Как установить пользовательскую ссылку для добавления в корзину WooCommerce
Любой тип веб-сайта WordPress может легко стать потрясающим интернет-магазином благодаря известному плагину WooCommerce. После того, как вы установите и активируете этот популярный инструмент электронной коммерции, он добавит все элементы, необходимые для настройки платформы электронной коммерции, и вы сможете запустить полноценный интернет-магазин всего за пару кликов. Некоторые из причин огромной популярности WooCommerce заключаются в том, что он невероятно прост в использовании, позволяет вам контролировать каждый аспект вашего магазина и полностью масштабируется. Ваш магазин может расти по мере роста вашего бизнеса, управление продуктами и покупками настолько просто, насколько это возможно, независимо от того, какую нишу вы занимаете и какой тип продукта вы продаете.
Хотя сочетание качественной темы WordPress для электронной коммерции и плагина WooCommerce является выигрышным рецептом для успешного интернет-магазина, существует множество деталей, о которых вы также должны подумать при настройке своего магазина. Чем лучше вы обеспечите общий пользовательский опыт, тем больше клиентов вы привлечете и удержите. Если ваши клиенты сочтут, что покупать у вас слишком сложно, независимо от того, насколько хороша ваша продукция, они покинут ваш сайт и будут искать более удобный магазин. В этой статье мы поговорим об одном из обязательных этапов любой покупки — добавлении товаров в корзину. Вы узнаете о различных параметрах добавления в корзину и о том, как их настроить:
Опция «Добавить в корзину» по умолчанию в WooCommerce
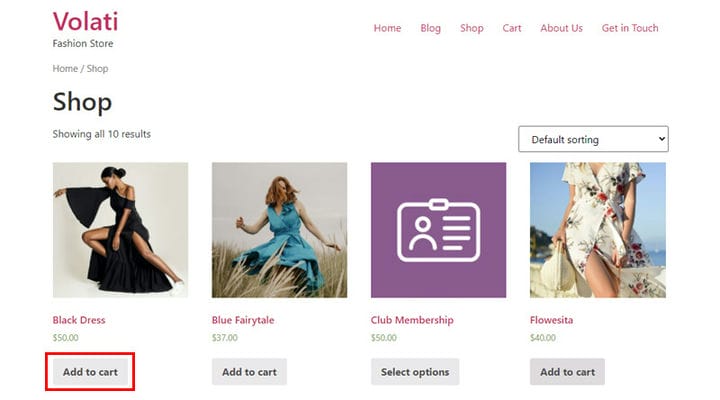
Прежде чем мы увидим, как мы можем сделать кнопку «Добавить в корзину» для продукта, давайте посмотрим, каковы параметры WooCommerce по умолчанию. Иногда установленные параметры в шаблоне WordPress отличаются от параметров WooCommerce по умолчанию, но это особый случай, и мы не будем его рассматривать в этой статье.
На странице магазина, где перечислены все продукты, есть кнопка «Добавить в корзину», чтобы покупатели могли совершить покупку на месте. Но давайте не будем забывать, что в WooCommerce есть разные типы товаров, и не стоит удивляться или волноваться, если под некоторыми товарами нет кнопки «Добавить в корзину». Например, если продукт является продуктом переменного типа, на кнопке ниже будет написано «Выбрать варианты», поскольку существует несколько вариантов продукта, и покупателю необходимо выбрать, какой из них он хочет купить в первую очередь. В случае внешнего/партнерского типа продукта, на кнопке будет написано «Купить продукт», поскольку ссылка для нее ведет на внешний источник, где продукт приобретается. Названия на кнопках могут различаться в зависимости от шаблона, но эти два типа товаров, которые мы упомянули, являются наиболее распространенными случаями, когда товар нельзя купить прямо со страницы магазина.
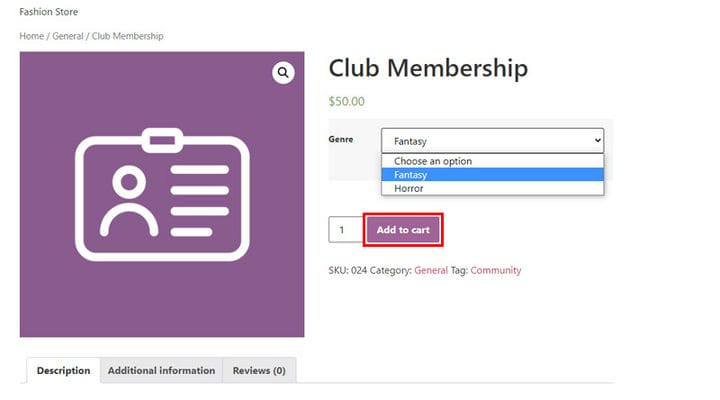
На странице товара всегда есть кнопка «Добавить в корзину », и она обязательна, потому что страница товара — это место, где происходит покупка, поэтому не было бы смысла иметь страницу товара без этой кнопки. В этом случае переменный тип продукта также имеет кнопку «Добавить в корзину», потому что также есть возможность выбрать вариант продукта, и покупка может быть фактически совершена только после того, как покупатель выберет вариант. Внешний/партнерский тип продукта имеет кнопку, которая ведет на внешнюю страницу, где продукт фактически покупается, кнопки добавления в корзину нет, потому что мы только посредники в покупке.
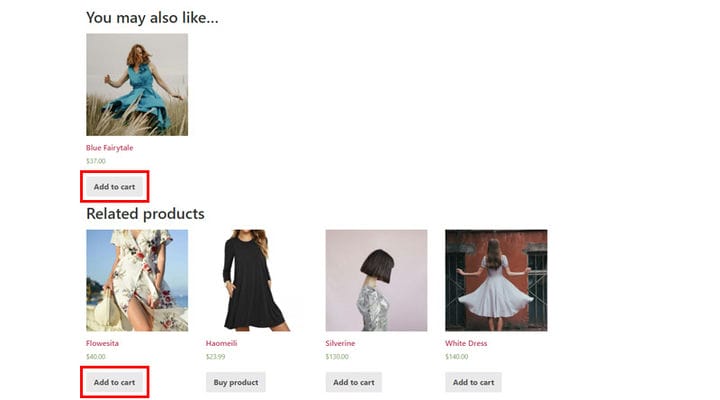
Кнопка «Добавить в корзину» также может быть найдена в разделах связанных продуктов по умолчанию, независимо от того, является ли раздел связанных продуктов неотъемлемой частью темы WP, которую вы используете, или вы сами добавили связанные продукты.
Вы также найдете кнопку «Добавить в корзину» в таблицах продуктов WooCommerce и различных списках продуктов, если они являются частью темы WP. Где именно будет отображаться эта кнопка, зависит также от параметров вашей темы WP и от авторов темы. Мы хотим поговорить о том, как добавить кнопку «Добавить в корзину» в любом месте.
Что такое пользовательская ссылка «Добавить в корзину»
Как мы уже упоминали, плагин WooCommerce предоставляет широкие возможности, и в этой статье мы сосредоточимся на возможности создания ссылки «Добавить в корзину», которая позволяет покупателю покупать продукт из любого места, которое мы укажем. Смысл этого, конечно, в увеличении продаж.
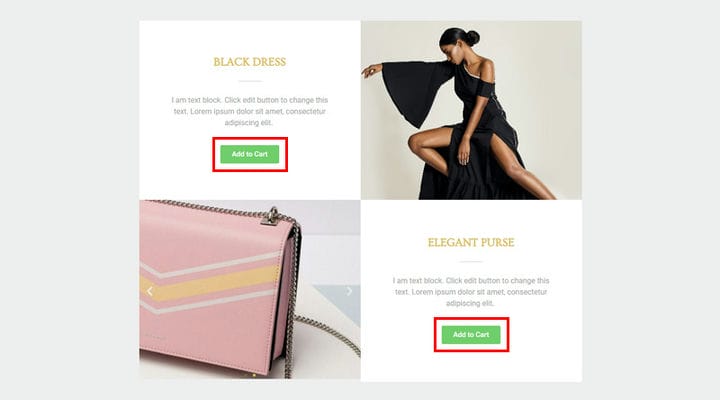
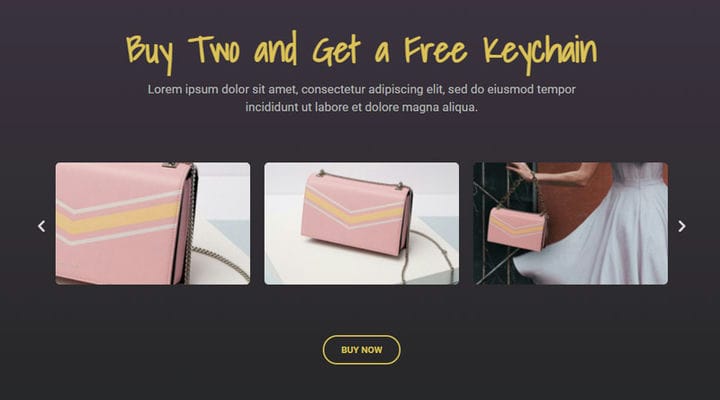
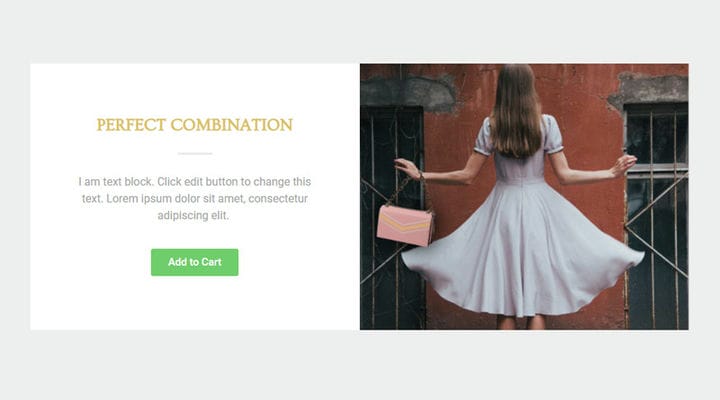
В качестве примера возьмем следующий раздел:
Это классический пример того, как можно интересно представить товар и предложить покупателю купить товар на месте. Все, что вам нужно в этом случае, это научиться создавать URL-адрес, который будет помещен на кнопку «Добавить в корзину» и позволит покупателю купить отображаемый продукт. Создать ссылку невероятно просто, вам просто нужно обратить внимание на тип продукта, для которого вы создаете ссылку.
Когда вы создаете ссылку, вы также можете использовать ее в тексте, на картинке (например, на баннере) или где угодно, а не только на кнопке. Важно только дать понять, что выбранные элементы содержат ссылку и что покупку можно совершить.
Еще одна замечательная вещь заключается в том, что вы можете определить количество продуктов, которые будут добавлены в корзину через URL-адрес. Это не часто используемый вариант, и вот один из примеров, когда имеет смысл указать количество по ссылке «Добавить в корзину»:
В самом описании сказано, что при покупке 2 штук вы получаете кулон бесплатно, поэтому логично, что покупатель нажимает «Купить сейчас», чтобы добавить 2 штуки и получить подарок. Следует учитывать количество, обязательно указывать, сколько добавляется в корзину во избежание недоразумений.
Из этого примера мы видим, что не всегда необходимо, чтобы ссылка говорила «Добавить в корзину ». Вы сами решаете, что будет написано на ссылке, просто нужно четко показать, что происходит, нажав на нее, независимо от того, находится ли она на кнопке, изображении, тексте…
Как добавить пользовательскую кнопку «Добавить в корзину» в Elementor с пользовательской ссылкой и кнопкой
Таким образом, вы можете создать кнопку «Добавить в корзину», которая автоматически добавляет в корзину отдельный продукт, переменный продукт (определенный вариант продукта) и сгруппированный продукт (или некоторые продукты из группы). Если вам нужна пользовательская кнопка «Добавить в корзину» только для одного продукта, то есть для немедленного добавления одного конкретного продукта в корзину, мы рекомендуем вам использовать Qi Addons.
Ссылка «Добавить в корзину» для одного продукта
Теперь, когда вы понимаете, для чего нужна настраиваемая ссылка «Добавить в корзину», давайте посмотрим, как она создается. Как мы уже упоминали, способ его создания зависит от типа продукта.
Если вам нужна кастомная ссылка «Добавить в корзину » для негруппового товара, не имеющего вариации (т.е. ссылка для простого типа товара, виртуального типа товара и типа загружаемого товара ), то она делается по определенной схеме. Все, что вам нужно, это идентификатор продукта WooCommerce.
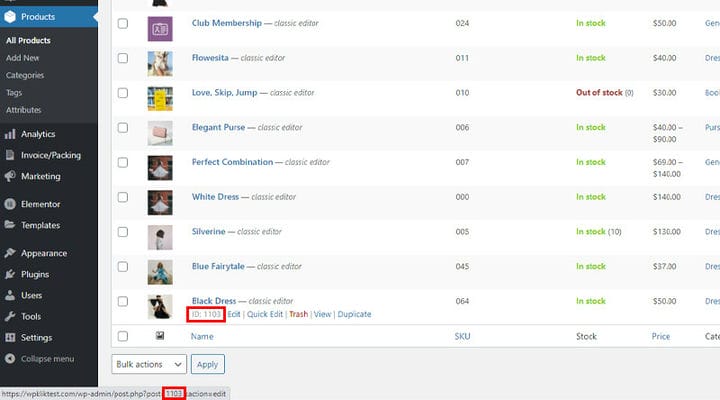
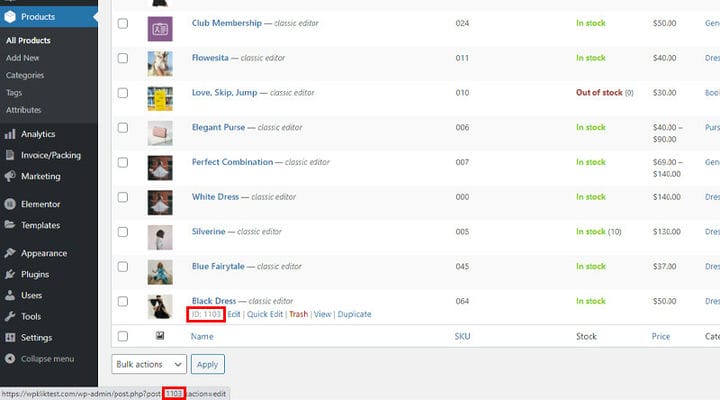
Вы легко найдете идентификатор, когда перейдете к списку товаров (Продукты > Все товары) и наведете курсор на нужный товар. Идентификатор покажет.
Чтобы создать URL-адрес, вам нужно указать свое доменное имя, а затем добавить strong>?add-to-cart=X, где X означает идентификатор продукта:
https://yourdomain.com/?add-to-cart=X
Ссылку, созданную таким образом, можно добавить к любой кнопке, тексту или любому другому элементу, и, нажав на нее, товар с этим идентификатором будет добавлен в корзину.
Если вы хотите добавить количество товаров, это тоже возможно, вам просто нужно добавить еще один элемент в URL:
https://yourdomain.com/?add-to-cart=X&quantity=Y
После того, как вы добавили свой домен, ?add-to-cart=X просто добавьте &quantity=Y, где Y обозначает номер/количество продукта.
Когда размещается такая ссылка, и когда покупатель решает купить товар в этом месте, т. е. добавить в корзину по умолчанию, товар добавляется в корзину, но покупатель остается на той же странице. Если вы хотите, чтобы покупатель автоматически попадал на страницу «Ваша корзина», просто добавьте элемент корзины к ссылке.
https://yourdomain.com/cart/?add-to-cart=X
Если вместо этого вы хотите отправить клиента на страницу оформления заказа, просто добавьте оформление заказа:
https://yourdomain.com/checkout/?add-to-cart=X
Таким образом, вы можете перенаправить клиента на любую страницу :
https://yourdomain.com/any-page-url/?add-to-cart=X
Конечно, вы также можете добавить количество к этим ссылкам.
Добавить в корзину ссылку для переменного продукта
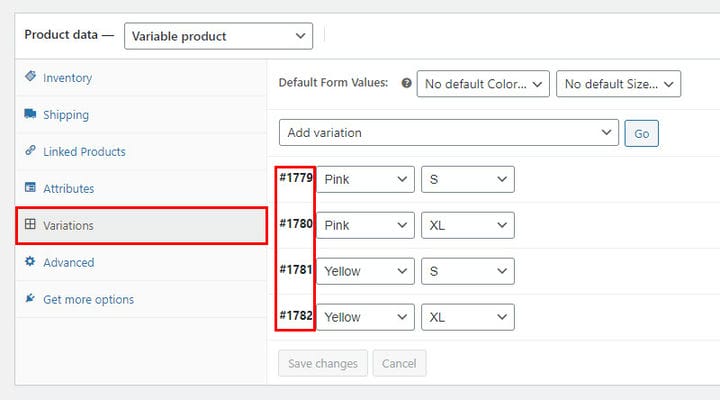
Процедура создания пользовательской ссылки «Добавить в корзину» точно такая же, как и для вариативного типа продукта, с той лишь разницей, что в этом случае вам нужно найти идентификационный номер вариации. Для этого вам нужно перейти к продукту и найти идентификатор варианта на вкладке вариантов.
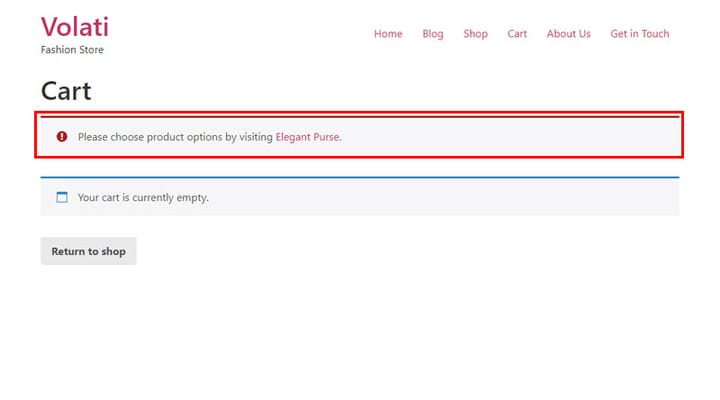
Если мы найдем идентификатор на странице продукта, как в примере выше для отдельных продуктов, ссылка не будет хорошей, и в корзину ничего не будет добавлено, но будет сообщение о том, чтобы посетить страницу продукта и выбрать один из вариантов.
Когда мы находим правильный идентификатор, URL-адрес строится так же, как в примере выше.
Для добавления в корзину:
https://yourdomain.com/?add-to-cart=X
То же самое касается добавления количества:
https://yourdomain.com/?add-to-cart=X&quantity=Y
Для перенаправления клиентов на страницу корзины:
https://yourdomain.com/cart/?add-to-cart=x
Для перенаправления клиентов на страницу оформления заказа:
https://yourdomain.com/checkout/?add-to-cart=x
Для перенаправления клиентов на любую другую страницу:
https://yourdomain.com/any-page-url/?add-to-cart=X
Для получения более подробной информации вернитесь к предыдущему разделу.
Ссылка «Добавить в корзину» для сгруппированного типа продукта
Чтобы создать ссылку для группового продукта, вам нужен идентификатор как группового продукта, так и содержащийся в нем идентификатор продукта. Возьмем, к примеру, эту часть, где добавить в корзину означает купить всю группу (платье и сумку).
Чтобы добавить такую ссылку, нам нужно знать идентификатор продукта группы, идентификатор сумки и идентификатор платья. Все это можно найти в разделе Продукты > Все продукты.
Вот так выглядит ссылка:
https://yourdomain.com/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
X — ID товара группы, Y — ID одного товара из группы, Z — ID другого товара из группы. Конечно, в группу может быть включено больше товаров, и они добавляются в ссылку, добавляя &quantity[X]=1. 1, так как количество может быть изменено по мере необходимости.
Если вы хотите исключить какой-то товар из корзины, просто добавьте &quantity[x]=0.
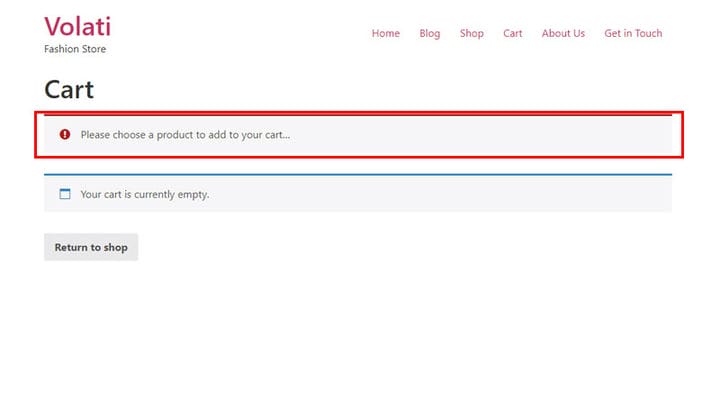
Для групповых товаров нет URL без количества, поэтому отображается ошибка, потому что WooCommerce не распознает, какой товар из группы хотел купить клиент. Таким образом, мы даем понять, какой продукт и в каком количестве покупается.
Перенаправление на страницу корзины:
https://yourdomain.com/cart/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Перенаправление на страницу оформления заказа:
https://yourdomain.com/checkout/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Перенаправление на любую другую страницу:
https://yourdomain.com/any-page-url/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Автоматическое перенаправление на страницу корзины
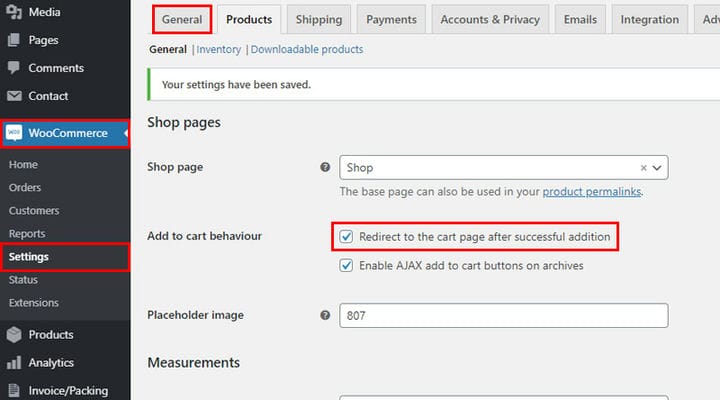
Если ваша цель — отправить покупателя на страницу корзины сразу после добавления товара в корзину, вы также можете установить эту опцию в настройках WooCommerce. Таким образом, вам не нужно устанавливать его в ссылке, клиенты будут автоматически перенаправлены на страницу корзины после того, как они положат товар в корзину.
Woocommerce> Настройки> вкладка «Продукты»:
Как добавить пользовательскую кнопку «Добавить в корзину» в Elementor с помощью Qi Addons
Упомянутые выше методы можно применять в любом конструкторе, однако, если вы используете Elementor и хотите добавить кнопку корзины, есть одно простое решение. С надстройками Qi для Elementor и его виджетом «Добавить в корзину» этот процесс становится быстрее и проще. Этот инструмент позволяет вставить кнопку покупки в любом месте страницы. Конечно, если вы хотите, чтобы ссылка была частью абзаца, как часть предложения, вы должны сделать это, как описано выше, этот виджет дает вам возможность сделать кнопку добавления в корзину. Кроме того, если вы хотите автоматически определить количество продукта, вам придется использовать метод, описанный выше.Эта кнопка позволяет сразу добавить в корзину один товар, а в случае, если добавление в корзину установлено для группового товара или товара, имеющего большее количество вариаций, то кнопка «Добавить в корзину» ведет на ту самую страницу товара, где находится клиент может выбрать вариант продукта, нет возможности установить, какой из предложенных вариантов будет автоматически добавлен.
Что хорошего в этом аддоне, так это то, что это самый большой бесплатный аддон, который поставляется с 60 виджетами, которые могут значительно улучшить внешний вид и функциональность сайта. Все виджеты легко настраиваются, поэтому все можно настроить в соответствии со стилем и потребностями используемой темы.
Давайте объясним, как это работает.
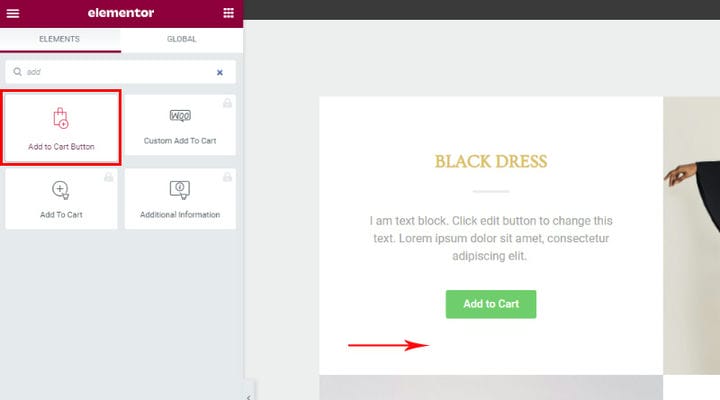
Найдите виджет «Добавить в корзину» и добавьте его в нужное место. Мы добавим его ниже существующего, чтобы показать, как мы можем легко стилизовать его в соответствии с темой.
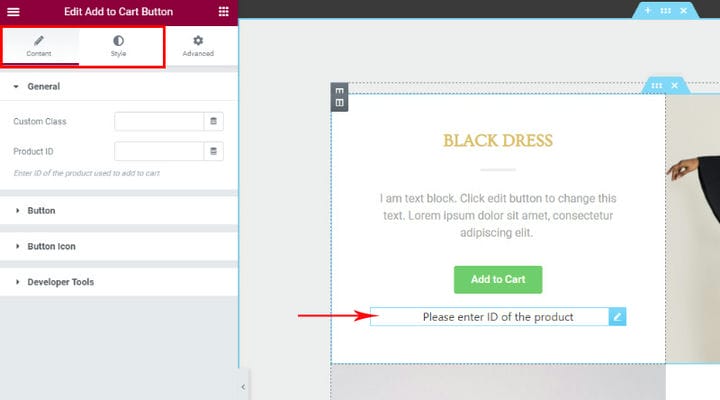
Когда мы добавим его, слева будут найдены настройки «Настроить» и «Стиль», а сбоку мы увидим, что появилось поле. В настоящее время есть уведомление и запрос на добавление идентификатора продукта.
Вкладка «Содержимое» относится к настройке элементов кнопки, т.е. будет ли она иметь значок, рамку и т. д., а сама стилизация выполняется на вкладке «Стиль».
Как обычно, найдите идентификатор, перейдите в раздел «Продукты» > «Все продукты» и найдите информацию об идентификаторе при наведении курсора.
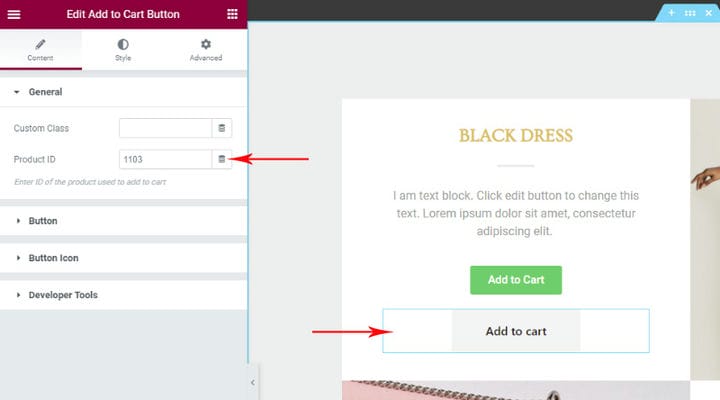
В общие настройки добавляем Product ID. Автоматически появляется кнопка, подразумевающая конкретное действие над товаром, ID которого мы ввели.
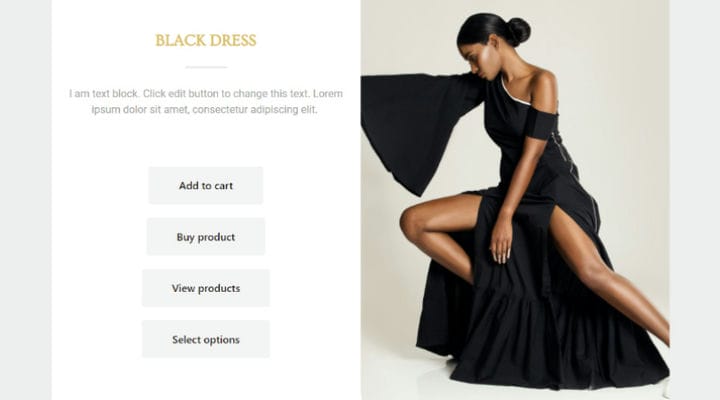
Как мы уже знаем, WooCommerce предлагает несколько типов продуктов. На следующем изображении показано, как будет выглядеть кнопка для разных типов продуктов до изменения стиля.
Кнопка «Добавить в корзину» — это кнопка для одного товара, который есть в наличии и автоматически добавляется в корзину при нажатии.
Купить товар — это партнерская кнопка товара, она ведет на страницу, где находится товар, ее нельзя автоматически добавить в корзину.
Кнопка «Просмотр продуктов» предназначена для группового типа продукта. Он ведет на страницу товара, и покупатель может выбрать, что он хочет купить. Помните, что описанным выше способом добавления ссылки «Добавить в корзину» мы могли бы создать ссылку, определяющую, какой товар из группы будет добавлен в корзину, а также количество товара.
Кнопка «Выбрать параметры» предназначена для продуктов с несколькими переменными и снова ведет на ту же страницу продукта, откуда покупатель далее выбирает параметры.
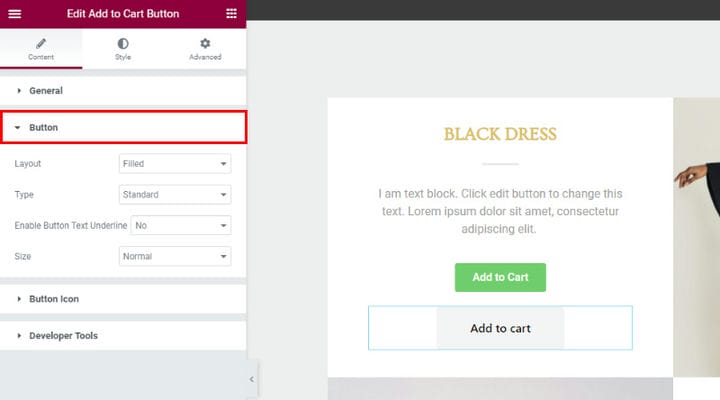
Теперь, когда мы уточнили это и добавили идентификатор продукта, мы переходим к настройкам кнопок. Вы можете экспериментировать с этими параметрами, у вас есть разные макеты и типы, вы можете выбрать текст кнопки, который будет подчеркнут, и указать размер кнопки.
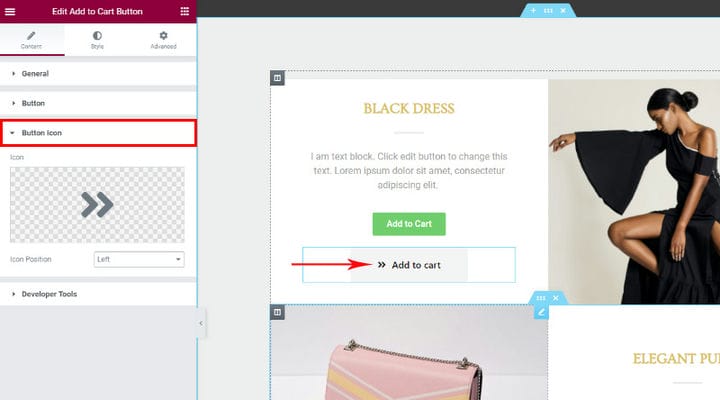
Еще одна интересная опция — возможность добавления значка. Вы можете добавить SVG по своему желанию или выбрать один из библиотеки значков. Вы также можете установить положение значка в зависимости от положения текста.
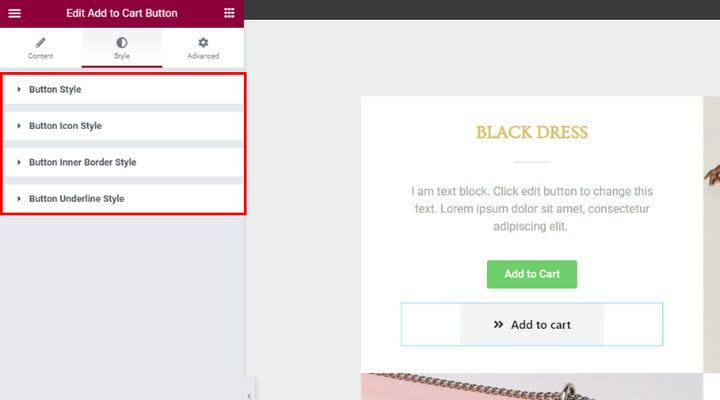
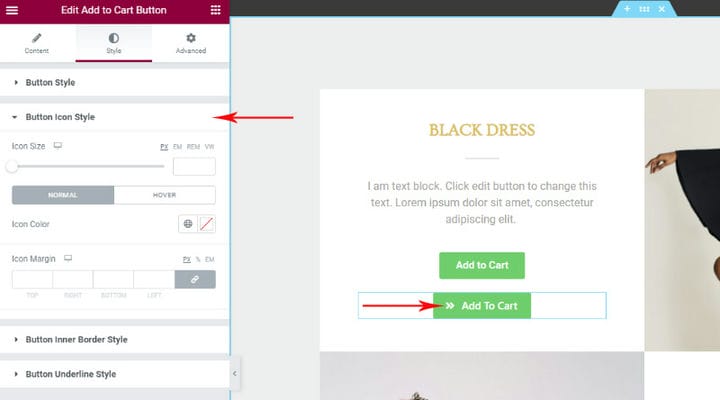
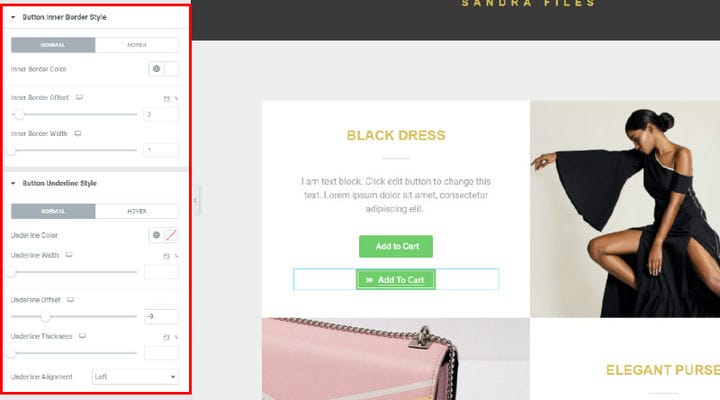
После того, как мы выбрали элементы, переходим к стилизации. Это делается на вкладке стиля, и вы увидите, что параметры разделены на стиль кнопки, стиль значка кнопки, стиль внутренней границы и стиль подчеркивания.
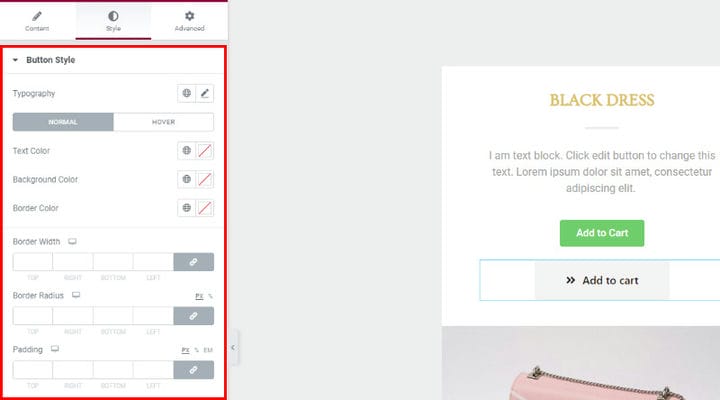
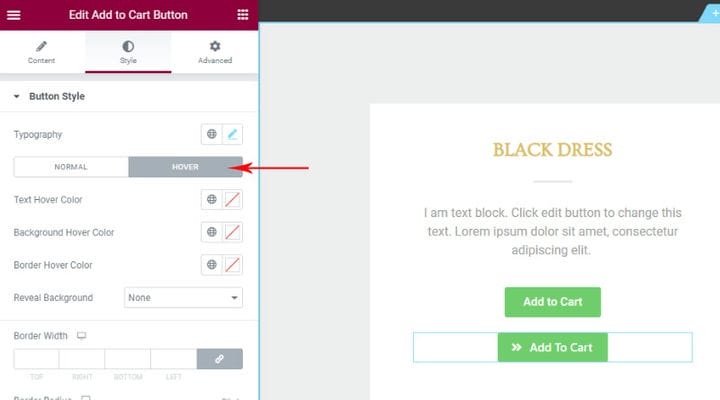
Стиль кнопки относится к настройке стиля текста, его цвета, а также цвета фона и границ. Ширина границы служит нам для добавления границы. Когда мы установим это значение, также появится граница, и мы сможем выбрать ее цвет. У нас также есть радиус границы, если мы хотим обрезать его края.
Заполнение относится к пространству вокруг текста.
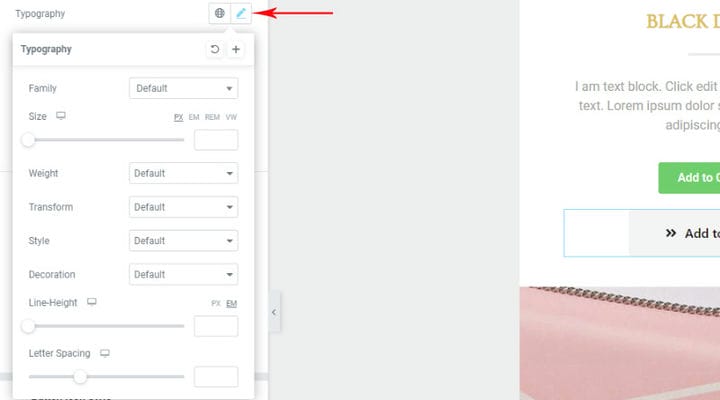
Что касается вариантов текста типографики, то это еще одно место, где можно поэкспериментировать. По умолчанию этот виджет извлекает шрифт из темы, но вы можете легко изменить его, настроить другой размер, ширину, высоту строки и так далее.
Здесь важна настройка наведения. Нормальное — это состояние кнопки, когда на ней нет мышки, а Hover, когда она есть. Мы можем назначить другой цвет текста, фона и границы для Hover, если в этом есть необходимость.
Стиль значка кнопки влияет на значок, его размер, цвет и поля. Также есть настройка для иконок при наведении.
Очень похожие настройки для внутренней границы и подчеркивания. Тестируйте, исследуйте и экспериментируйте — мы уверены, вы легко найдете свой путь.
Мы надеемся, что упростили вам использование этого дополнения. Мы считаем это отличным решением для кнопки «Добавить в корзину». Попробуйте и дайте нам знать в комментариях, как вам это нравится.
В заключение
Теперь вам нужно тщательно подумать о том, какие варианты лучше всего подходят для вашего магазина. Не существует универсального рецепта успеха, поэтому убедитесь, что вы хорошо знаете свою нишу, продукты и клиентов. Когда вы поймете потребности своей целевой аудитории, вы легко создадите хороший пользовательский опыт. Вы уже использовали некоторые варианты из этой статьи? Не стесняйтесь задавать вопросы и делиться своим опытом с нами в разделе комментариев! Мы с нетерпением ждем ответа от вас!