Hur man ställer in en anpassad WooCommerce Lägg till varukorgslänk
Alla typer av WordPress-webbplatser kan lätt bli en fantastisk onlinebutik tack vare det berömda WooCommerce-plugin. När du väl har installerat och aktiverat detta populära e-handelsverktyg kommer det att lägga till alla nödvändiga element för att sätta upp en e-handelsplattform och du kommer att kunna köra en fullfjädrad onlinebutik med bara ett par klick. Några av anledningarna bakom WooCommerces stora popularitet är att den är otroligt enkel att använda, låter dig kontrollera varje aspekt av din butik och den är helt skalbar. Din butik kan växa i takt med att ditt företag växer, att hantera produkter och inköp är så enkelt som möjligt oavsett vilken nisch du täcker och vilken typ av produkt du säljer.
Även om en kombination av ett kvalitets WordPress-tema för e-handel och WooCommerce-plugin är ett vinnande recept för en framgångsrik webbutik, finns det massor av detaljer du också bör tänka på när du skapar din butik. Ju bättre övergripande användarupplevelse du ger, desto fler kunder kommer du att attrahera och behålla. Om dina kunder tycker att det är för komplicerat att köpa från dig, oavsett hur bra dina produkter är, kommer de att lämna din sida och leta efter en mer kundvänlig butik. I den här artikeln kommer vi att prata om ett av de väsentliga stegen i alla köp – att lägga till produkter i varukorgen. Du kommer att få reda på en mängd olika Lägg i kundvagn-alternativ och hur du ställer in dem:
Standardalternativ för Lägg till i kundvagn i WooCommerce
Innan vi ser hur vi kan skapa en Lägg till i kundvagn-knapp för en produkt, låt oss se vad standardalternativen för WooCommerce är. Ibland skiljer sig de inställda alternativen i WordPress-mallen från standardalternativen för WooCommerce, men detta är ett specialfall och vi kommer inte att behandla det i den här artikeln.
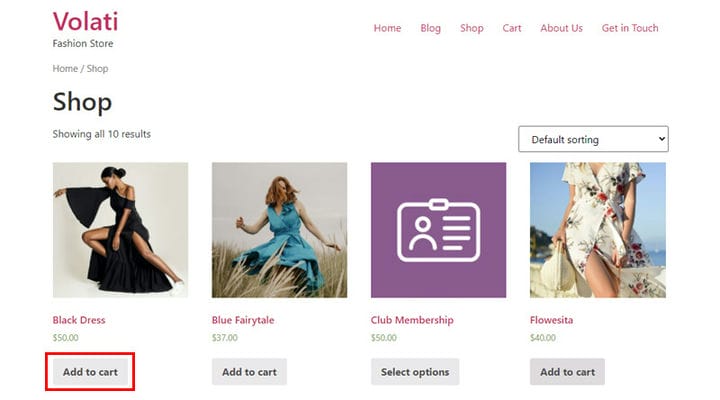
Butikssidan där alla produkter är listade har en Lägg till i varukorg-knapp – så att kunder kan göra ett köp på plats. Men låt oss inte glömma att det finns olika typer av produkter i WooCommerce, och du bör inte bli förvånad eller orolig om det inte finns någon Lägg till i kundvagn-knapp under vissa produkter. Till exempel, om produkten är en variabel produkttyp kommer knappen nedan att säga Välj alternativ eftersom det finns flera varianter av produkten och en kund måste välja vilken han vill köpa först. När det gäller extern/affiliate produkttyp, kommer knappen att säga Köp produkt eftersom länken för den leder till en extern källa där produkten är köpt. Titlarna på knapparna kan skilja sig åt beroende på mall, men dessa två typer av produkter som vi har nämnt är de vanligaste fallen där produkten inte kan köpas direkt från butikssidan.
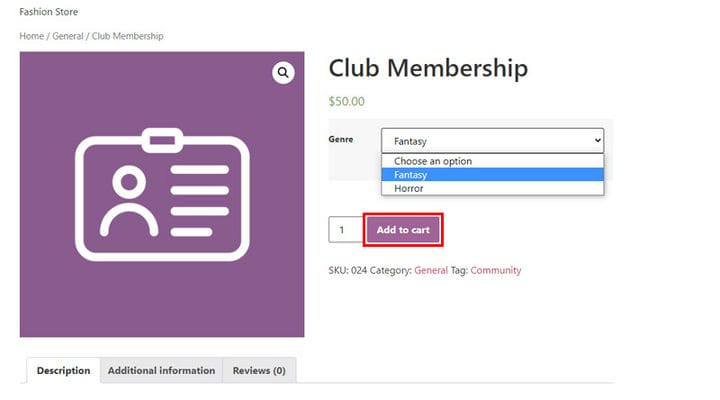
Det finns alltid en Lägg i kundvagn-knapp på produktsidan och detta är obligatoriskt eftersom produktsidan är där köpet sker, så det skulle inte vara någon idé att ha en produktsida utan denna knapp. I det här fallet har den variabla produkttypen också en Lägg till i kundvagn-knapp eftersom möjligheten att välja variant av produkten också finns där och köpet kan faktiskt göras först efter att kunden valt varianten. Extern/affiliate produkttyp har en knapp som leder till den externa sidan där produkten faktiskt är köpt, det finns ingen Lägg i varukorg-knapp eftersom vi bara är mellanhänder i köpet.
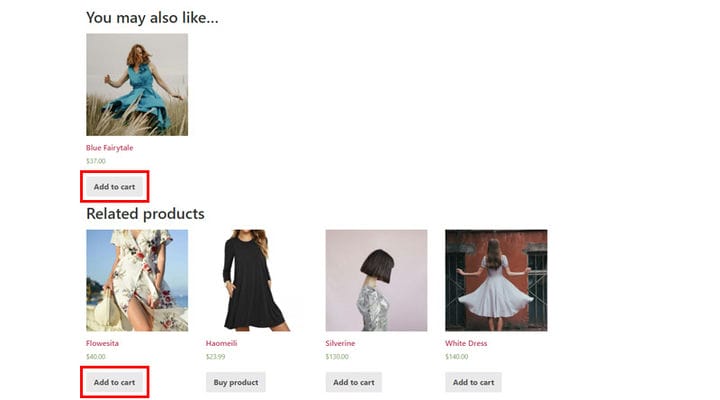
Lägg till i kundvagn-knappen kan också hittas i de relaterade produktsektionerna som standard, oavsett om den relaterade produktsektionen är en integrerad del av WP-temat du använder eller om du har lagt till relaterade produkter själv.
Du hittar också knappen Lägg till i varukorg på WooCommerce produkttabeller och olika produktlistor om de är en del av WP-temat. Var exakt denna knapp kommer att visas beror också på alternativen för ditt WP-tema och på temaförfattarna. Det vi vill prata om är hur du lägger till en Lägg till i kundvagn-knapp var du vill.
Vad är en anpassad Lägg till i kundvagn-länk
Som vi redan har nämnt ger WooCommerce-plugin rena möjligheter, och den vi fokuserar på i den här artikeln är möjligheten att skapa en Lägg till i kundvagn-länk som låter kunden köpa en produkt från vilken plats som helst vi anger. Poängen med detta är förstås att öka försäljningen.
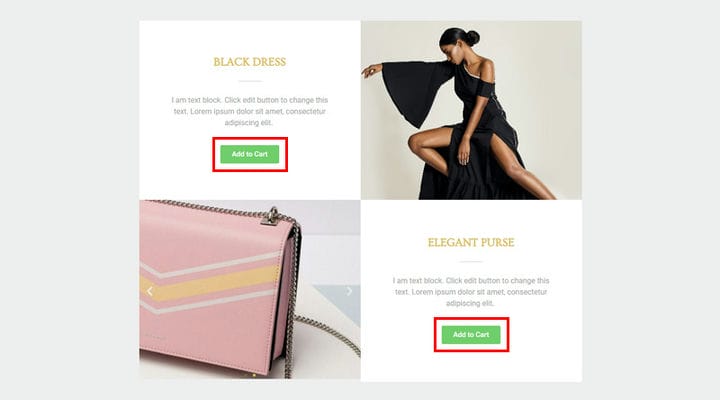
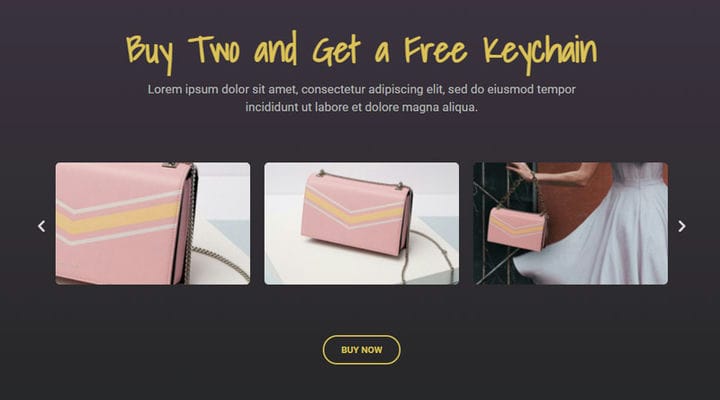
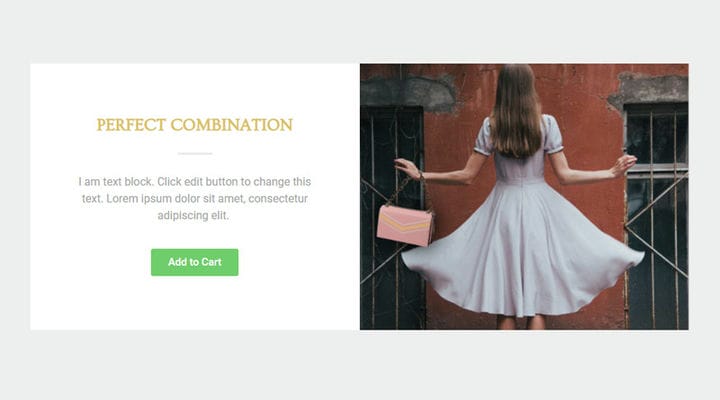
Ta följande avsnitt som ett exempel:
Detta är ett klassiskt exempel på hur vi kan visa upp en produkt på ett intressant sätt och bjuda in en kund att köpa produkten på plats. Allt du behöver i det här fallet är att lära dig hur du skapar en URL som kommer att placeras på knappen Lägg till i kundvagn och låter kunden köpa den visade produkten. Att skapa en länk är otroligt enkelt, du behöver bara vara uppmärksam på vilken typ av produkt som du skapar länken för.
När du skapar länken kan du även använda den i texten, i bilden (till exempel på en banner), eller i stort sett var som helst och inte bara på knappen. Det är bara viktigt att göra klart att de valda elementen innehåller länken och att köpet kan göras.
En annan bra sak är att du kan bestämma antalet produkter som kommer att läggas till i kundvagnen genom webbadressen. Detta är inte ett alternativ som ofta används och här är ett exempel där det är vettigt att lägga kvantiteten på länken Lägg i kundvagn:
Själva beskrivningen säger att när du köper 2 så får du ett gratis hänge, så det är logiskt att kunden klickar på Köp nu för att lägga till 2 stycken för att få en present. Kvantiteten bör beaktas, det måste anges hur mycket som läggs i korgen för att undvika missförstånd.
Från det här exemplet ser vi att det inte alltid är nödvändigt att länken säger Lägg till i varukorgen. Du bestämmer vad som ska skrivas på länken, den behöver bara tydligt visa vad som händer genom att klicka på den, oavsett om det är på knappen, bilden, texten…
Hur man lägger till anpassad Lägg till i kundvagn-knapp i Elementor med anpassad länk och en knapp
På detta sätt kan du skapa en Lägg till i kundvagn-knappburk som automatiskt lägger till den enskilda produkten, den variabla produkten (viss produktvariant) och den grupperade produkten (eller några produkter från gruppen) i varukorgen. Om du bara behöver en anpassad Lägg i kundvagn-knapp för en enskild produkt, dvs för att lägga till en specifik produkt i varukorgen omedelbart, rekommenderar vi att du använder Qi Addons.
Lägg i varukorgen Länk för enstaka produkt
Nu när du förstår vad en anpassad Lägg i kundvagn-länk är till för, låt oss se hur den skapas. Som vi nämnde beror det sätt på vilket den skapas på typen av produkt.
Om du behöver en anpassad Lägg i kundvagn-länk för en icke-gruppprodukt som inte har någon variant (dvs en länk för enkel produkttyp, virtuell produkttyp och nedladdningsbar produkttyp) görs den enligt ett specifikt schema. Allt du behöver är ID:t för WooCommerce-produkten.
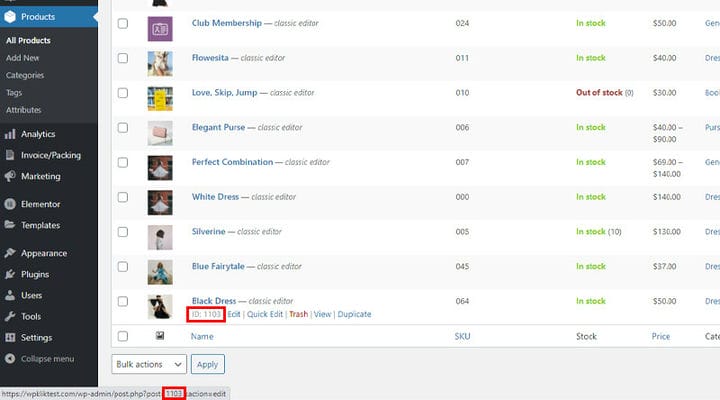
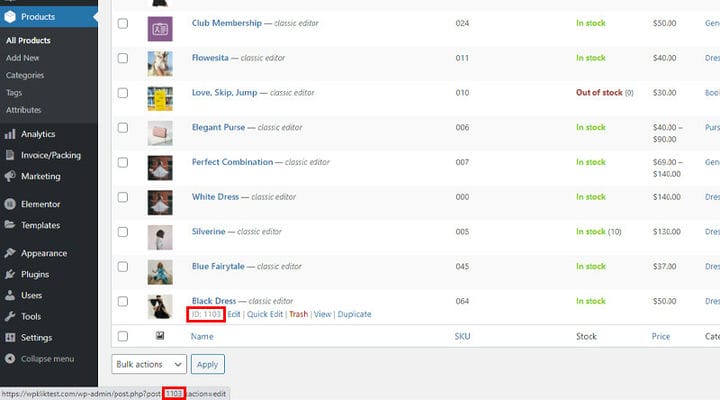
Du hittar enkelt ID:t när du går till produktlistan (Produkter > Alla produkter) och håller muspekaren över önskad produkt. ID kommer att visas.
För att skapa en URL måste du inkludera ditt domännamn och sedan lägga till strong>?add-to-cart=X där X står för produkt-ID:
https: //dindomän.com/? add-to-cart=X _
En länk som skapats på detta sätt kan läggas till valfri knapp, text eller något annat element och genom att klicka på den läggs produkten med det ID:t till i kundvagnen.
Om du vill lägga till produktkvantitet är det också möjligt, du behöver bara lägga till ytterligare ett element till URL:en:
https: //dindomän.com/? add-to-cart=X&quantity=Y
När du har lagt till din domän, ?add-to-cart=X lägg helt enkelt till &quantity=Y där Y står för antalet/kvantiteten av produkten.
När en sådan länk läggs, och när kunden väljer att köpa produkten från den platsen, dvs lägga till i varukorgen som standard, läggs produkten i varukorgen men kunden stannar på samma sida. Om du vill att kunden automatiskt ska komma till din varukorgssida lägger du bara till varukorgselementet i länken.
https://dindomän.com/cart/?add-to-cart=X
Om du istället vill skicka kunden till kassasidan lägger du bara till kassan:
https://dindomän.com/checkout/?add-to-cart=X
På så sätt kan du omdirigera kunden till vilken sida du vill :
https://yourdomain.com/any-page-url/?add-to-cart=X
Naturligtvis kan du lägga till kvantitet till dessa länkar också.
Lägg i varukorgen Länk för variabel produkt
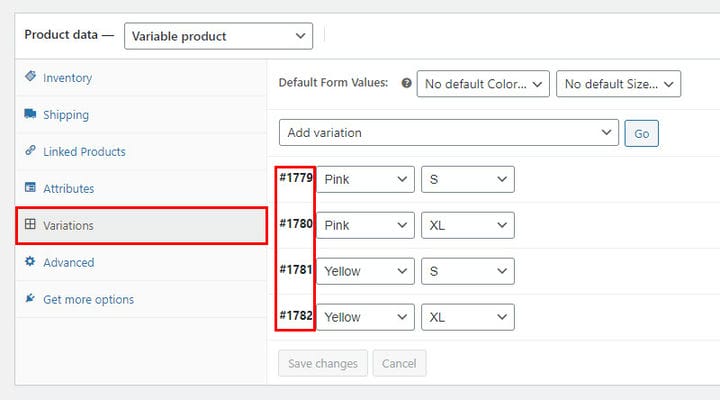
Proceduren för att skapa en anpassad Lägg till varukorgslänk är exakt densamma för variabel produkttyp, den enda skillnaden är att du behöver hitta variantens ID-nummer i detta fall. För att göra det måste du gå till produkten och hitta variantens ID på fliken Varianter.
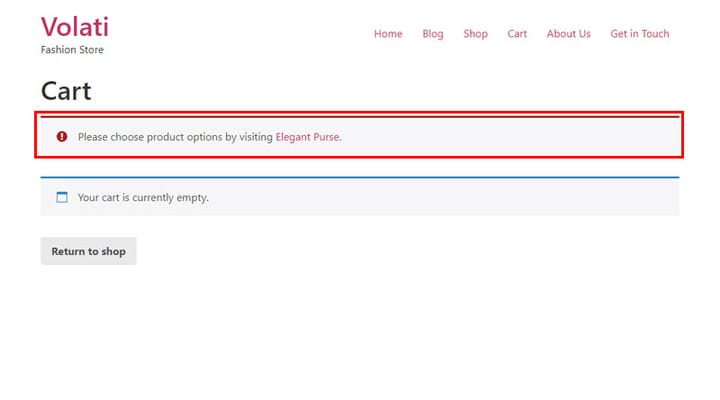
Om vi hittar ID:t på Produktsidan som i exemplet ovan för enstaka produkter blir länken inte bra och inget kommer att läggas till i kundvagnen utan det kommer ett meddelande om att besöka produktsidan och välja en av varianterna.
När vi hittar rätt ID byggs URL:en på samma sätt som i exemplet ovan.
För Lägg till i varukorgen:
https: //dindomän.com/? add-to-cart=X _
Detsamma gäller för att lägga till kvantitet:
https: //dindomän.com/? add-to-cart=X&quantity=Y
För att omdirigera kunder till kundvagnssidan:
https://dindomän.com/cart/?add-to-cart=x
För att omdirigera kunder till kassasidan:
https://dindomän.com/checkout/?add-to-cart=x
För att omdirigera kunder till någon annan sida:
https://dindomän.com/any-page-url/?add-to-cart=X
För mer information, gå tillbaka till föregående avsnitt.
Lägg till i varukorgen Länk för grupperad produkttyp
För att skapa en länk för en gruppprodukt behöver du ID:t för både gruppprodukten och produkt-ID:t som finns i den. Ta till exempel denna del där lägg i varukorg innebär att köpa hela gruppen (klänning och väska).
För att lägga till en länk som denna måste vi känna till Group Product ID, Bag ID och Dress ID. Vi kan hitta allt detta på Produkter > Alla produkter.
Så här ser länken ut:
https://dindomän.com/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
X är ID för gruppprodukten, Y är ID för en produkt från gruppen, Z är ID för en annan produkt från gruppen. Självklart kan det finnas fler produkter som ingår i gruppen och de läggs till i länken genom att lägga till &quantity[X]=1. 1 som kvantitet kan ändras efter behov.
Om du vill utesluta en produkt från kundvagnen, lägg bara till &quantity[x]=0.
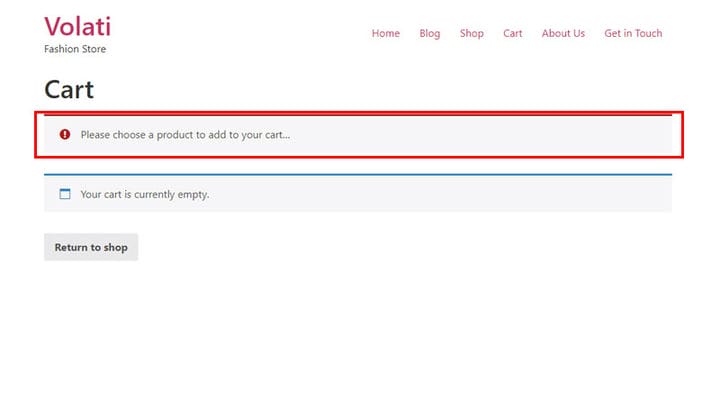
För gruppprodukter finns det ingen URL utan kvantitet, därför visas ett felmeddelande eftersom WooCommerce inte känner igen vilken produkt från gruppen kunden ville köpa. På så sätt gör vi det tydligt vilken produkt och i vilken mängd som köps.
Omdirigerar till kundvagnssidan:
https://dindomän.com/cart/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Omdirigerar till kassasidan:
https://dindomän.com/checkout/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Omdirigering till någon annan sida:
https://dindomän.com/any-page-url/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Automatisk omdirigering till kundvagnssida
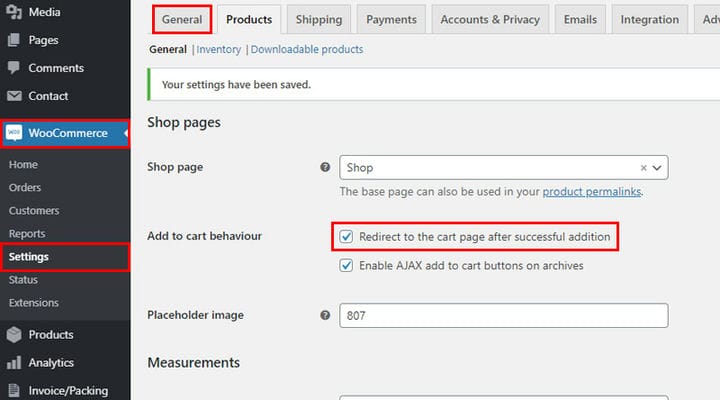
Om ditt mål är att skicka kunden till varukorgssidan omedelbart efter att ha lagt till produkten i varukorgen, kan du även ställa in det här alternativet i WooCommerce-inställningarna. På så sätt behöver du inte ställa in det i länken, kunderna kommer automatiskt att dirigeras till varukorgssidan efter att de lagt produkten i varukorgen.
Woocommerce > Inställningar > fliken Produkter:
Hur man lägger till anpassad Lägg till i kundvagn-knapp i Elementor med Qi-tillägg
Metoderna som nämns ovan kan användas i alla byggare, men om du använder Elementor och vill lägga till en kundvagnsknapp finns det en enkel lösning. Med Qi-tillägg för Elementor och dess widget Lägg till i varukorgsknapp, är processen snabbare och enklare. Detta verktyg låter dig infoga en shoppingknapp var som helst på sidan. Naturligtvis, om du vill att länken ska vara en del av ett stycke, som en del av en mening, måste du göra det enligt beskrivningen ovan, den här widgeten ger dig möjlighet att göra en Lägg till i kundvagn-knapp. Dessutom, om du automatiskt vill bestämma mängden produkt måste du använda metoden som beskrivs ovan.Den här knappen låter dig lägga till en enstaka produkt direkt i kundvagnen, och om Lägg i varukorgen är inställd för en gruppprodukt eller en produkt som har fler varianter, leder Lägg till i varukorg-knappen till själva sidan av produkten där kunden kan välja produktvariant, det finns inget alternativ att ställa in vilken av de erbjudna som automatiskt läggs till.
Det som är bra med detta tillägg är att det är det största gratistillägget som kommer med 60 widgets som kan bidra mycket till webbplatsens utseende och funktionalitet. Alla widgets är mycket anpassningsbara så att allt kan anpassas efter stilen och behoven för det använda temat.
Låt oss förklara hur det fungerar.
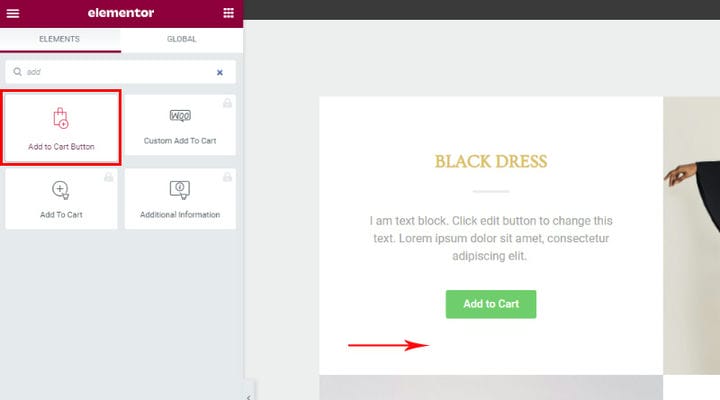
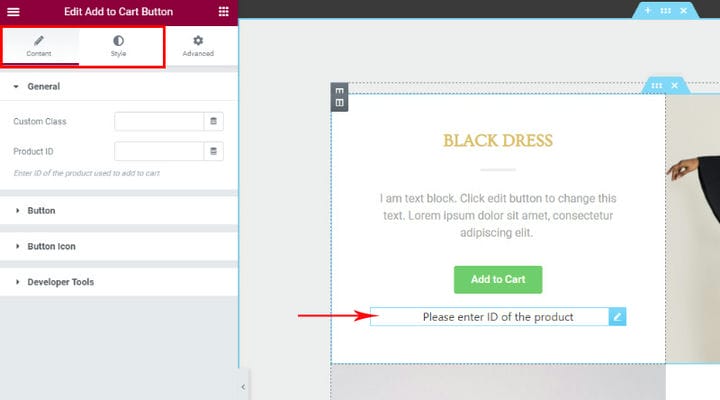
Hitta widgeten Lägg till i varukorgsknapp och lägg till den på önskad plats. Vi kommer att lägga till den under den befintliga för att visa hur vi enkelt kan styla den för att matcha temat.
När vi lägger till det kommer inställningarna Anpassa och Stil att hittas till vänster, och på sidan kan vi se att ett fält har dykt upp. Det finns för närvarande ett meddelande och en begäran om att lägga till ett produkt-ID.
Innehållsfliken hänvisar till inställningen av knappelement, dvs om den ska ha en ikon, ram, etc, och själva stiliseringen görs på fliken Stil.
Som vanligt letar du efter ID :t, går till Produkter > Alla produkter och hittar ID-information om du håller muspekaren.
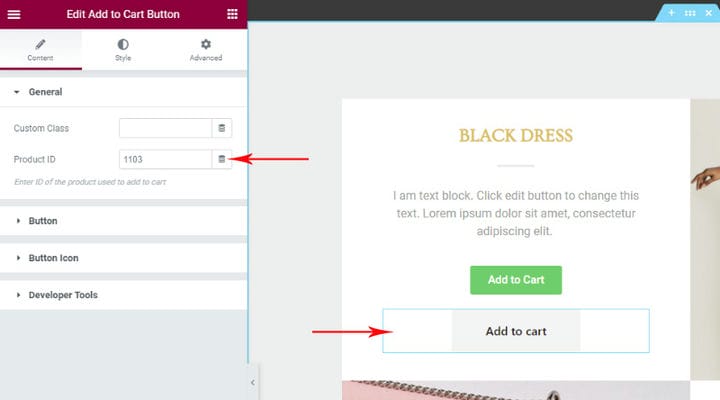
I allmänna inställningar lägger vi till produkt-ID. En knapp visas automatiskt som antyder en specifik åtgärd på produkten vars ID vi angav.
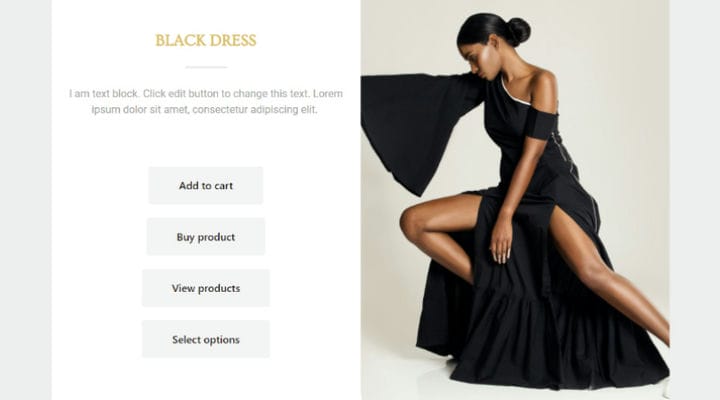
Som vi redan vet erbjuder WooCommerce flera typer av produkter. Följande bild illustrerar hur knappen för olika produkttyper kommer att se ut innan styling.
Knappen Lägg i varukorg är en knapp för en enskild produkt som finns i lager och läggs automatiskt till i varukorgen genom att klicka på.
Köp produkt är en affiliate produktknapp, den leder till sidan där produkten finns, den kan inte automatiskt läggas till i kundvagnen.
Knappen Visa produkter är för en gruppprodukttyp. Den leder till produktsidan och köparen kan välja vad han vill köpa. Kom ihåg att på ovanstående sätt att lägga till en Lägg i kundvagn-länk, kan vi skapa en länk som bestämmer vilken produkt från gruppen som kommer att läggas till i varukorgen samt produktkvantitet.
Knappen Välj alternativ är för produkter med flera variabler, vilket återigen leder till själva produktens sida där kunden väljer alternativen ytterligare.
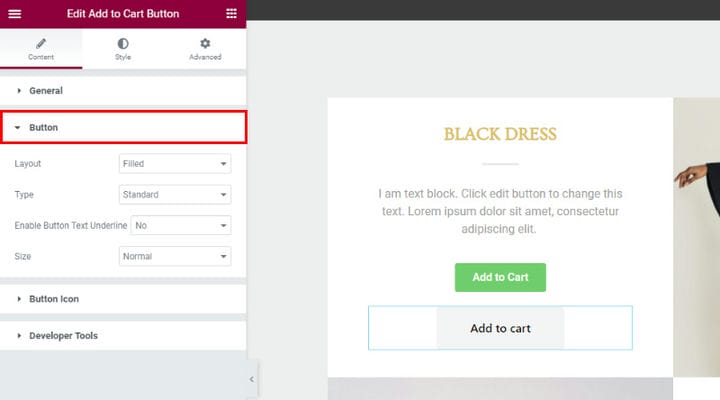
När vi nu har förtydligat detta och lagt till produkt-ID:t går vi till Knappinställningar. Du kan experimentera med dessa alternativ, du har olika layouter och typer, du kan välja texten på knappen som ska understrykas och ange storleken på knappen.
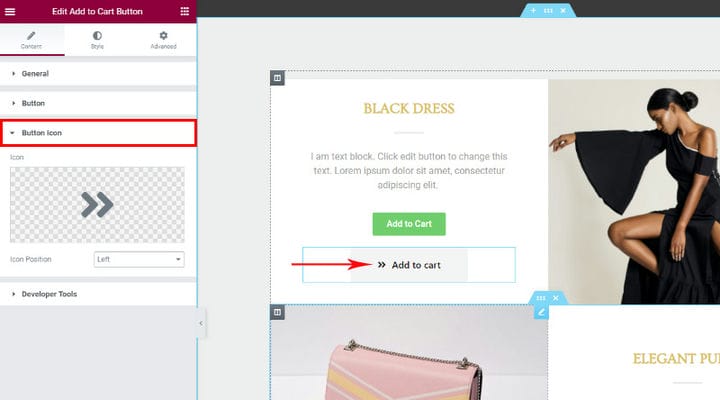
Ett annat intressant alternativ är alternativet att lägga till ikonen. Du kan lägga till en SVG enligt dina önskemål eller välja en från ikonbiblioteket. Du kan också ställa in ikonpositionen beroende på textens position.
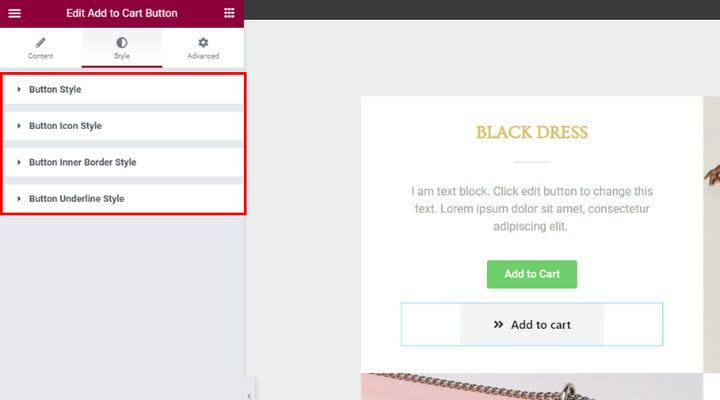
När vi har valt elementen går vi vidare till stilisering. Det görs på stilfliken och du kommer att se att alternativen är uppdelade i knappstil, knappikonstil, innerkantstil och understrykningsstil.
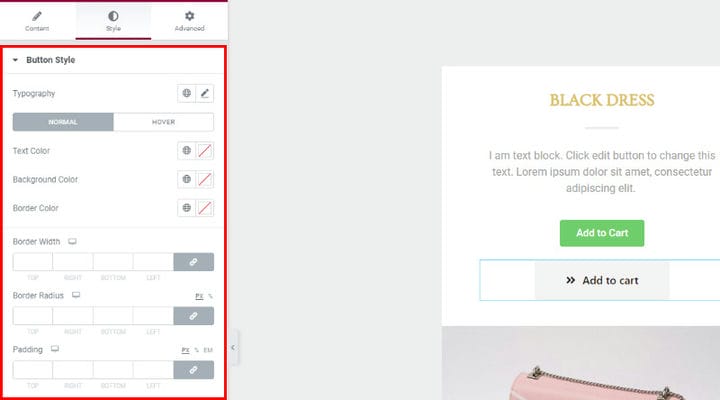
Knappstil syftar på att justera textstilen, dess färg, men även bakgrunds- och kantfärgerna. Border width tjänar oss till att faktiskt lägga till en kant. När vi ställer in det här värdet kommer även gränsen att visas och vi kan välja dess färg. Vi har också en kantradie om vi vill trimma dess kanter.
Utfyllnaden hänvisar till utrymmet runt texten.
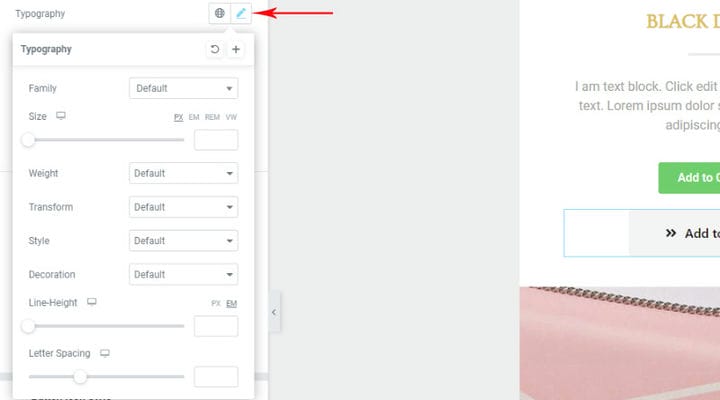
När det gäller typografitextalternativ är detta en annan plats där man kan experimentera. Som standard drar den här widgeten bort teckensnittet från temat men du kan enkelt ändra det, justera en annan storlek, bredd, linjehöjd och så vidare.
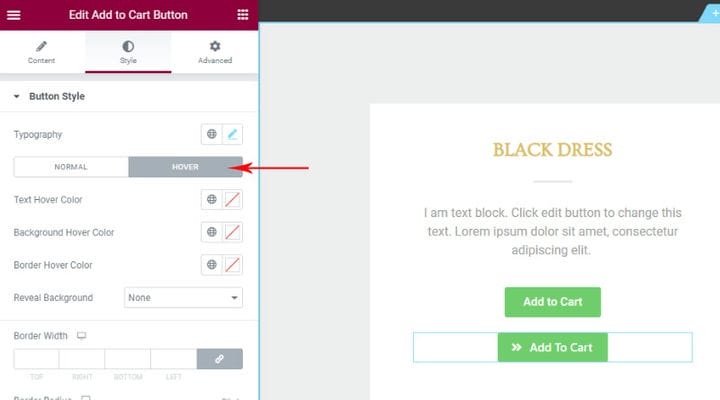
Det som är viktigt här är svävningsinställningen. Normal är tillståndet för knappen när musen inte är på den, och Hover när den är. Vi kan tilldela en annan färg på text, bakgrund och kant till hovringen om det finns ett behov av det.
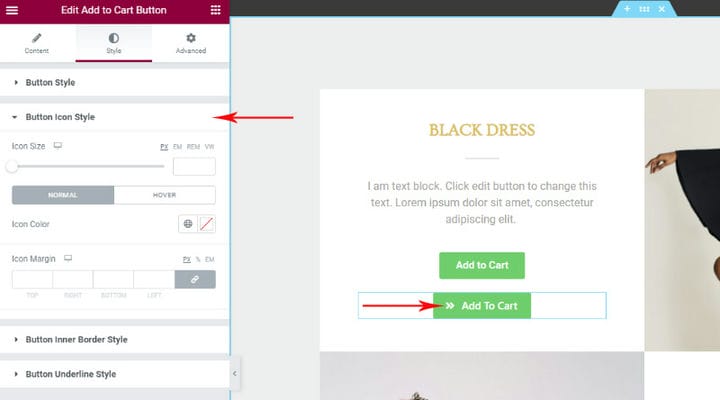
Knappikonstil påverkar ikonen, dess storlek, färg och marginaler. Det finns också en inställning för ikoner vid hovring.
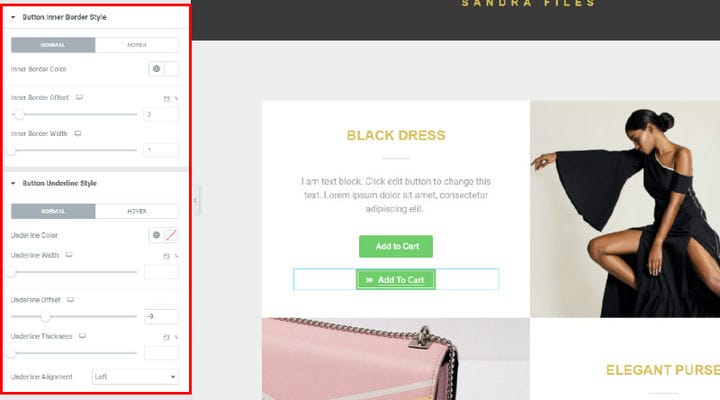
Mycket liknande inställningar är för den inre kanten och understrykningen. Testa, utforska och experimentera – vi är säkra på att du lätt kommer att hitta rätt.
Vi hoppas att vi har gjort det enkelt för dig att använda detta tillägg. Vi anser att det är en bra lösning för knappen Lägg i kundvagn. Prova det och låt oss veta i kommentarerna hur du gillar det.
Sammanfattningsvis
Nu är det upp till dig att noga fundera över vilka alternativ som skulle fungera bäst för din butik. Det finns inget universellt recept för framgång, så se till att du känner din nisch, produkter och kunder väl. När du förstår din målgrupps behov skapar du enkelt en bra användarupplevelse. Har du redan använt några av alternativen i den här artikeln? Ställ gärna frågor och dela din upplevelse med oss i kommentarsfältet! Vi ser fram emot att höra av dig!