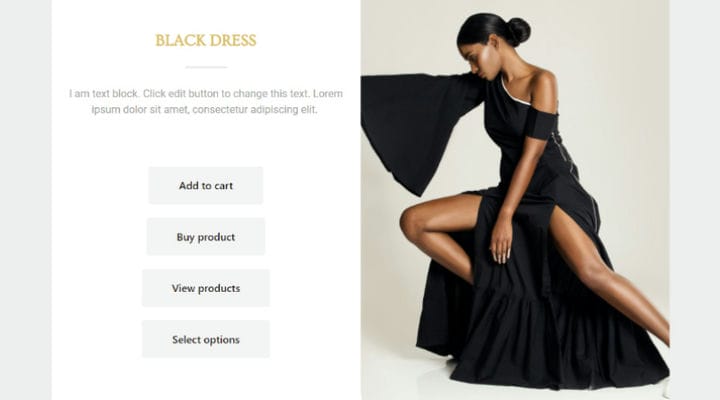
Comme nous le savons déjà, WooCommerce propose plusieurs types de produits. L’image suivante illustre à quoi ressemblera le bouton pour différents types de produits avant le style.
Le bouton Ajouter au panier est un bouton pour un seul produit qui est en stock et qui est automatiquement ajouté au panier en cliquant sur.
Acheter un produit est un bouton de produit affilié, il mène à la page où se trouve le produit, il ne peut pas être automatiquement ajouté au panier.
Le bouton Afficher les produits est destiné à un type de produit de groupe. Il mène à la page du produit et l’acheteur peut choisir ce qu’il veut acheter. Rappelez-vous, de la manière ci-dessus d’ajouter un lien Ajouter au panier, nous pourrions créer un lien qui détermine quel produit du groupe sera ajouté au panier ainsi que la quantité de produit.
Le bouton Sélectionner les options est destiné aux produits avec plusieurs variables, menant à nouveau à la page même du produit à partir de laquelle le client sélectionne davantage les options.
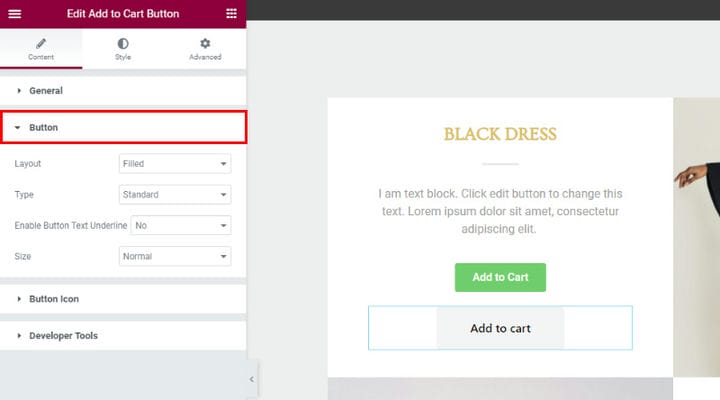
Maintenant que nous avons clarifié cela et ajouté l’ID du produit, nous allons dans Paramètres du bouton. Vous pouvez expérimenter ces options, vous avez différentes mises en page et types, vous pouvez choisir le texte du bouton à souligner et spécifier la taille du bouton.
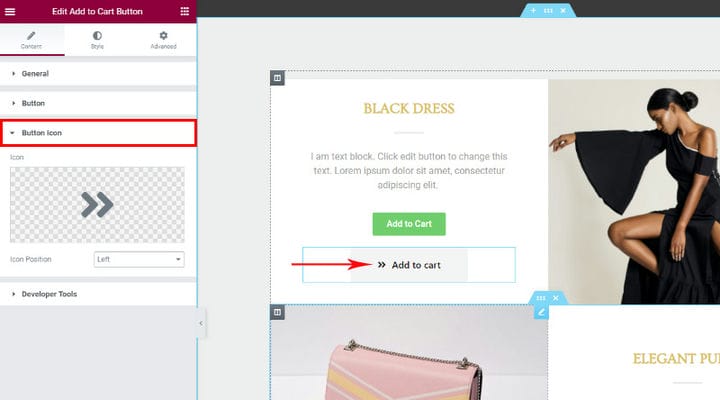
Une autre option intéressante est la possibilité d’ ajouter l’icône. Vous pouvez ajouter un SVG selon votre souhait ou en choisir un dans la bibliothèque d’icônes. Vous pouvez également définir la position de l’icône en fonction de la position du texte.
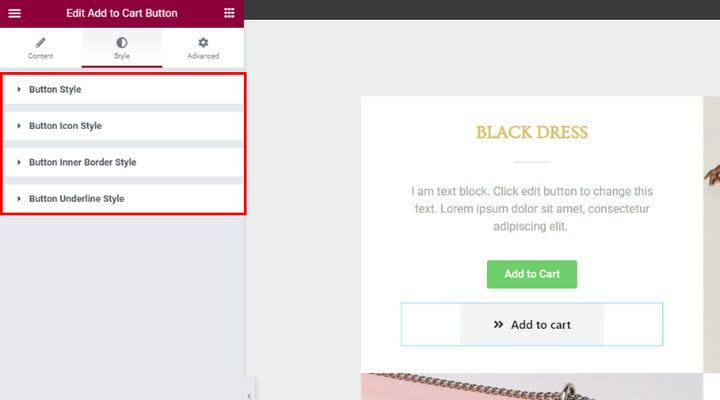
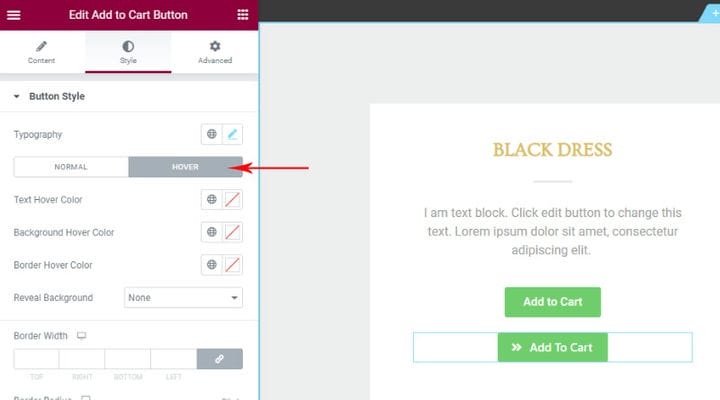
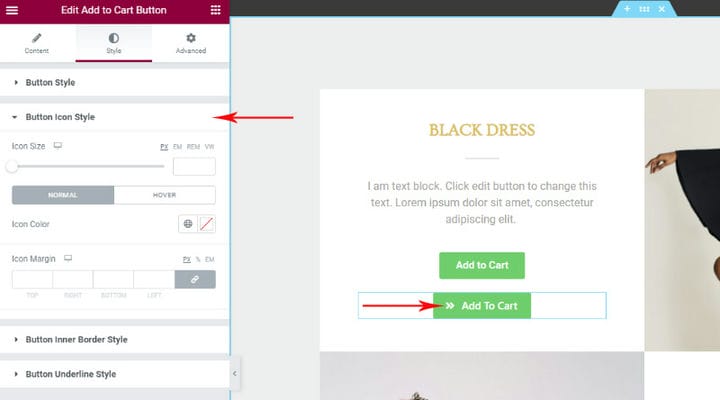
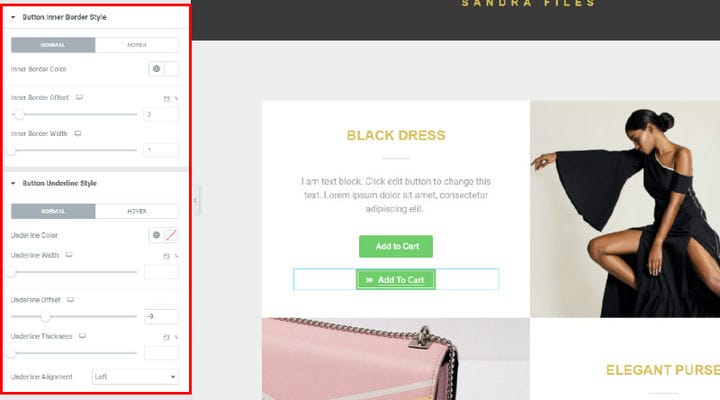
Une fois que nous avons sélectionné les éléments, nous passons à la stylisation. Cela se fait dans l’onglet style et vous verrez que les options sont divisées en style de bouton, style d’icône de bouton, style de bordure intérieure et style de soulignement.
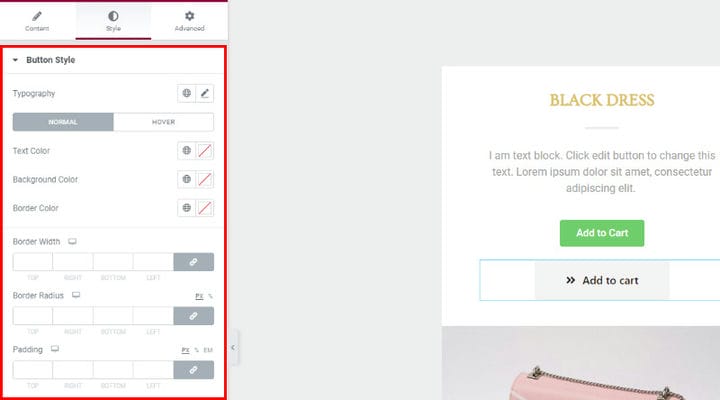
Le style du bouton fait référence à l’ajustement du style du texte, de sa couleur, mais aussi des couleurs d’arrière-plan et de bordure. La largeur de la bordure nous sert à ajouter une bordure. Lorsque nous définissons cette valeur, la bordure apparaîtra également et nous pourrons sélectionner sa couleur. Nous avons également un rayon de bordure, si nous voulons couper ses bords.
Le rembourrage fait référence à l’espace autour du texte.
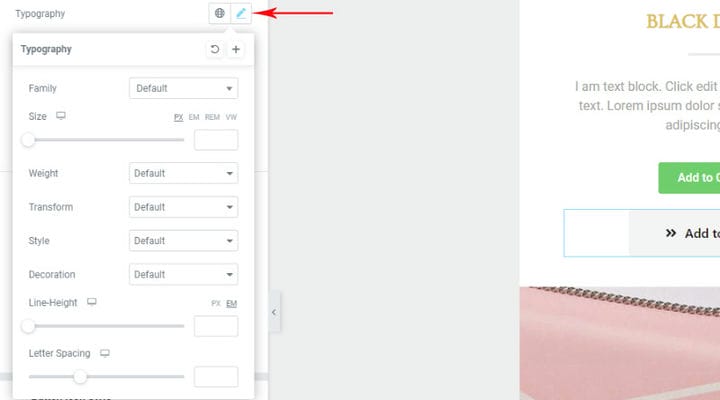
En ce qui concerne les options de texte typographique, c’est un autre endroit où l’on peut expérimenter. Par défaut, ce widget retire la police du thème, mais vous pouvez facilement la modifier, ajuster une autre taille, largeur, hauteur de ligne, etc.
Ce qui est important ici, c’est le paramètre de survol. Normal est l’état du bouton lorsque la souris n’est pas dessus, et Hover lorsqu’il l’est. Nous pouvons attribuer une couleur de texte, d’arrière-plan et de bordure différente au survol si nécessaire.
Le style d’icône de bouton affecte l’icône, sa taille, sa couleur et ses marges. Il existe également un paramètre pour les icônes en survol.
Des paramètres très similaires s’appliquent à la bordure intérieure et au soulignement. Testez, explorez et expérimentez – nous sommes sûrs que vous trouverez facilement votre chemin.
Nous espérons que nous vous avons facilité l’utilisation de ce module complémentaire. Nous considérons qu’il s’agit d’une excellente solution pour le bouton Ajouter au panier. Essayez-le et faites-nous savoir dans les commentaires comment vous l’aimez.
En conclusion
C’est maintenant à vous de réfléchir attentivement aux options qui conviendraient le mieux à votre magasin. Il n’y a pas de recette universelle pour réussir, alors assurez-vous de bien connaître votre créneau, vos produits et vos clients. Lorsque vous comprenez les besoins de votre public cible, vous créez facilement une bonne expérience utilisateur. Avez-vous déjà utilisé certaines des options de cet article ? N’hésitez pas à poser des questions et à partager votre expérience avec nous dans la section des commentaires! Nous avons hâte d’avoir de tes nouvelles!