Przewodnik po bloku obrazu WordPress Gutenberg
Jeden z najpopularniejszych kreatorów stron dla WordPressa, Gutenberg zawiera bibliotekę gotowych elementów, zwanych inaczej blokami Gutenberga. Bloki pozwalają na płynne, usprawnione i łatwe tworzenie stron, ponieważ są niezwykle intuicyjne i praktyczne. W tym przewodniku dokonamy przeglądu bloku obrazu Gutenberga i wszystkiego, co możesz z nim zrobić.
Domyślny blok obrazu i jak go dodać
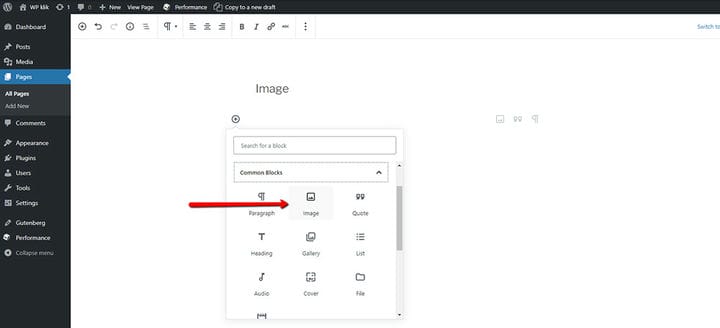
W skrócie, Gutenberg Image Block pozwala dodać obraz w dowolnym miejscu na stronie lub w poście. Jeśli klikniesz przycisk plusa w edytorze, otworzy się nowe pole. Tutaj możesz uzyskać dostęp do opcji Obraz. Jak widać poniżej, w tym edytorze masz również osobne opcje dodawania bloku obrazu Gutenberg i bloku galerii Gutenberg.
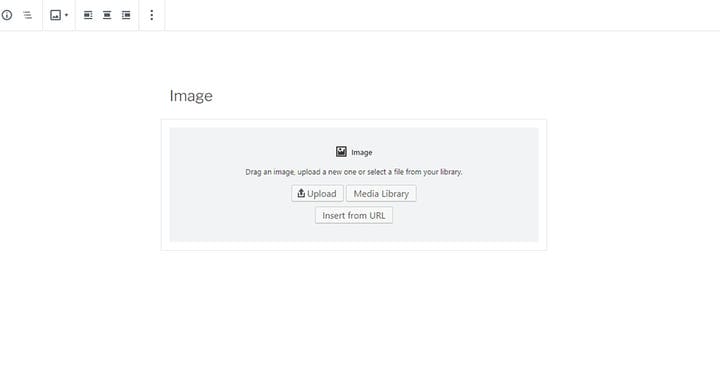
W Gutenbergu istnieją trzy różne sposoby dodawania zdjęć. Możesz przesłać obraz z komputera, wybrać już istniejący obraz z Biblioteki multimediów lub wstawić go z adresu URL.
Na pierwszy rzut oka blok obrazu zawiera te same opcje, co przycisk Dodaj multimedia w klasycznym edytorze. Jednak po bliższym przyjrzeniu się widać, że jest to tylko częściowo prawda. Istnieje kilka nowych przydatnych opcji, które są dostarczane z Gutenbergiem, które jeszcze bardziej ułatwią edycję zdjęć.
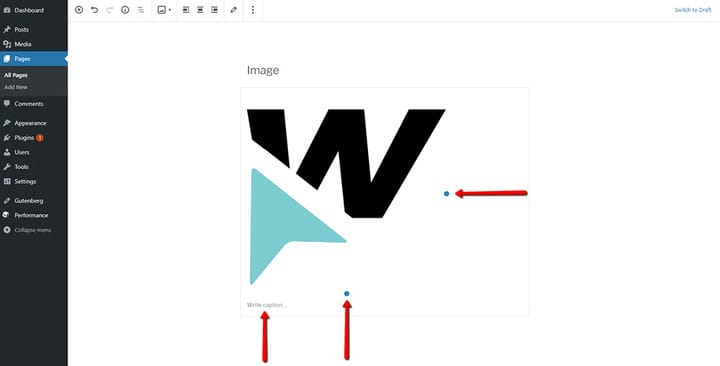
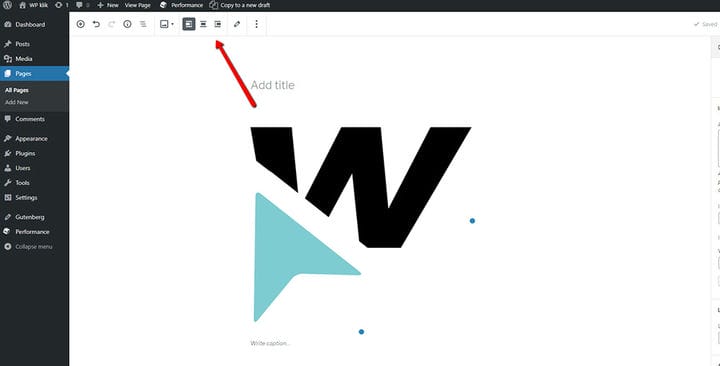
Pierwszy to dodanie małych, niebieskich kropek na Twoim obrazie. Dzięki tym kropkom możesz rozciągnąć obraz oraz zwiększyć lub zmniejszyć jego rozmiar w dowolny sposób. Kolejną nową opcją jest możliwość napisania podpisu na dole obrazu.
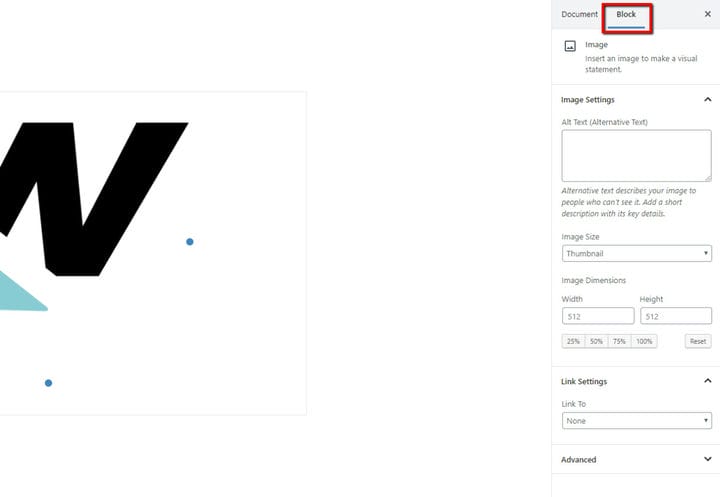
Wszystkie podstawowe ustawienia można znaleźć tuż nad blokiem obrazu. Z drugiej strony bardziej zaawansowane ustawienia obrazu znajdują się w zakładce Blok. Należą do nich tekst alternatywny, rozmiar obrazu, ustawienia łącza i zaawansowane.
- Alt Text – tutaj możesz dodać krótki opis swojego obrazu. Możesz jednak pozostawić to pole puste, jeśli obraz nie jest głównym elementem treści.
- Rozmiar obrazu – istnieje możliwość zmiany rozmiaru obrazu na rozmiary domyślne, takie jak miniatura, średni, duży i pełny rozmiar. Inną alternatywą jest dodanie dokładnych wymiarów obrazu w pikselach lub określenie żądanego rozmiaru w procentach w stosunku do oryginalnego rozmiaru. Jeśli popełnisz jakiekolwiek błędy, zawsze możesz kliknąć przycisk Resetuj.
- Ustawienia łącza – tutaj masz cztery różne opcje: Brak, Strona załącznika, Plik multimedialny i niestandardowy adres URL. Opcja Brak umożliwia wyświetlenie obrazu bez linku, podczas gdy Strona z załącznikami prowadzi do określonej strony w witrynie, która ma na celu dostarczenie informacji o danym obrazie. Jeśli chodzi o plik multimedialny, sam otwiera obraz. Ostatnia opcja umożliwia dodanie niestandardowego adresu URL do obrazu.
- Zaawansowane – w tym polu możesz dodać dodatkową klasę CSS i pisać własne niestandardowe style.
Dodatkowe opcje paska obrazu obejmują wyrównanie obrazu (wyrównaj go do lewej, prawej lub do środka) i Zmień typ bloku. Wybranie tej opcji daje możliwość przekształcenia Twojego bloku w inny kompatybilny blok za pomocą jednego kliknięcia myszą. Na przykład możesz zmienić typ bloku na galerię, media i tekst, okładkę i plik.
Jeśli chcesz edytować swój obraz w taki sam sposób, jak w klasycznym edytorze WordPress, możesz to łatwo zrobić, klikając ikonę ołówka, aby otworzyć obraz w bibliotece multimediów WordPress.
To wszystko, co dotyczy domyślnego bloku obrazu, ale powinieneś wiedzieć, że istnieje również kilka bardziej zaawansowanych opcji.
Dodawanie obrazów za pomocą bloków Qi dla Gutenberga
Bloki Qi dla Gutenberga to bogata kolekcja niestandardowych bloków Gutenberga, które pozwalają zrobić o wiele więcej (i uzyskać lepsze wyniki estetyczne) niż normalnie robisz z domyślnymi blokami. Kolekcję można pobrać bezpłatnie z oficjalnego repozytorium WordPressa, co daje wspaniały zestaw 48 bloków do wszystkiego, od elementów kreatywnych i prezentacyjnych, po biznes i SEO. Dla tych, którzy chcą jeszcze lepszych opcji i bardziej zaawansowanych funkcji, dostępny jest również pakiet Qi Blocks Premium z 33 dodatkowymi blokami.
Tym razem interesujący nas blok to blok Single Image. Można by pomyśleć, że dodawanie obrazów do stron i postów jest najprostszą rzeczą, jaka istnieje, ale blok pojedynczego obrazu dla Gutenberga pozwala nie tylko robić to z największą łatwością, w dowolnym miejscu w witrynie, ale także zawiera szereg ekskluzywnych opcje. Na przykład możesz wybrać różne działania na obrazach, dostosować szerokość, wysokość, obramowanie, wyrównanie, ustawić zachowanie najechania, włączyć lightbox i wiele więcej.
Kolejnym niesamowitym blokiem, który zasługuje na naszą uwagę, jest Parallax Image Showcase, który pozwala tworzyć sekcje podwójnego obrazu z obrazami poruszającymi się z różnymi prędkościami podczas przewijania, tworząc ekscytującą iluzję głębi.
Następnie jest blok Image Hotspots, z ikonami lub innymi symbolami umieszczonymi na obrazach, ujawniającymi informacje, gdy użytkownik najedzie na nie.
Wreszcie, blok Image Slider może pomóc w tworzeniu imponujących, wciągających suwaków z wybranymi obrazami, dodając odrobinę dynamiki Twoim stronom. Dzięki temu blokowi nie potrzebujesz już skomplikowanych, trudnych do dostosowania wtyczek suwaków. Dostajesz wszystko, czego potrzebujesz w jednym, intuicyjnym i całkowicie konfigurowalnym bloku.
Jak widzieliśmy, z blokiem obrazu można zrobić wiele, niezależnie od tego, czy używasz domyślnego, który jest dostarczany z Gutenbergiem, czy zdecydujesz się na rozwiązanie innej firmy, jak w przypadku Qi Blocks dla Gutenberga. Obrazy są bardzo ważne dla każdej witryny, ponieważ często mogą powiedzieć i zrobić o wiele więcej niż słowa. Dzięki Gutenberg dodawanie ich do swoich postów i stron nigdy nie było łatwiejsze.
Mamy nadzieję, że ten artykuł okazał się pomocny. Jeśli Ci się spodobało, zapoznaj się również z niektórymi z tych artykułów!