Kuinka asettaa mukautettu WooCommerce Lisää ostoskoriin -linkki
Kaikista WordPress-verkkosivustoista voi helposti tulla loistava verkkokauppa kuuluisan WooCommerce-laajennuksen ansiosta. Kun asennat ja aktivoit tämän suositun verkkokauppatyökalun, se lisää kaikki tarvittavat elementit verkkokauppaalustan perustamiseen ja pystyt pyörittämään täysimittaista verkkokauppaa vain muutamalla napsautuksella. Jotkut WooCommercen suuren suosion taustalla olevista syistä ovat se, että se on uskomattoman helppokäyttöinen, antaa sinun hallita kaikkia myymäläsi näkökohtia ja se on täysin skaalautuva. Myymäläsi voi kasvaa yrityksesi kasvaessa, tuotteiden ja ostosten hallinta on niin helppoa kuin mahdollista riippumatta siitä, mitä markkinarakoa katat ja minkä tyyppisiä tuotteita myyt.
Vaikka laadukkaan verkkokaupan WordPress-teeman ja WooCommerce-laajennuksen yhdistelmä on menestyvä resepti verkkokauppaan, on monia yksityiskohtia, joita sinun tulee myös miettiä kauppaasi perustaessasi. Mitä paremman yleisen käyttökokemuksen tarjoat, sitä enemmän asiakkaita houkuttelet ja pidät. Jos asiakkaasi pitävät sinulta ostamista liian monimutkaisena, he poistuvat sivustoltasi ja etsivät asiakasystävällisempää kauppaa riippumatta siitä, kuinka hyviä tuotteesi ovat. Tässä artikkelissa puhumme yhdestä ostosten tärkeimmistä vaiheista – tuotteiden lisäämisestä ostoskoriin. Saat lisätietoja useista Lisää ostoskoriin -vaihtoehdoista ja niiden asettamisesta:
Lisää ostoskoriin oletusvaihtoehto WooCommercessa
Ennen kuin näemme, kuinka voimme tehdä Lisää ostoskoriin -painikkeen tuotteelle, katsotaanpa, mitkä ovat WooCommercen oletusasetukset. Joskus WordPress-mallin asetukset eroavat WooCommercen oletusasetuksista, mutta tämä on erikoistapaus, emmekä käsittele sitä tässä artikkelissa.
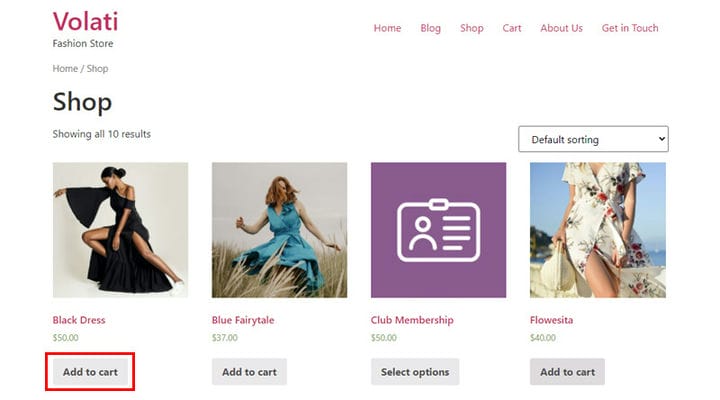
Kauppasivulla, jossa kaikki tuotteet on listattu, on Lisää ostoskoriin -painike – jotta asiakkaat voivat tehdä ostoksen paikan päällä. Mutta älkäämme unohtako, että WooCommercessa on erilaisia tuotteita, eikä sinun pitäisi olla yllättynyt tai huolestunut, jos joidenkin tuotteiden alla ei ole Lisää ostoskoriin -painiketta. Jos tuote on esimerkiksi muuttuva tuotetyyppi, alla olevassa painikkeessa lukee Valitse asetukset, koska tuotteesta on useita muunnelmia ja asiakkaan on valittava, kumman hän ostaa ensin. Jos kyseessä on ulkoinen/sidostuotetyyppi, painikkeessa lukee Osta tuote, koska sen linkki johtaa ulkoiseen lähteeseen, josta tuote ostetaan. Painikkeiden nimet voivat vaihdella mallista riippuen, mutta nämä kaksi mainitsemamme tuotetyyppiä ovat yleisimpiä tapauksia, joissa tuotetta ei voi ostaa suoraan kauppasivulta.
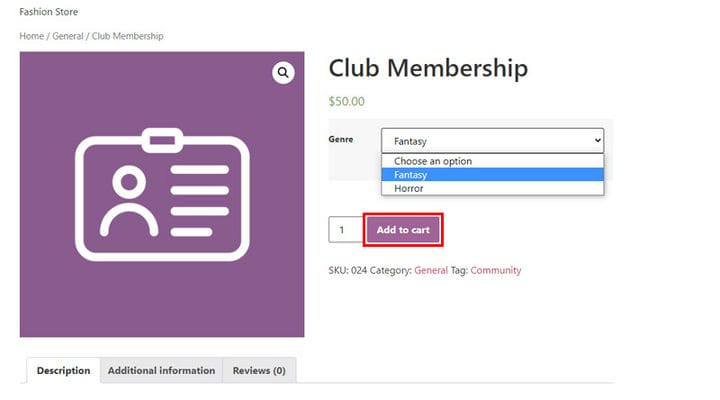
Tuotesivulla on aina Lisää koriin -painike , ja tämä on pakollista, koska tuotesivulla osto tapahtuu, joten ilman tätä painiketta ei olisi mitään järkeä olla tuotesivulla. Tässä tapauksessa muuttuvassa tuotetyypissä on myös Lisää ostoskoriin -painike, koska siellä on myös mahdollisuus valita tuotteen muunnelma ja oston voi tehdä tosiasiallisesti vasta asiakkaan valinnan jälkeen muunnelman. Ulkoisessa/kumppanituotetyypissä on painike, joka johtaa ulkoiselle sivulle, jolta tuote todella ostetaan, lisää ostoskoriin -painiketta ei ole, koska olemme vain välittäjiä ostossa.
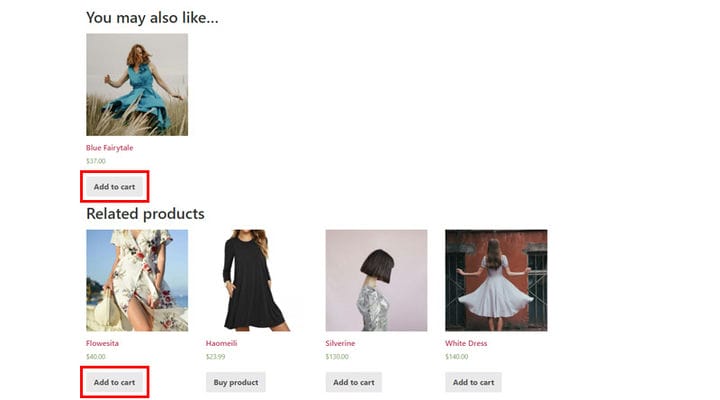
Lisää ostoskoriin -painike löytyy myös oletusarvoisesti liittyvistä tuoteosioista riippumatta siitä, onko aiheeseen liittyvä tuoteosio olennainen osa käyttämääsi WP-teemaa vai oletko itse lisännyt aiheeseen liittyviä tuotteita.
Lisää ostoskoriin -painikkeen löydät myös WooCommerce -tuotetaulukoista ja erilaisista tuoteluetteloista, jos ne ovat osa WP-teemaa. Se, missä tämä painike tarkalleen näkyy, riippuu myös WP-teeman valinnoista ja teeman tekijöistä. Haluamme puhua siitä, kuinka voit lisätä Lisää ostoskoriin -painikkeen minne haluat.
Mikä on mukautettu Lisää ostoskoriin -linkki
Kuten olemme jo maininneet, WooCommerce-laajennus tarjoaa paljon mahdollisuuksia, ja se, johon tässä artikkelissa keskitymme, on mahdollisuus luoda Lisää ostoskoriin -linkki, jonka avulla asiakas voi ostaa tuotteen mistä tahansa määrittämämme paikasta. Tarkoituksena on tietysti lisätä myyntiä.
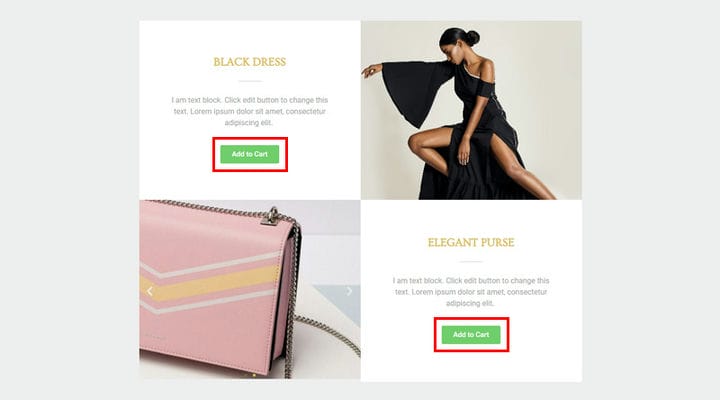
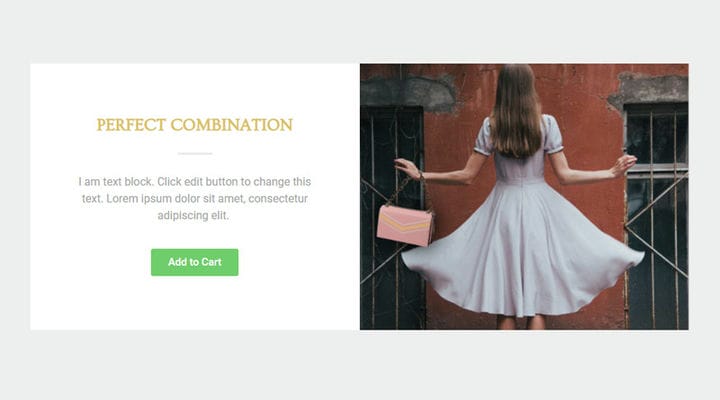
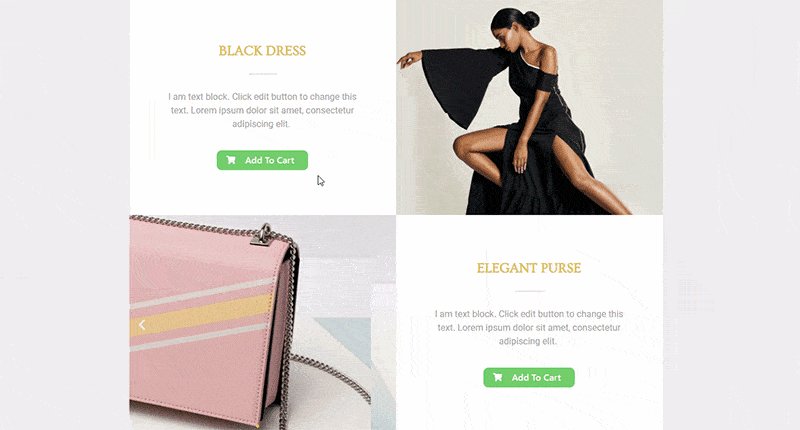
Otetaan esimerkkinä seuraava osio:
Tämä on klassinen esimerkki siitä, kuinka voimme esitellä tuotteen mielenkiintoisella tavalla ja kutsua asiakkaan ostamaan tuotteen paikan päällä. Tässä tapauksessa sinun tarvitsee vain opetella luomaan URL-osoite, joka lisätään Lisää ostoskoriin -painikkeeseen ja jonka avulla asiakas voi ostaa näytetyn tuotteen. Linkin luominen on uskomattoman yksinkertaista, sinun on vain kiinnitettävä huomiota tuotteen tyyppiin, jolle olet luomassa linkkiä.
Kun luot linkin, voit käyttää sitä myös tekstissä, kuvassa (esimerkiksi bannerissa) tai melkein missä tahansa, ei vain painikkeessa. On vain tärkeää tehdä selväksi, että valitut elementit sisältävät linkin ja että osto voidaan tehdä.
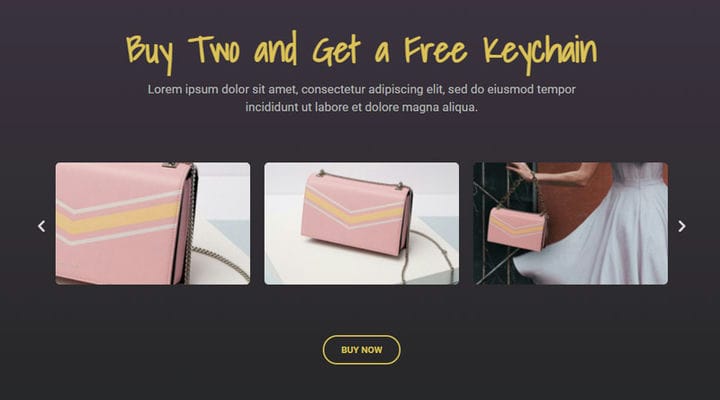
Toinen hieno asia on, että voit määrittää ostoskoriin lisättävien tuotteiden määrän URL-osoitteen kautta. Tämä ei ole usein käytetty vaihtoehto, ja tässä on yksi esimerkki, jossa on järkevää lisätä määrä Lisää koriin -linkkiin:
Itse kuvauksessa sanotaan, että kun ostat 2, saat ilmaisen riipuksen, joten on loogista, että asiakas klikkaa Osta nyt lisätäkseen 2 kappaletta saadakseen lahjan. Määrä on otettava huomioon, on ilmoitettava, kuinka paljon koriin on lisätty väärinkäsitysten välttämiseksi.
Tästä esimerkistä näemme, että linkissä ei aina tarvitse sanoa Lisää ostoskoriin. Päätät itse, mitä linkkiin kirjoitetaan, sen täytyy vain näyttää selkeästi mitä tapahtuu napsauttamalla sitä, riippumatta siitä onko se painikkeessa, kuvassa, tekstissä…
Mukautetun Lisää ostoskoriin -painikkeen lisääminen Elementorissa mukautetun linkin ja painikkeen avulla
Tällä tavalla voit luoda Lisää ostoskoriin -painikkeen, joka lisää automaattisesti yksittäisen tuotteen, muuttuvan tuotteen (tietyn tuotteen muunnelman) ja ryhmitellyn tuotteen (tai jotkin tuotteet ryhmästä) ostoskoriin. Jos tarvitset räätälöidyn Lisää koriin -painikkeen vain yhdelle tuotteelle, eli haluat lisätä yhden tuotteen välittömästi ostoskoriin, suosittelemme Qi Addonsin käyttöä.
Lisää ostoskoriin -linkki yksittäiselle tuotteelle
Nyt kun ymmärrät, mitä varten mukautettu Lisää ostoskoriin -linkki on tarkoitettu, katsotaanpa, miten se luodaan. Kuten mainitsimme, sen luontitapa riippuu tuotteen tyypistä.
Jos tarvitset mukautetun Lisää ostoskoriin -linkin ei-ryhmätuotteelle, jolla ei ole muunnelmia (eli linkki yksinkertaiselle tuotetyypille, virtuaaliselle tuotetyypille ja ladattavalle tuotetyypille ), se tehdään tietyn mallin mukaan. Tarvitset vain WooCommerce-tuotteen tunnuksen.
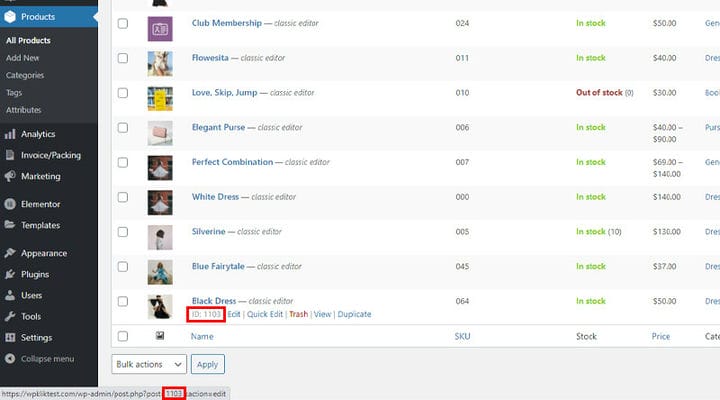
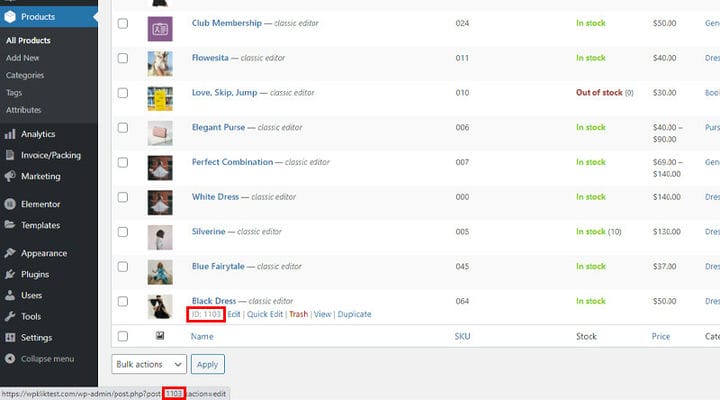
Löydät tunnuksen helposti siirtymällä tuoteluetteloon (Tuotteet > Kaikki tuotteet) ja viemällä hiiren haluamasi tuotteen päälle. Tunnus näkyy.
URL-osoitteen luomiseksi sinun on sisällytettävä verkkotunnuksesi nimi ja lisättävä sitten strong>?add-to-cart=X, jossa X tarkoittaa tuotetunnusta:
https://yourdomain.com/?add-to-cart=X _
Näin luotu linkki voidaan lisätä mihin tahansa painikkeeseen, tekstiin tai mihin tahansa muuhun elementtiin ja sitä klikkaamalla tuote kyseisellä tunnuksella lisätään ostoskoriin.
Jos haluat lisätä tuotteen määrän, se on myös mahdollista, sinun tarvitsee vain lisätä yksi elementti URL-osoitteeseen:
https://yourdomain.com/?add-to-cart=X&quantity=Y
Kun olet lisännyt verkkotunnuksesi, ?add-to-cart=X lisää vain &quantity=Y, jossa Y tarkoittaa tuotteen numeroa/määrää.
Kun tällainen linkki laitetaan ja kun asiakas valitsee ostaa tuotteen kyseisestä paikasta, eli lisätä oletuksena ostoskoriin, tuote lisätään ostoskoriin, mutta asiakas pysyy samalla sivulla. Jos haluat asiakkaan pääsevän automaattisesti Ostoskorisi -sivulle, lisää vain ostoskoriin elementti linkkiin.
https://yourdomain.com/cart/?add-to-cart=X
Jos haluat lähettää asiakkaan sen sijaan kassasivulle, lisää vain kassa:
https://yourdomain.com/checkout/?add-to-cart=X
Tällä tavalla voit ohjata asiakkaan mille tahansa sivulle, jonka haluat :
https://yourdomain.com/any-page-url/?add-to-cart=X
Tietysti voit myös lisätä määrää näihin linkkeihin.
Lisää ostoskoriin -linkki muuttuvalle tuotteelle
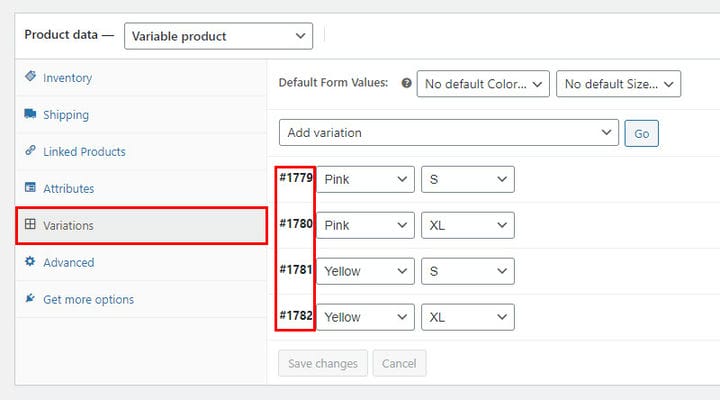
Mukautetun Lisää ostoskoriin -linkin luontimenettely on täsmälleen sama muuttuvan tuotetyypin osalta, ainoa ero on, että sinun on löydettävä muunnelman tunnusnumero tässä tapauksessa. Tätä varten sinun on siirryttävä tuotteeseen ja löydettävä muunnelman tunnus Muunnelmat-välilehdeltä.
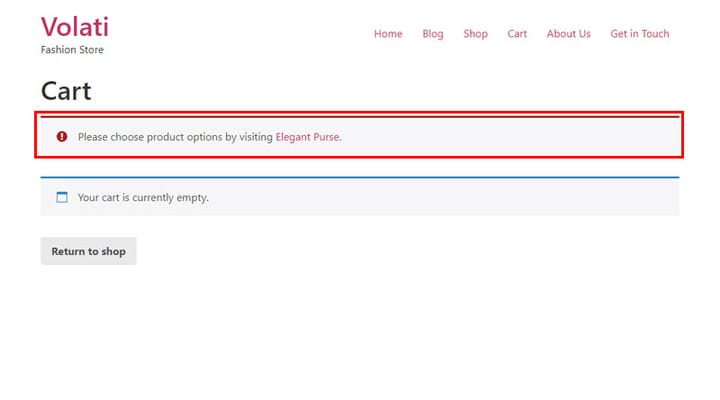
Jos löydämme tuotesivulta tunnuksen, kuten yllä olevassa esimerkissä yksittäisille tuotteille, linkki ei ole hyvä eikä mitään lisätä ostoskoriin, vaan tulee viesti vierailla tuotesivulla ja valita jokin muunnelmista.
Kun löydämme oikean tunnuksen, URL rakennetaan samalla tavalla kuin yllä olevassa esimerkissä.
Lisää ostoskoriin:
https://yourdomain.com/?add-to-cart=X _
Sama koskee määrän lisäämistä:
https://yourdomain.com/?add-to-cart=X&quantity=Y
Asiakkaiden ohjaaminen ostoskorisivulle:
https://yourdomain.com/cart/?add-to-cart=x
Asiakkaiden ohjaaminen kassasivulle:
https://yourdomain.com/checkout/?add-to-cart=x
Asiakkaiden ohjaaminen toiselle sivulle:
https://yourdomain.com/any-page-url/?add-to-cart=X
Saat lisätietoja palaamalla edelliseen osioon.
Lisää ostoskoriin -linkki ryhmitellylle tuotetyypille
Luodaksesi linkin ryhmätuotteelle tarvitset sekä ryhmätuotteen tunnuksen että sen sisältämän tuotetunnuksen. Otetaan esimerkiksi tämä osa, jossa lisääminen ostoskoriin tarkoittaa koko ryhmän ostamista (mekko ja laukku).
Jotta voimme lisätä tällaisen linkin, meidän on tiedettävä ryhmän tuotetunnus, laukkutunnus ja pukutunnus. Löydämme kaiken tämän kohdasta Tuotteet > Kaikki tuotteet.
Linkki näyttää tältä:
https://yourdomain.com/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
X on ryhmätuotteen tunnus, Y on ryhmän yhden tuotteen tunnus, Z on ryhmän toisen tuotteen tunnus. Tietysti ryhmään voi kuulua enemmän tuotteita ja ne lisätään linkkiin lisäämällä &määrä[X]=1. 1, koska määrää voidaan muuttaa tarpeen mukaan.
Jos haluat sulkea tuotteen pois ostoskorista, lisää vain &määrä[x]=0.
Ryhmätuotteille ei ole URL-osoitetta ilman määrää, joten näyttöön tulee virhe, koska WooCommerce ei tunnista, minkä ryhmän tuotetta asiakas halusi ostaa. Tällä tavalla teemme selväksi, mitä tuotetta ja missä määrin ostetaan.
Ohjaus ostoskorisivulle:
https://yourdomain.com/cart/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Ohjaus kassasivulle:
https://yourdomain.com/checkout/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Ohjaus toiselle sivulle:
https://yourdomain.com/any-page-url/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Automaattinen uudelleenohjaus ostoskorisivulle
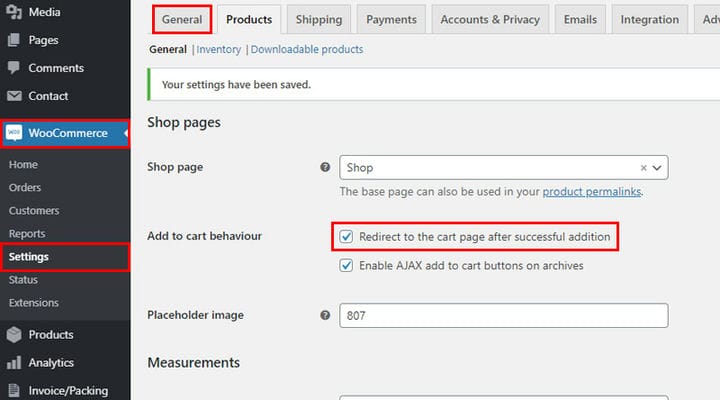
Jos tavoitteenasi on lähettää asiakas ostoskorisivulle heti tuotteen ostoskoriin lisäämisen jälkeen, voit asettaa tämän vaihtoehdon myös WooCommercen asetuksista. Näin sinun ei tarvitse asettaa sitä linkkiin, vaan asiakkaat ohjataan automaattisesti Ostoskori-sivulle tuotteen ostoskoriin laittamisen jälkeen.
Woocommerce > Asetukset > Tuotteet -välilehti:
Kuinka lisätä mukautettua Lisää ostoskoriin -painiketta Elementorissa Qi-lisäosien avulla
Yllä mainittuja menetelmiä voidaan soveltaa missä tahansa rakentajassa, mutta jos käytät Elementoria ja haluat lisätä ostoskoripainikkeen, on yksi helppo ratkaisu. Qi Addons for Elementor ja sen Lisää koriin -painike -widgetin ansiosta prosessi on nopeampi ja helpompi. Tämän työkalun avulla voit lisätä ostospainikkeen mihin tahansa sivun kohtaan. Tietenkin, jos haluat linkin olevan osa kappaletta, osana lausetta, sinun on tehtävä se yllä kuvatulla tavalla, tämä widget antaa sinulle mahdollisuuden tehdä lisää ostoskoriin -painike. Lisäksi, jos haluat määrittää tuotteen määrän automaattisesti, sinun on käytettävä yllä kuvattua menetelmää.Tällä painikkeella voit lisätä yhden tuotteen heti ostoskoriin, ja jos Lisää ostoskoriin on asetettu ryhmätuotteelle tai tuotteelle, jolla on useampia muunnelmia, Lisää ostoskoriin -painike johtaa juuri tuotteen sivulle, jolla Asiakas voi valita tuotemuunnelman, ei ole mahdollisuutta määrittää, mikä tarjotuista lisätään automaattisesti.
Tässä lisäyksessä on hienoa, että se on suurin ilmainen lisäosa, joka sisältää 60 widgetiä, jotka voivat vaikuttaa paljon sivuston ulkoasuun ja toimivuuteen. Kaikki widgetit ovat hyvin muokattavissa, joten kaikki voidaan mukauttaa käytetyn teeman tyyliin ja tarpeisiin.
Selitetään, miten se toimii.
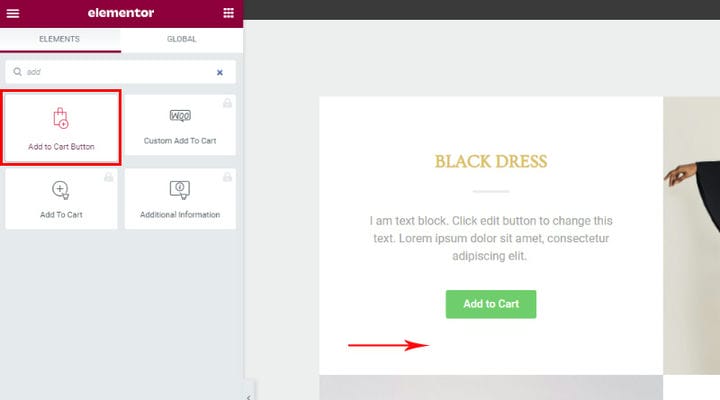
Etsi Lisää ostoskoriin -painike ja lisää se haluamaasi paikkaan. Lisäämme sen olemassa olevan alle näyttääksemme, kuinka voimme helposti muotoilla sen teemaan sopivaksi.
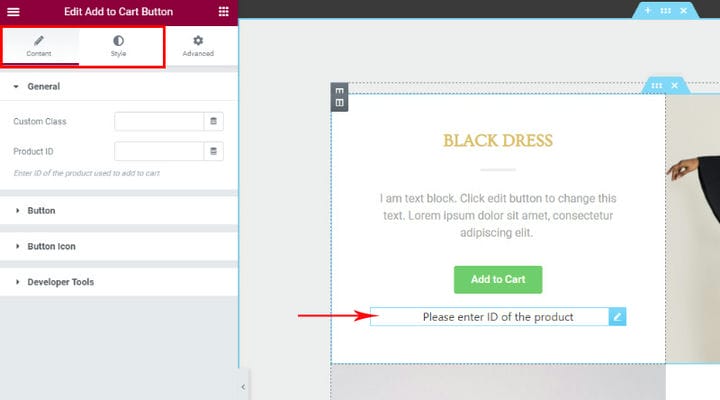
Kun lisäämme sen, asetukset Customize ja Style löytyvät vasemmalta, ja sivulta näemme, että kenttä on ilmestynyt. Tällä hetkellä on ilmoitus ja tuotetunnuksen lisäämispyyntö.
Sisältö-välilehti viittaa painikeelementtien asettamiseen eli onko siinä kuvake, reunus tms. ja itse tyylittäminen tehdään Tyyli-välilehdellä.
Kuten tavallista, etsi tunnus, siirry kohtaan Tuotteet > Kaikki tuotteet ja etsi tunnustiedot viemällä hiiri.
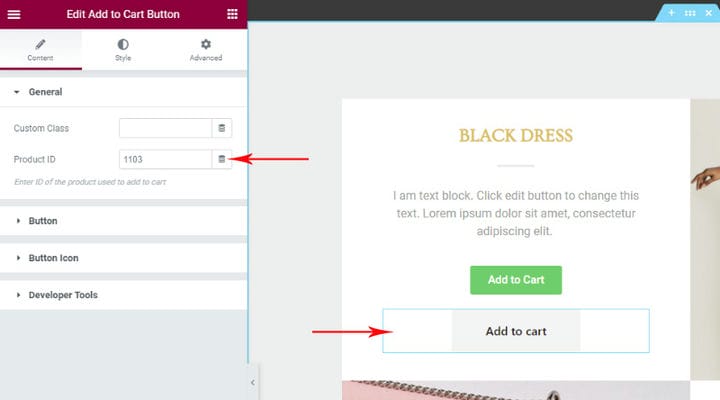
Yleisissä asetuksissa lisäämme tuotetunnuksen. Näkyviin tulee automaattisesti painike , joka tarkoittaa tietyn toimenpiteen tekemistä tuotteelle, jonka tunnuksen syötimme.
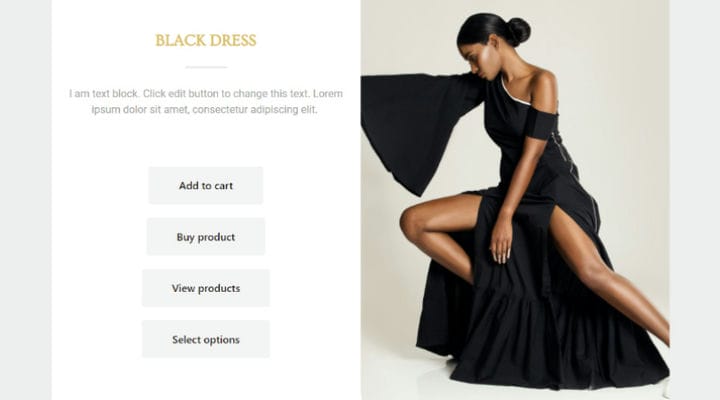
Kuten jo tiedämme, WooCommerce tarjoaa useita erilaisia tuotteita. Seuraava kuva havainnollistaa, miltä eri tuotetyyppien painike näyttää ennen muotoilua.
Lisää ostoskoriin -painike on painike yksittäiselle varastossa olevalle tuotteelle, joka lisätään automaattisesti ostoskoriin klikkaamalla.
Osta tuote on kumppanituotteen painike, se johtaa sivulle, jolla tuote sijaitsee, sitä ei voi lisätä automaattisesti ostoskoriin.
Näytä tuotteet -painike on ryhmätuotetyypillä. Se johtaa tuotesivulle ja ostaja voi valita, mitä hän haluaa ostaa. Muista, että yllä olevalla tavalla lisäämällä Lisää koriin -linkki, voisimme luoda linkin, joka määrittää, mikä tuote ryhmästä lisätään ostoskoriin sekä tuotteen määrä.
Valitse vaihtoehdot -painike on tarkoitettu tuotteille , joissa on useita muuttujia, mikä taas johtaa samalle tuotteen sivulle, josta asiakas edelleen valitsee vaihtoehdot.
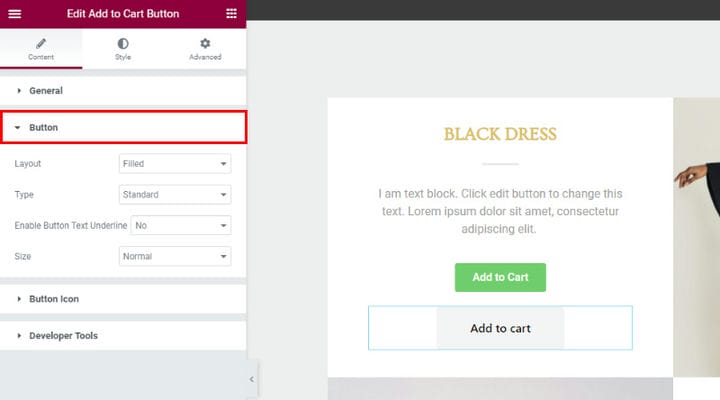
Nyt kun olemme selventäneet tämän ja lisänneet tuotetunnuksen, siirrymme Button-asetuksiin. Voit kokeilla näitä vaihtoehtoja, sinulla on erilaisia asetteluja ja tyyppejä, voit valita alleviivattavan painikkeen tekstin ja määrittää painikkeen koon.
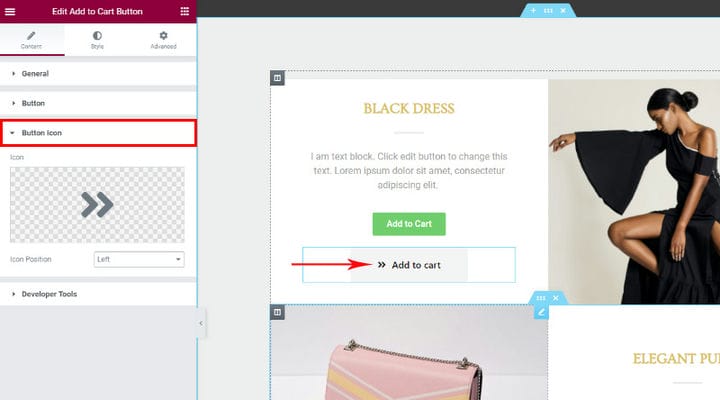
Toinen mielenkiintoinen vaihtoehto on kuvakkeen lisääminen. Voit lisätä SVG:n toiveidesi mukaan tai valita sellaisen kuvakekirjastosta. Voit myös asettaa kuvakkeen sijainnin tekstin sijainnin mukaan.
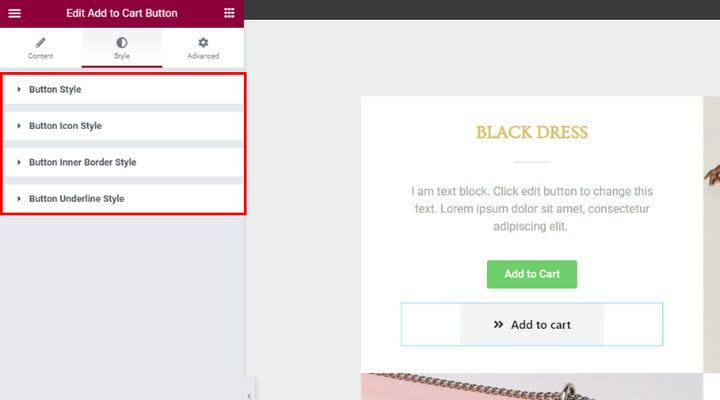
Kun olemme valinneet elementit, siirrymme tyylittelyyn. Se tehdään Tyyli-välilehdellä ja näet, että vaihtoehdot on jaettu painiketyyliin, painikkeen kuvakkeen tyyliin, sisäreunuksen tyyliin ja alleviivaustyyliin.
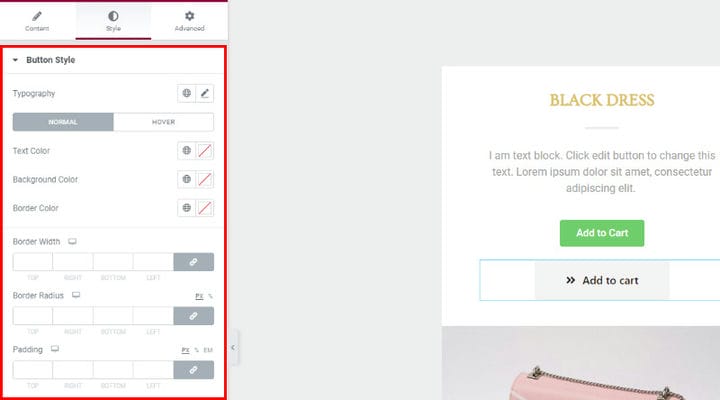
Painikkeen tyyli viittaa tekstin tyylin, sen värin, mutta myös taustan ja reunusten värien säätämiseen. Reunuksen leveys auttaa meitä lisäämään reunuksen. Kun asetamme tämän arvon, myös reunus tulee näkyviin ja voimme valita sen värin. Meillä on myös reunasäde, jos haluamme leikata sen reunoja.
Täyte viittaa tekstin ympärillä olevaan tilaan.
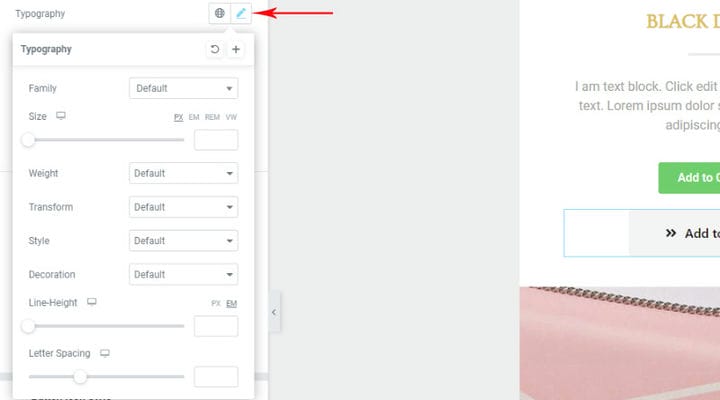
Mitä tulee typografisten tekstivaihtoehtojen osalta, tämä on toinen paikka, jossa voi kokeilla. Oletuksena tämä widget vetää fontin pois teemasta, mutta voit helposti muuttaa sitä, säätää toista kokoa, leveyttä, rivin korkeutta ja niin edelleen.
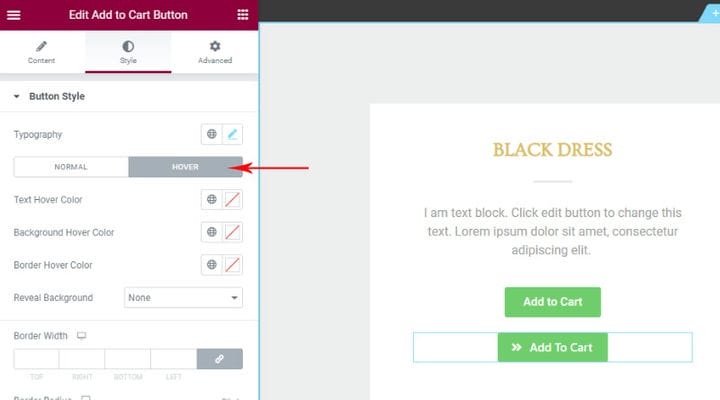
Tärkeää tässä on hover-asetus. Normaali on painikkeen tila, kun hiiri ei ole sen päällä, ja Hover, kun se on. Voimme määrittää eri värin tekstille, taustalle ja reunukselle Hoverille, jos sitä tarvitaan.
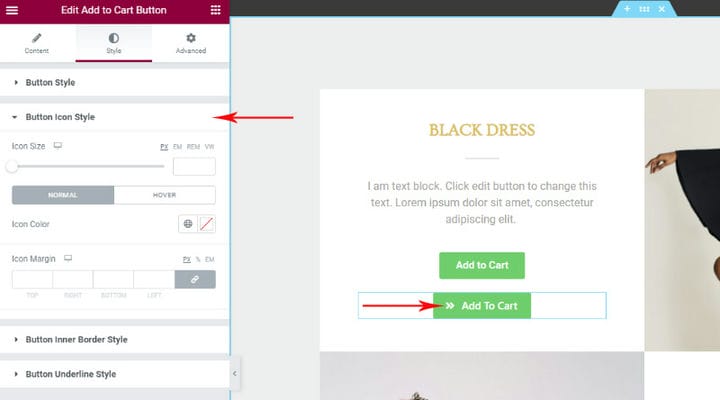
Painikekuvakkeen tyyli vaikuttaa kuvakkeeseen, sen kokoon, väriin ja reunuksiin. Siellä on myös asetus kuvakkeille, jotka ovat päällä.
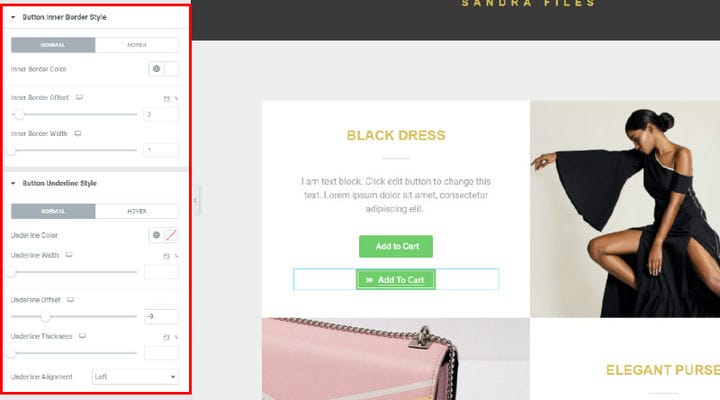
Hyvin samanlaiset asetukset ovat sisäreunukselle ja alleviivaukselle. Testaa, tutki ja kokeile – olemme varmoja, että löydät tiesi helposti.
Toivomme, että olemme tehneet tämän lisäosan käyttämisen sinulle helpoksi. Pidämme sitä loistavana ratkaisuna Lisää ostoskoriin -painikkeelle. Kokeile ja kerro meille kommenteissa, kuinka pidät siitä.
Tiivistettynä
Nyt on sinun tehtäväsi miettiä tarkasti, mitkä vaihtoehdot sopisivat parhaiten myymälällesi. Ei ole olemassa universaalia menestyksen reseptiä, joten varmista, että tunnet markkinaraon, tuotteesi ja asiakkaasi hyvin. Kun ymmärrät kohdeyleisösi tarpeet, luot helposti hyvän käyttökokemuksen. Oletko jo käyttänyt joitain tämän artikkelin vaihtoehdoista? Voit vapaasti lähettää kysymyksiä ja jakaa kokemuksesi kanssamme kommenttiosiossa! Me odotamme yhteydenottoasi!