Як налаштувати спеціальне посилання WooCommerce «Додати в кошик».
Будь-який тип веб-сайту WordPress може легко стати чудовим онлайн-магазином завдяки відомому плагіну WooCommerce. Щойно ви встановите та активуєте цей популярний інструмент електронної комерції, він додасть усі елементи, необхідні для налаштування платформи електронної комерції, і ви зможете запустити повноцінний онлайн-магазин лише за пару кліків. Деякі з причин величезної популярності WooCommerce полягають у тому, що він неймовірно простий у використанні, дозволяє вам контролювати кожен аспект вашого магазину та він повністю масштабований. Ваш магазин може розвиватися разом із зростанням вашого бізнесу, керувати продуктами та покупками настільки легко, наскільки це можливо, незалежно від того, яку нішу ви охоплюєте та який тип продукту ви продаєте.
Хоча поєднання якісної теми WordPress для електронної комерції та плагіна WooCommerce є виграшним рецептом для успішного онлайн-магазину, є багато деталей, про які ви також повинні подумати, налаштовуючи свій магазин. Що кращий загальний досвід користувача ви надаєте, то більше клієнтів ви залучите та утримаєте. Якщо ваші клієнти вважають, що купувати у вас надто складно, незважаючи на те, наскільки якісні ваші продукти, вони залишать ваш сайт і шукатимуть більш зручний для покупців магазин. У цій статті ми поговоримо про один із важливих кроків будь-якої покупки – додавання товарів у кошик. Ви дізнаєтесь про різні параметри «Додати до кошика» та про те, як їх налаштувати:
Параметр «Додати в кошик» за умовчанням у WooCommerce
Перш ніж ми побачимо, як ми можемо створити кнопку «Додати в кошик» для продукту, давайте подивимося, які є параметри WooCommerce за замовчуванням. Іноді встановлені параметри в шаблоні WordPress відрізняються від параметрів WooCommerce за замовчуванням, але це окремий випадок, і ми не будемо розглядати його в цій статті.
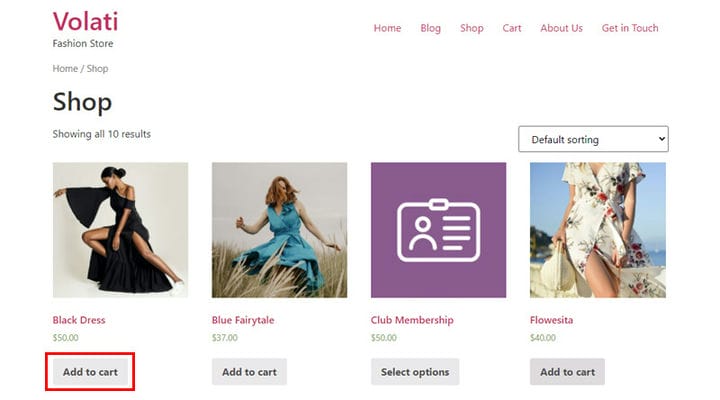
На сторінці магазину, де перераховані всі продукти, є кнопка «Додати в кошик», щоб клієнти могли зробити покупку на місці. Але давайте не забувати, що в WooCommerce існують різні типи продуктів, і вам не варто дивуватися або хвилюватися, якщо під деякими продуктами немає кнопки «Додати в кошик». Наприклад, якщо продукт є продуктом змінного типу, на кнопці нижче буде напис «Вибрати параметри», оскільки існує кілька варіантів продукту, і клієнту потрібно вибрати, який він хоче придбати першим. У випадку зовнішнього/партнерського типу продукту, на кнопці буде написано Придбати продукт, оскільки посилання на неї веде до зовнішнього джерела, де придбано продукт. Назви кнопок можуть відрізнятися залежно від шаблону, але ці два типи продуктів, які ми згадали, є найпоширенішими випадками, коли продукт неможливо придбати безпосередньо на сторінці магазину.
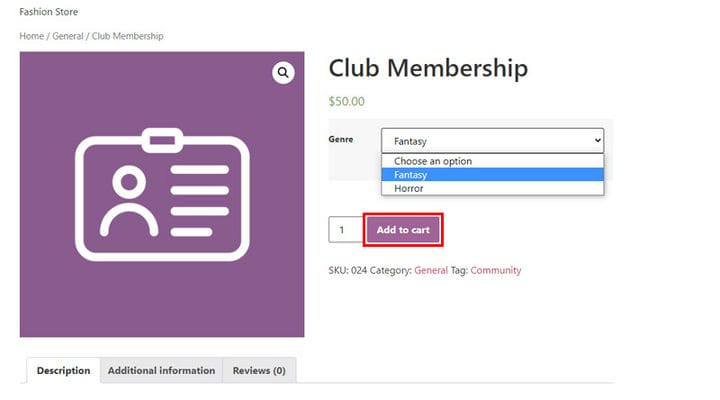
На сторінці продукту завжди є кнопка «Додати в кошик» , і це обов’язково, оскільки на сторінці продукту відбувається покупка, тому немає сенсу мати сторінку продукту без цієї кнопки. У цьому випадку змінний тип продукту також має кнопку «Додати до кошика», оскільки там також є можливість вибору варіанту продукту, і фактично покупка може бути здійснена лише після того, як клієнт вибере варіант. Зовнішній/партнерський тип продукту має кнопку, яка веде на зовнішню сторінку, де фактично купується продукт, кнопки «Додати в кошик» немає, оскільки ми є лише посередниками в покупці.
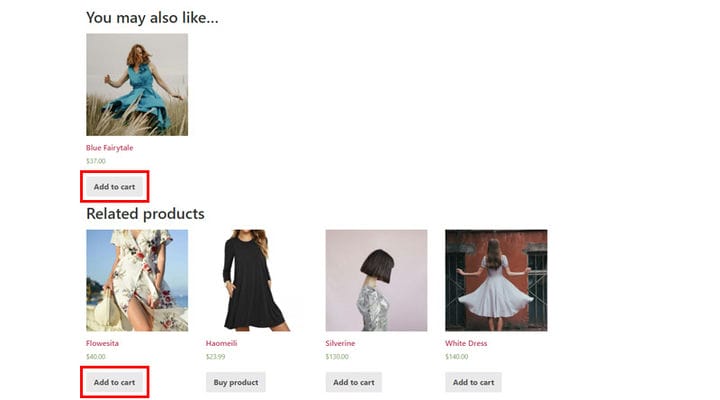
Кнопку «Додати в кошик» також можна знайти в розділах пов’язаних продуктів за замовчуванням, незалежно від того, чи є розділ пов’язаних продуктів невід’ємною частиною теми WP, яку ви використовуєте, чи ви самі додали пов’язані продукти.
Ви також знайдете кнопку «Додати в кошик» у таблицях продуктів WooCommerce і в різних списках продуктів, якщо вони є частиною теми WP. Де саме відображатиметься ця кнопка, також залежить від параметрів вашої теми WP і авторів теми. Ми хочемо поговорити про те, як додати кнопку «Додати до кошика», де завгодно.
Що таке спеціальне посилання «Додати в кошик».
Як ми вже зазначали, плагін WooCommerce надає широкі можливості, і ми зосереджуємося в цій статті на можливості створення посилання «Додати в кошик», яке дозволяє клієнту купувати продукт у будь-якому вказаному нами місці. Сенс цього, звичайно, полягає в збільшенні продажів.
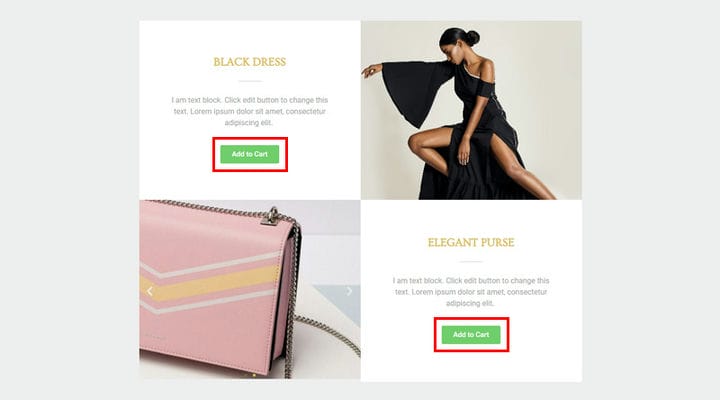
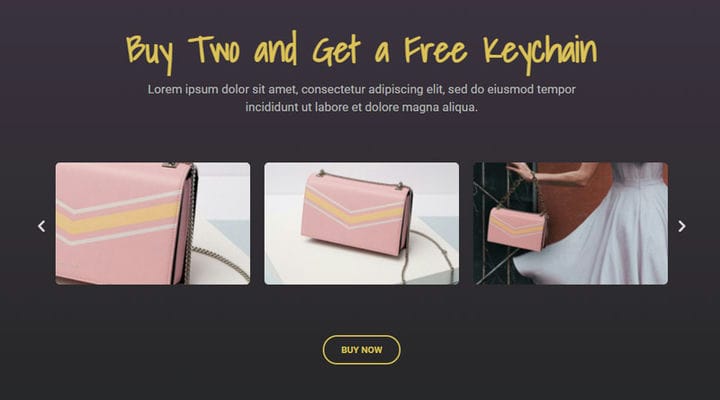
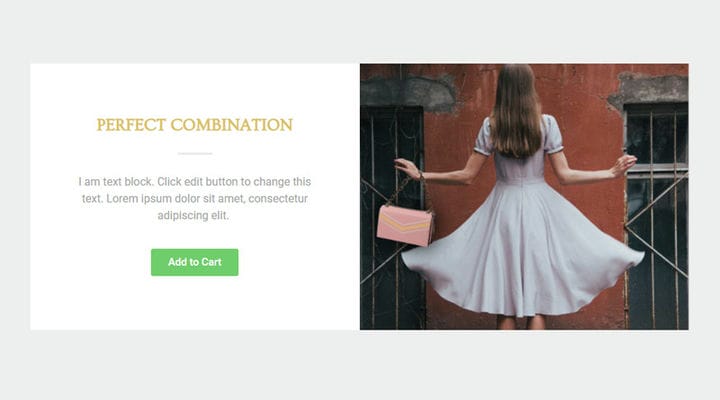
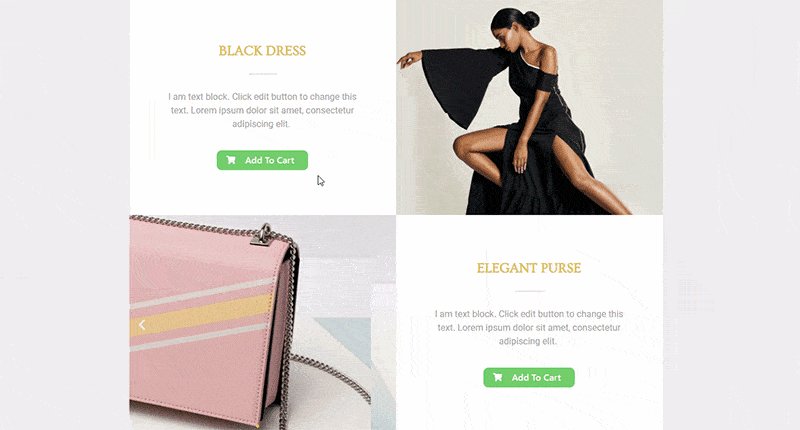
Розглянемо такий розділ як приклад:
Це класичний приклад того, як ми можемо виставити товар у цікавій формі та запросити клієнта купити товар на місці. Все, що вам потрібно в цьому випадку, це навчитися створювати URL-адресу, яка буде розміщена на кнопці «Додати в кошик» і дозволить клієнту купити показаний продукт. Створити посилання неймовірно просто, потрібно лише звернути увагу на тип продукту, для якого ви створюєте посилання.
Коли ви створюєте посилання, ви також можете використовувати його в тексті, на зображенні (наприклад, на банері) або де завгодно, а не лише на кнопці. Важливо лише вказати, що на вибраних елементах є посилання та можна зробити покупку.
Ще одна чудова річ полягає в тому, що ви можете визначити кількість продуктів, які будуть додані до кошика за допомогою URL-адреси. Цей параметр не часто використовується, і ось один приклад, коли доцільно вказати кількість за посиланням «Додати в кошик»:
У самому описі сказано, що купуючи 2, ви отримуєте безкоштовний кулон, тому логічно, що клієнт натискає «Купити зараз», щоб додати 2 штуки та отримати подарунок. Необхідно враховувати кількість, необхідно вказати, скільки додається в кошик, щоб уникнути непорозумінь.
З цього прикладу ми бачимо, що не завжди потрібно, щоб посилання містило «Додати до кошика». Ви вирішуєте, що буде написано за посиланням, просто потрібно чітко показати, що відбувається, натиснувши на нього, незалежно від того, чи є воно на кнопці, зображенні, тексті…
Як додати спеціальну кнопку «Додати в кошик» у Elementor за допомогою спеціального посилання та кнопки
Таким чином ви можете створити кнопку «Додати до кошика», яка автоматично додає до кошика окремий продукт, змінний продукт (певний варіант продукту) і згрупований продукт (або деякі продукти з групи). Якщо вам потрібна спеціальна кнопка «Додати в кошик» лише для одного продукту, тобто щоб одразу додати один конкретний продукт у кошик, ми рекомендуємо вам використовувати Qi Addons.
Додати в кошик посилання для одного продукту
Тепер, коли ви розумієте, для чого призначене спеціальне посилання «Додати до кошика», давайте подивимося, як воно створюється. Як ми вже згадували, спосіб його створення залежить від типу продукту.
Якщо вам потрібне спеціальне посилання «Додати до кошика » для продукту, що не входить до групи, який не має варіацій (тобто посилання для простого типу продукту, віртуального типу продукту та типу продукту для завантаження ), воно створюється за певною схемою. Все, що вам потрібно, це ідентифікатор продукту WooCommerce.
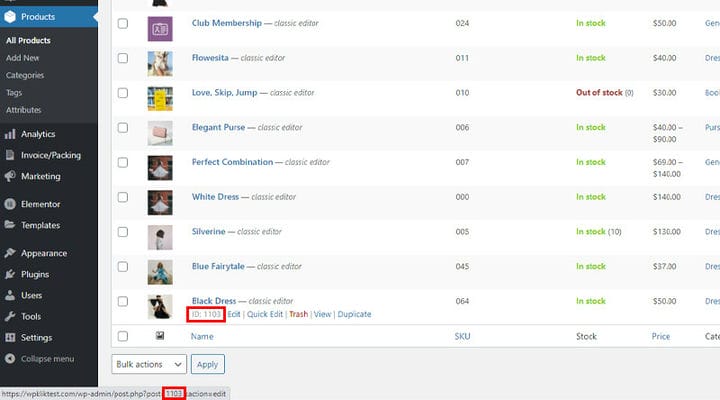
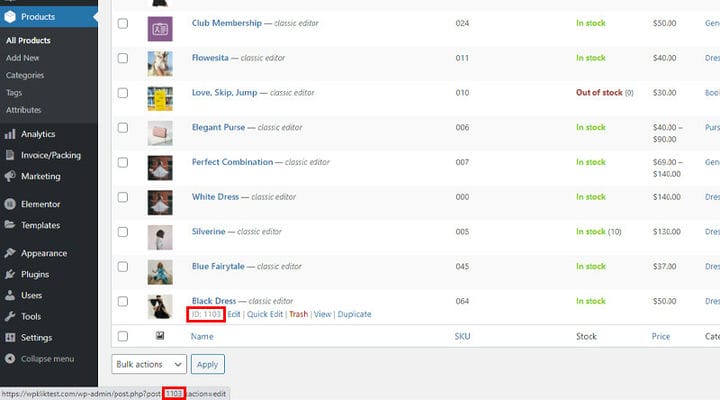
Ви легко знайдете ідентифікатор, перейшовши до списку продуктів (Продукти > Усі продукти) і навівши курсор на потрібний продукт. З’явиться ідентифікатор.
Щоб створити URL-адресу, вам потрібно включити своє доменне ім’я, а потім додати strong>?add-to-cart=X, де X означає ідентифікатор продукту:
https://yourdomain.com/?add-to-cart=X _
Створене таким чином посилання можна додати до будь-якої кнопки, тексту чи будь-якого іншого елемента, і, натиснувши на нього, продукт із цим ідентифікатором додається до кошика.
Якщо ви хочете додати кількість продукту, це також можливо, вам просто потрібно додати ще один елемент до URL-адреси:
https://yourdomain.com/?add-to-cart=X&quantity=Y
Після додавання домену ?add-to-cart=X просто додайте &quantity=Y, де Y означає номер/кількість продукту.
Коли розміщується таке посилання, і коли клієнт вибирає придбати продукт у цьому місці, тобто додати до кошика за замовчуванням, продукт додається до кошика, але клієнт залишається на тій самій сторінці. Якщо ви хочете, щоб клієнт автоматично переходив на сторінку «Ваш кошик», просто додайте елемент кошика до посилання.
https://yourdomain.com/cart/?add-to-cart=X
Якщо ви хочете натомість направити клієнта на сторінку оформлення замовлення, просто додайте оформлення замовлення:
https://yourdomain.com/checkout/?add-to-cart=X
Таким чином, ви можете перенаправляти клієнта на будь-яку сторінку :
https://yourdomain.com/any-page-url/?add-to-cart=X
Звичайно, ви також можете додати кількість цих посилань.
Додати в кошик посилання для змінного продукту
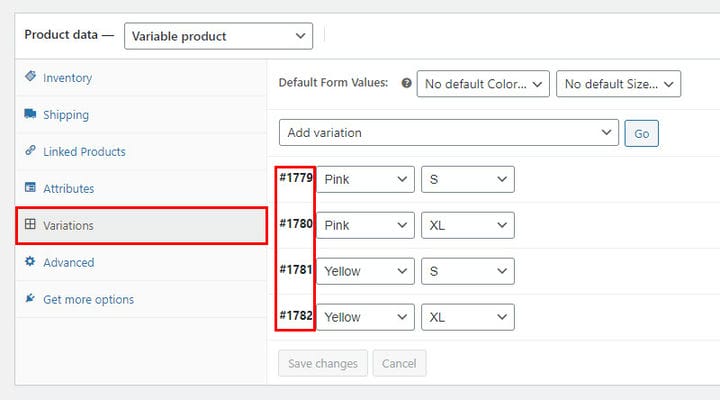
Процедура створення спеціального посилання «Додати в кошик» абсолютно однакова для змінного типу продукту, єдина відмінність полягає в тому, що в цьому випадку вам потрібно знайти ідентифікаційний номер варіанту. Щоб зробити це, вам потрібно перейти до продукту та знайти ідентифікатор варіанту на вкладці варіантів.
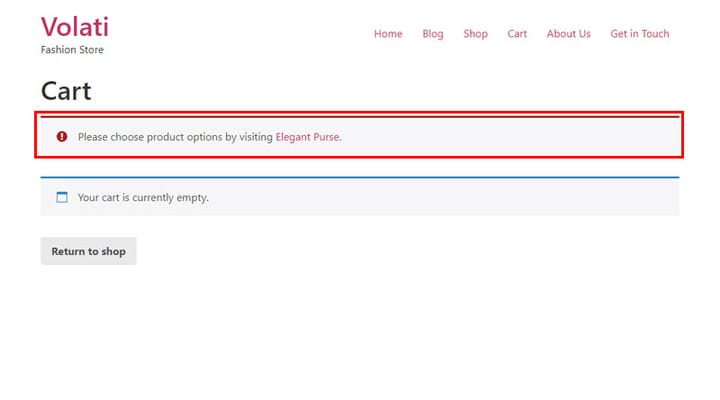
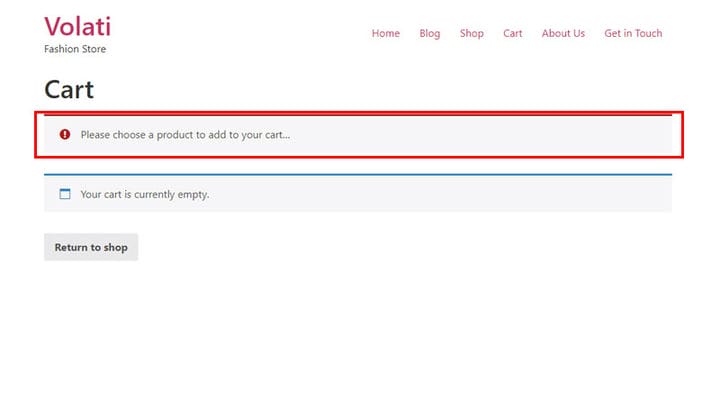
Якщо ми знайдемо ідентифікатор на сторінці продукту, як у наведеному вище прикладі для окремих продуктів, посилання буде поганим, і нічого не буде додано до кошика, але з’явиться повідомлення про необхідність відвідати сторінку продукту та вибрати один із варіантів.
Коли ми знаходимо правильний ідентифікатор, URL будується так само, як у прикладі вище.
Для додавання в кошик:
https://yourdomain.com/?add-to-cart=X _
Те саме стосується додавання кількості:
https://yourdomain.com/?add-to-cart=X&quantity=Y
Для перенаправлення клієнтів на сторінку кошика:
https://yourdomain.com/cart/?add-to-cart=x
Для перенаправлення клієнтів на сторінку оформлення замовлення:
https://yourdomain.com/checkout/?add-to-cart=x
Для перенаправлення клієнтів на будь-яку іншу сторінку:
https://yourdomain.com/any-page-url/?add-to-cart=X
Щоб дізнатися більше, поверніться до попереднього розділу.
Посилання «Додати в кошик» для згрупованого типу продукту
Щоб створити посилання для продукту групи, вам потрібен ідентифікатор як продукту групи, так і ідентифікатор продукту, що міститься в ньому. Візьмемо, наприклад, цю частину, де додати в кошик означає покупку всієї групи (сукні та сумки).
Щоб додати таке посилання, нам потрібно знати ідентифікатор продукту групи, ідентифікатор сумки та ідентифікатор одягу. Усе це можна знайти в розділі Продукти > Усі продукти.
Ось як виглядає посилання:
https://yourdomain.com/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
X — ідентифікатор продукту групи, Y — ідентифікатор одного продукту з групи, Z — ідентифікатор іншого продукту з групи. Звичайно, до групи може бути більше продуктів, і вони додаються в посилання, додавши &quantity[X]=1. 1, оскільки кількість може бути змінена за потреби.
Якщо ви хочете виключити якийсь товар із кошика, просто додайте &quantity[x]=0.
Для групових продуктів немає URL-адреси без кількості, тому відображається помилка, оскільки WooCommerce не розпізнає, який продукт із групи клієнт хотів придбати. Таким чином ми даємо зрозуміти, який товар і в якій кількості купується.
Перенаправлення на сторінку кошика:
https://yourdomain.com/cart/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Перенаправлення на сторінку оформлення замовлення:
https://yourdomain.com/checkout/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Переспрямування на будь-яку іншу сторінку:
https://yourdomain.com/any-page-url/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Автоматичне перенаправлення на сторінку кошика
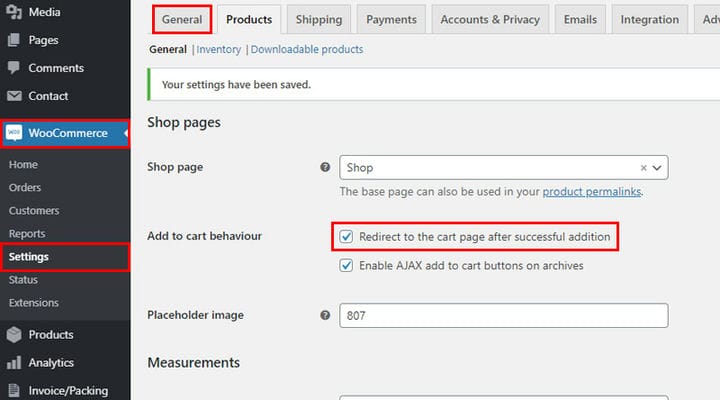
Якщо ваша мета полягає в тому, щоб відправити клієнта на сторінку кошика відразу після додавання продукту в кошик, ви також можете встановити цю опцію в налаштуваннях WooCommerce. Таким чином, вам не потрібно вказувати це в посиланні, клієнти будуть автоматично спрямовані на сторінку кошика після того, як вони помістять продукт у кошик.
Woocommerce > Налаштування > вкладка Продукти:
Як додати спеціальну кнопку «Додати в кошик» у Elementor за допомогою додатків Qi
Зазначені вище методи можна застосувати в будь-якому конструкторі, однак, якщо ви використовуєте Elementor і хочете додати кнопку кошика, є одне просте рішення. Завдяки Qi Addons для Elementor і його віджету кнопки «Додати в кошик» процес стає швидшим і простішим. Цей інструмент дозволяє вставляти кнопку покупки в будь-якому місці сторінки. Звичайно, якщо ви хочете, щоб посилання було частиною абзацу, як частину речення, ви повинні зробити це, як описано вище, цей віджет дає вам можливість зробити кнопку «Додати до кошика». Крім того, якщо ви хочете автоматично визначити кількість продукту, вам доведеться використовувати метод, описаний вище.Ця кнопка дозволяє відразу додати один продукт до кошика, а якщо для групового продукту або продукту, який має більше варіацій, встановлено пункт «Додати до кошика», кнопка «Додати до кошика» веде на ту саму сторінку продукту, де клієнт може вибрати варіант продукту, немає можливості встановити, який із запропонованих додається автоматично.
Що чудово в цьому аддоні, так це те, що це найбільший безкоштовний аддон, який містить 60 віджетів, які можуть значно покращити вигляд і функціональність сайту. Усі віджети легко настроюються, тому все можна налаштувати відповідно до стилю та потреб використовуваної теми.
Давайте пояснимо, як це працює.
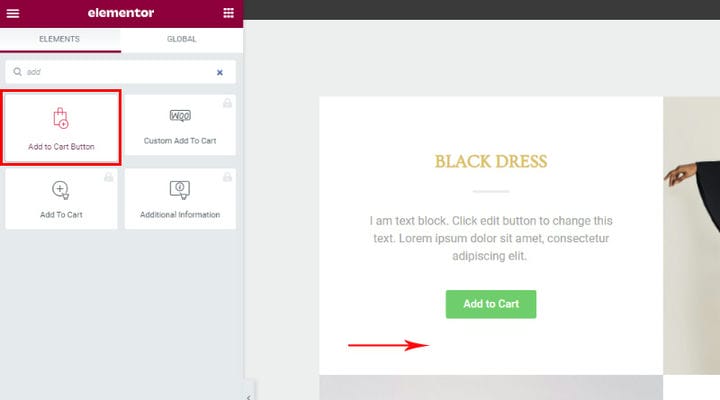
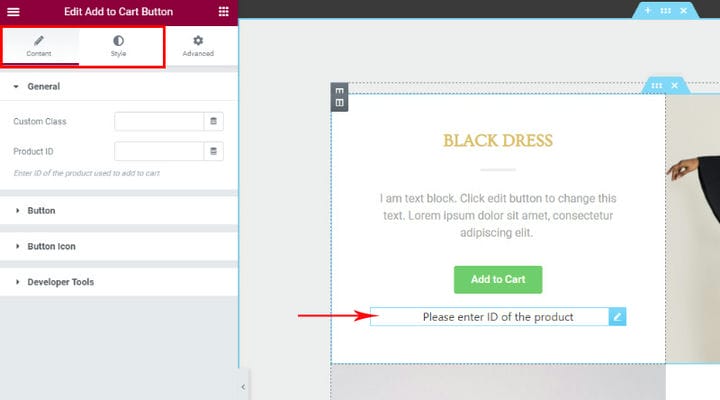
Знайдіть віджет кнопки «Додати в кошик» і додайте його в потрібне місце. Ми додамо його під існуючий, щоб показати, як ми можемо легко стилізувати його відповідно до теми.
Коли ми додамо його, налаштування Customize і Style будуть знайдені ліворуч, а збоку ми побачимо, що з’явилося поле. Зараз є сповіщення та запит на додавання ідентифікатора продукту.
Вкладка «Вміст» стосується налаштувань елементів кнопки, тобто чи матиме вона піктограму, рамку тощо, а сама стилізація виконується на вкладці «Стиль».
Як завжди, знайдіть ідентифікатор, перейдіть до Продукти > Усі продукти та знайдіть інформацію про ідентифікатор, навівши курсор.
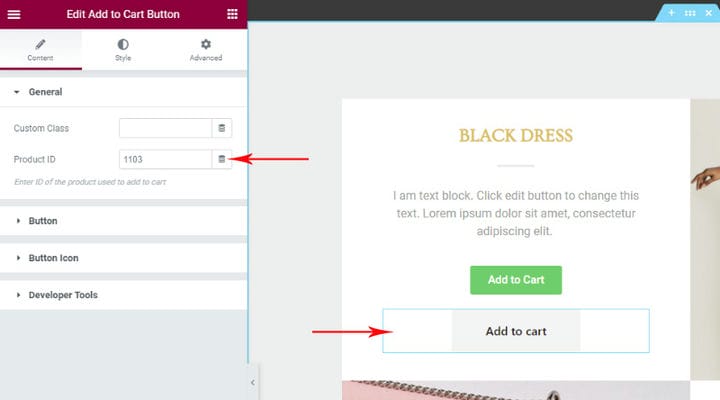
У загальних налаштуваннях ми додаємо ID продукту. Автоматично з’являється кнопка , яка передбачає певну дію над продуктом, ідентифікатор якого ми ввели.
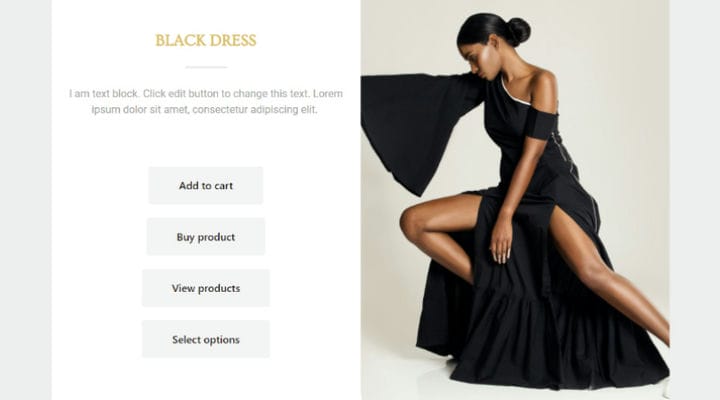
Як ми вже знаємо, WooCommerce пропонує кілька типів продуктів. На наступному зображенні показано, як виглядатиме гудзик для різних типів виробів до стилізації.
Кнопка «Додати в кошик» — це кнопка для одного продукту, який є в наявності та автоматично додається до кошика, натиснувши.
« Купити товар» — це кнопка партнерського продукту, вона веде на сторінку, де розміщено товар, її неможливо автоматично додати в кошик.
Кнопка «Переглянути продукти» призначена для групового типу продукту. Він веде на сторінку продукту, і покупець може вибрати, що він хоче купити. Пам’ятайте, що в описаному вище способі додавання посилання «Додати до кошика» ми могли б створити посилання, яке визначає, який продукт із групи буде додано до кошика, а також кількість товару.
Кнопка «Вибрати параметри» призначена для продуктів із декількома змінними, знову ж таки веде на ту саму сторінку продукту, з якої клієнт вибирає параметри.
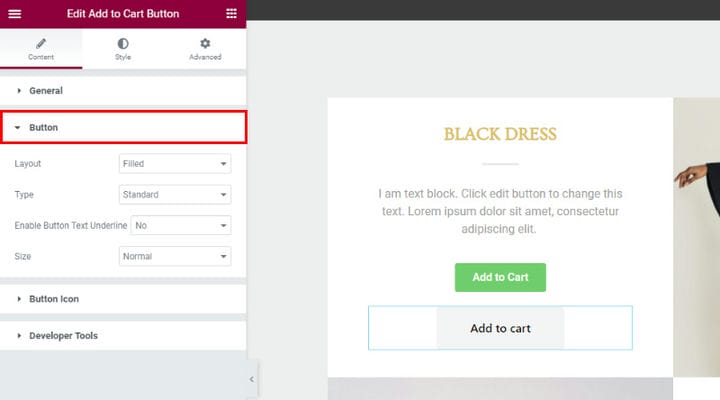
Тепер, коли ми уточнили це та додали ідентифікатор продукту, ми переходимо до налаштувань кнопки. Ви можете експериментувати з цими параметрами, у вас є різні макети та типи, ви можете вибрати текст кнопки, який потрібно підкреслити, і вказати розмір кнопки.
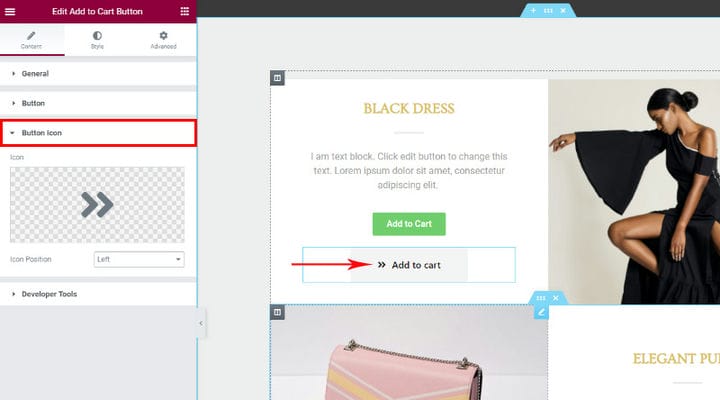
Ще одна цікава опція – це можливість додавання значка. Ви можете додати SVG за своїм бажанням або вибрати його з бібліотеки значків. Ви також можете встановити положення значка залежно від положення тексту.
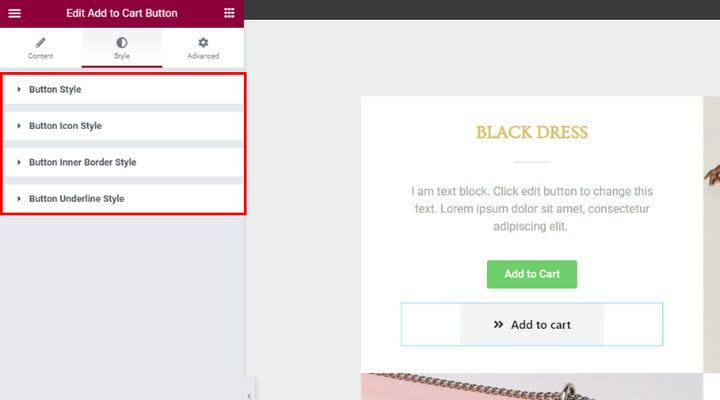
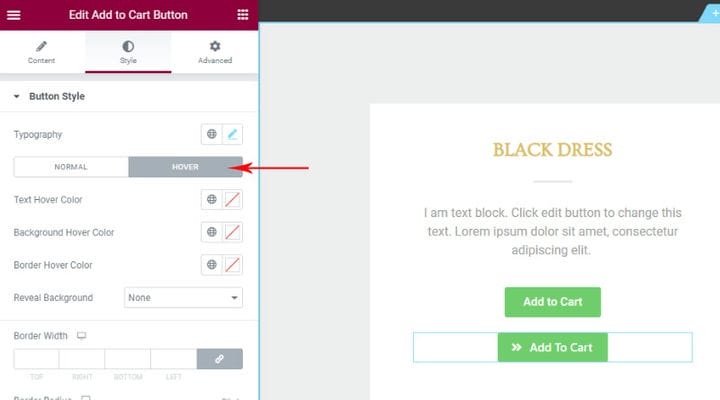
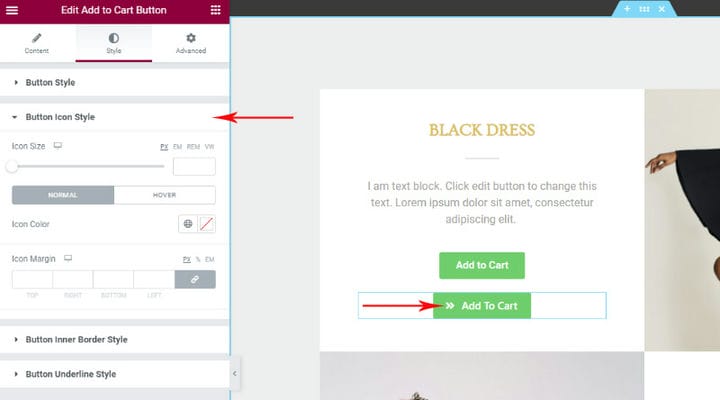
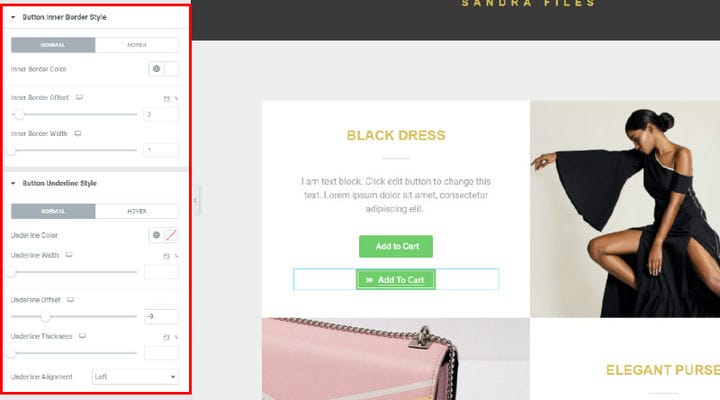
Вибравши елементи, переходимо до стилізації. Це робиться на вкладці стилю, і ви побачите, що параметри розділені на стиль кнопки, стиль піктограми кнопки, стиль внутрішньої рамки та стиль підкреслення.
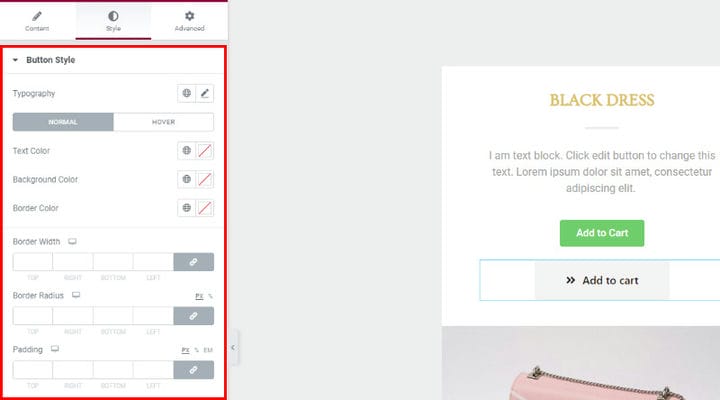
Стиль кнопки стосується налаштування стилю тексту, його кольору, а також кольорів фону та рамки. Ширина межі слугує нам для фактичного додавання рамки. Коли ми встановимо це значення, також з’явиться рамка, і ми зможемо вибрати її колір. У нас також є радіус кордону, якщо ми хочемо обрізати його краї.
Відступ означає простір навколо тексту.
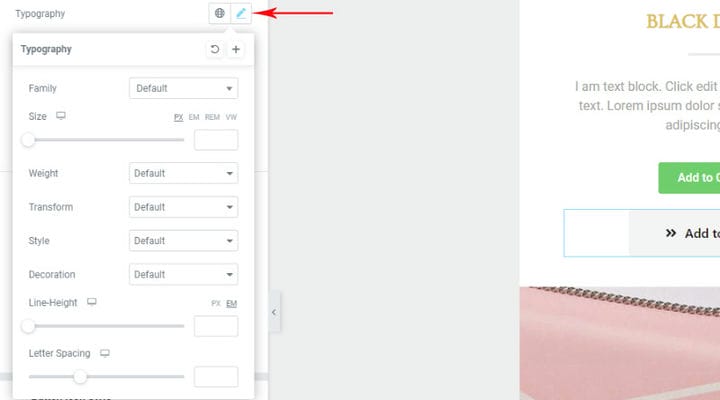
Що стосується варіантів типографіки тексту, то це ще одне місце, де можна експериментувати. За замовчуванням цей віджет знімає шрифт із теми, але ви можете легко змінити його, налаштувати інший розмір, ширину, висоту лінії тощо.
Важливим тут є налаштування наведення. Звичайний – це стан кнопки, коли миша не на ній, і Наведення, коли вона знаходиться. Ми можемо призначити інший колір тексту, фону та рамки для наведення, якщо в цьому є потреба.
Стиль значка кнопки впливає на значок, його розмір, колір і поля. Існує також налаштування для піктограм при наведенні.
Дуже схожі налаштування для внутрішньої межі та підкреслення. Тестуйте, досліджуйте та експериментуйте – ми впевнені, що ви легко знайдете свій шлях.
Ми сподіваємося, що ми полегшили вам використання цього доповнення. Ми вважаємо це чудовим рішенням для кнопки «Додати в кошик». Спробуйте та повідомте нам у коментарях, як вам це подобається.
На закінчення
Тепер вам належить ретельно подумати, які варіанти найкраще підійдуть для вашого магазину. Немає універсального рецепту успіху, тому переконайтеся, що ви добре знаєте свою нішу, продукти та клієнтів. Коли ви розумієте потреби вашої цільової аудиторії, ви легко створите гарну взаємодію з користувачем. Ви вже скористалися деякими варіантами з цієї статті? Не соромтеся публікувати запитання та ділитися з нами своїм досвідом у розділі коментарів! Ми з нетерпінням чекаємо від вас!