Um guia para o bloco de imagem do WordPress Gutenberg
Um dos construtores de páginas mais populares para WordPress, o Gutenberg vem com uma biblioteca de elementos prontos, também conhecidos como blocos Gutenberg. Os blocos permitem uma experiência de criação de página suave, simplificada e fácil, pois são incrivelmente intuitivos e práticos. Neste guia, faremos uma visão geral do Gutenberg Image Block e tudo o que você pode fazer com ele.
O bloco de imagem padrão e como adicioná-lo
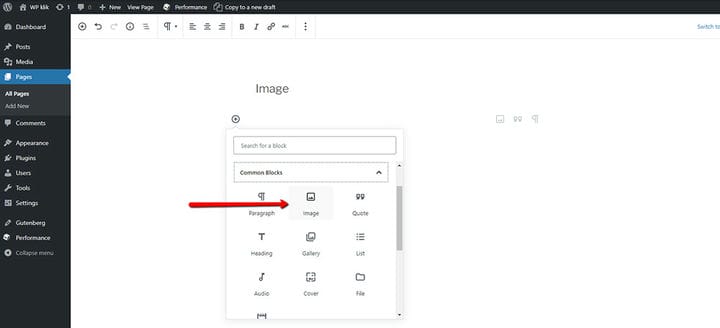
Em poucas palavras, o Gutenberg Image Block permite que você adicione uma imagem em qualquer lugar que desejar em sua página ou postagem. Se você clicar em um botão de adição em seu editor, um novo campo será aberto. Aqui você pode acessar a opção Imagem. Como você pode ver abaixo, neste editor, você também tem opções separadas para adicionar o Bloco de Imagem do Gutenberg e o Bloco de Galeria do Gutenberg .
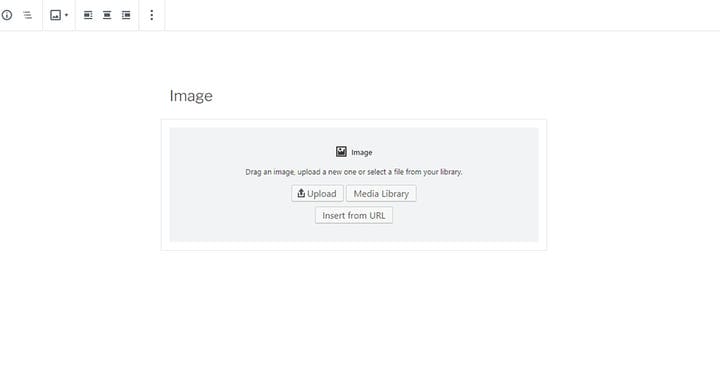
Em Gutenberg, existem três maneiras diferentes de adicionar imagens. Você pode fazer upload de uma imagem do seu computador, escolher uma imagem já existente da sua Biblioteca de mídia ou inseri-la a partir do URL.
À primeira vista, o bloco de imagem contém as mesmas opções que o botão Adicionar mídia do editor clássico. No entanto, após uma inspeção mais detalhada, é evidente que isso é apenas parcialmente verdade. Existem algumas novas opções úteis que vêm com o Gutenberg que facilitarão ainda mais sua experiência de edição de imagens.
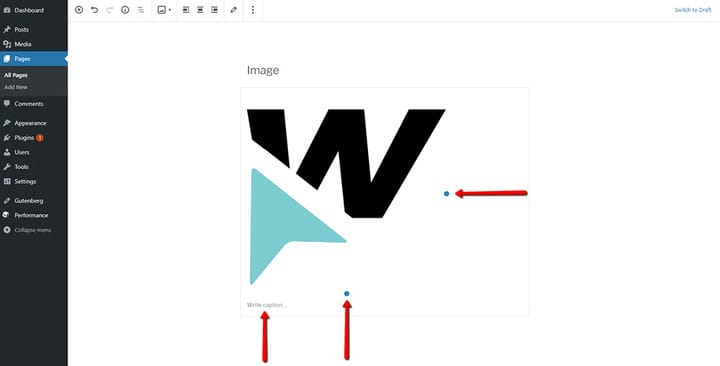
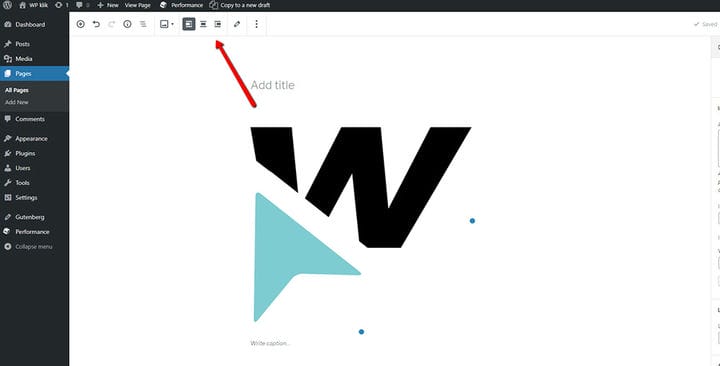
O primeiro é uma adição de pequenos pontos azuis em sua imagem. Graças a esses pontos, você pode esticar a imagem e aumentar e diminuir seu tamanho da maneira que preferir. Outra nova opção é a possibilidade de escrever legenda na parte inferior da imagem.
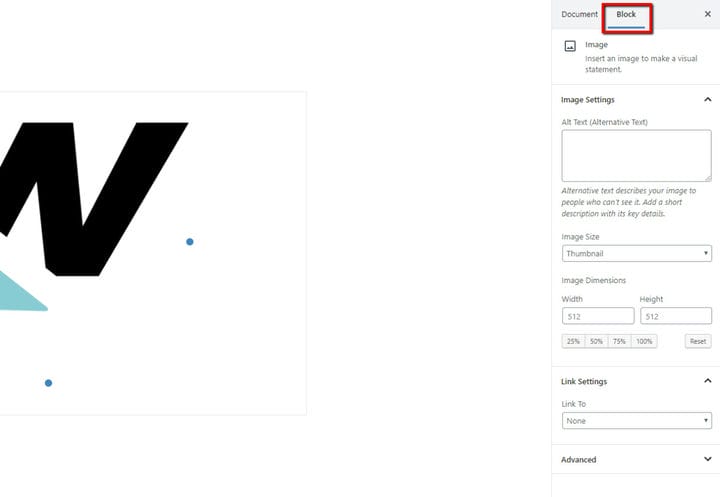
Você pode encontrar todas as configurações básicas logo acima do Bloco de Imagem. Por outro lado, as configurações de imagem mais avançadas estão localizadas na guia Bloquear. Estes incluem Alt Text, Image size, Link Settings e Advanced.
- Alt Text – aqui você pode adicionar uma breve descrição da sua imagem. No entanto, você pode deixar este campo em branco se sua imagem não for um elemento central do seu conteúdo.
- Tamanho da imagem – há possibilidades de alterar o tamanho da imagem para tamanhos padrão, como Miniatura, Médio, Grande e Tamanho Completo. Outra alternativa é adicionar as dimensões exatas da imagem em pixels ou determinar o tamanho desejado em porcentagem em relação ao tamanho original. Se você cometer algum erro, você sempre pode clicar no botão Redefinir.
- Configurações de link – aqui, você tem quatro opções diferentes: Nenhum, Página de anexos, Arquivo de mídia e URL personalizado. A opção Nenhum permite que você exiba a imagem sem um link, enquanto a página de anexos direciona para uma página específica em seu site que tem o objetivo de fornecer informações sobre a imagem em questão. Quanto ao arquivo de mídia, ele abre a imagem sozinho. A última opção permite adicionar um URL personalizado para sua imagem.
- Avançado – neste campo você pode adicionar uma classe CSS adicional e escrever seus próprios estilos personalizados.
Opções adicionais da barra de imagem incluem alinhamento de imagem (alinhar à esquerda, direita ou centro) e Alterar tipo de bloco. Escolher esta opção permite transformar seu bloco em outro bloco compatível com um único clique do mouse. Por exemplo, você pode alterar seu tipo de bloco para galeria, mídia e texto, capa e arquivo.
Se você deseja editar sua imagem da mesma maneira que fez no editor clássico do WordPress, pode fazê-lo facilmente clicando no ícone de lápis para abrir a imagem na biblioteca de mídia do WordPress.
Agora, isso é tudo sobre o bloco de imagem padrão, mas você deve saber que também existem algumas opções mais avançadas.
Adicionando Imagens Usando Blocos Qi para Gutenberg
Qi Blocks for Gutenberg é uma rica coleção de blocos personalizados do Gutenberg que permitem que você faça muito mais (e para melhores resultados estéticos) do que normalmente faria com os blocos padrão. A coleção pode ser baixada gratuitamente do repositório oficial do WordPress, oferecendo um conjunto maravilhoso de 48 blocos para tudo, desde elementos criativos e de vitrine até negócios e SEO. Para aqueles que desejam opções ainda melhores e recursos mais avançados, há também o pacote Qi Blocks Premium com 33 blocos adicionais.
Desta vez, o bloco que nos interessa aqui é o bloco Single Image. Você pensaria que adicionar imagens a páginas e postagens é a coisa mais simples que existe, mas o bloco de imagem única para Gutenberg permite que você não apenas faça isso com a maior facilidade, em qualquer lugar do seu site, mas também vem com uma variedade de recursos exclusivos opções. Por exemplo, você pode escolher várias ações de imagem, ajustar a largura, altura, bordas, alinhamento, definir o comportamento de foco, ativar a caixa de luz e muito mais.
Outro bloco incrível que merece nossa atenção aqui é o Parallax Image Showcase, que permite criar seções de imagem dupla com imagens que se movem em velocidades diferentes na rolagem, criando uma emocionante ilusão de profundidade.
Depois, há o bloco Image Hotspots, com ícones ou outros símbolos colocados nas imagens, revelando informações quando o usuário passa o mouse sobre elas.
Por fim, o bloco Image Slider pode ajudá-lo a criar sliders impressionantes e envolventes com suas imagens selecionadas, adicionando um toque de dinamicidade às suas páginas. Com este bloco, você não precisa mais de plugins deslizantes complicados e difíceis de personalizar. Você obtém tudo o que precisa em um bloco único, intuitivo e totalmente personalizável.
Como vimos, há muito que você pode fazer com o Image Block, seja usando o padrão que vem com o Gutenberg ou optando por uma solução de terceiros, como no caso do Qi Blocks for Gutenberg. As imagens são muito importantes para qualquer site, pois muitas vezes podem dizer e fazer muito mais do que palavras. Graças ao Gutenberg, adicioná-los às suas postagens e páginas nunca foi tão fácil.
Esperamos que você tenha achado este artigo útil. Se você gostou, não deixe de conferir alguns desses artigos também!